こんにちは。
ウェブクルー Advent Calendar 2020 の19日目の記事です。
昨日は @misa_s さんの「新卒1年目が考える「頼れる先輩」とは」でした。
最近、急に寒くなってきましたね。
私は引きこもりが加速してゲームばかりしています。今はライザのアトリエをやってます。
日頃はバックエンドの開発をメインの業務としているのですが
趣味の方でAdobe After Effectsに触れる機会があったので、チュートリアル的な解説をします。
初歩の初歩もいいところなのですが、温かい目で見ていただければと思います。
Adobe After Effectsとは
Adobe After Effects(アフターエフェクツ)は、アドビが販売している映像のデジタル合成やモーション・グラフィックス、タイトル制作などを目的としたソフトウェアであり、この分野では代表的な存在である。
Adobe After Effects 出典: フリー百科事典『ウィキペディア(Wikipedia)』
同じAdobe製の動画編集ソフトにAdobe Premiere Proがあります。ピンとこないかもしれないですが
Premiere Pro
動画素材を切ったり繋げたりして、一本のムービーを作成することに特化したソフトウェア
After Effects
素材にエフェクトをかけたり、比較的短いアニメーションを作成することに特化したソフトウェア
といったイメージで良いかと思います。
簡単なアニメーションをつくってみる
本題に入ります。
実作業の一部を簡略化してチュートリアル風にしてみました。
「カードが裏返る(回転する)アニメーション」を作ります。
こんなのです。15分もあれば終わると思います。
作業準備
まずはAfter Effectsを起動しましょう。

新規プロジェクトを作成します。
次に、新規にコンポジションを作成していきます。コンポジションとはプロジェクト内に作成する領域です。
1カットみたいなイメージで良いです。

コンポジションの設定を聞かれます。コンポジション名は「card_animation」などで良いでしょう。
設定すべきはデュレーションです。
デュレーションはコンポジションの時間的な長さです。今回は10秒にしておきましょう。

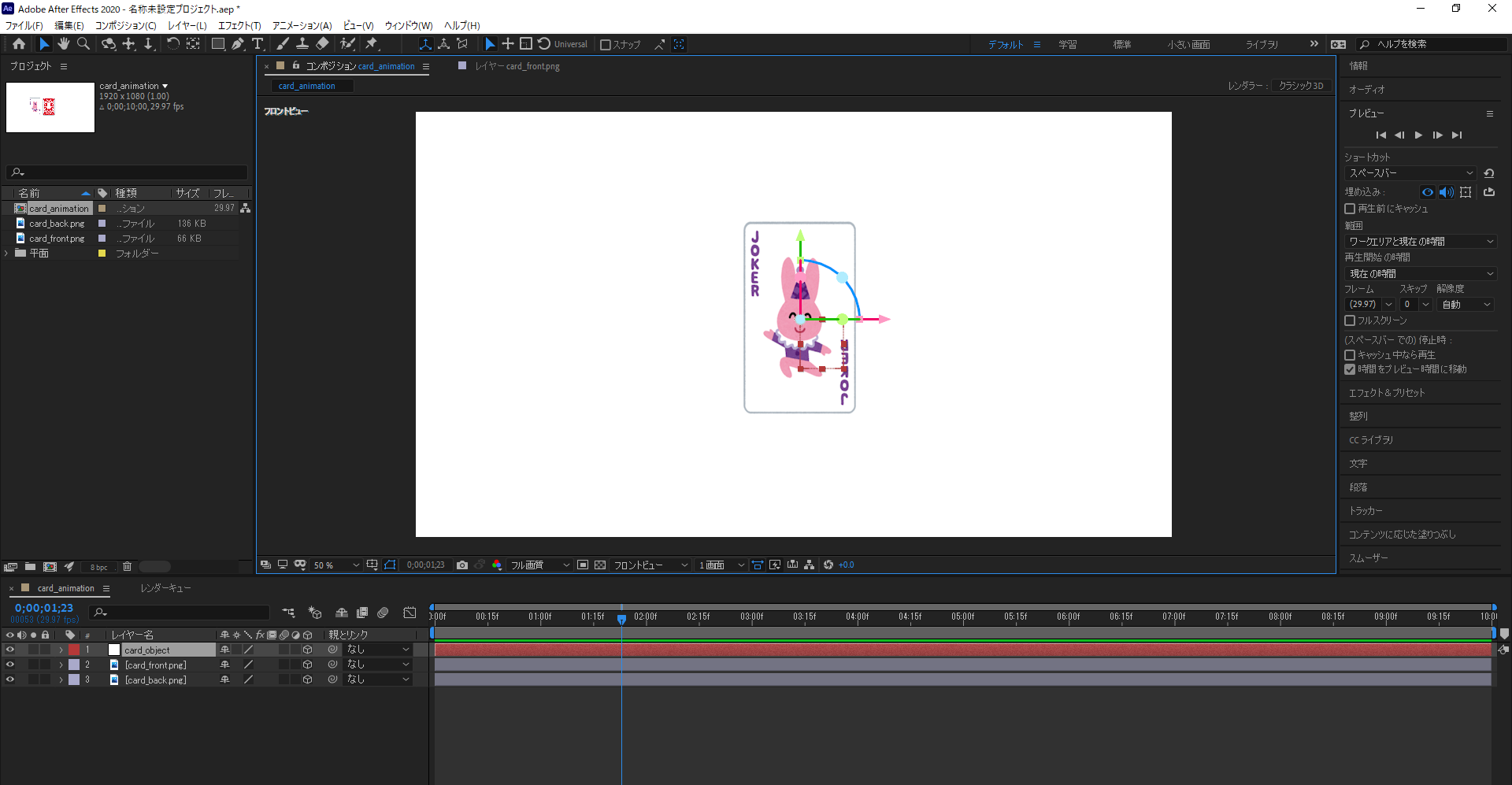
設定するとこのような画面になると思います。
「白い背景が映し出される10秒間の動画」が作成されたような状態です。ここに素材を配置していきます。

①プロジェクトパネル : 素材をここに置きます
②コンポジションパネル : プレビューが表示されます
③タイムラインパネル : 時系列に沿って素材を配置します
ひとまず各部位の名称はこれだけで大丈夫です。
素材をプロジェクトパネルにドラッグして追加します。素材はいらすとやさんからお借りしました。


左:card_front.png『トランプのジョーカーイラスト』
右:card_back.png『トランプの裏面のイラスト』
プロジェクトパネルからタイムラインパネルに素材をドラッグして配置します。

コンポジションパネルにもプレビューが表示されましたね。
これで準備は完了です。
カードの表面と裏面がバラバラの状態なので、これを1枚のカードとして扱えるようにしていきます。
3Dレイヤー機能を使う
現状、読み込んだ2つのカード素材は平面上に配置されています。
この状態だと、風車のような横回転を与えることはできますが、カードが裏返るといった奥行きのある動きは再現できません。
そこで、After Effectsの3Dレイヤー機能を使います。
3Dレイヤー機能とは、読み込んだ2Dの素材を3Dに変換する機能のことです。

タイムラインパネルのソース表示の箇所に、立方体のようなマークの列があると思います。
ここのチェックボックスをオンにします。これだけで、素材が3Dとして認識されるようになりました。
試しに、カメラの角度を変えて斜め上から俯瞰してみましょう。

立体的な空間に素材が配置されているのがわかるでしょうか。
あとはこれらの素材を重ね合わせて、回転させるだけです。
2つの素材を重ね合わせます。
コンポジションパネル上でドラッグしても良いですが、タイムラインパネルの∨アイコンから操作できます。

ここでは位置、スケール(大きさ)、回転、不透明度などを操作できます。
位置のパラメータを操作して重ね合わせましょう。
(※厳密には「裏面」のカードは反転させておく必要があるのですが、今回は割愛します。)
ヌルオブジェクトの活用
このまま素材を回転させても良いのですが、
素材が独立しているため、それぞれにパラメータを与えるのは少々面倒です。
そこで、ヌルオブジェクトを使用します。
タイムラインパネル上で右クリック > 新規 > ヌルオブジェクトで作成します。
作成したら、各カード素材の"親とリンク"というセレクトボックスの値を、新規作成したヌルオブジェクトに設定します。
ヌルオブジェクトはその名の通り何もないオブジェクトですので、アニメーションには表示されません。
ですが、各素材と紐づけを行うことにより、動きを連動させることができるようになります。

ヌルオブジェクトを回転させれば、ほかの素材も回転してくれるということですね。
ここまでくれば後一歩です。
重ね合わせたカードの中心にヌルオブジェクトを持ってきて…

∨アイコンからヌルオブジェクトのY回転のパラメータを動かしてみます。

すると・・・

???
(イメージでは回転したら裏面が出てきていい感じになるはずだったのに…)
表面のカードを裏から透かしたような表示になってしまいました。
すでにお気づきの方もいるとは思いますが、
これは「表面」と「裏面」の素材が、全く同じ空間で重なった状態になっているために起きた現象です。
「裏面」のカードの位置のZ座標を少しだけずらしましょう。(0.1とかでいいです)

この状態で、ふたたび回転の操作をすると・・・
ちゃんと裏面が現れてくれました。
あとは適当にキーフレームを打ったりして再生すれば

簡単ではありますが、アニメーションを作ることができました。
最後に
これだけでは面白みに欠けますが、世の中には簡単な技術の組み合わせで作られたアニメーションも多くあり
アイデアや創意工夫次第で面白いコンテンツを作れる可能性はある、と個人的には思っています。
今回は、友人から制作を依頼された動画にアニメーションを取り入れたのですが
技術習得の大変さもさることながら、アイデアを発想してアニメーションの構成を考えるのが大変でした。
Webサイトでもアニメーションを使用したサイトは少なくないですが
それらを企画・制作しているデザイナーの方々は尊敬してやみません。
次回はさらに発展的な内容を届けられるように、頑張ります![]()
明日は @miiiiiitsu541 さんです。
よろしくお願いします。
ウェブクルーでは一緒に働いてくれる方を絶賛募集中です!
興味のある方はぜひお問い合わせください。
開発エンジニア | 株式会社ウェブクルー
参考
動作環境
PC : Windows 10 Pro (64 ビット)
Adobe After Effects : バージョン 17.5.0
リンク
Adobe After Effects : https://www.adobe.com/jp/products/aftereffects.html
いらすとや : https://www.irasutoya.com/
