この記事は、Wano Group Advent Calendar 2021の記事です。
背景
現在、私は社内で仕様策定の仕事をメインで行っています。
今まではざっくりしたデザインやUIチェック用のプロトタイプを作成するのにAdobe Xdをもの凄く雑に使っていたのですが、
エンジニアへの指示書やコミュニケーション用に割ときっちりと使わないといけないなという事で、ここ2か月程Xdを使い倒していたというのがこの記事を書こうと思ったきっかけです。
結論から言うと
Xdはどう使ってもプロトタイピングとデザイナー・コーダーとのコミュニケーションツールとしての機能に寄りすぎていて辛いというのが正直な感想です。
全体的に1から作成する画面等には強いのですが修正、追加等のメンテナンスに弱いという感じでした。
具体的に辛い所
共有リンクがアートボード単位かつフローでしか作成できない
大きなアートボードの一部分だけを修正したい場合等、指示書として共有リンクを作成すると修正箇所が分かりづらいんですよね。細かい修正の為だけにアートボード作るのかというジレンマに陥ります。
オブジェクトかコンポーネントの単位で共有リンクを作成できないものか…
また、チケット単位でリンクを作成したくてもフローが繋がっている箇所全てが共有リンクとして吐きだされてしまうのも辛いです。逆にフローが繋がっていないアートボードをまたいで1つのリンクで指示書を作成出来ないという問題も。
そもそも全体のフローを含んだプロトタイプと指示書を一緒にすべきではないのかもしれません。
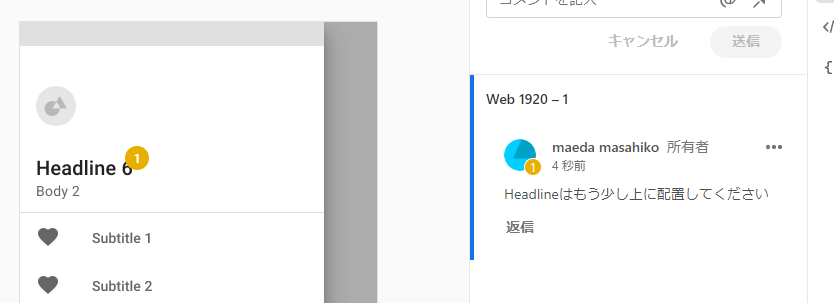
コメントのピン留めがオブジェクト単位に紐づかない
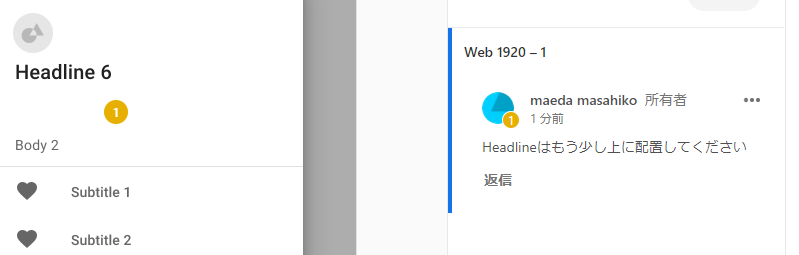
Zeplin等のツールもピン止めできるコメント機能をウリにしていますが、これがアートボードに対する絶対位置になっていて、オブジェクトに紐づいていないので変更を修正するとコメントがズレてしまう…!

こういうコメントをして修正されてリンクを更新後見てみると

ピン止めが迷子になっているように見えます
なんなら間に要素を挿入等しようものならそこから下部のコメント位置全てズレるなんて悲劇も
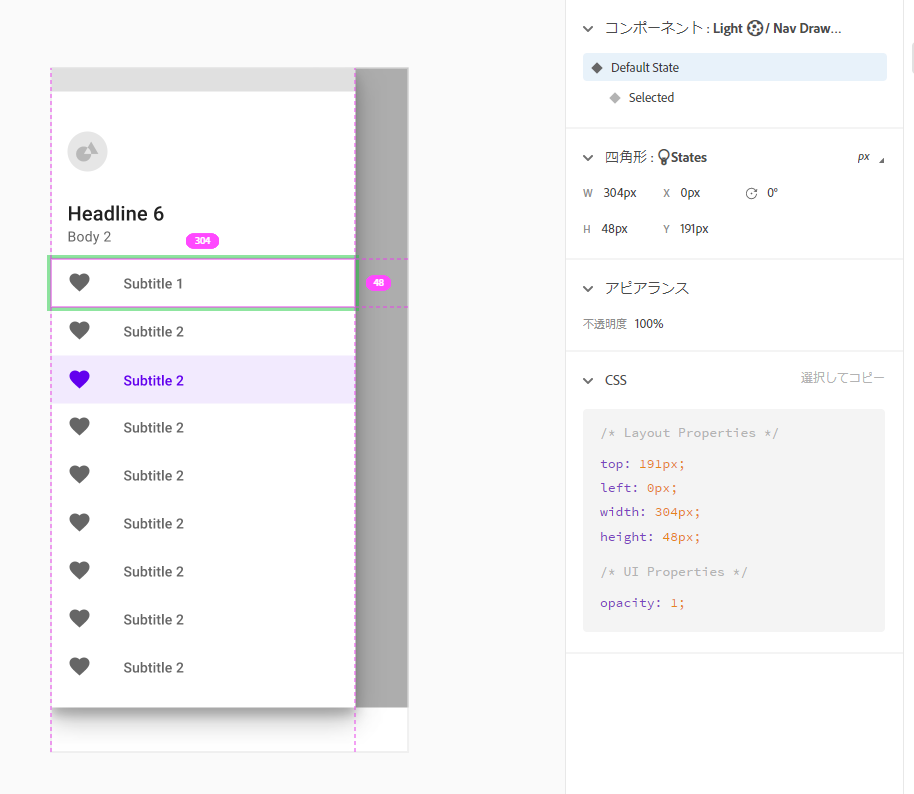
デザインスペックはオブジェクト単位で持っているのだからコメントもオブジェクトに紐づけられないかなぁと思ってしまう次第です。
コメントは1度限りの使い捨て指示のような形で使うのであれば問題は起こらないのでしょうが、実際はコメントでの改善をそのまま反映するというパターンも多々ありそうです。
デザインスペックが本当に「デザインからのコーディング」に特化
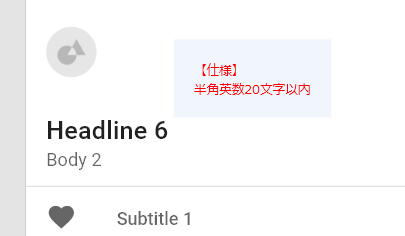
デザインスペックは非常に素晴らしい機能でコーダー向けのスペックは充実していますがインタラクション(ステートである程度可能とはいえ)や仕様を残す機能が無い

↑ここにメモ機能でいいのでデザインスペック以外の仕様記載が可能なようになってくれれば…!贅沢を言えば仕様記載オブジェクトには印を…
総括
Wanoグループ内ではfigma等他ツールも使っていますが、デザイナーまでの指示としては使えても、バックエンド連携等の仕様を記載するとなるとどこも同じような課題を抱えているようです。(付箋まみれになる、バージョン管理が辛い、等)
とはいえXdはプロトタイプ、UI/UXデザインツールとしては使えるツールであることには変わりはない(特に動作面のフィーリングは個人的に最高です)ので今後に期待しています。
ただ単純に私の勉強不足もあるかもしれないので、もし具体的に解決案等があれば是非勉強させて頂きたいです…