筆者の開発経験
私自身も開発業務はほぼ未経験ですが、N予備校のWebアプリケーションコースやNode.js超入門という参考書を元にサーバーサイドを勉強しています。
それでも形だけでも実装できました。
実装環境
| OS | サーバーサイド | フレームワーク |
|---|---|---|
| macOS | Node.js | Express |
express-generatorで早速、雛形を作る
任意のディレクトリで以下コマンドを実行
npm install -g express-generator@4.16.0
express --view=pug app-name
注意すべきは"express --view=◯◯ △△"で◯◯には使用するHTMLテンプレートを、△△には任意の名前をつけてください。(△△はでディレクトリ名が作られます)
generatorで作成されるテンプレートの構造などを詳しく知りたい方は
express-generator を使う
Express入門 〜express-generatorの使い方〜
を参考にしてみてください。
この時点でデフォルトで割り振られるhttp://localhost:3000/

が表示されるレベルまで雛形が作れますので後は、フォーム機能を実装しましょう!
app.jsの設定
var helloRouter = require('./routes/hello');
と
app.use('/hello', helloRouter);
を雛形に追記してください。
後にhttp://localhost:3000/hello が表示されるようにhelloRouterを設定します。
routesの設定
非常に基礎的なフォームを作ります。
まずはroutesディレクトリのhello.jsから書いていきます。
hello.js
var express = require('express');
var router = express.Router();
router.get('/', function(req, res, next){
var data = {
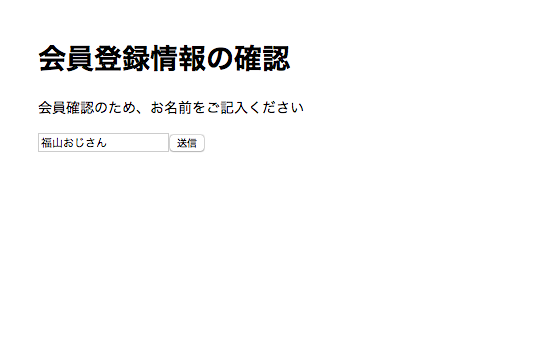
title: '会員登録情報の確認',
content: '会員確認のため、お名前をご記入ください'
}
res.render('hello', data);
});
router.post('/confirm', (req, res, next) => {
var name = req.body['userName'];
var data = {
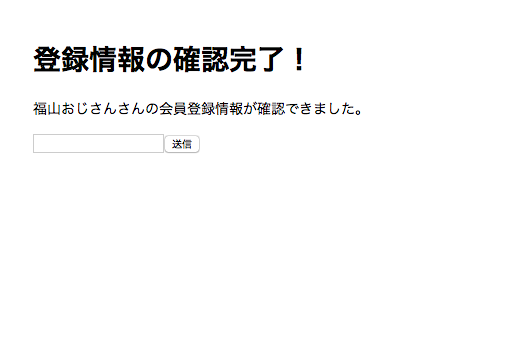
title: '登録情報の確認完了!',
content: name + 'さんの会員登録情報が確認できました。'
}
res.render('hello', data);
})
module.exports = router;
初めの二行はexpressのモジュールを読み込み、Routerとして機能させますよっていうテンプレというかおまじないみたいなもの(という認識)
"router.get('/', (req, res, next) => {})"でサーバーにアクセスできたら、今いるディレクトリを相対パスで表示し、data(プロパティ)という箱に変数titleとcontentという名前で文章を格納します。
”res.render('hello', data);"はdataプロパティにあるデータをviewディレクトリにあるpugファイルを指定しレンダリングしてくれます。
"router.post('/confirm', (req, res, next) => {})"ではデータの送信先で何をするかを指定しています。
"var name = req.body['userName'];"では、変数nameに、後にhello.pugで"name="userName""と実装し、フォームで入力された値を受け取れるようにしています。
dataプロパティには、でgetのときと同様、表示させたい情報を与えます。
"module.exports = router;"は今の段階ではおまじないと思っていいと思います。
Viewsの設定
hello.pug
extends layout
block content
h1= title
p #{content}
form(method="post" action="hello/confirm")
input(type="text" name="userName")
input(type="submit" name="送信")
"extends layoutとblock content"はおまじないです。(n回目略)
hello.jsでデータを格納したtitleとcontentを各々表示させます。
あとはformタグでinputタグをくくり、テキストフォームと送信フォームを作成します。
テキストフォームのデータ(userName)を"**http://localhost:3000/hello/confirm**"で表示できるように実装してます。
pugはカッコ閉じとかの煩わしさがなくなるのである程度使ううちに慣れてきます。
ただし、インデントが少しでもおかしいとエラーになるのでご注意を。
pugの独特な書き方に関してはこの記事、とにかく実装だけしたい方はhtmlからpugに変換してくれるサービスもあるので参考までに。
以上で完成!
のようにフォームが実装されていると思います!
感想
N予備校のカリキュラムを通じ、Yotei-kunというスケジュール共有サービスを作りましたが、改めて自力でNode+Expressを実装し、簡単なフォームを作るまででもあたふたしました。
今回、記事にした内容はサーバーサイド、特にNode+Expressを使う上で超超基本なので抜けもれなく覚えたいです。
本記事に関して、「ここが抜けている!」「そもそも違う!」等のご意見が有りましたらコメントかTwitter(@watuyo_2)までお寄せください。