Webページのユーザビリティやユーザー行動を検証するのに、簡易的なヒートマップをコードに仕込むことなくアドオンで適用できる無料ツールがないか探してみたのですが、そういうのはなさそうだったので(Chrome機能拡張のPage Analyticsはヒートマップとは違うし、heatmap.jsはコードに仕込まないといけないので)自分でブックマークレットを作ってみました。
(アドレスバーにコピペではなく、ブックマークに登録すると動きます)
javascript:b=document.body;window.onclick=function(e){plot(25,'red',e,0.04)};window.addEventListener('mousemove',function(e){plot(10,'blue',e,0.01)});function plot(radius,color,event,opacity){d=document.createElement('div');r=radius;s=d.style;s.width=r*2+'px';s.height=r*2+'px';s.backgroundColor=color;s.position='absolute';s.left=event.pageX-r+'px';s.top=event.pageY-r+'px';s.opacity=opacity;s.borderRadius=r*2+'px';s.pointerEvents='none';b.appendChild(d);}
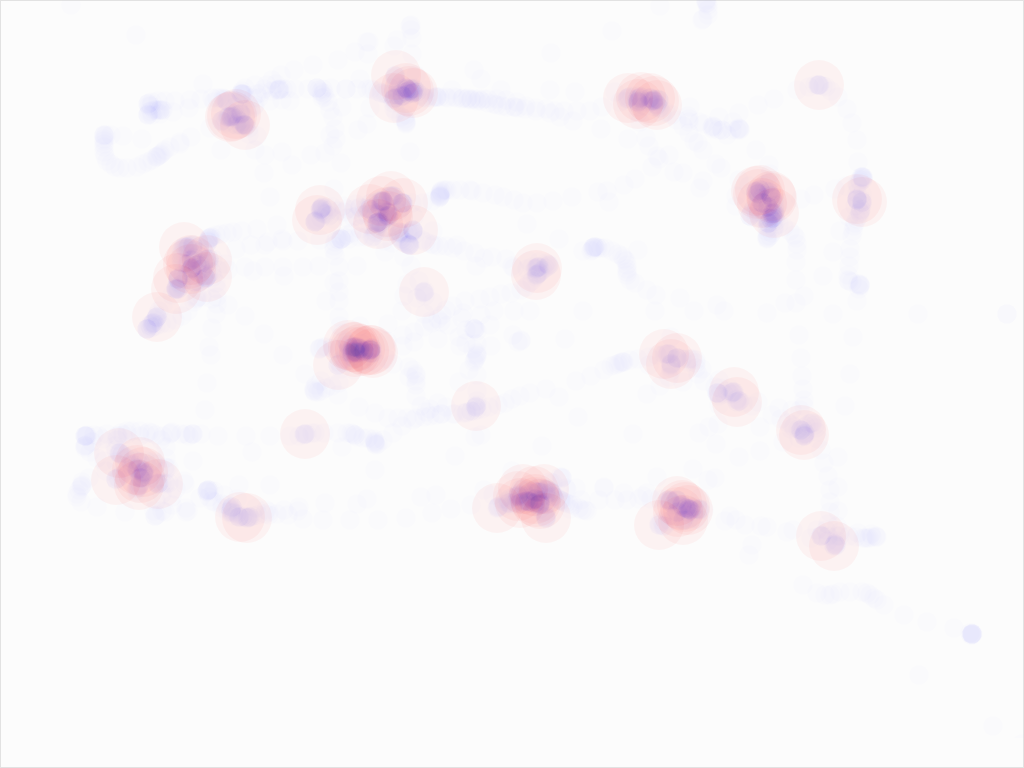
ヒートマップを適用したいページでブックマークレットを起動すると、画面上のクリックした箇所に赤い半透明のドットが、マウスの軌道に青い半透明のドットがプロットされ、同じ箇所にプロットされると濃くなっていくので、クリックとポインティグの位置と回数を視覚的に捉えることができます。

ヒートマップツールをコードに仕込まず、アドオンで簡易的にユーザビリティやユーザー行動を検証したいという分には、とりあえずこれで十分かなと思います。
ブックマークレットということで、画面そのものが同期で更新されるとヒートマップが解除されてしまうので、画面遷移の少ないLPや、非同期で遷移していく画面などで活用できるんじゃないかと思います。