ハンズラボ Advent Calendar 2018 2日目の記事です。
何を作ったか
先日、ハンズラボの全社のイベントで、「理想的なチーム内・チーム間の情報共有」をテーマにアイディアソンを実施しました。1日がかりで課題とその解決策についてまとめ、チーム発表を実施しました。
社長賞は「ドキュメント単位で担当者を決めて、ドキュメント閲覧者が情報の不備を発見したら担当者に通知できる仕組みを作る」でした。
さて、ハンズラボではBacklogを使用して課題管理・文書管理を行っています。
社長賞の解決策をいきなり作るのは難しいので、まずはWikiの鮮度チェッカーを作ってみました。思い切りQiitaのパクリです。編集リクエスト機能まで作りたいのですがリクエスト先が決まらないので、今の所この辺で。
以前から興味があったので、chrome-extensionで作成しています。
使い方
- https://github.com/watarukura/backlog-wiki-freshness をcloneします。
- Chromeの拡張機能画面を開きます。
- 画面右上の「デベロッパーモード」をONにします。
- 「パッケージ化されていない拡張機能を読み込む」を押下、1.でcloneしたディレクトリを読み込みます。


- Backlogにログインし、wikiページを開きます。
↓最終更新日から1年以内のときは何も変化ありません。

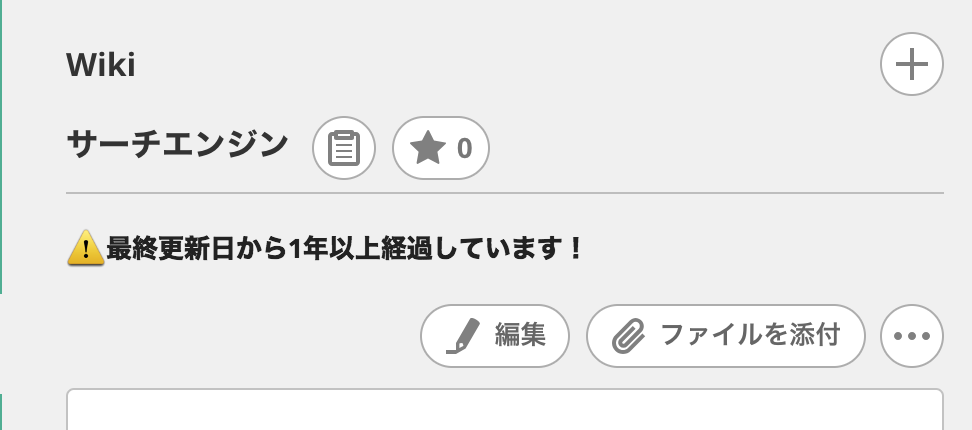
↓最終更新日から1年以上経過している場合は、タイトルの下に警告が表示されます。

没アイディア
BacklogのWikiにはタグという機能があり、タイトルに[]で囲んだ文字を入れることでタグを登録できます。
Backlog APIでWikiページを全件取得、最終更新日をチェックして「最終更新日から1年以上経過」というタグを登録していく、というスクリプトを定期的に実行すれば、鮮度チェックできるなーと考えました。
タグをクリックすると、そのタグがついた記事一覧も取得できて一石二鳥です。
ところが、当然ながらタイトルを更新すると最終更新日も更新されてしまうため、実際の最終更新日がわからなくなってしまいます。
これではチェック運用を回せません・・・。ということで、Wikiページを全件取得する、というところまででお預けです。
没アイディア供養のため、Wikiの鮮度一覧を取得するGASを書きました。
https://github.com/watarukura/BacklogWiki2Gsheet
まとめ
chrome-extension、すぐに作れて簡単にお気に入りのツールを機能拡張できるのでおすすめです。
chrome webstore公開も考えたのですが、開発者登録しているとアドベントカレンダーの締切が・・・。
参考にさせていただいたサイト
ハンズラボ Advent Calendar 2018 明日3日目は@rednesです!