Glideでカレンダー形式の予約アプリを作ったら紙以下と言われた
詳しくは書きませんが、 会社の会議室予約管理を紙でやっていて、テレワークの促進とともにに紙の弊害が目立ち始めたので、Glideでサクッとアプリ化してみました
見出しの通りで激おこなので、フルスクラッチで作ることに決めました。
画像は紙以下で検索して出てきたイメージ画像です。
React + FullCalendarというありきたりなライブラリではありますが、
- 既存の記事が
TypeScript向けのものが多かった - 本当の初心者はどこにソースを追加すれば良いのかわからない
- 忘備録
以上の理由で記事を執筆します。
Reactを触ったことがなくても参考記事の皆さんのおかげで実装までは辿り着けるように書いてみたつもりなので、是非とも手を動かしてみてください。
エラー出たら教えていただけると嬉しいです。
React.js + JavaScriptでの開発に決定
今回はReact.jsでの開発に決定しました。
私自身は小売業で働く一従業員であり、扱えるライブラリやフレームワークがそこまであるわけではないので、選択肢は多くありません。その狭い選択肢の中でもReactを選んだ理由は以下の通りです。
- 会社の社内ポータルサイトがReactで書かれており、動作が軽快で使い勝手が良かった
- よく聞くので、単純に興味があった
- 名前がかっこいいい
その他の選択肢としてはPythonのDjango, Flaskもありましたが、Reactの方が名前がかっこいいと感じて採用しました。
実行環境
Node.js version 18.1.0
npm version 8.8.0React周り
"react": "^18.1.0",
"react-admin": "^4.1.2",
"react-dom": "^18.1.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"FullCalendar周り
"@fullcalendar/core": "^5.11.0",
"@fullcalendar/daygrid": "^5.11.0",
"@fullcalendar/list": "^5.11.0",
"@fullcalendar/react": "^5.11.1",
"@fullcalendar/timegrid": "^5.11.0",
React環境構築
参考記事のところにある環境構築を参照ください。
$ cd react_app
$ npm start
私はnpm使ったのでnpm start ですが、yarn使った方はyarn startで実行してください
カレンダーアプリをFullCalendarで動かす
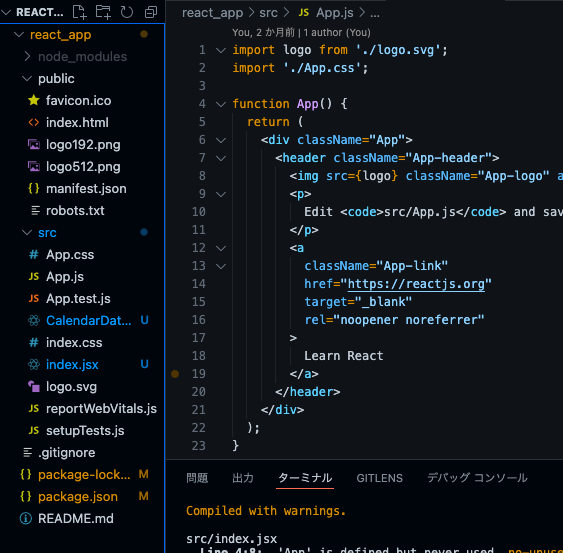
Reactを環境構築すると、画像のようなファイル構成になるかと思います。

CalendarData.jsxはこの後追加します
ライブラリFullCalendarのインストール
$ npm install --save @fullcalendar/react @fullcalendar/core @fullcalendar/daygrid @fullcalendar/timegrid @fullcalendar/list
ターミナルで実行してください。
ソースコードの追加
src フォルダの下にフォルダ名をCalendarData.jsxとして以下のソースのファイルを作成してください
import React, { useCallback, useState, useEffect } from "react";
import FullCalendar from "@fullcalendar/react";
import dayGridPlugin from "@fullcalendar/daygrid";
import timeGridPlugin from '@fullcalendar/timegrid';
import listPlugin from '@fullcalendar/list';
import jaLocale from "@fullcalendar/core/locales/ja"
import './App.css';
const CalendarData = (props) => {
return (
<FullCalendar
plugins={[dayGridPlugin, timeGridPlugin, listPlugin]}
initialView="timeGridWeek"
locales={[jaLocale]} //todayとかも日本語化される
locale="ja" // 日本語化
headerToolbar={{
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek listWeek',
}}
events={[
{ title: "event 1", start: "2022-07-01" },
// endに指定した日付は含まないので注意
{ title: "event 2", start: "2022-07-03", end: "2022-07-05" },
{
title: "event 3",
start: "2022-07-07T10:00:00",
end: "2022-07-07T13:00:00" // 時間を指定するときはISO 8601の形式で。
},
]}
/>
);
};
export default CalendarData;
index.jsの書き換え
Reactの環境構築をした際にできているかと思われるindex.jsを以下のように書き換えます
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
- import App from './App';
import reportWebVitals from './reportWebVitals';
+ import CalendarData from './CalendarData';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
- <App />
+ <CalendarData/>
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
環境構築をしたときはindex.jsになっているので、このタイミンングで拡張子jsxにしておくことが望ましいです。
実行
$ npm start
ひとまずローカルで動くところまで行けます。
驚いた
確かに簡単でした。
続き
参考記事
- 環境構築
- FullCalendarが簡単と仰る方①
- FullCalendarが簡単と仰る方②
- FullCalendarが簡単と仰る方③