はじめに
この記事は,React を使用した Web 開発のセットアップ手順をまとめたものになります.備忘録としての要素が強いため,あらかじめご了承ください.
開発環境
使用するライブラリ,ツール
【React とは】
JavaScriptライブラリの一種で,UI を構築するために利用されます.コンポーネントベースであることや仮想 DOM を使用していることが特徴です.
【Vite とは】
高速な開発サーバーを起動することができるビルドツールです.
前提
-
node.jsのインストール - VSCode での GitHub ログイン
前提1の確認方法
ターミナル上で以下のコマンドを入力してください.
node -v
node.jsがインストールされている場合,以下のようにバージョン情報を確認することができます.
インストールが終わっていない方はこちらから.
1. 作業フォルダの作成
適当な場所に新規のフォルダを作成し,フォルダ名をプロジェクト名に変更します.
今後の操作はこのフォルダ内で行います.VSCode 等のエディタで作業フォルダを開きましょう.
2. Gitリポジトリの作成
VSCodeの画面左側の「ソース管理」を開き,リポジトリを初期化する」ボタンを押しましょう.
3. package.jsonの作成
ターミナル上で以下のコマンドを実行し,package.jsonを作成します.
npm init -y
【package.jsonとは】
使用したパッケージを管理するためのファイルです.
【余談】
4. パッケージのインストール
ターミナル上で以下のコマンドを実行し,dependenciesとしてreactとreact-dom,devDependenciesとしてviteと@vitejs/plugin-reactをインストールします.
npm i react react-dom
npm i -D vite @vitejs/plugin-react
インストールしたパッケージの中身はnode_modulesという名前のフォルダに格納されます.
【dependenciesとdevDependenciesの違い】
前者は本番環境でも利用するパッケージやその依存関係,後者は開発環境やテスト環境で利用するパッケージやその依存関係です.
5. .gitignoreファイルの作成
容量が膨大であるなどのファイルやフォルダを,Git リポジトリで管理しないように設定します..gitignoreという名前のテキストファイル内に記述されたファイルやフォルダは Git のトラッキングの対象外となります.
.gitignoreファイルを自動生成することができる gibo というコマンドラインツールを使用します.インストールが済んでいない方はこちらを参考に行ってください.
ターミナル上で以下のコマンドを実行すると,.gitignoreファイルが自動生成されます.
gibo dump Node >> .gitignore
6. vite.config.jsを設定する
vite.config.jsは Vite の設定を行うファイルです.
作業フォルダ内に以下の内容のファイルvite.config.jsを作成しましょう.これにより,Vite でのReact 開発でホットリロードが有効になります.
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react";
export default defineConfig({
plugins: [react()],
});
【Vite の設定】
7. 主要ファイルの作成
7.1. フォルダの作成
まず,作業フォルダの中にsrcという名前のフォルダと,その中にcomponentsという名前のフォルダを作成します.
7.2. index.htmlとstyle.cssの作成
作業フォルダの中に,以下の内容のindex.htmlとstyle.cssを作成してください.
<!DOCTYPE html>
<html>
<head>
<link href="style.css" rel="stylesheet" />
<meta charset="utf-8" />
<title>Title</title>
</head>
<body>
<div id="content"></div>
<script type="module" src="/src/main.jsx"></script>
</body>
</html>
/*各自で適宜設定してください.*/
7.3. main.jsxとApp.jsxの作成
srcフォルダの中に以下の2つのファイルを作成してください.
import { createRoot } from "react-dom/client";
import App from "./App";
createRoot(document.querySelector("#content")).render(<App />);
import Header from "./components/Header";
import Main from "./components/Main";
import Footer from "./components/Footer";
export default function App() {
return (
<div>
<Header />
<Main />
<Footer />
</div>
);
}
7.4. コンポーネントの作成
src/componentsフォルダの中に以下の3つのファイルを作成してください.
export default function Header() {
return (
<header className="header">
<h1 className="title">Title</h1>
</header>
);
}
export default function Main() {
return (
<main>
<p>Hello World!</p>
</main>
);
}
export default function Footer() {
return (
<footer className="footer">
<p>© 20xx hogehoge</p>
</footer>
);
}
7.5. ディレクトリ構造
ここまでのディレクトリ構造は以下のようになっています.
├── index.html
├── node_modules
│ └── // 省略
├── package-lock.json
├── package.json
├── src
│ ├── App.jsx
│ ├── components
│ │ ├── Footer.jsx
│ │ ├── Header.jsx
│ │ └── Main.jsx
│ └── main.jsx
├── style.css
└── vite.config.js
8. package.jsonのscriptsプロパティの編集
package.jsonのscriptsプロパティを編集し,以下のようにします.これにより,任意のコマンドを簡略化することができます.
{
"name": "project-name",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": "",
"dependencies": {
"react": "^19.0.0",
"react-dom": "^19.0.0"
},
"devDependencies": {
"@vitejs/plugin-react": "^4.3.4",
"vite": "^6.1.1"
}
}
9. 開発サーバーの起動
ターミナル上で以下のコマンドを実行すると,ローカル上で Vite の開発サーバーを起動することができます.
npm run dev
正常に表示されるか確認してみましょう.
また,ホットリロードが有効になっているため,ソースコードの変更が即座に反映されます.
10. コミット
ここまでの作業が完了したら,一度 Git へのコミットを行いましょう.
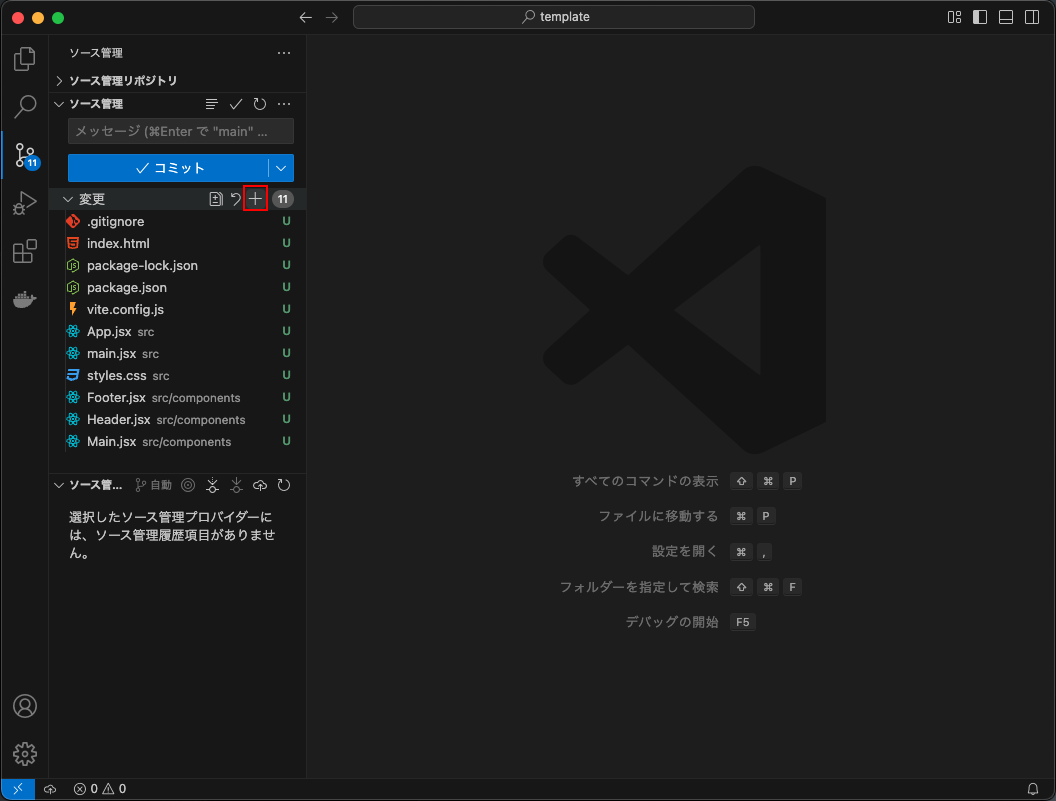
VSCodeで「ソース管理」を開くと,「変更」リストに変更済みのファイルが表示されます.
「変更」の文字にカーソルを合わせた際に現れる「+(すべての変更をステージ)」ボタンを押してみましょう.
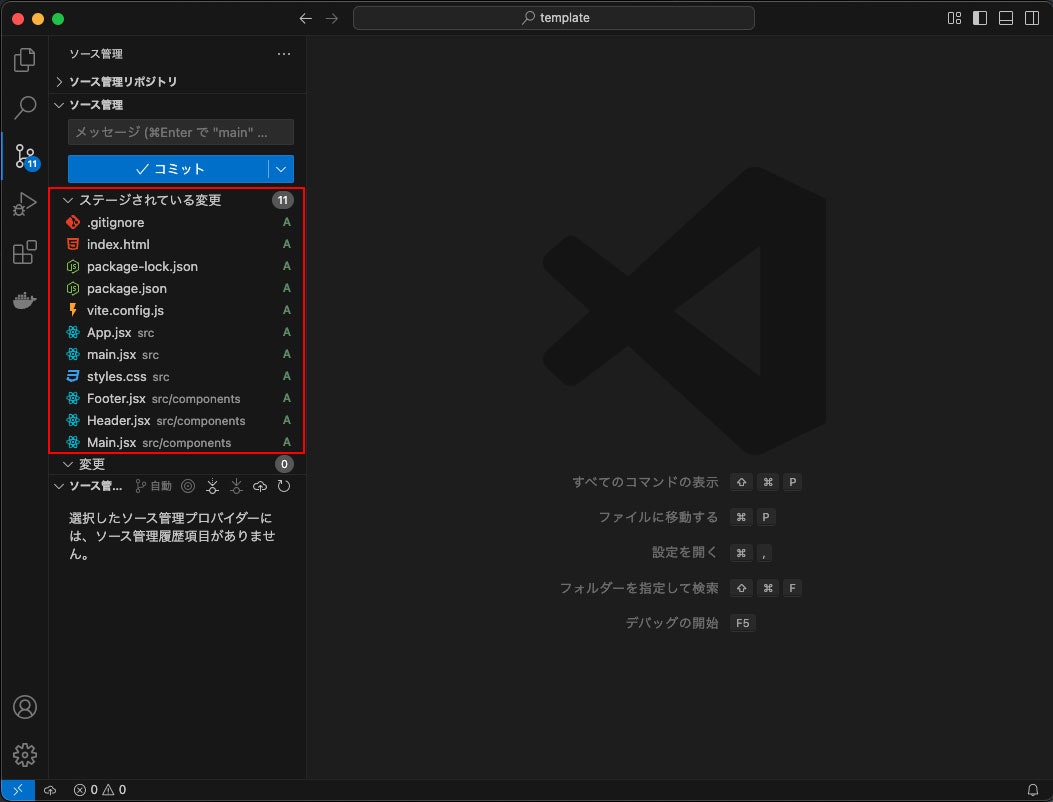
すると,変更済みのファイルが「ステージされている変更」リストに移動し,ステージングされます.
その上部の「メッセージ」の欄にコミットメッセージを必ず記入し,最後に「コミット」ボタンを押してください.
11. GitHub へのプッシュ
GitHub 上にリモートリポジトリを作成すると共に,そのリポジトリに対するプッシュを行います.
「Branch の発行」ボタンを押して,画面上部に表示される「Publish to GitHub public Repository」を選択しましょう.
12. 完了
ここまで完了したら,React プロジェクトのセットアップ終了です.なお,今回作成した GitHub リポジトリはこちらから確認することができます.
お疲れ様でした.
参考