仕事でKintoneを扱うことになったので、勉強中です。
とりあえずサクッと概要を把握するために書きました。
Kintone JavaScript APIとは
Kintone内で任意のJavaScriptコードを実行できるらしい。
Kintoneのイベントをトリガーに処理実行することも可能。
私はレコードが追加されたらSlack通知する処理を作ってみようとか思ってます。
コーディングガイドライン
Kintone JavaScript コーディングガイドライン
作ったJSファイルをKintoneにインポート
- Kintoneのシステム管理画面を開く(多分権限必要)
- [JavaScript / CSSでカスタマイズ]を選択
- 適用範囲を選択
JSの適用範囲を指定する。
とりあえず最初はテストのため「kintoneのシステム管理者だけに適用」にしましょうとのこと。
※何を選択してもゲストユーザには適用されないらしい - アップロード欄からアップロードする
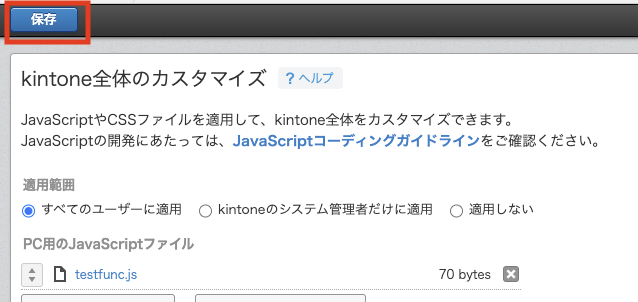
- 保存押下
↓↓↓↓↓保存ボタンは左上にありました↓↓↓↓↓

これでアップロード完了。
イベントじゃない系のスクリプトだと画面操作したときに実行されてました。