背景
本業で広告運用をしながら、勉強でプログラミングをしています。
indeedで運用する際に一部の手作業が面倒だと感じていた為、
アウトプットも兼ねて自動化してみました。
問題点
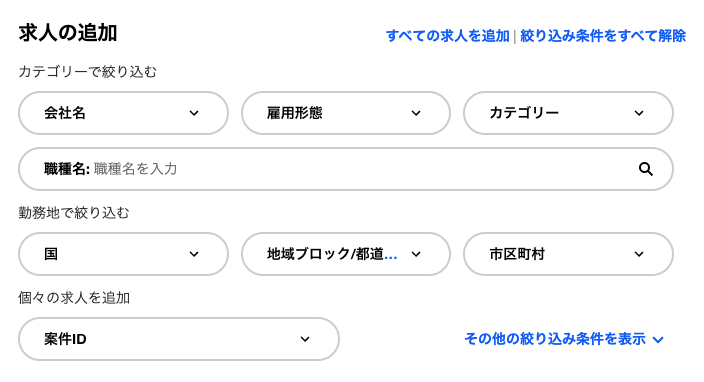
indeedで広告運用すると、どの求人をアカウントに紐付けるかの設定が必要になります。
何も設定しなければ、公開してる求人全てが対象となります。
ただ、ほとんどの企業から要望があります。
その時に、依頼される求人数が多ければ、手作業が増えます。
(除外の設定のみで済むときもあります。)
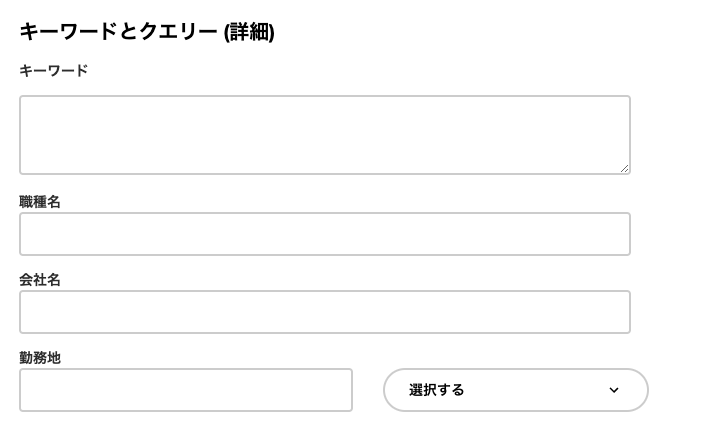
デフォルトで用意されてる機能
直書きもできる
依頼求人が20件なら、まだ手作業でも頑張れるけど、
それ以上になるとポチポチ入れるのが面倒でしかないです。
必要な形を一瞬で作成して、直書きの欄にコピペするのを作成しました。
ソースコード
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css" type="text/css">
<title>indeed 求人紐付け</title>
</head>
<body>
<textarea name="kyujin" class="input" cols="30" rows="10" placeholder="12345 54321 98765"></textarea>
<button type="submit" value="送信" class="btn">送信&コピー</button>
<textarea name="seikei" class="seikei" cols="30" rows="10"></textarea>
</body>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="main.js" type="text/javascript"></script>
</html>
簡単に入力する①テキストエリアと②ボタンと③出力先のテキストエリアを作成しました。
placeholderで例を提示してみたけど、デバイス?によっては改行してくれないことに気付きました。
CSS
.kyujin, .btn, .seikei{
display: block;
}
最低限のみです。苦手すぎて・・・。今は、使えれば良いかなってことで。
後々、修正する予定です。
js
$(function(){
var input = $('.input');
var button = $('.btn');
var result = $('.seikei');
button.on('click', function(){
var inputVal = input.val();
// textareaの内容を改行で分割して配列に格納
var inputValArray = inputVal.split('\n');
// 各行に対して処理する
var display = "";
for(i = 0; i < inputValArray.length; i++){
display += '"' + inputValArray[i] + '"' + "\n";
}
// 改行を「 OR 」に置換する
var str = display.replace(/\r?\n/g, ' OR ')
result.val('refnum:(' + str + ')');
// copyする
result.select();
})
});
不明なところ
末尾に余分なORが出る
1234
4321
↑テキストエリアに入力して、処理すると、
refnum:("43141" OR "41241" OR "41412" OR )
for文の理解
①display += '"' + inputValArray[i] + '"' + "\n";
②display = '"' + inputValArray[i] + '"' + "\n";
2だと1行目しか処理されないこと。
他にも色々あるが、上手く言語化出来ないので、
アウトプットを重ねていくしかない。