完成品
作業をサボってTwitterやYoutubeを見始めるとメンターが現れるChrome拡張機能を作りました。
(ストアに公開はしていません)

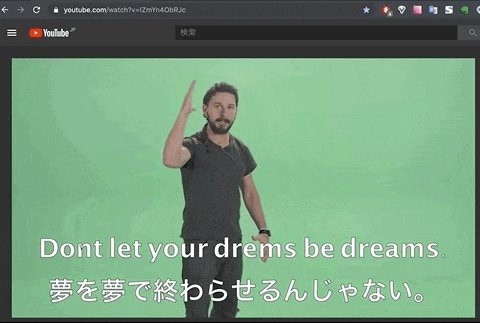
※メンターには以下の動画を使用しています。
https://www.youtube.com/watch?v=IZmYn4ObRJc
類似作品
使い方
以下からgit cloneまたはダウンロード。
https://github.com/watatakahashi/block-menter
Chromeからchrome://extensions/を開き、右上のスイッチからディベロッパーモードをオンにした後、「パッケージ化されていない拡張機能を読み込む」で、先程ダウンロードしたフォルダを選択。
これで完了。
作り方
こちらを参考にしました。
Chrome機能拡張のコンテンツスクリプトについて
アクセスが禁止されたURLを踏んだときに、メンターのURLに飛ばすだけのシンプルな仕様になってます。
manifest.json
コンテンツスクリプトの部分だけ抜粋です。
matchesにアクセス禁止先のURLパターンを書き、exclude_globsには例外的にアクセス許可をするURLを書きます。
"content_scripts": [
{
"matches": ["https://twitter.com/*",
"https://www.youtube.com/*",
"https://www.yahoo.co.jp/*"],
"exclude_globs": ["https://www.youtube.com/watch?v=IZmYn4ObRJc"],
"match_about_blank": true,
"js": ["script.js"],
"run_at": "document_start"
}
]
script.js
メンターのURL先に飛ばすだけです。
window.location.href = 'https://www.youtube.com/watch?v=IZmYn4ObRJc'
まとめ
URLブロック系の拡張機能はすでにありますが、ただブロックされるよりもメンターに怒られたほうが見られている感もあるしモチベーションが上がるので作ってみました。
Chrome拡張の開発は初めてでしたが、意外と簡単に作れたのはびっくりしました。
雑な作りでもっと工夫できそうな気がしますが、とりあえず使えるのでお許しください。