TL;DR
ConoHa WING でWordpressでのCRM構築やPHPプログラミング以外にも
RubyとかPython出来るって言っている人いたので
こいつヤベェじゃないのか結構色々出来ちゃうんじゃないかひょっとしたらこんなこともできるんじゃないのか
よしっそれなら、Node.js を入れて Misskeyをインストールできるのか?って疑問に思ったので
実際に試してみた
結果としては
無理やりとも言える方法でConoHa WINGにnode.jsとMongoDB入れれたけどやっぱり通信で躓いた
でも外に出なければ色々できそう感ある。
Misskeyとは
種別的にはMastodonと同じの分散マイクロブログSNSです。 言語はNode.js

環境構築
(バージョン書き忘れました)
ConoHa WING
https://www.conoha.jp/wing/
portable-node
https://github.com/dmrub/portable-node
Misskey
https://joinmisskey.github.io/ja/
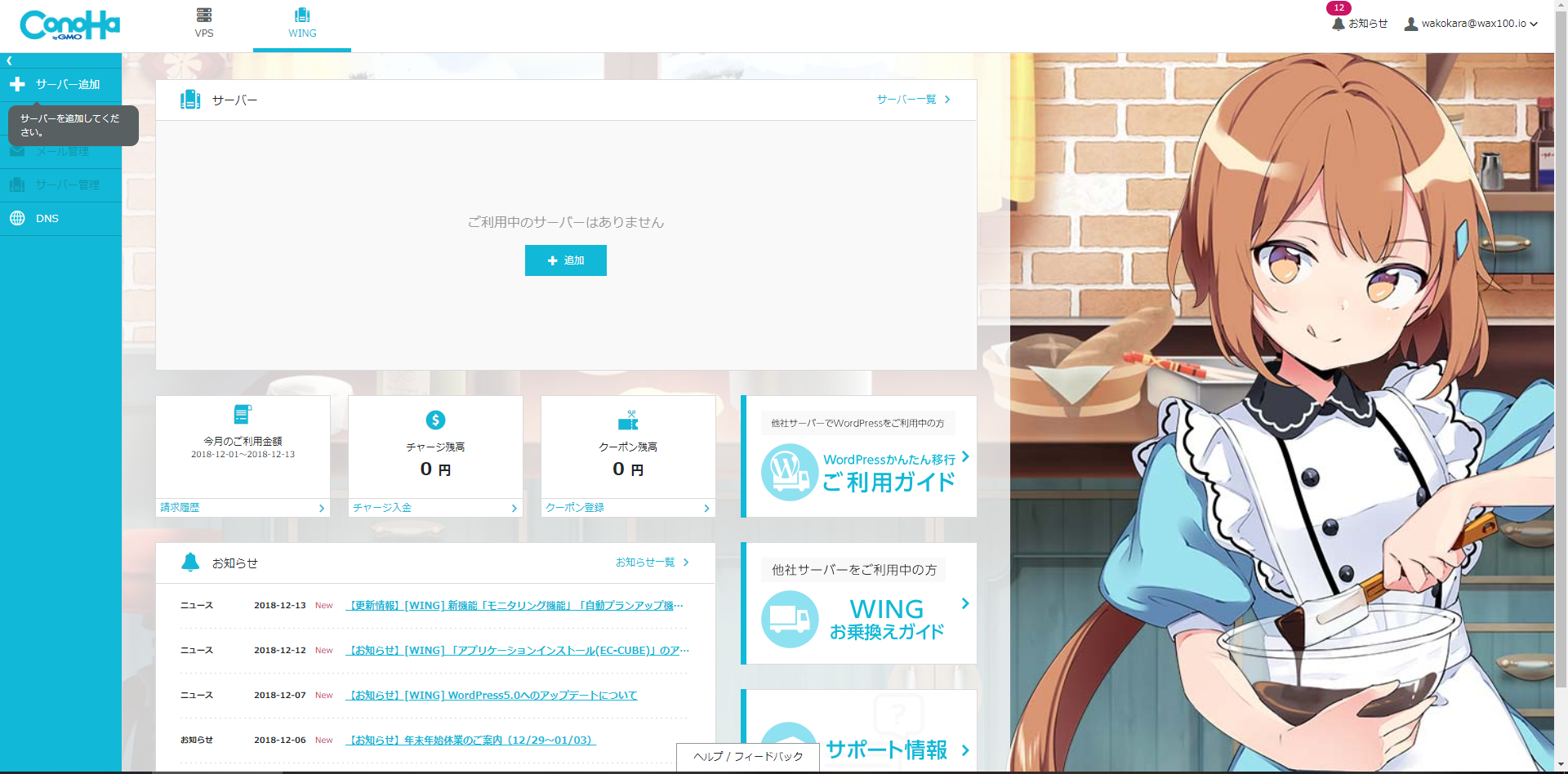
ConoHa WING を立ち上げる
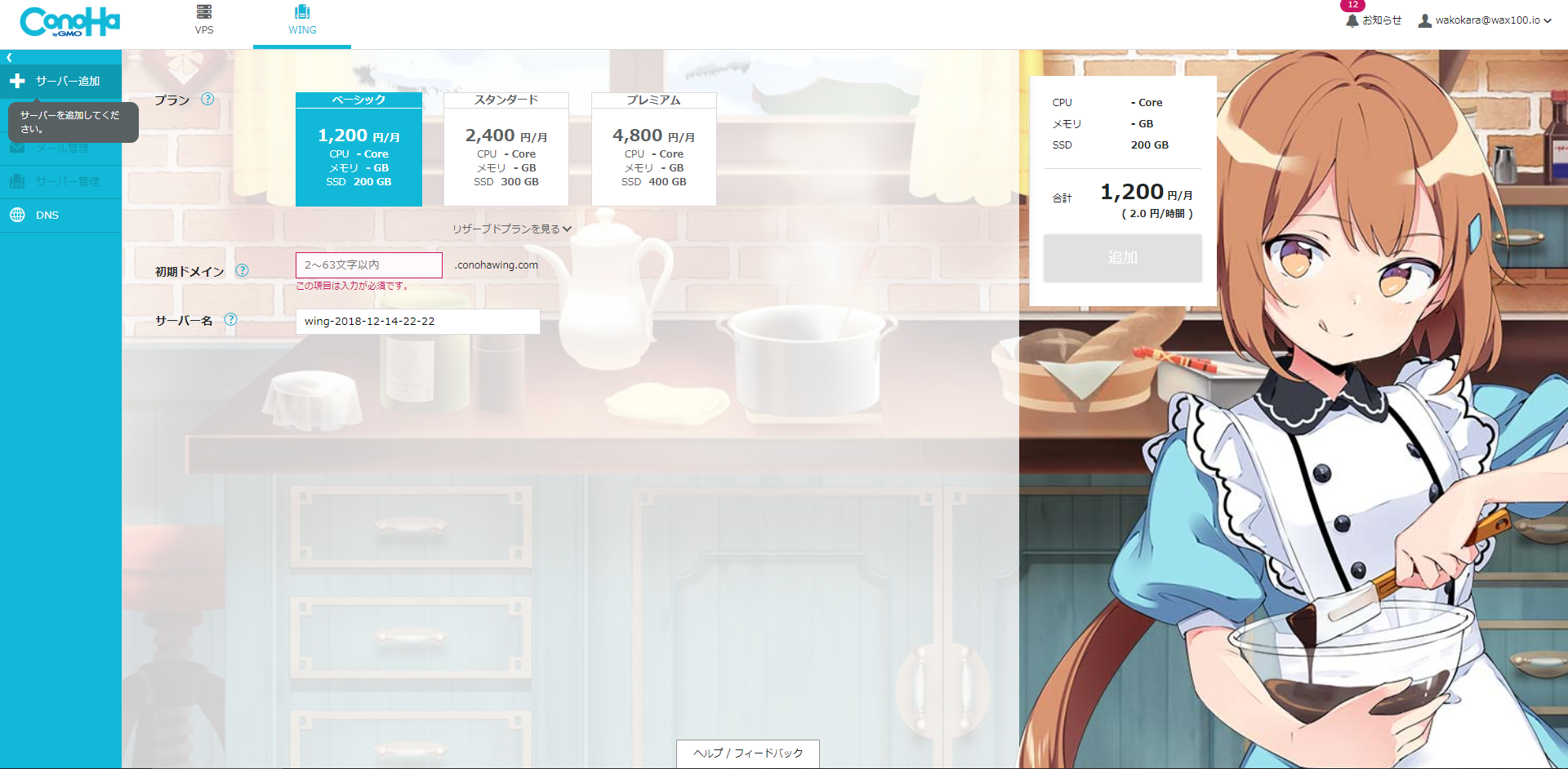
ちゃちゃっとConoHaWINGを立ち上げちゃいます。
まずはサーバを追加して...

今までのレンタルサーバーとは違い、建てた時間だけ請求ですのでちょっとした調査や
2週間だけ建てたい!!っていう時に使えるのでクラウドとレンタルサーバーの゚いい所をぶつけた感じが良いですね。
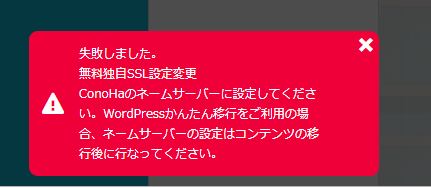
私は一応独自ドメインを持っていたのでWINGにDNSを通してSSL設定も自動でやろうと思いましたが

ネームサーバーがConoHa宛じゃないとダメみたいですね(まぁ当たり前なんだけどね)
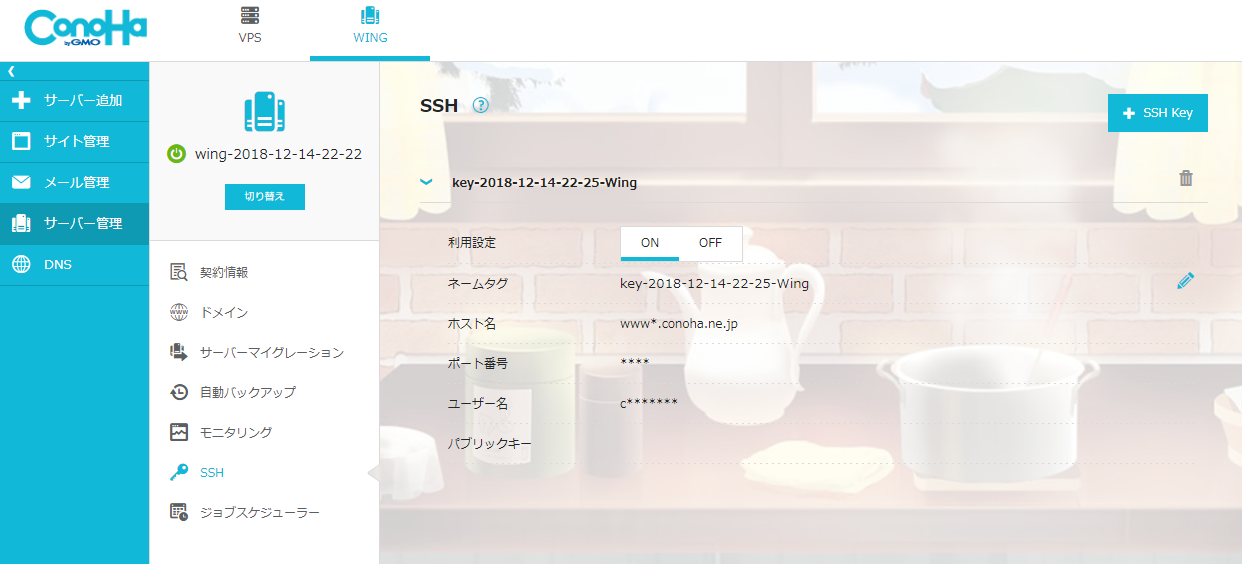
後はSSH設定をすることで外部からサーバコンソールへ接続することができます。

設定項目だけはSSH-key 作成のみですので誰でも簡単にSSH接続することができます。

Node.js をインストールする。
サーバにはNode.jsがインストールされていません。
ですのでインストールを行う必要がありますが通常の方法ですとsudo権限が必要となります。
ですがsudo権限はないので、portable-nodeというものを使用します。
まずは下記のコマンドでNode.js用のディレクトリを作り実行権限を与えて
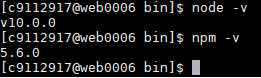
Node.js v10.0.0 をインストールします。
mkdir ~/nodejs && cd ~/nodejs
wget https://raw.github.com/dmrub/portable-node/master/bin/install-node.sh
chmod +x ./install-node.sh
sh install-node.sh --version=10.0.0
これで binフォルダの中にNodeとnpm がインストールされます。
ですがこのままだとパスが割り当てられていないのでコマンド使用することはできません。
ですので次は
nodeとnpm のパスを割り当てます。
cd /home/$USER/nodejs/share/nodejs/node-v10.0.0-linux-x64/bin
chmod +x *
export PATH="$PATH:/home/$USER/nodejs/share/nodejs/node-v10.0.0-linux-x64/bin"
MongoDBをインストール
これも先程のNode.jsと同じようにMongoDB Server をPortableインストールします。
MongoDB用フォルダとデータフォルダを作成
mkdir ~/mongodb && mkdir ~/mongodb/data && mkdir ~/mongodb/bin
cd ~/mongodb
作成し終わったら ~/mongodb/bin の中にMongoとMongodを入れます。
その後さっきと同じくパッチを当て、データフォルダはさっき作ったディレクトリを指定します。
MongoとMongodは他のCentOSでMongoDBをインストールし、/usr/bin/mongo と/usr/bin/mongod を取り出してください。
その後権限とパス設定を行う
cd /home/$USER/mongodb/bin
chmod +x *
export PATH="$PATH:/home/$USER/mongodb/bin"
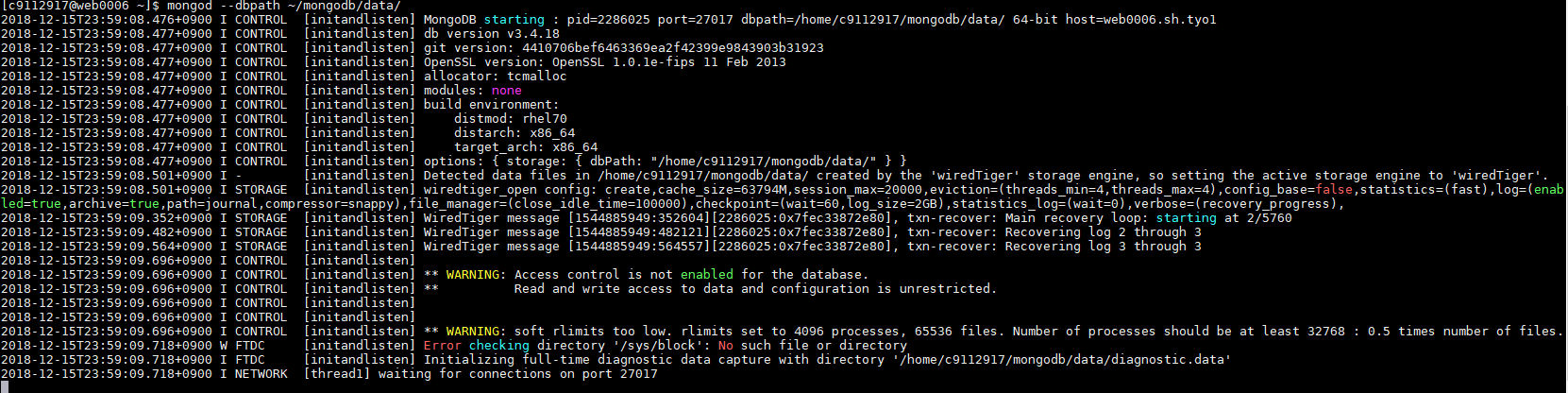
最後に mongod --dbpath ~/mongodb/data/ &でサーバを立ち上げます。
終了は top コマンドでmongod のプロセスを調べて殺してください。
これで最低限の環境構築は終わりです
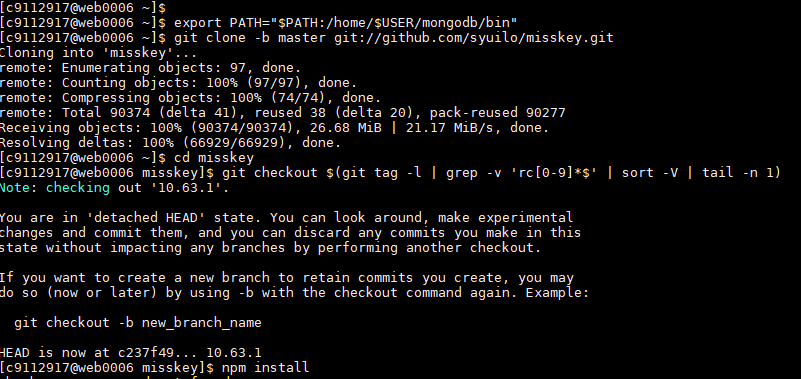
Misskey インストール
Misskeyインストールは基本的にDocに従えばできると思います。
Homeディレクトリに移動し...

ドキュメントどおりに勧めていけば
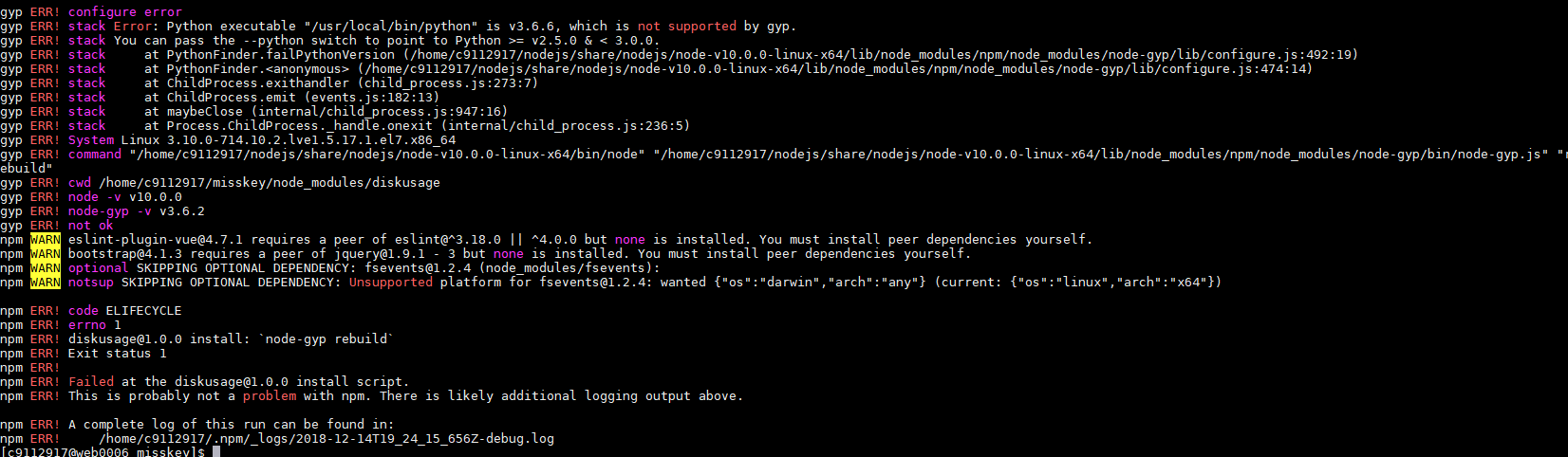
コケました
どうやらgypがPython 3.6.6 には対応していないみたいです
https://sutaba-mac.site/gyp-not-accept-python3/
ですので明示的にPython 2.7 を指定してインストールします。
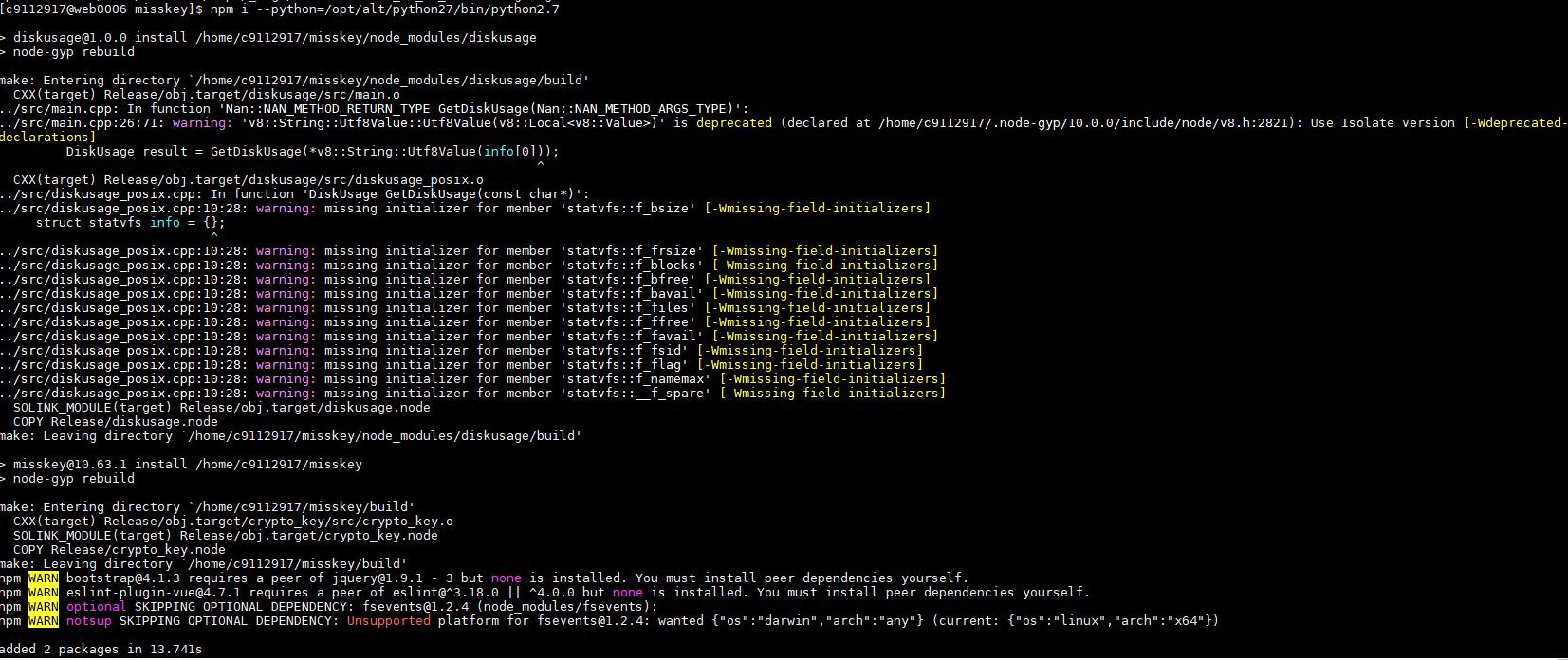
npm install --python=/opt/alt/python27/bin/python2.7
インストールが成功したら、
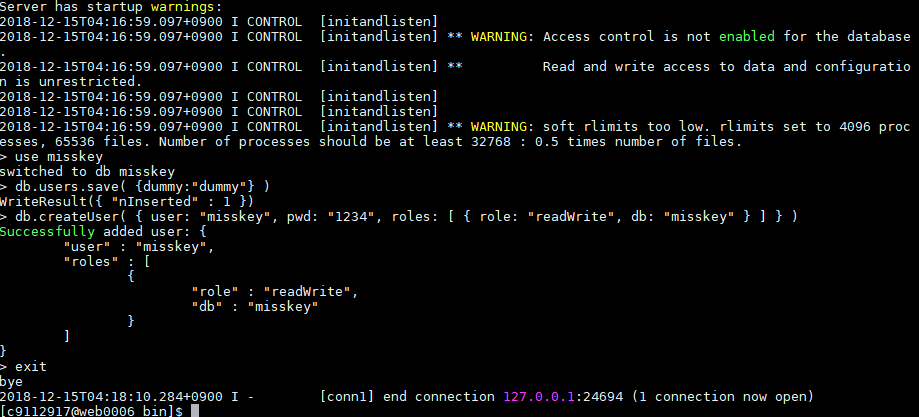
cp .config/example.yml .config/default.yml で .config/example.ymlをコピーし、
default.yml を自分の環境に編集します。
(だいたいイジらなくてはいけない場所はMongoとURLぐらいです。)
そして最後に
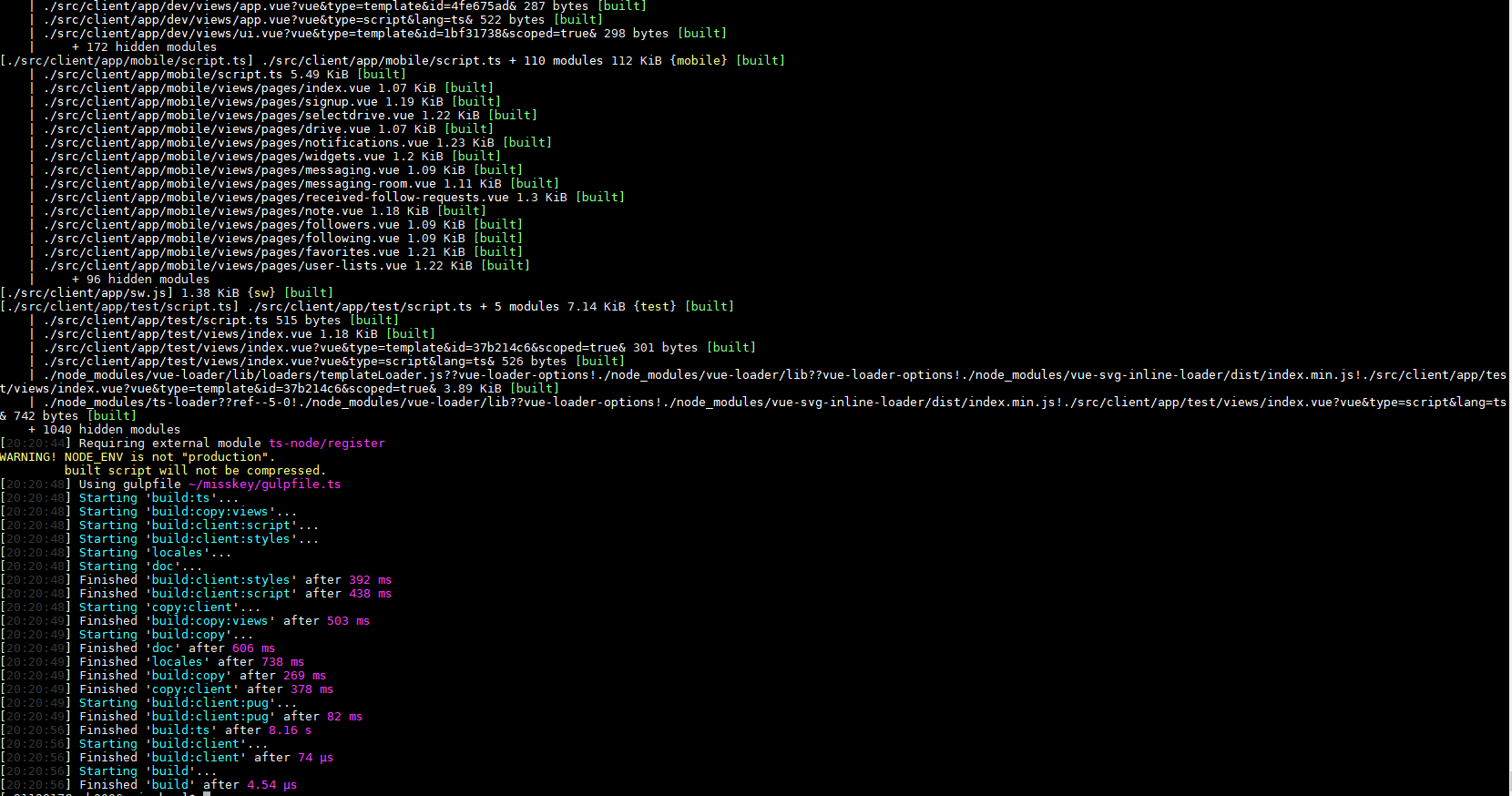
npm run build
でビルドをし最後に Finished 'build' が出れば成功です。
もし環境不足とかでインストール出来ない場合は下記のコマンドを実行してください。
npm install -g node-gyp
node-gyp configure --python=/opt/alt/python27/bin/python2.7
node-gyp build --python=/opt/alt/python27/bin/python2.7
npm run build
さてこれで後は
npm start をするだけ!
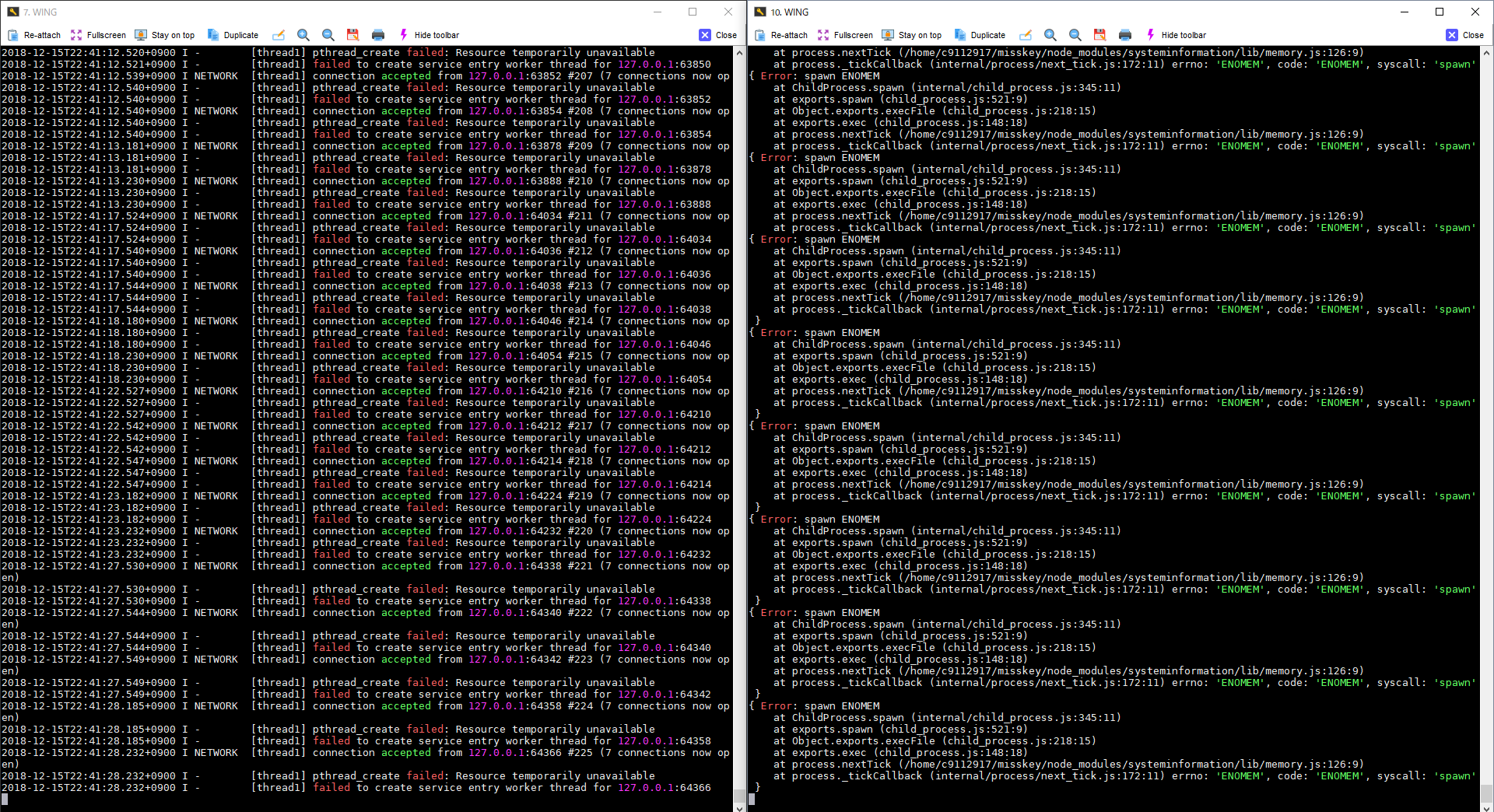
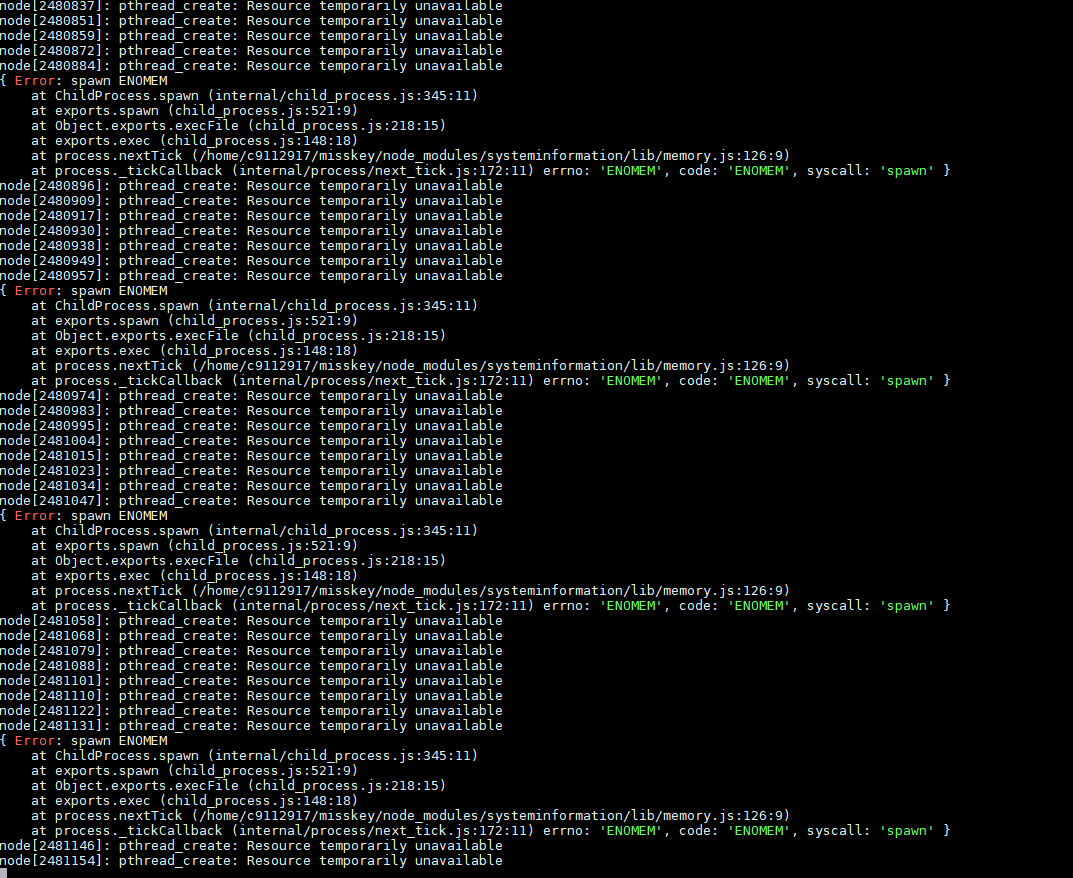
無理でした。
やっぱり権限や制限的な問題でMongoDBと繋げられることはできない見たいですね。
まぁもしできたとしても次に
基本的に外部との80,443以外のポート番号通信できない&リバースプロキシできない、という壁があるのでどっちにしろMisskeyを立ち上げられても外部から見れないという問題があります。
ですがnode.js や Python3.6.6 と 2.7 が使えるということがわかったので
バックグラウンドでPHP以外のプログラムに処理させるという使い方はできそうです。(例えば:jwt認証やAPI取得整形など)
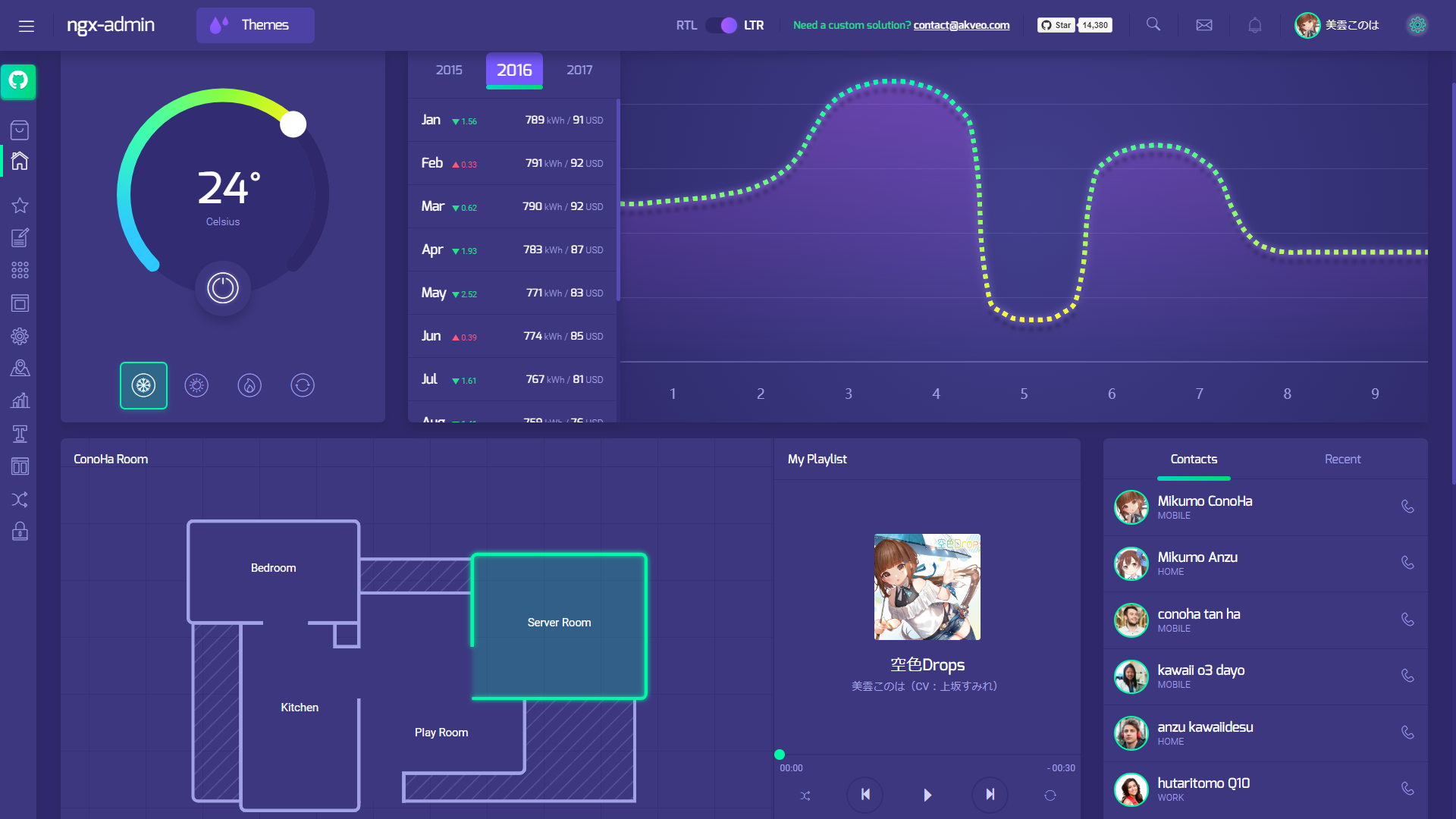
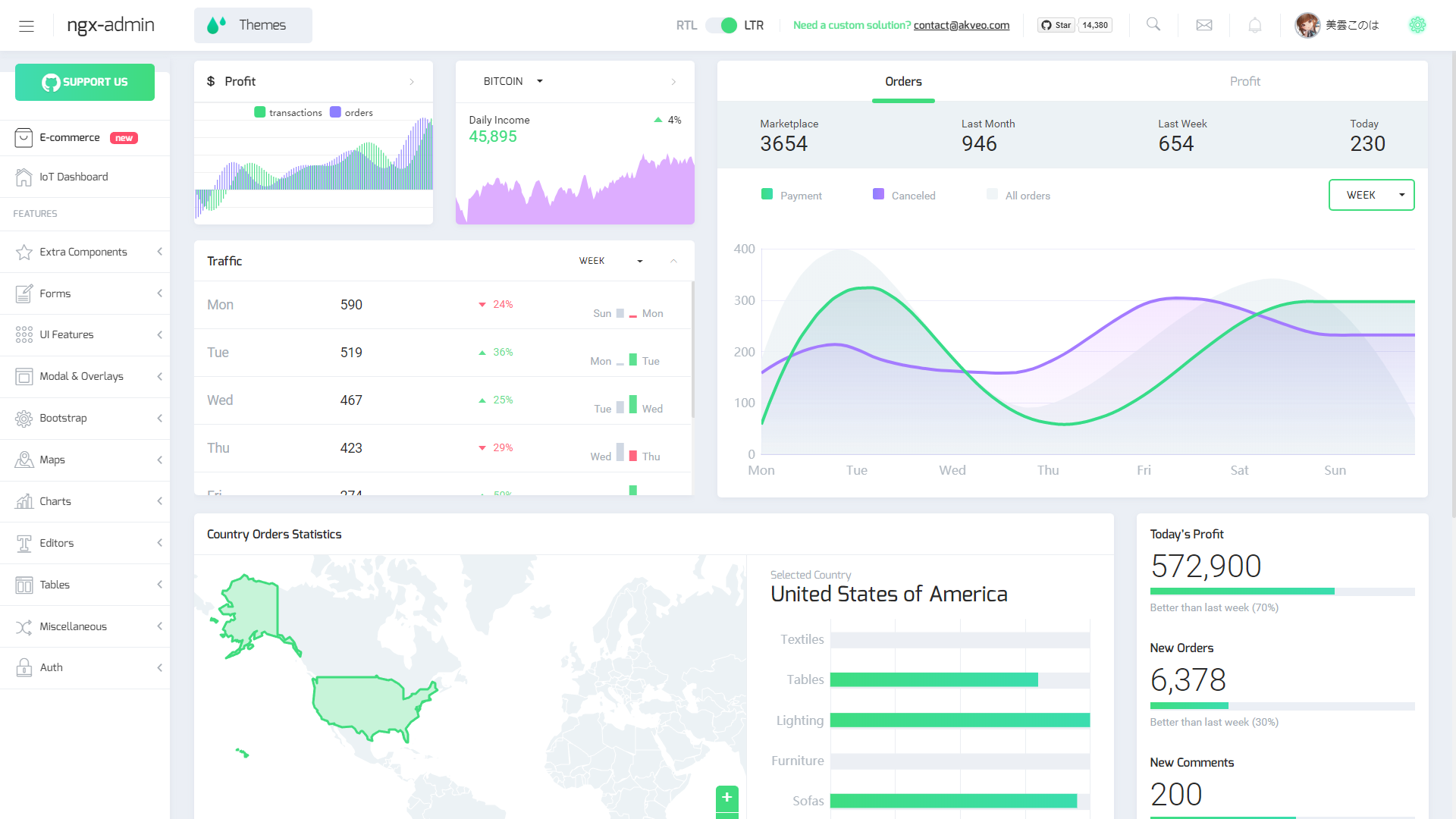
後はPort問題で直接デバッグはできないと思いますが、Node.js製フレームワークをインストールし、
distで静的ページにすることによって簡易的な管理ページが作れると思います。
https://github.com/akveo/ngx-admin

ですがそこまでして無理に他の言語のフレームワークや危ない橋をわたる必要はないと思います。
メインはWordpressですので、管理ページやブログなどは素直にWordpressを使いましょう
それでもほかのを使いたい場合はVPSを使いましょう。(常識的に考えて普通の使い方したほうが一番良い)
結論
buildまで出来たけどMongoDBに接続することが出来なかった、
最後にNodejs製ダッシュボードフレームワーク ngx-adminを試してみると行けたので大きな収穫ができたかなと、
後他の言語で色々するよりやっぱりWordpressやphp製サイトを作ったほうが良い、
他の言語でいろいろするならVPS使ったほうがいいという超当たり前結果に
みんな聴こう!!!!
https://conoha.mikumo.com/music/

削除もワンクリックでできました。(最初から削除保護ついていたほうがいいのではっていう気がする。あとせめて確認が1クッションぐらい欲しい)