はじめに
社内でモバイル勉強会実施に向けてアニメーションがもたらす効果について少し勉強した結果、簡単に導入できるかつUI/UXが結構向上しそうだなと感じたので紹介します!
勉強会全体についても投稿していただいたので気になる方はこちらもお願いします![]()
![]() 地方銀行でモバイルエンジニア向け社内勉強会を実施してみた
地方銀行でモバイルエンジニア向け社内勉強会を実施してみた
アニメーションがもたらす効果
アプリのアニメーションと言えばアイコンが動いたりとかタブがスライドしたりとかをイメージしますが、あの動きはユーザーにとって何の意味があるのかがぼんやりしていました。
結果アニメーションとはユーザーにストーリーを伝えることができる事を学びました。
例えば「このコンテンツを見てくれ!」であったり、「操作完了したよ!やったね!」などのシンプルなストーリーを伝えることが可能です。
そしてアニメーションの本当の目的は単純に物体にアニメーションをつけてユーザーを楽しませることではなく、アプリ上で何が起こっているのか、アニメーションでユーザーを誘導してあげることで効率的に使用してもらうようにすることです。
アニメーションの導入方法
アニメーションを導入する際は以下の点を意識することが大切です。
ユーザーの行動を分析する
アニメーションを導入する前に、ユーザーの行動を分析することが重要です。ユーザーがどのような操作をするのか、どのような情報を必要としているかなどを理解することで、効果的なアニメーションを導入することができます。
アニメーションの目的を明確にする
アニメーションを導入する際には、アニメーションの目的を明確にすることが重要です。アニメーションを導入する目的が不明確であると、かえってユーザーの混乱を招く可能性があります。
アニメーションの種類と効果を理解する
アニメーションには、さまざまな種類があります。アニメーションの種類によって、ユーザーに与える効果も異なります。アニメーションの種類と効果を理解することで、目的に合ったアニメーションを導入することができます。
注意点
派手さだけを追求しない
ユーザーに価値を提供するのが最優先なので、楽しませる派手さは追求しない事です。
ユーザーの視線を奪いすぎない
アニメーションが目立つと、ユーザーが他の重要な情報を見逃してしまう可能性があります。
アニメーション動作に遅延がない
遅延があるとユーザーにフラストレーションを与えてしまう可能性があります。
手軽に実践できるUX向上のためのアニメーション例
ローディング時間が退屈でなくなる
データ読み込み中の待ち時間が長くなってしまうのなら、ユーザーにとってなるべく楽しいものとなるよう工夫するべきです。
クルクルと回るローディングアイコンは、ユーザーにデータ読み込み中という事実を伝えるだけです。
アニメーションとスケルトンスクリーン(Skeleton screen)を組み合わせて活用すれば、ユーザーの関心をコンテンツに集中させ続ける効果もあります。この組み合わせは、ほとんど全てのWebサイトやアプリにおいて利用できます。
メリット
- 待機している体感時間を短く感じることができる
- レイアウトシフトが起きなくなる。
注意点
スケルトンスクリーンと実際の結果が一致しない場合、ユーザーを混乱させフラストレーションを与えてしまう可能性がある。
| スケルトンスクリーン | 弊社のアプリ |
|---|---|
 |
 |
私が携わった弊社のアプリではローディングインジケーターを利用しているので改修していきたいですね。
宣伝のためにURLも載せておきます!
※アカウント登録に北國Visaデビットカードが必要になります。
自然な画面遷移
画面遷移にアニメーションを用いることで操作の過程を明確に示すことができます。
ユーザーも意識をどこに向けたらいいのかを理解しやすくなります。
以下のGIF画像はスクロール画面とアニメーションを組み合わせた例
| 悪い例 | 良い例 |
|---|---|
 |
 |
悪い例では画面が急に変わることに不自然さを感じ、画面で何が起きたのかがわからずUIを理解しずらいです。一方でいい例ではインターフェース上でのフローや進行速度を理解しやすく、ボタンを押してからの動作が予測しやすいです。
各要素の関係を明らかにする


左の例では「再生」記号から「停止」記号に切り替わり、右の例では「プラス」記号から「バツ」記号に切り替わっています。
このアニメーションがあることで2つの機能が関連していること、片方が機能している間はもう片方は使えないことをうまく表現しています。
操作の誤り・完了を伝えるフィードバックとして使用する
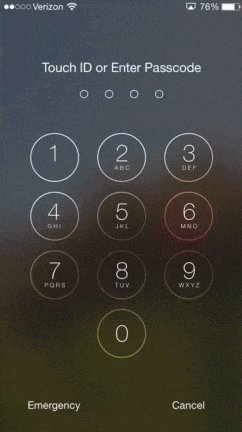
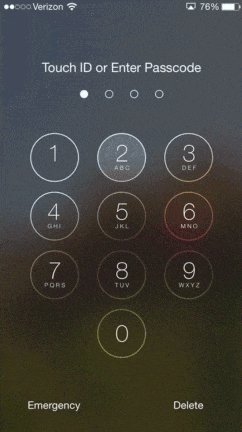
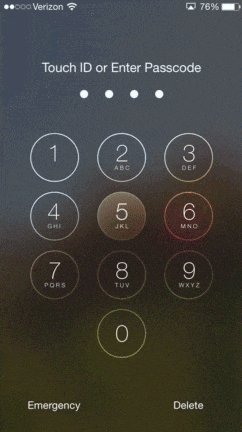
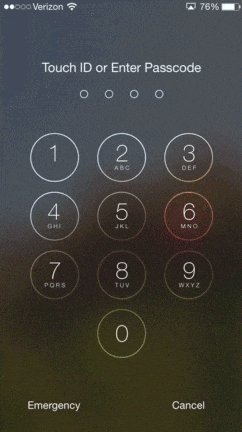
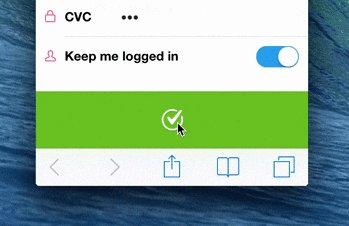
よくあるPINコード入力時や登録やログインフォームにもアニメーションが活用できます。
例:
- 正しいデータが入力されたら「頷く」ようなアニメーションで肯定の意味を伝える。
- 間違ったデータが入力された「首を横に振る」ようなアニメーションで否定の意味を伝える。
このようなアニメーションは直感的でユーザーはその意味を瞬時に理解することができます。

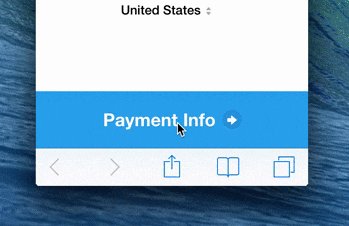
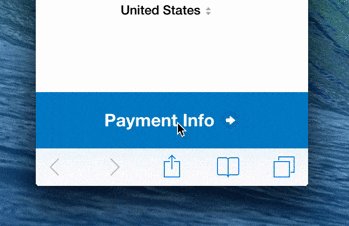
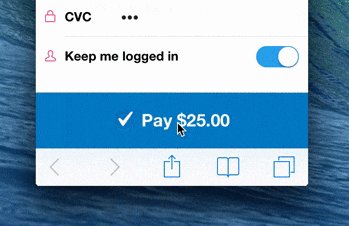
完了を伝えるときはユーザーがわかりやすいチェックマークアニメーションなどでその処理が終了したことを示すことが可能です。
特に決済を行うときなどの失敗したらユーザーにフラストレーションを与えてしまいそうな処理に有効。処理中のアニメーションと完了のアニメーションがあることでユーザーに安心感を感じさせることができます。
Stripeの例では、ユーザーが「支払う」ボタンをクリックすると、支払いが処理されていることを示すためにスピナーが短時間表示されます。そして、支払いが完了すると、チェックマークのアニメーションが表示されます。
チェックマークのアニメーションは、ユーザーが簡単に問題なく支払いを完了したように感じさせています。
これは、ユーザーがアプリやウェブサイトを快適に利用するために、アニメーションやトランジションを使用してフィードバックを提供することが重要であることを意味します。

まとめ
- アニメーションは、使い方によっては大きな効果を発揮できます。
- 使った方がいい場面、使わない方がいい場面について時間をかけてじっくり考えることが大切です。
- アニメーションはデザインを構成する一つの要素として、設計プロセスの始まりから考慮に入れるべき。
- 理由はデザイン(アニメーション)はビジュアルプレゼンテーション(VP:店舗のディスプレイとか客を足止めさせるための視覚的に訴えるデザイン)より大切だからです。
アニメーションの見せ方については以下の記事がとても参考になります。
【保存版】ユーザーを魅了する!UXデザインの正しいアニメーション完全ガイド
https://photoshopvip.net/111431
アニメーションの実装についてはRiveやLottieなど、様々なフレームワークがあるので簡単に実装できます。興味のある方は調べてみてください!
参考文献
Adrian Zumbrunnen: Smart Transition In User Experience Design
https://www.smashingmagazine.com/2013/10/smart-transitions-in-user-experience-design/
Nick Babich: Animation in Mobile UX Design
https://uxplanet.org/animation-in-mobile-ux-design-93263dc6c5f4
Nick Babich: How to Use Animation to Improve UX
https://babich.biz/how-to-use-animation-to-improve-ux/