まずはデフォルトテーマを丸々コピーしてオリジナルテーマの基礎を作成
この記事は『/var/lib/redmine』にRedmineをインストールした前提ね。
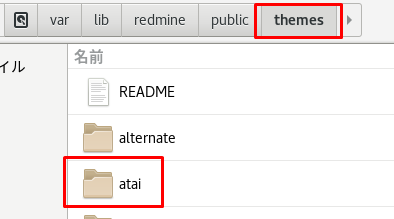
まずは『/var/lib/redmine/public/themes』にテーマ名のフォルダーを作成。
今回はテーマ名『atai』にしたよー。

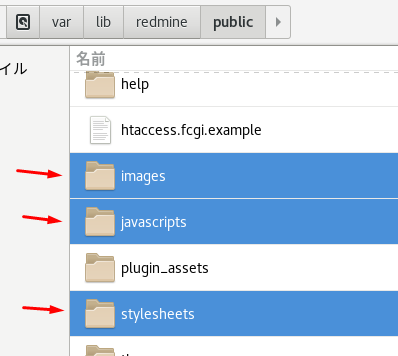
そしたら『/var/lib/redmine/public』内にある『images』『javascripts』『stypesheets』をさっき作った『atai』フォルダーにコピー。

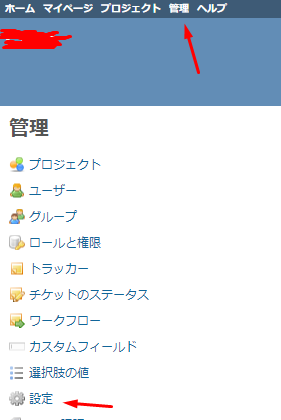
あとは管理画面に行って…

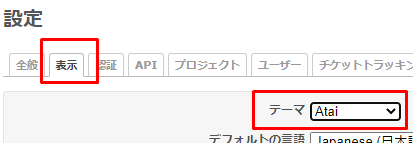
表示タブのテーマで設定すればOK!

ね?簡単でしょ?
ブラウザのデベロッパーツール使って感触を確かめながらCSS調整
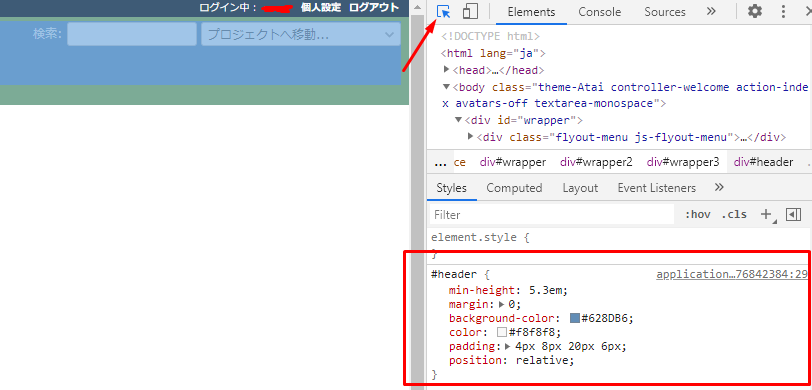
Chromeなら『Ctrl + Shift + i』でデベロッパーツール開くん!
んで、変更したい場所を選択、どのCSSファイルの何行目が適用されてるか分かるん!
右サイドバーのCSSの値は変更すればその場で反映されるん!

『application.cssの29行目のbackground-colorの値は#000000かな~』
てな感じで一つ一つパラメータを決めながら、元のCSSファイルを変更していくん!
CSS変更しても反映されないんだけど!
ブラウザのキャッシュをクリアしてページを再読み込み!
Chromeなら『Ctrl + Shift + r』じゃ!
いい感じの配色にするには?
まずカラーコーディネーターの資格を取ります。
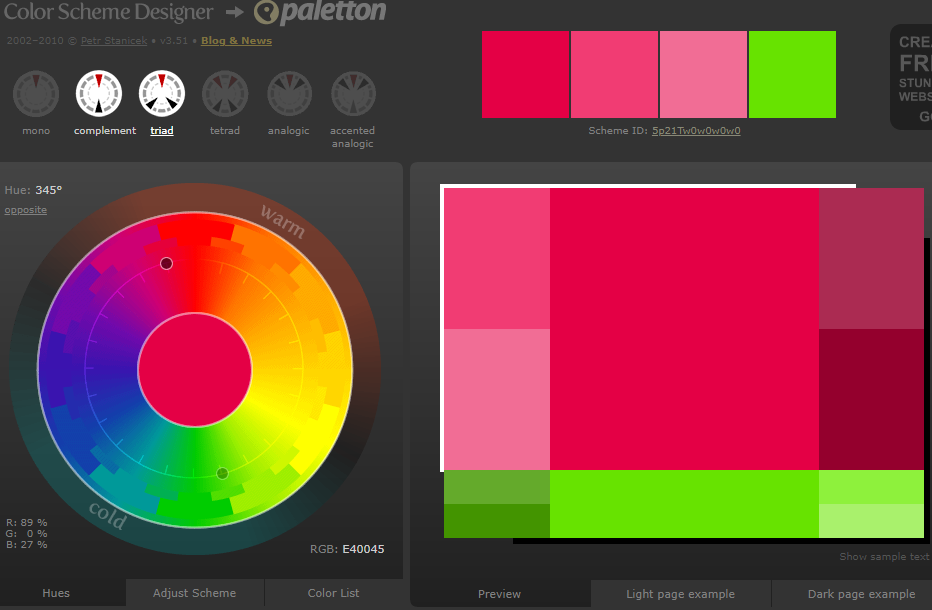
Color Scheme Designer 便利です!
ほぼほぼ説明不要なくらいインターフェースが直感的で分かりやすいです。

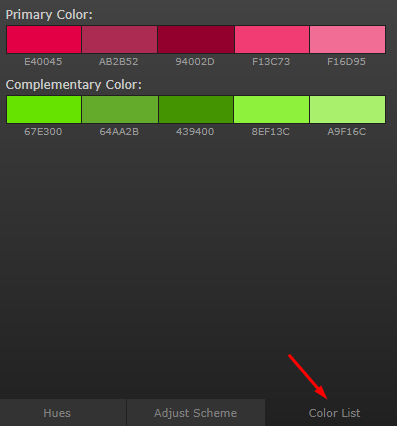
Color List タブで色のコードをコピれますん。
うーん、痒い所に手が届く!

はい、こんな感じ
うーん、とっても使いやすくなったぞ^^


画像は下記から頂きました。
【公式】10話邪神ちゃんドロップキックのアニメ画像 - アル
蛇足
デベロッパーツールで変更後のCSSをダウンロードできれば楽だな~。
CSSファイルを差し替えちゃえばデベロッパーツール上でやった編集が一気に反映される!
『期限が1日以内のチケットが5件以上あったらヘッダーに点滅するアイコン表示』
なんて実務的なカスタマイズしてもいいかもね。
バージョン
CentOS Linux release 8.2.2004 (Core)
Redmine 4.0.6