作った目的
こんにちは。wataminoです。
旦那さんとテレワークがかぶるときは、いつも別々の部屋で仕事をしているのですが、お昼時は私から「お昼だよー!」と知らせに行きます。
なぜならお昼を忘れるほど彼は真剣(?)に仕事をしているからなのです。
でも真剣(?)すぎるあまり9割は声をかけても無視をされるか、嫌な顔されてしまいます。
せっかく、貴重なお昼時間を教えてあげているのに、、、
そこで、今、obnizでものづくりの勉強をしていることもあり、**「ならば行かずとも視覚と聴覚に訴えお昼時間を知らせるための仕掛けを作ってみよう!」**ということで、作成に取り掛かりました。
使用したもの
・obniz Board 1Y
・サーボモーター
・抵抗内蔵LED(赤)
・スピーカー
トリガーに関する試行錯誤
仕掛けを作ったところで、それを動かすためのトリガーをどうしようか、、、といろいろ考えました。
まずは、Twitterです。
obnizはTwitterとも連携できるようなので、Twitterで「旦那さん」とかつぶやいて動作させられたら、ステキだな、、、と思い、APIを取得しようと考えました。
ところが、APIの取得には「TwitterAPI、Twitterのデータをどのように利用するかを「In your words」の欄に英語で200字以上入力」する必要があるようで、英語が苦手な私はこれだけで日数が経ってしまいそうだったので、残念ですが今回はあきらめました。
次回、トライしようと思います。
ジャンパーワイヤーをつなげる
そして次に考えたのが、**「ジャンパーワイヤーをつなげる」**です。
部屋が離れている分をジャンパワイヤーをつなげることでいけるんじゃない?と考え、家に無数にあるジャンパーワイヤーをつなげてみました。
結果、まったく動作しませんでした。💦
これは、抵抗が増えて電圧が低下したためでしょうか?
こちらもあえなく断念。
sleepMinuteを使う
obnizのドキュメントに「定期実行」というガイドがありました。
https://obniz.com/ja/doc/guides/battery-long-life/intervally
「sleepMinuteを使うことで、指定した時間だけsleepします。sleepが開始されると、自動的にobnizとの接続が切断され、sleep状態に入ります。sleep状態はobnizBoard 1Yの見た目が電源をつないでいない時と同じになり、画面に何も表示されなくなります。」(obnizガイドより抜粋)
これはいいですね。
実際使ってみましたが、ガイドに記載のとおり、sleepMinuteの時間だけ電源が落ちて、その時間が経過するとobnizが起動され、仕掛けが動きました。
でも、これ、PC落としちゃったら動作しない、、、ということに気が付きました。
やっぱり手動
というわけで最後は、手動でプログラムを動かすことにしました。
(なんともマニュアルすぎますが、、、)
いざ、起動
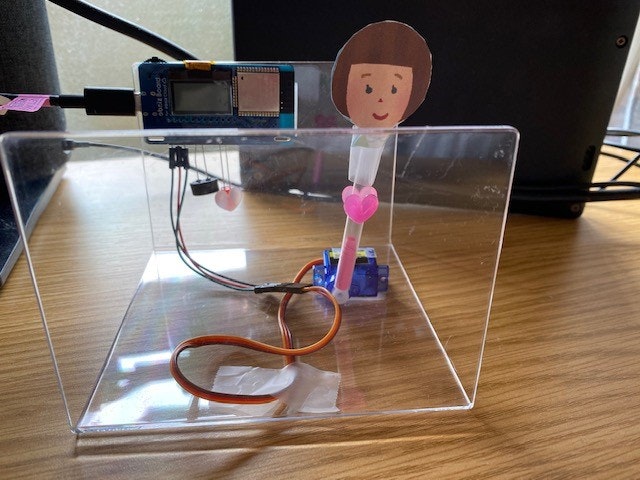
とりあえず自宅にあったグッズにセットしてみた。

なんか工作感まるだしですが、気にしないでください。
ちなみに顔は私そっくりです!(笑)
では、動かしてみます!
1.最初にお知らせの音楽が流れます。(一応、ピンポンパンポーーン♪です)
2.obnizの画面に「LunchTime!LunchTime!LunchTime!」が表示されます。
3.LEDライト(一応ハート)と私の顔が傾いて最後の猛アピールです。
動画ではobnizのコードを隠すためLunchTimeの表示が見えていないので写真を載せます。  # サンプルコード ```node.js const Obniz = require('obniz'); const obniz = new Obniz('obniz-id'); // Obniz_IDに自分のIDを入れますテレワーク中の旦那さんにお昼の時間を間接的に伝える仕掛けを作ってみました。
— watamino (@watamino2) May 16, 2021
画像の顔はわたしにそっくり!笑#protoout #obniz pic.twitter.com/FnZm2pEis2
obniz.onconnect = async function () {
const led1 = obniz.wired('LED', { anode:8, cathode:9}); //LEDライトを使用
const speaker = obniz.wired('Speaker',{signal:4, gnd:5}); //スピーカーを利用
const servo = obniz.wired('ServoMotor', { gnd: 0, vcc: 1, signal: 2 }); //サーボモーターを使用
// ディスプレイ表示(実行中表示される画面)
obniz.display.clear();
obniz.display.print('LunchTime! LunchTime! LunchTime!');
// 角度を保持する変数
let degrees = 90.0;
//スピーカーから流れる音階
speaker.play(262); //ド
await obniz.wait(800);
speaker.play(330); //ミ
await obniz.wait(800);
speaker.play(392); //ソ
await obniz.wait(800);
speaker.play(523); //ド
await obniz.wait(1000);
speaker.play(523); //ド
await obniz.wait(800);
speaker.play(392); //ソ
await obniz.wait(800);
speaker.play(330); //ミ
await obniz.wait(800);
speaker.play(262); //ド
await obniz.wait(800);
speaker.stop();
// LEDライト点滅(起動されている間)
led1.blink(500);
let count = 0;
// 旗の角度
let angles = [10, 50, 10, 50, 10, 50, 10, 50, 90, 10];
let timer = setInterval(() => {
count++;
servo.angle(angles[count]);
//11回旗が左右に動きます
if (count >= 11) {
clearInterval(timer);
let degrees = 90.0;
led1.off();
obniz.display.clear();
}
}, 1000);
}
# 最後に
いつもはラズパイでものづくりをしている私ですが、念願のobnizを触ることができて楽しかったです。♪
obnizにはできることがたくさんあるということを知ったので、次回はラズパイとobnizをつなげてなにかものづくりしようと思います!