Qiita にはさまざまなコンテンツを埋め込み可能です。CodeSandbox も埋め込み可能なコンテンツの一つです。
従来の CodeSandbox はブラウザ上で動作するため React や Vue などのフロントエンドのみ対応していましたが、近年の CodeSandbox は Firecracker の microVM という仮想マシンによる処理の実行が可能になりました。それにより、フロントエンド以外のさまざまな言語の実行が可能となっています。
従来のブラウザ上で React や Vue を動かす sandbox を browser sandbox、最新の microVM で動作する sandbox を cloud sandbox と呼びます。(詳細はリンク先のドキュメントをご確認ください。)
この cloud sandbox では、Rust や、
Python が公式にサポートしていることが発表されています。
他にも、PHP や Go にも対応しているようです。
さらに、Docker にも対応しているため、自分で設定等行えば任意の言語が実行可能かもしれません。
Qiita で cloud sandbox を埋め込む
cloud sandbox の埋め込みは現在ベータ版のため、仕様が変更される可能性があります。
https://codesandbox.io/docs/learn/sandboxes/embedding
従来の browser sandbox は、埋め込み用URLを貼るだけで埋め込みが可能でした。
(空行)
https://codesandbox.io/embed/qiita-hardcore-einstein-gxwrp2-gxwrp2?fontsize=14&hidenavigation=1&theme=dark
(空行)
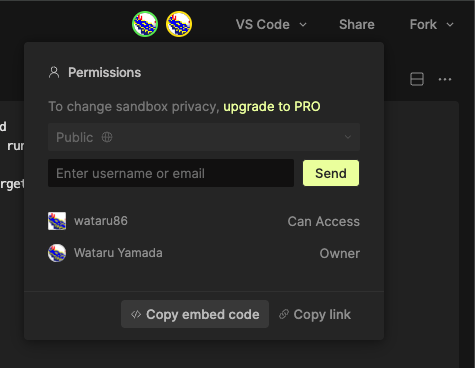
cloud sandbox も右上の Share > Copy embed code から埋め込み用の iframe が取得可能です。
コピーした iframe ↓
<iframe
style="border: 1px solid rgba(0, 0, 0, 0.1);border-radius:2px;" width="800" height="450"
src="https://codesandbox.io/p/sandbox/rust-sample-6f2825?embed=1" allowfullscreen
></iframe>
ですが、そこに含まれる埋め込み用URLは形式が以前と異なります。
// browser sandbox
https://codesandbox.io/embed/qiita-hardcore-einstein-gxwrp2-gxwrp2?fontsize=14&hidenavigation=1&theme=dark
// cloud sandbox
https://codesandbox.io/p/sandbox/rust-sample-6f2825?embed=1
そこで、 後ろの sandbox の id である rust-sample-6f2825 を使って従来と同じURLに変更すれば埋め込み可能です。
// before
https://codesandbox.io/p/sandbox/rust-sample-6f2825?embed=1
// after
https://codesandbox.io/embed/rust-sample-6f2825
現状ではこのように少し不便ですが、cloud sandbox の新しい形式の埋め込みURLでも埋め込めるようにしたいと考えています。
cloud sandbox の埋め込みは現在ベータ版のため変更される可能があるので、 Qiita で公式に cloud sandbox の埋め込みに対応するのは先になりますが、一旦は上記の方法で埋め込みを試してみてください!!