初めてQiitaにて投稿させて頂きます。
本記事は次のような方を対象としています。
- プログラミング未経験
- Pepperアプリを開発してみたい
- 外部のWebAPIを使ってみたい
上記に当てはまる方向けに解説させていただきます。わかりにくい点などが出てくることかと思いますが、コメントにて質問していただければと思います。また、不備等ありましたらそちらもコメントでご指摘頂きますと幸いです。
本記事について
今回はPepperアプリにてWebAPIを使う方法を紹介します。
なので、本記事を読んでいただければ最近Pepperに触れ始めた方でもWebAPI連携ができるように知識をつけていただけるのではないでしょうか。
詳しい用語の解説が必要な方は以下の参考サイトを見ていただければ本記事も読みやすくなるのではないかと思います。
参考
PepperのHTTP通信にRequestsを使う
http://qiita.com/bugcloud/items/6631b2a534446393e214
【Pepper】お天気APIとの連携
http://qiita.com/yamarobo/items/e57cb2e3f5ac21464bfa
上記のサイト様を参考にさせていただきました。
また、本記事ではyamarobo様の記事を使わせて頂き、さらにそれを対象者向けに解説させて頂きます。
開発環境
Mac OS X El capitan 10.11.1
Choregraphe 2.4.2
Python 2.7.10
使用API
Open Weather Map API
WebAPIとは
Web上で他のサービスを取り扱う規約のことを指します。
基本的にはデータやサービスを提供しています。
要求(Request)をサーバへ送信し、要求を処理して得られた結果(Response)を送り返す仕組みです。
基本、要求と結果には形式が決まっており、それぞれ要求はRESTで、結果はJSONやXMLで扱われています。
WebAPIはAndroidやiOS、Windowsなどの各種OSなどのプラットフォーム、ロボット組み込み系プログラムに至るまでたくさんのコンピュータプログラムで利用することができます。
現在公開されているWebAPIはかなり多く存在しています。
例えば、天気予報、災害情報、論文検索に至るまで様々なWebAPIが提供されています。
上記に上げたWebAPIはすべて利用することができます。(中にはAPIキーと呼ばれるアクセスするための鍵を取得しなければならないものもありますが。
これらを使うことにより、Pepperアプリだけでなく製作するアプリがよりリッチなものとなります。
WebAPI連携とは
前述したAPIとプラットフォーム側プログラムを組み合わせることをAPI連携といいます。
また、API同士を組み合わせることをマッシュアップとも言います。
そのプラットフォームだけでは実現や表現が難しい部分をAPIを使うことにより簡単に補うことができます。
Pepperと連携するには
本来はPepperをプラットフォームとして使うには以下のことを理解しなければなりません。
- APIアクセスの方法
- Choregrapheのボックス操作
- ChoregrapheでのPythonボックスについて
- PythonによるHTTPリクエスト生成方法
WebAPI連携するアプリケーションのフロー例
APIアクセスは、必ずアプリ起動時にしなければならない、などの制約はありません。
ですので、アプリ内で好きな時にAPIにアクセスし、必要データを持ってくることができます。
例えばyamarobo様のサイトで製作されていたアプリを例に取りますと、以下のようなフローになっていることがわかります。
- アプリ起動時にPepperの言語設定を日本語に変更する
- HTTP通信を行う(GET通信、POST通信)
- 通信によって取得したデータをパース(解析)する
- パース結果をPepperに喋らせる
また、Choreographはボックスを繋げたものがアプリのフローと見ることができるので
プログラムとは違い、視覚的に直感的にアプリの遷移を確認できることだと思います。
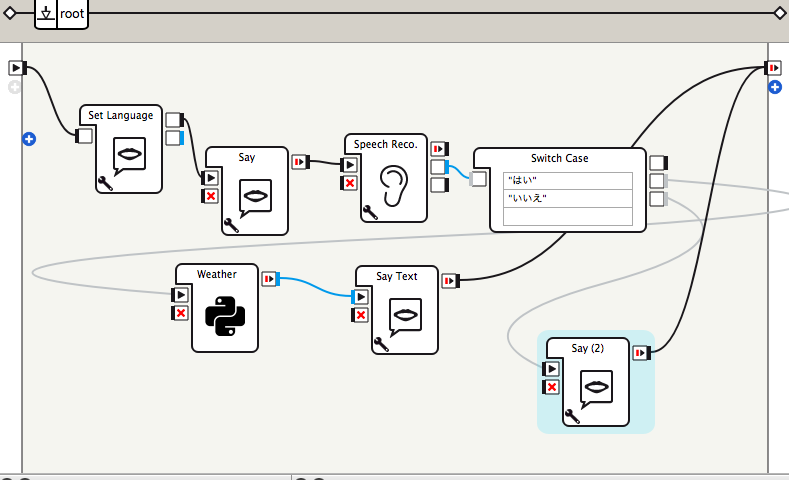
例えば、yamarobo様のプログラムをお借りしまして、よりユーザに使いやすいPepperらしさを出したアプリを作成するとなると以下のようなフローとなります。
画像は実際に作成したアプリの画像となります。
- アプリ起動時にset Languageボックスにて言語設定をJapaneseにする
- Sayボックスを使い、「今日と明日の天気を知りたいですか?」と言わせる。
- Speech Reco.ボックス、Switch Caseボックスを使い、ユーザの「はい」もしくは「いいえ」を聞いてそれに応じた条件によって遷移する
- もし「はい」であった場合にはyamarobo様のアプリと同じように天気予報を喋る
「いいえ」であったら「そうですか、またのご利用を待っています!」と喋らせる - アプリ終了

終わりに
今回はPepperを使ったAPI連携について書かせいただきました。
本記事を読んでいただいて、Pepperアプリ開発者並びにdeveloperの方が増えていただければ幸いです。また、興味が持った方がいらっしゃいましたら是非取り組んでいただきたいと思います。
また、今回解説した内容に関してはこの記事だけでなく様々な方が解説しています。
今回解説した内容だけでは満足できない方、もっと色々なAPIを使った解説を見てみたい方はQiita並びに色々なサイトをご覧いただければと思います。
長文となってしまい、わかりにくい点があったことと思いますが最後までおつきあいいただきましてありがとうございます。
最後に皆様のご活躍と発展を心よりお祈り申し上げ、終わりとさせていただきます。
2015年12月17日