この記事はウェブクルーAdvent Calendar 2022 9日目の記事です。
昨日は @wchikarusato さんの「 vscodeでよく使う便利なショートカットキー5選 」でした。
はじめに
はじめまして。今年入社した@wc-ymmtです。
最近気になっていたBaaSの「Supabase」を公式が提供しているTodoリストのリポジトリで試してみました。
本記事では、Supabaseの概要とプロジェクトの作成の流れを簡単に紹介します。
Supabseとは
Supabaseは、Firebaseに代わるサービス/手段と謳っており、オープンソースでプロダクト開発に必要なバックエンド機能(BaaS)を提供しています。SupabaseではRDBのPostgreSQLが利用できるため、普段からRDBを触っている方は、FirebaseのNoSQLに比べると学習コストが少ないかもしれません。PostgreSQLの機能である「Row Level Security」で、行レベルのアクセス制御が可能です。
また、メールアドレス/マジックリンク/OAuthプロバイダ/電話による認証機能とストレージなどの機能を利用することができます。
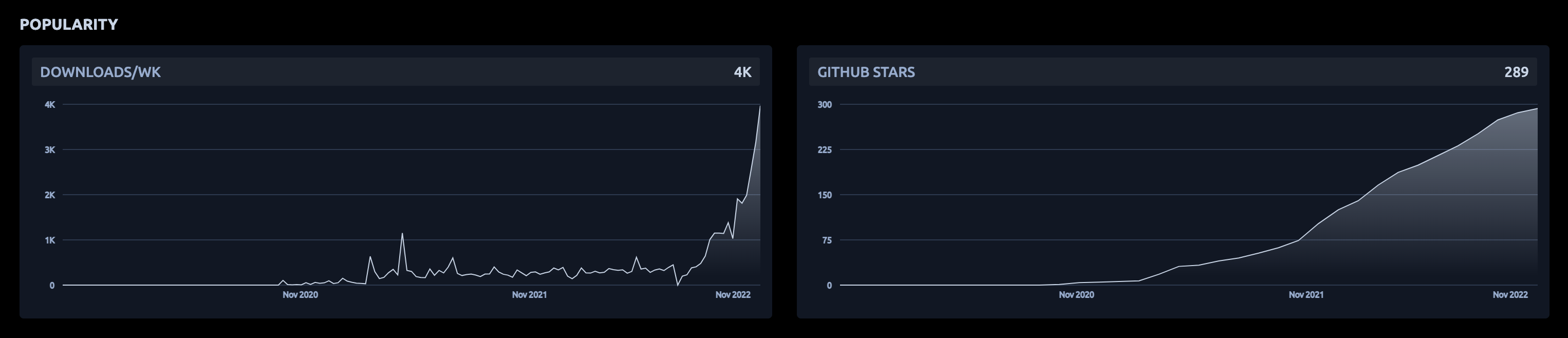
ダウンロード数もスター数も伸びてきており、注目を集めています。(※1)
2022年5月時点で8万人以上の開発者がサービス上で10万件以上のデータベースを作成したと報じられています。(※2)

※1
https://openbase.com/js/supabase/insights
※2
https://techcrunch.com/2022/05/10/supabase-raises-80m-series-b-for-its-open-source-firebase-alternative/
機能
現時点(2022/12/5)では、下記の4つの機能が提供されており、ホスティングやFirebase Cloud Messaging等にあたるサービスは今の所ありません。
- Database
- データベースはPostgreSQLを提供
- リアルタイム機能
- Authentication
- メールアドレス認証やOAuthの提供
- Storage
- S3のストレージにクライアントからセキュアにアクセス可能
- Functions
- サードパーティとの統合等に使用可
- TypeScript
料金
料金プランはFree/Pro/Enterpriseの3つのプランがあります。プランによって帯域幅、ファイルアップロード、アクティブユーザー数、ログの保存期間、サポート等に違いがあり、Freeプランについては、1週間活動がないと一時停止されるとのことです。(※3)
※3
https://supabase.com/pricing
使ってみる
SupabaseのサンプルにあるTodoListでさくっと試してみたいと思います。
ホスティングサービスは無い為、アプリケーションをホストするための追加のツールは必要になります。今回はVercelを使用します。
1.プロジェクトの作成
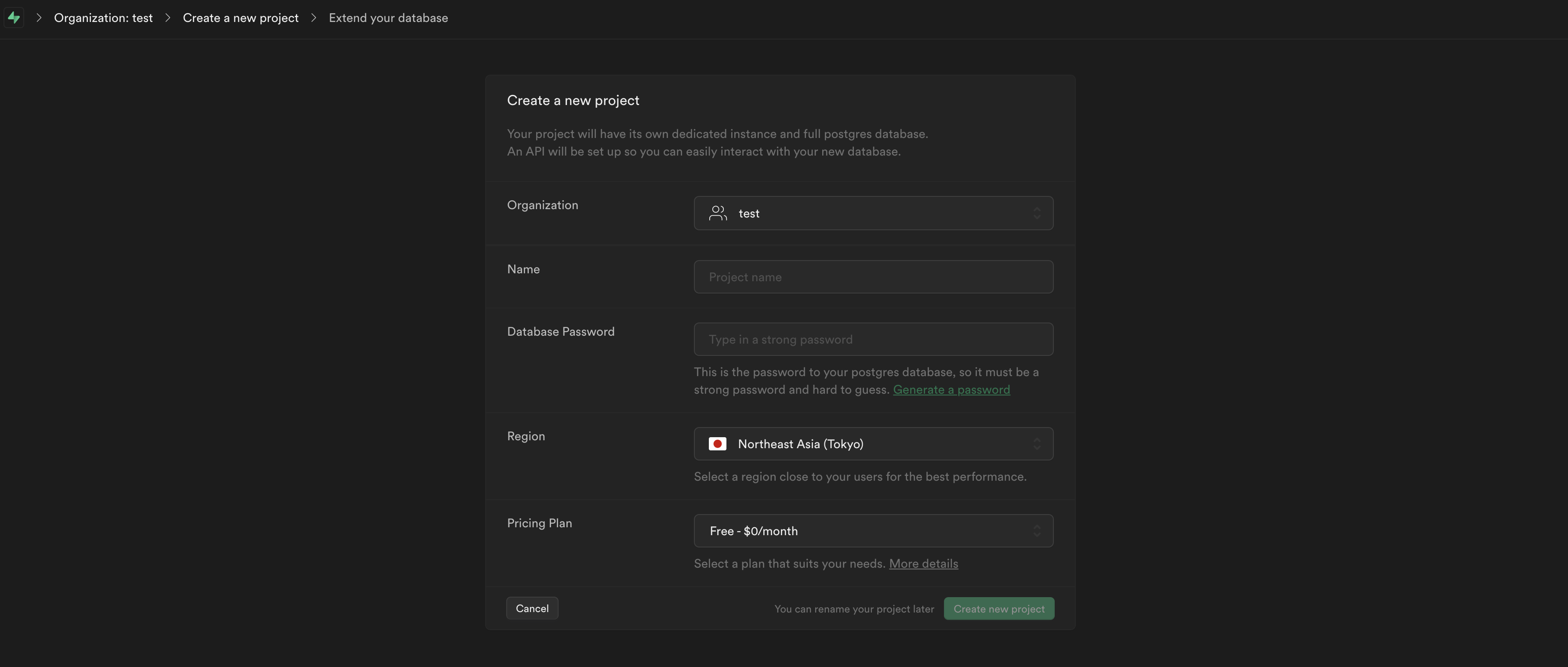
GitHubアカウントでサインアップ後、ダッシュボードの「New Project」を選択。Organization, Name、Database Password、Regionを入力し、「Create new project」でプロジェクトが作成されます。Freeプランを利用します。
⇨ https://supabase.com/

2.Todoリストの準備
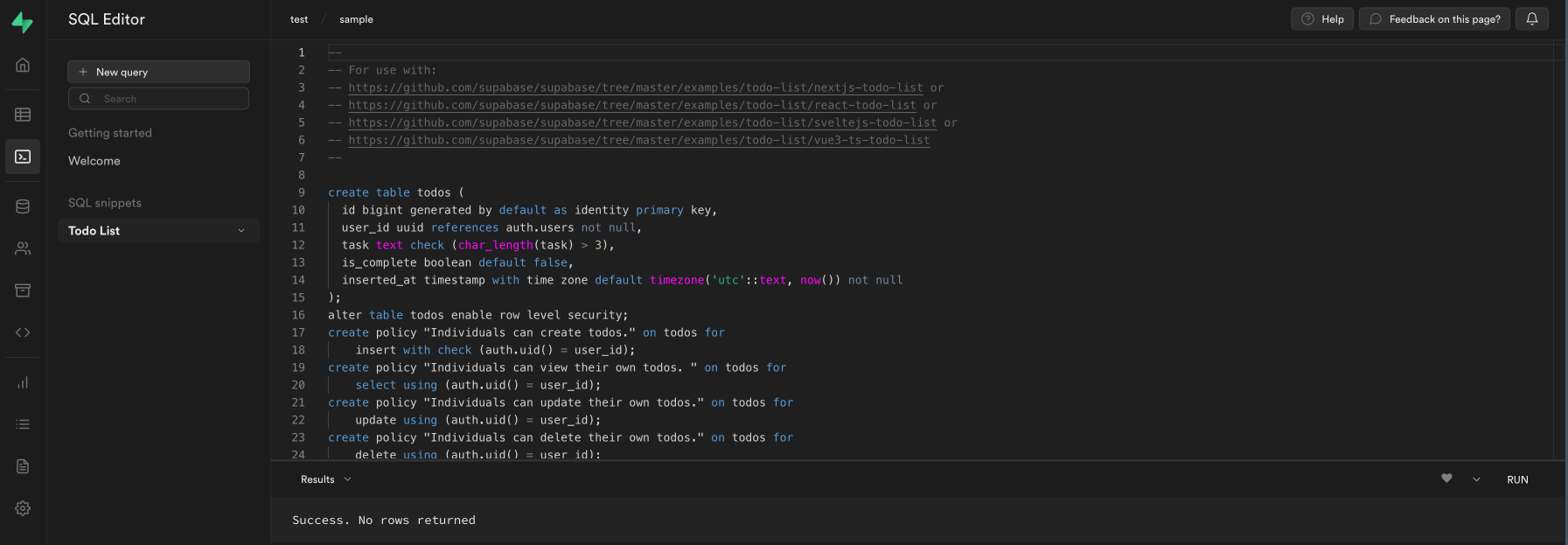
Supabaseのダッシュボード「SQL Editor」から下部にあるTodoListを選択して「RUN」で実行すると、テーブルが作成されます。

3.APIキーの準備
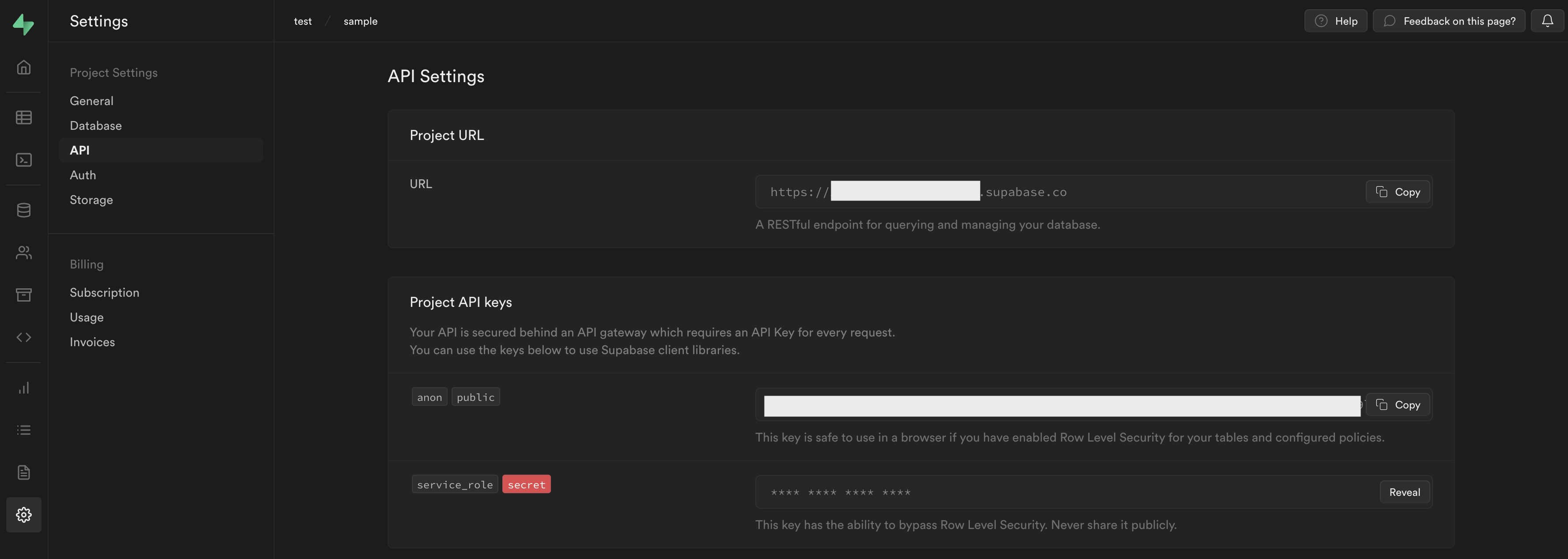
Supabaseのダッシュボード「Project Setting」ページにある「API Setting」からAPIのURLとキーを取得することができます。2つのキーがありますが、anonキーがクライアント側から安全に利用できるAPIキーです。service_roleキーは秘密にしておく必要があり、サーバー上で使用することを意図しているキーです。ブラウザ・クライアントアプリケーションからはanonキーを利用します。

4.アプリケーションの準備
- 公式のTodoListをフォーク
- Vercelの準備
1. Vercelとリポジトリを繋げる
2. Node.jsのバージョンを変更:VercelのNode.jsはデフォルトで18.xになっていますが、現時点ではエラーが出るため、VercelのダッシュボードSettingsの「Node.js Version」を16.xに変更してください - Vercelの設定「Environment Variables」から環境変数の設定
-
VUE_APP_SUPABASE_URLにSUPABASEのAPI URLを設定 -
VUE_APP_SUPABASE_KEYにSUPABASEのanonキーを設定
-
- ビルド/デプロイしてアプリケーションの起動を確認します
5.Authの設定
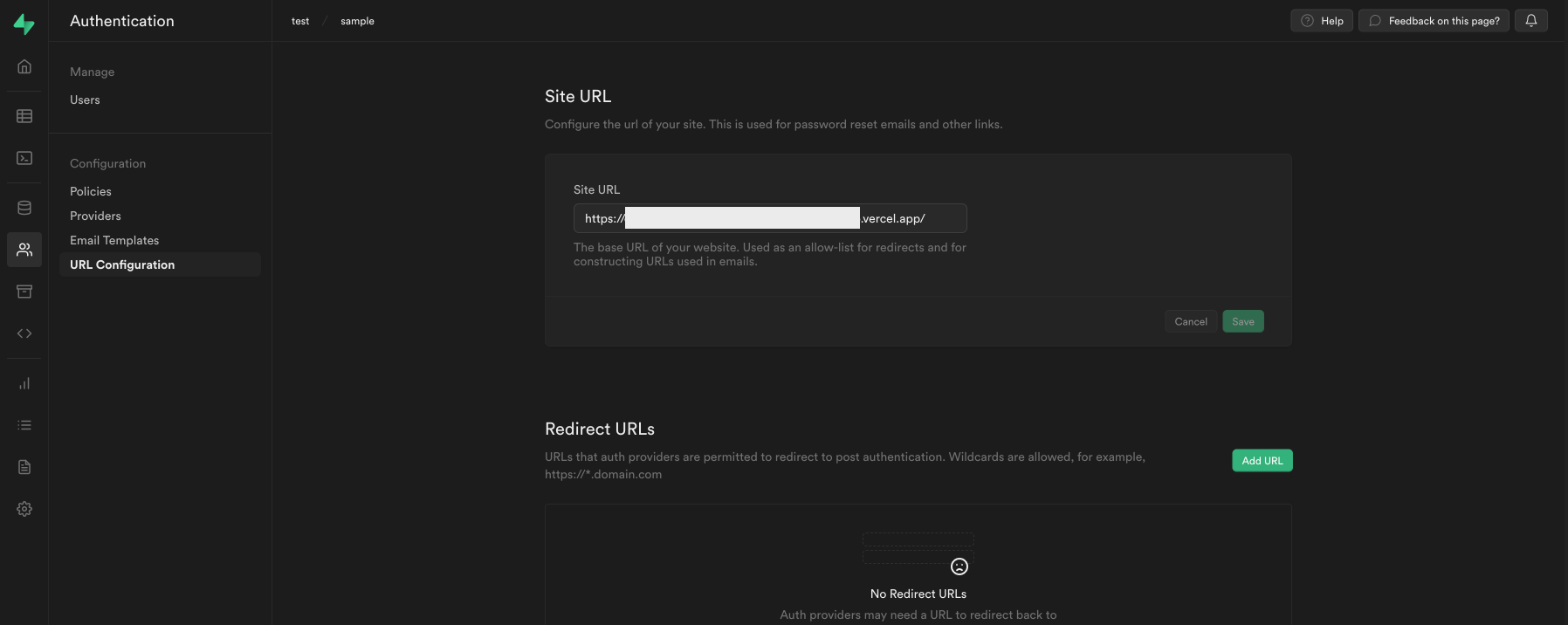
SupabaseのダッシュボードAuthentication>Url Configuration>Site UrlからVercelで起動したTodoListアプリケーションのURLを設定してください。

6.ログインする
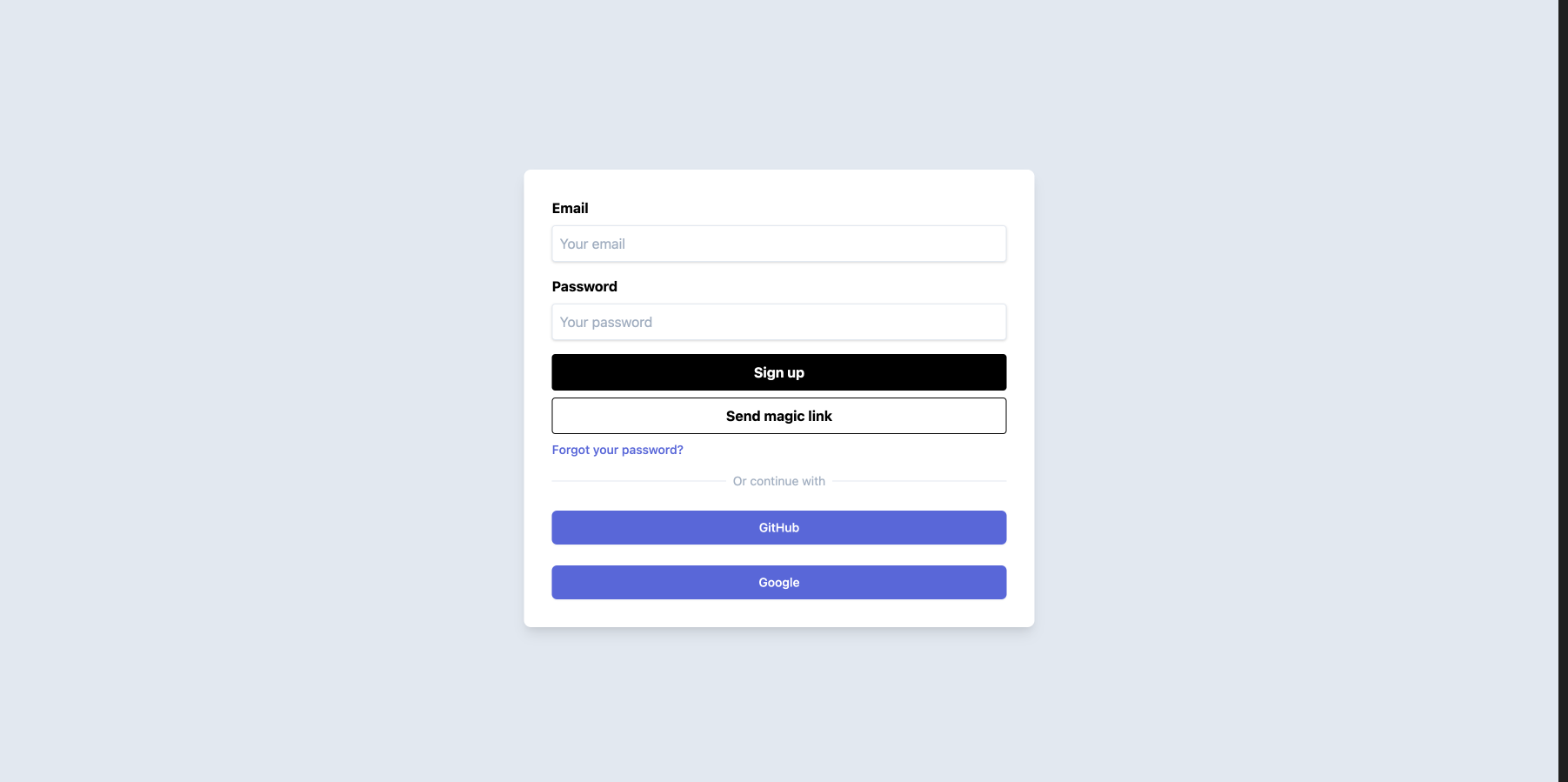
マジックリンクを利用してログインします。
メールアドレスを入力して「Send magic link」を押下後、受信ボックスにSupabaseから確認のメールが届きます。メールからログインを行なってください。
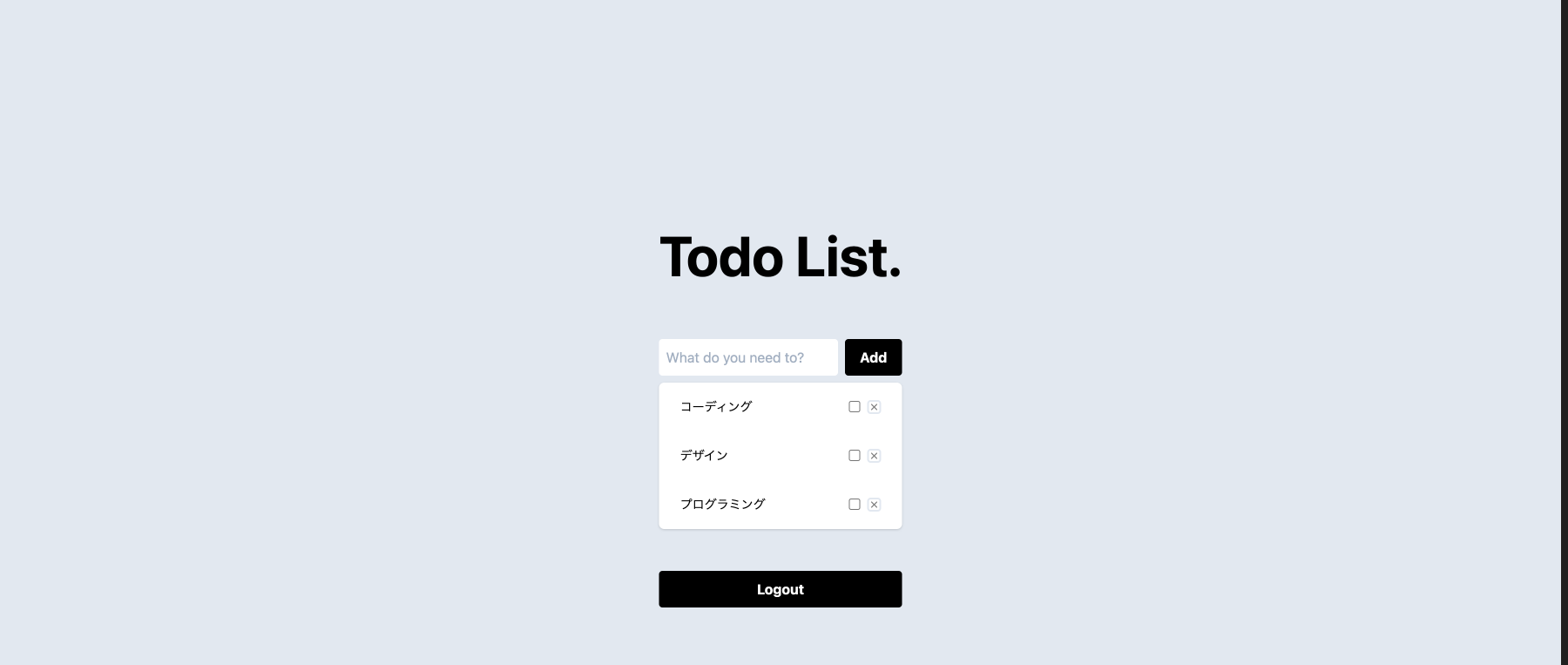
7.TodoListに追加する
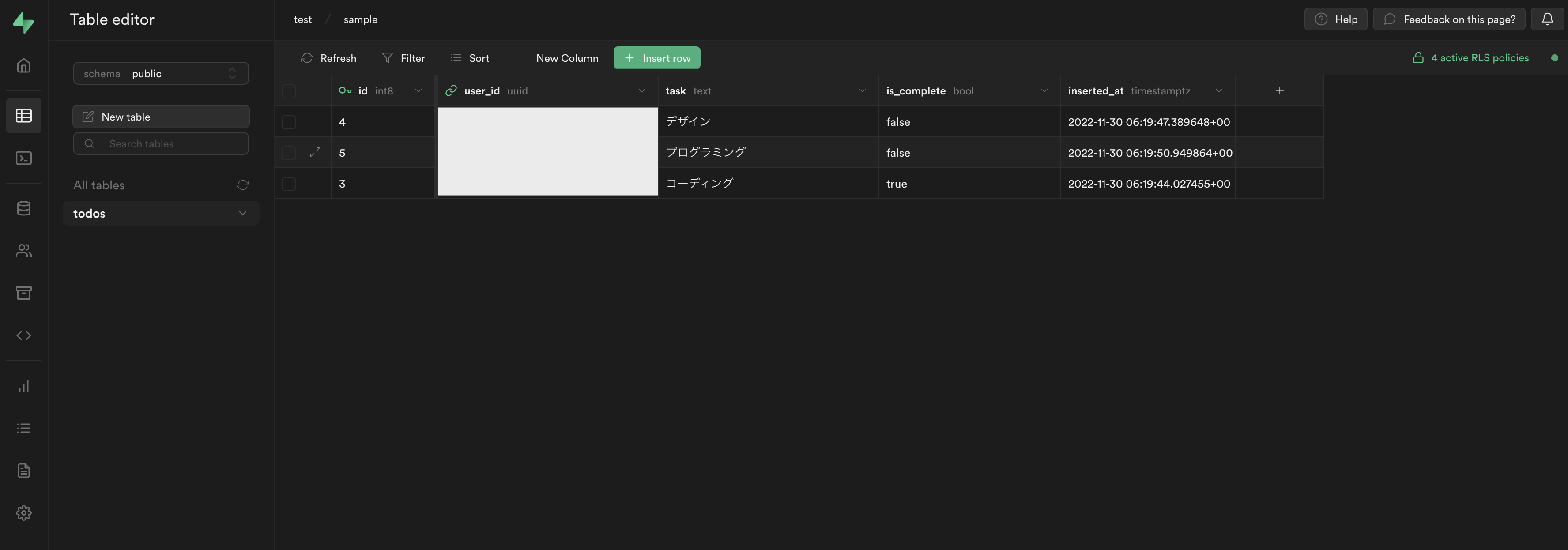
ログインが成功するとTodoListが確認できるので、ブラウザからデータを追加します。Supabaseのダッシュボードからテーブルに追加されていることを確認できます。
さいごに
以上、ざっくりとSupabaseの紹介でした。
まだ利用情報が少ないので、引き続き使って調べてみたいと思います。
明日は@wc-kadowakiさんです。
よろしくお願いします!