はじめに
進捗がなかったらメンターが現れて、僕たちを鼓舞してくれるATOMパッケージを作りました。
https://atom.io/packages/atom-mentor
https://github.com/iwamatsu0430/atom-mentor
インスパイア元
進捗がなかったらメンターが現れるエディター#駆け出しエンジニアと繋がりたい pic.twitter.com/QGkOMIuTgp
— Nino (@d151005) 2019年6月28日
https://www.youtube.com/watch?v=ZXsQAXx_ao0 (※音量注意)
何ができるのか
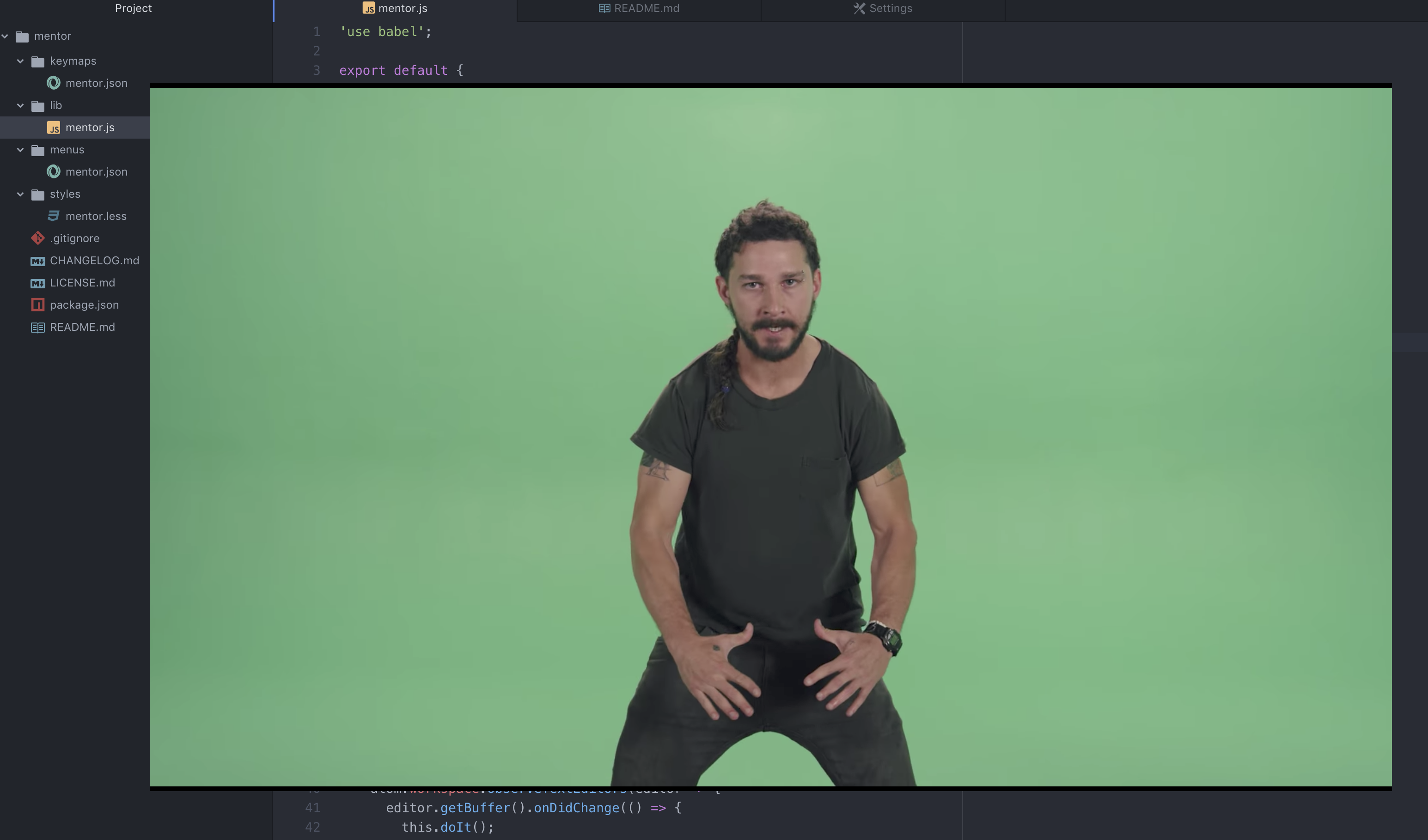
コードを書かずに一定時間経過すると、大音量で「Just Do It!!!」と叫ぶおじさんの動画を表示します。
動画の外側をクリックすれば消えますが、コードを書かずに一定時間経過するとまた表示します。
以下の設定を任意に変更する事もできます。
- メンターが出てくるまでの時間(デフォルト:60秒)
- 表示動画(デフォルト:インスパイア元)
字幕表示 (2019/07/21 追記)
字幕が出せるようになりました。
セリフを変える事ができるので元ネタの再現も可能です。
クロマキー (2019/07/22 追記)
メンターがATOMと和解しました。
クロマキーを有効にするとPCがうなりだすので、有効/無効を切り替えられるようにしています。
また背景色やしきい値も設定できるので、任意の動画を透過させられるはずです。
技術解説
ATOMパッケージの作り方
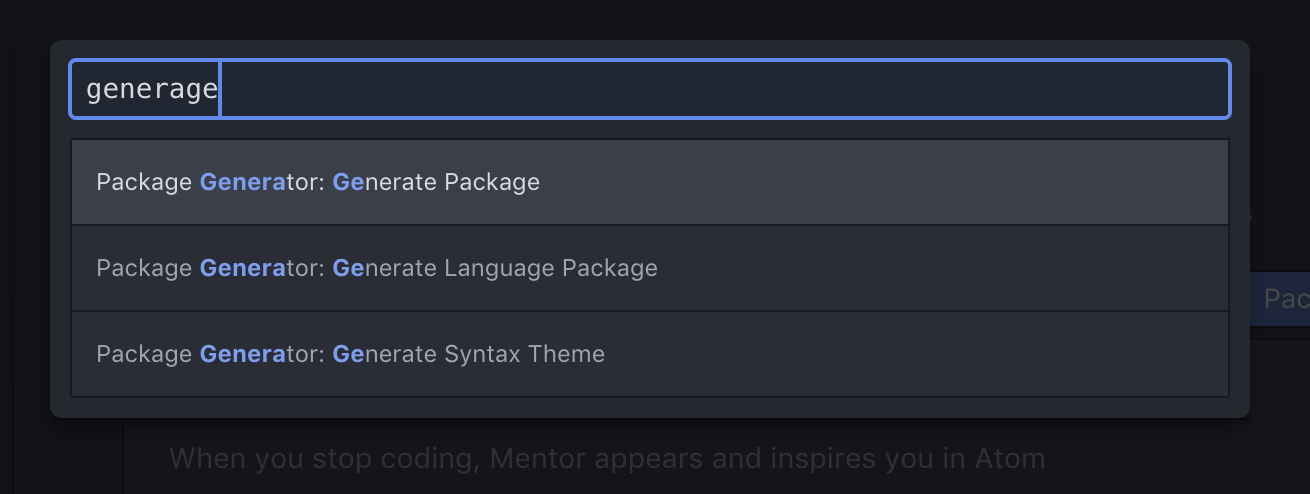
パッと雛形を作れるコマンドがあります。(Generate Package)
作り方自体は公式ブログが詳しいです。
起動時に自動的に読み込まれるようにする
雛形のままだとmy-package:toggleといったコマンドを実行しないとパッケージが初期化されません。
メンターを呼び出すための操作が必要だとサボってしまう事があるかもしれません。それではせっかくのメンターも効果半減でしょう。
なのでATOM起動時にメンターが自動でスタンバイしてくれるようにします。
my-package:toggleを実行するとpackage.jsonのmainで指定されたスクリプトからactivateメソッドが実行されます。
package.jsonにはactivationCommandsという項目があるのですが、これを削除する事でactivateメソッドが起動時に自動で実行されるようになります。
エディターイベント監視
ATOMにおける進捗とはなにか?今回はこれを「コードを書いているか」としました。
なのでエディタで何かしら編集したときのイベントをキャッチする必要があります。
今回はWorkspace APIのobserveTextEditorsメソッドを利用します。
ここで得られるTextEditorクラスのonDidChangeを使う事で「コードを書いているか」を検知できます。
atom.workspace.observeTextEditors(editor => {
editor.getBuffer().onDidChange(() => {
// コードを書いたと判定
});
});
YouTubeの呼び出し
メンターにどのように現れてもらうかについては悩みどころでしたが、手っ取り早くYouTubeから来てもらう事としました。
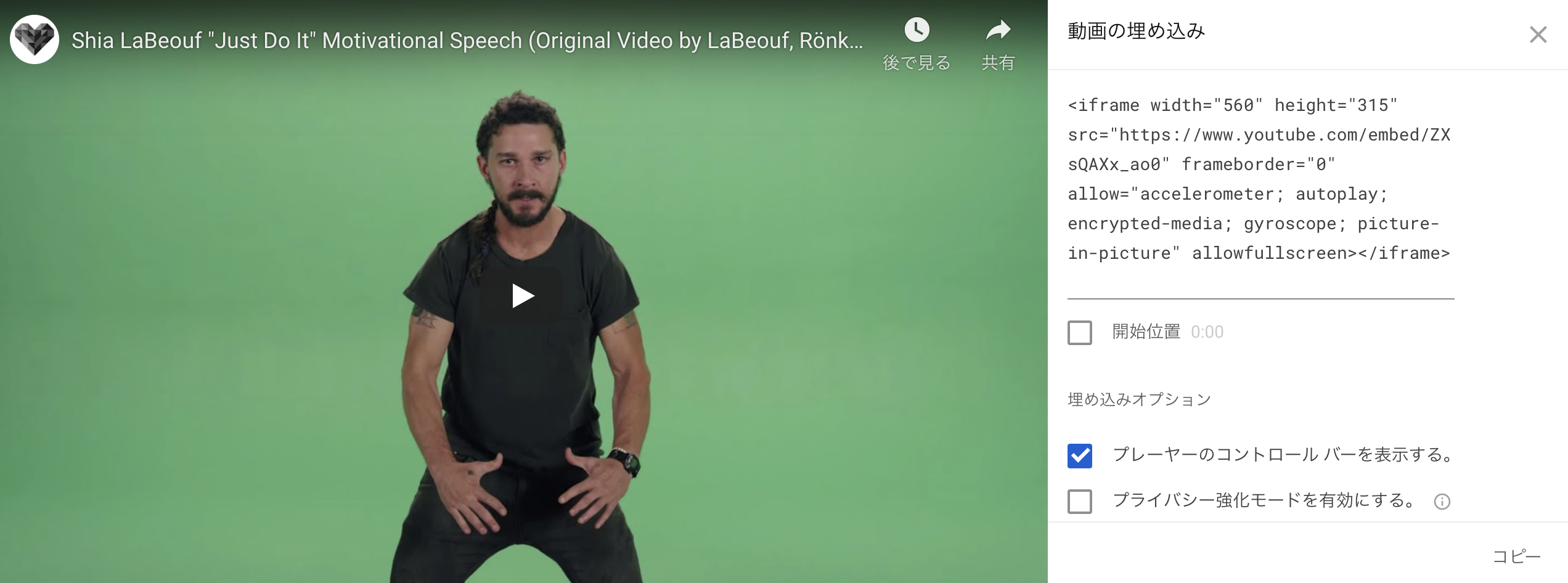
YouTubeでは「共有」ボタンから埋め込み用のiframeコードを得ることができます。
これをちょっといじって自動再生できるようにします。この記事を参考にしました。
<iframe src="https://www.youtube.com/embed/ZXsQAXx_ao0?controls=0&autoplay=1&loop=1&playlist=ZXsQAXx_ao0&muted=1" frameborder="0" allow="accelerometer; encrypted-media; gyroscope; picture-in-picture"></iframe>
設定を自由に変更できるようにする
メンターは60秒進捗がないと現れるようにしてみましたが、人によっては「もっと厳しくしてほしい!」と思われるかもしれません。また、字幕付きの動画じゃないと「何言ってるかわからない!」という事があるかもしれません。
なのでユーザがパラメータを自由に設定できるようにします。
ATOMパッケージではpackage.jsonでmainに指定されているスクリプトがconfigという項目をエクスポートする事でユーザーが編集可能な設定を定義できます。(詳しくはドキュメント参照)
config: {
video: {
title: "Video ID",
description: "Set YouTube ID",
type: "string",
default: "ZXsQAXx_ao0",
order: 1,
},
showSeconds: {
title: "Show Seconds",
description: "Waiting time for your mentoring",
type: "integer",
default: 60,
order: 2,
},
},
設定の値を使いたいときは以下のように呼び出せば大丈夫です。
atom.config.get('my-package.showSeconds')
今後について
今回は楽をするためにYouTubeを利用しましたが、インスパイア元のようにメンターとエディターが調和する姿を目指したいと考えています。なので以下の2機能は開発したい気持ちはあります。 (I did it!)
-
透過(クロマキー)(I did it!)- この記事が参考になりそう
-
字幕表示(I did it!)- 字幕がないとインパクトがあまりない事に気づいた
- 嘘字幕で遊べそう
おわりに
思ったより邪魔なので作ってて楽しかったです。
メンターはアメとムチの使い分けが重要であると学びました。
ちなみに
VSCode版もあるそうです
https://marketplace.visualstudio.com/items?itemName=dyuji.justdoitextension