はじめに
IT業界にいる方なら、ニュースやQiita、書籍、または企業のIT部門が発信しているブログなどから、技術やトレンドをインプットしていると思います。
こうしたインプットの中から、少しでもアウトプットをしていかなければと思い、その月の気になった記事やニュース、技術などをピックアップして、なにか書いてみようと思いました。
9月編はこちら
今月の気になること
今月の気になることは、「ノーコード」です。
少し前からよく聞くけど、それってどうなの?なんだかんだ言って、自分で書いたほうが品質もいいし、早いんじゃない?と思っていました(フラグ)
試さずにディスるのは良くないので、今回試してみようと思います。
ノーコードでアプリを作ってみた
作るもの
チュートリアルの王道(だと思っている)TODOアプリを作ってみようと思います。
凝ったものではなく、TODOとDue Dateが書いてあって、あとはチェックボックスでDONEにできるくらいのシンプルなものにしようと思います。
ツール選定
用意されているパーツを視覚的に組み立てたり、必要なテキストを入力したりといった簡単な操作でアプリ開発ができる、ノーコード開発ツールです。
わくわく。
とりあえずはじめてみる
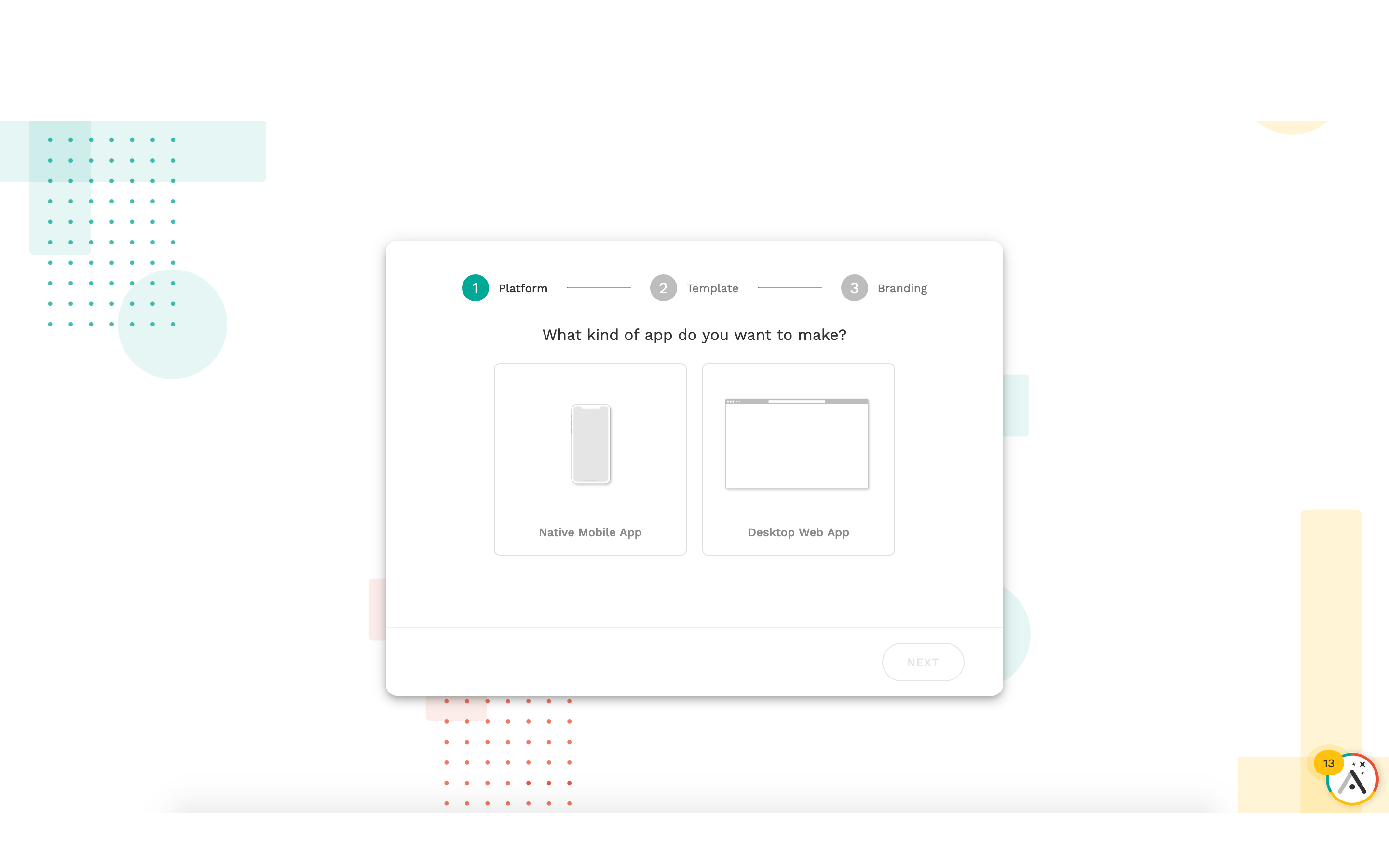
プラットフォームの選択
ユーザー登録して、アプリの新規作成をおすと...
モバイルかWebが選べるんですね。今回はモバイルを選択します。
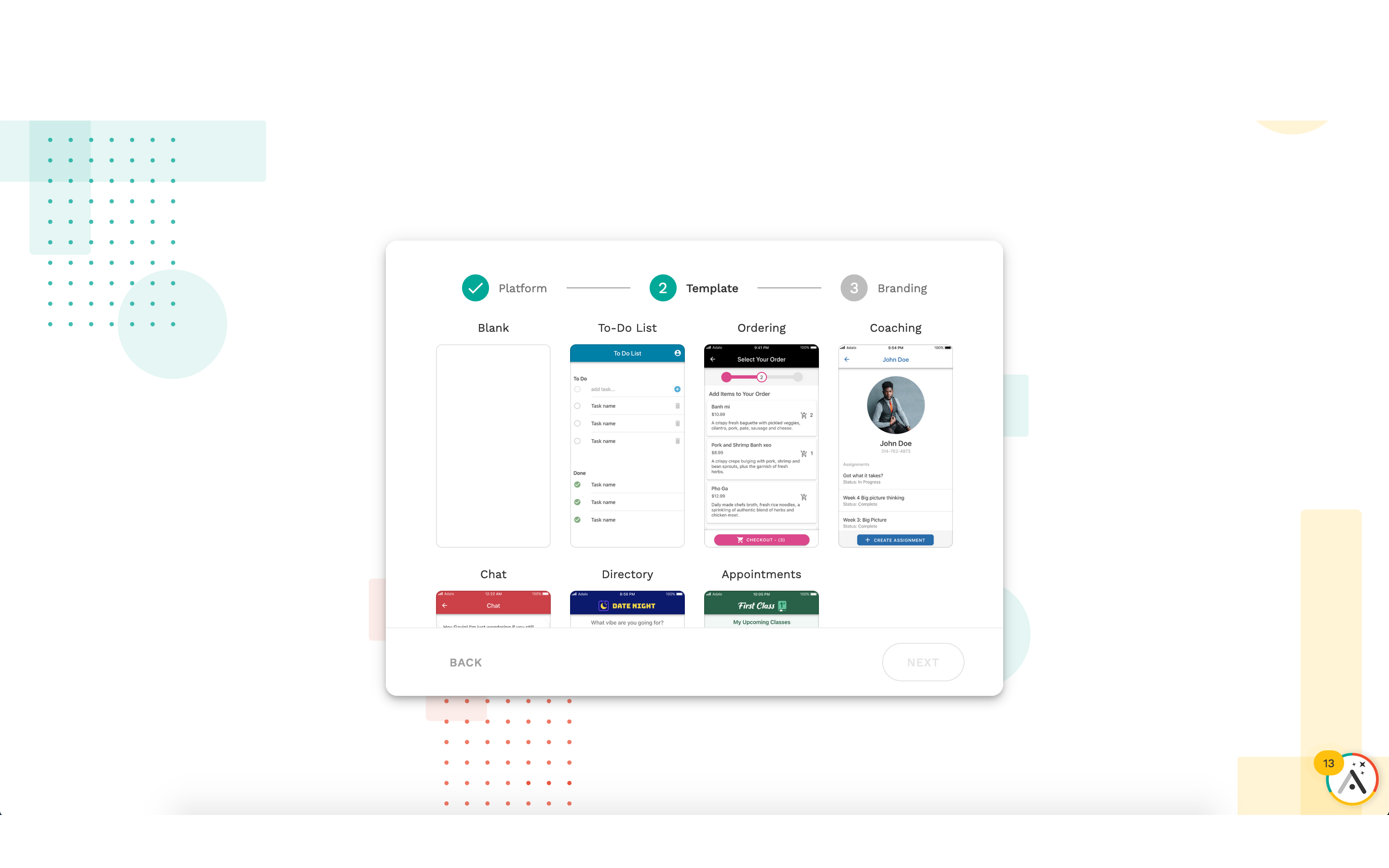
テンプレートを選択
なるほど、よく作るようなアプリはテンプレートが用意されているんですね...
ってTODOアプリあるじゃん!!!
...テンプレートを使ってもつまらないので、Blankを選択しました。
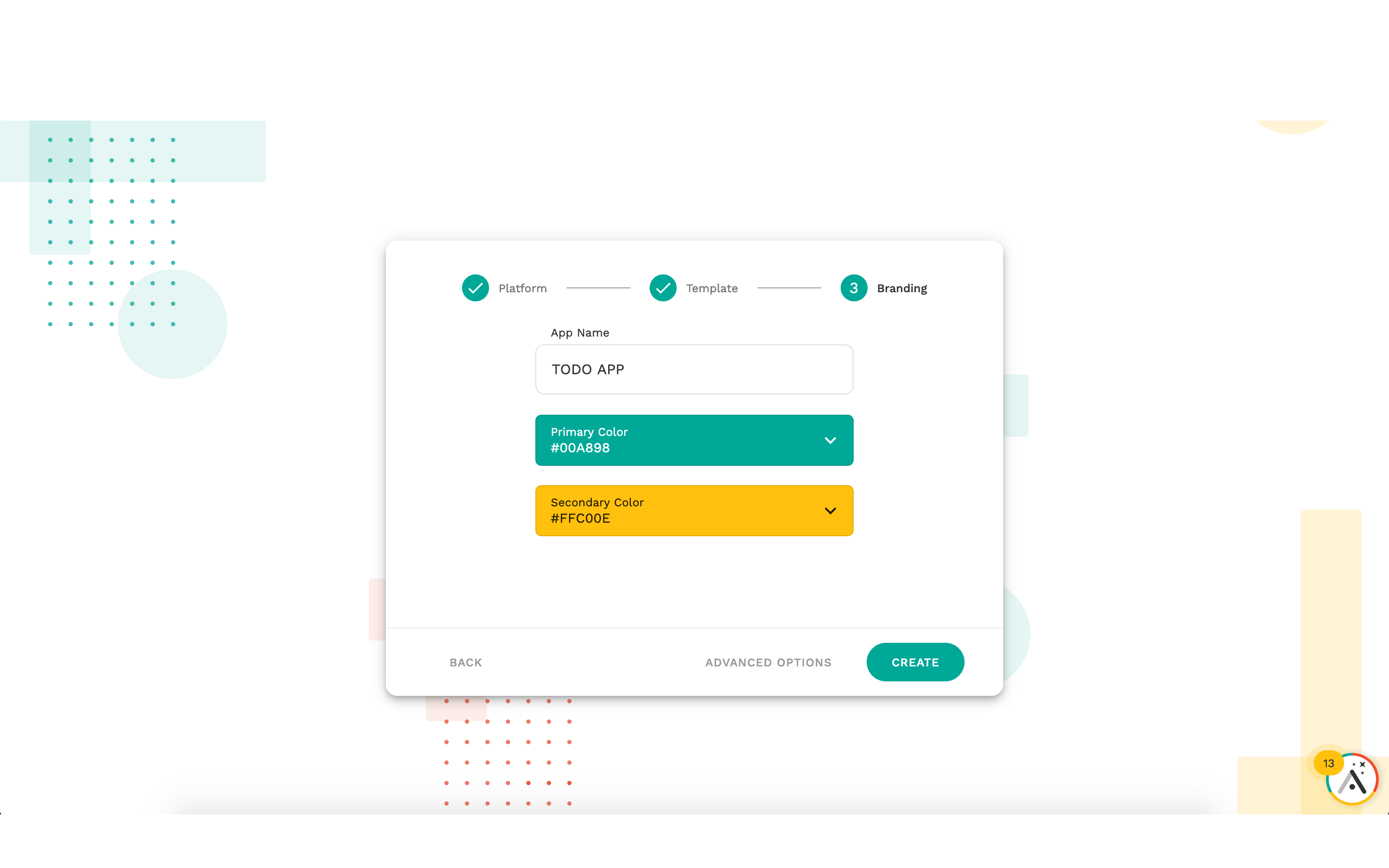
仕上げ
アプリ名と、Primary/Secondary Colorを入力して、CREATE!
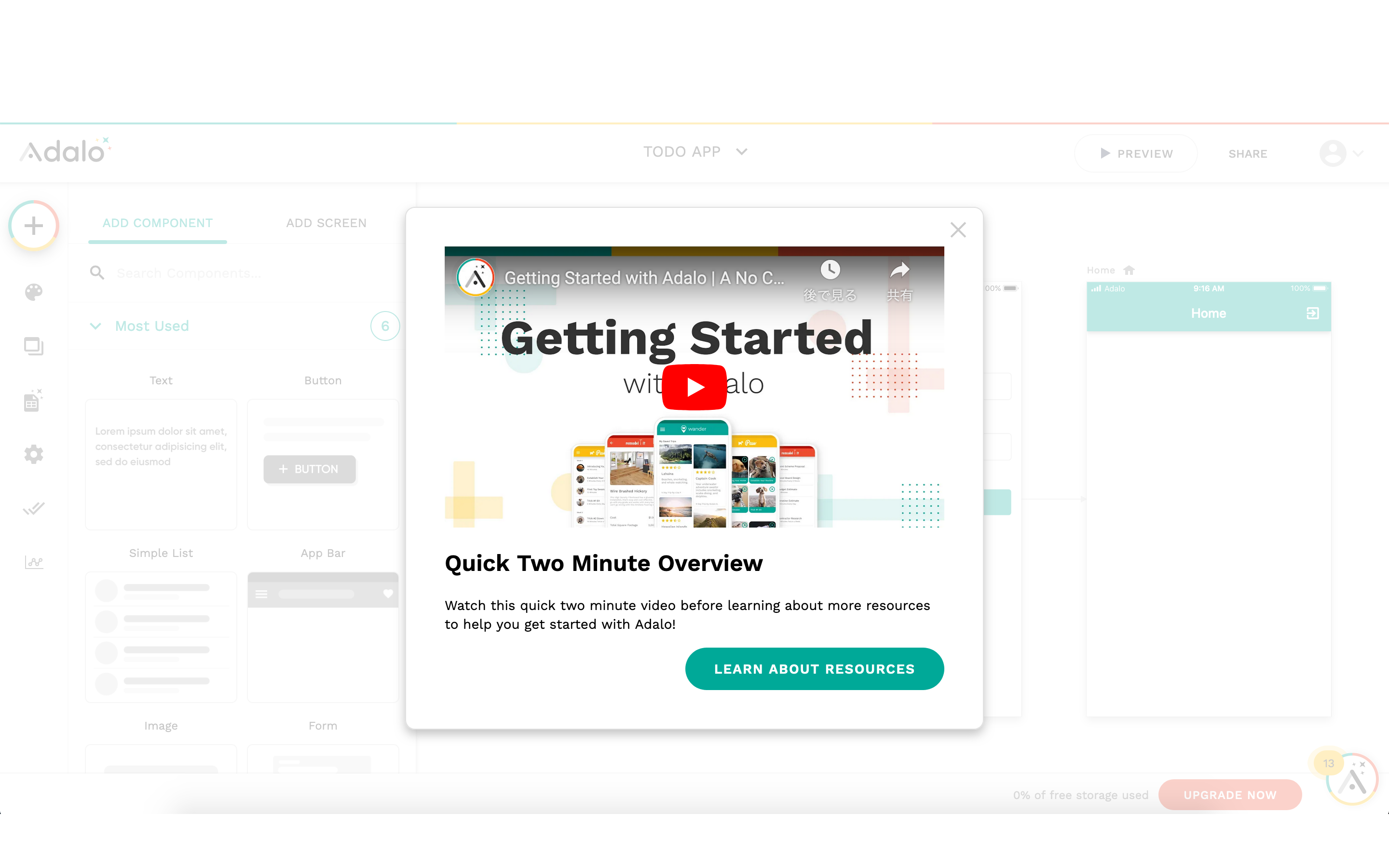
すると、Overviewが出てきたので、見ました。
プロトタイピングツールにそっくりな見た目
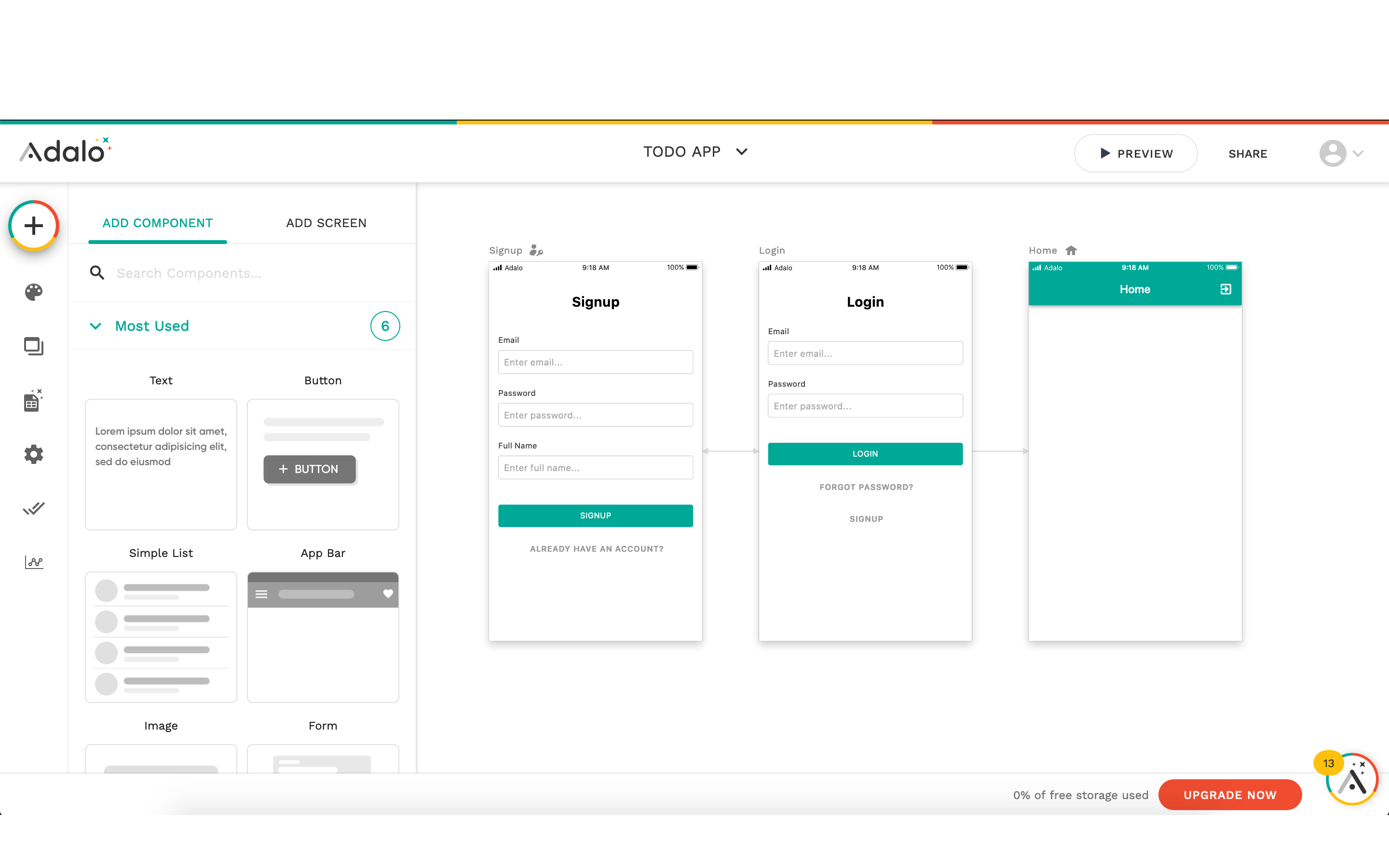
ダイアログを消すと、編集画面がお目見えします。
すでに、SignUp画面とLogin画面はAdaloが作ってくれています。
某プロトタイピングツールにそっくりな見た目で使いやすそうです。
TODOリストの見た目を作る
見た目を作っていきましょう。
コンポーネントからリストを選択する
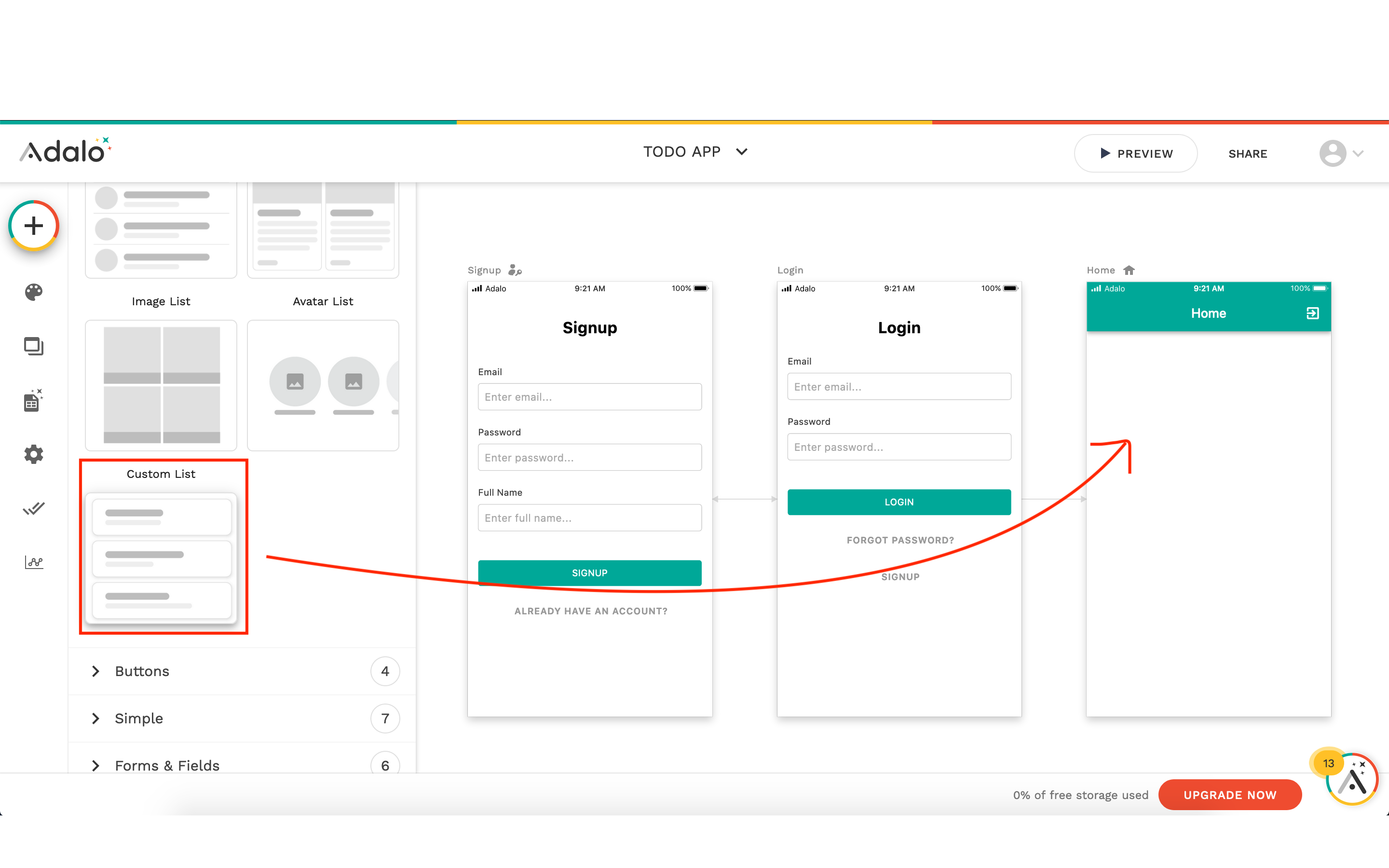
Adaloでは、ナビゲーションやフォームなど、基本的なコンポーネントセットが用意されているので、その中から、自分のイメージに近いものを配置して、必要であればアレンジしていくという形で見た目を作っていくことができます。
私の場合は、TODOのリストを作りたいので、リスト表示系のコンポーネントの中から、Custom Listを選択し、Home画面にぐぐぐっと引っ張って配置します。
配置するときはガイドラインが表示されます。
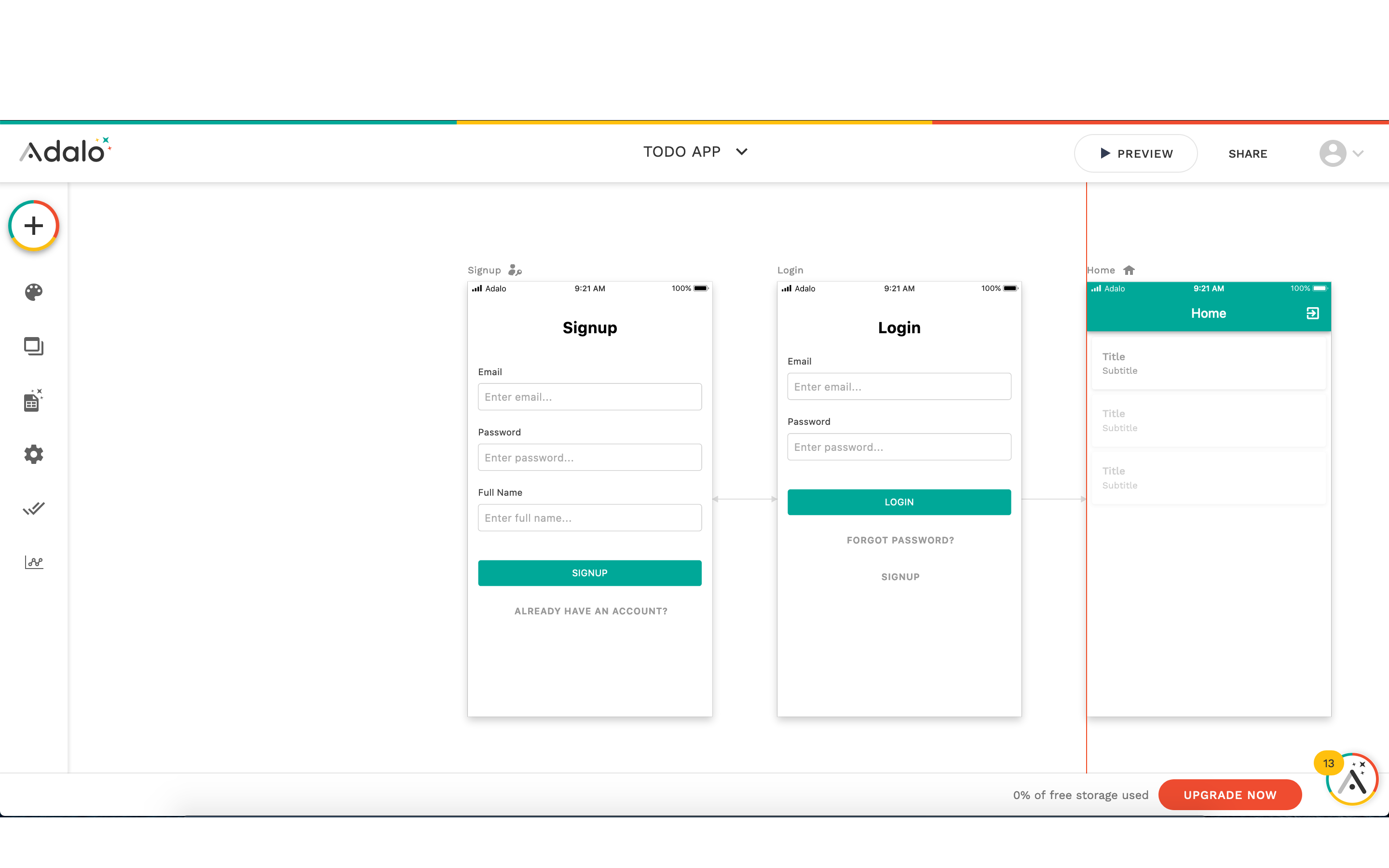
配置されました。
基本のコンポーネントをアレンジする
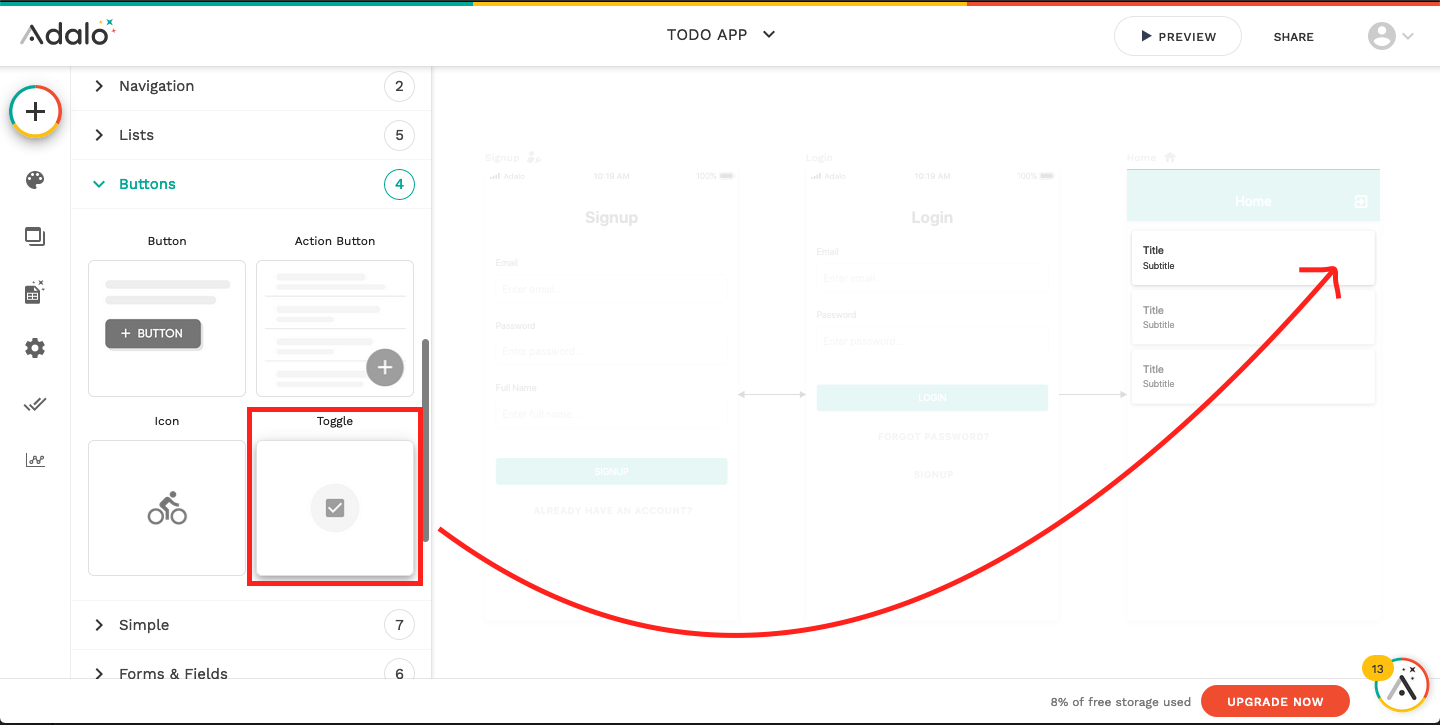
まずはチェックボックスを追加していきます。
Listコンポーネントを選択した状態で、ADD COMPONENTを選択します。

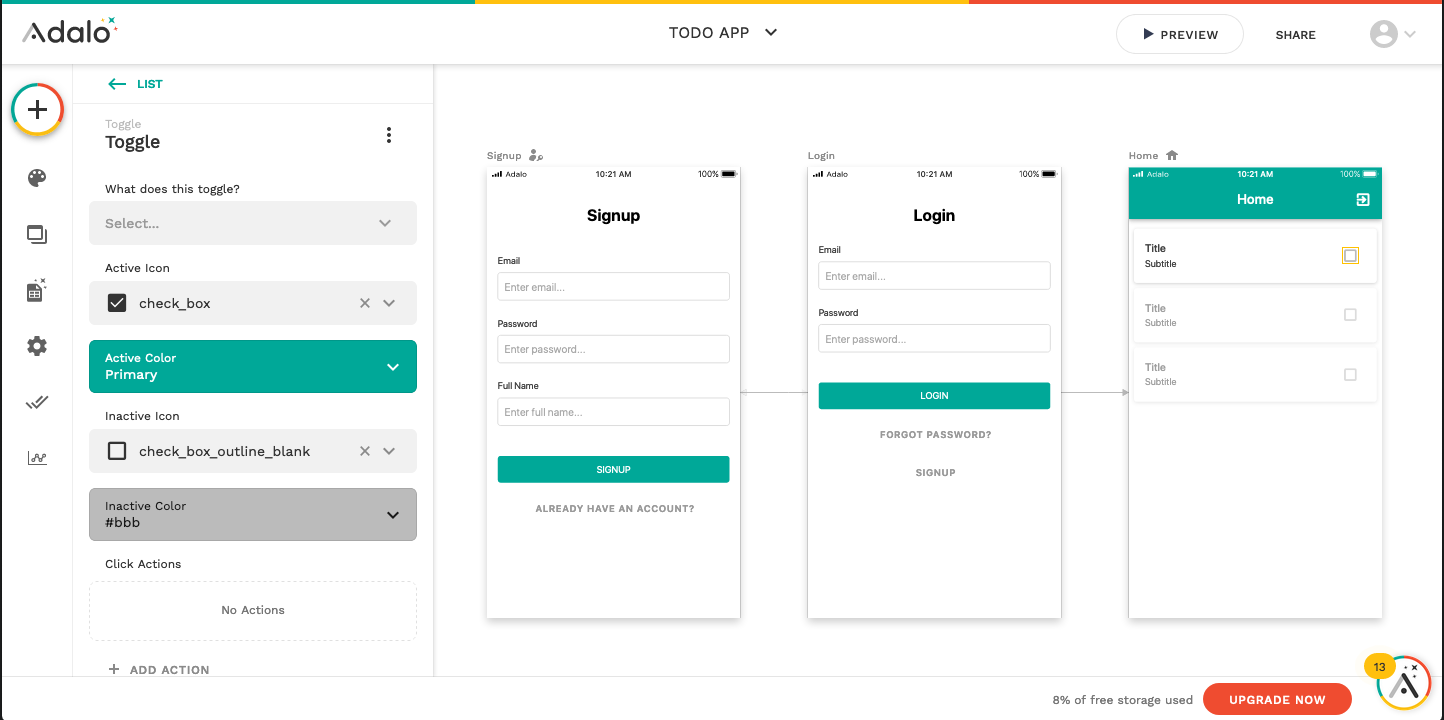
Buttonコンポーネントの中から、Toggleを選択し、任意の場所まで引っ張って配置します。

あとは、TitileとSubTitleとなっているところに、それぞれTODOとDueDateを入れたいので、名前を変えておきます。(後々、この作業は不要だと気づくのですが、そのデータがどこに表示されるか明確にしておきたいので、手順に入れておきます。)
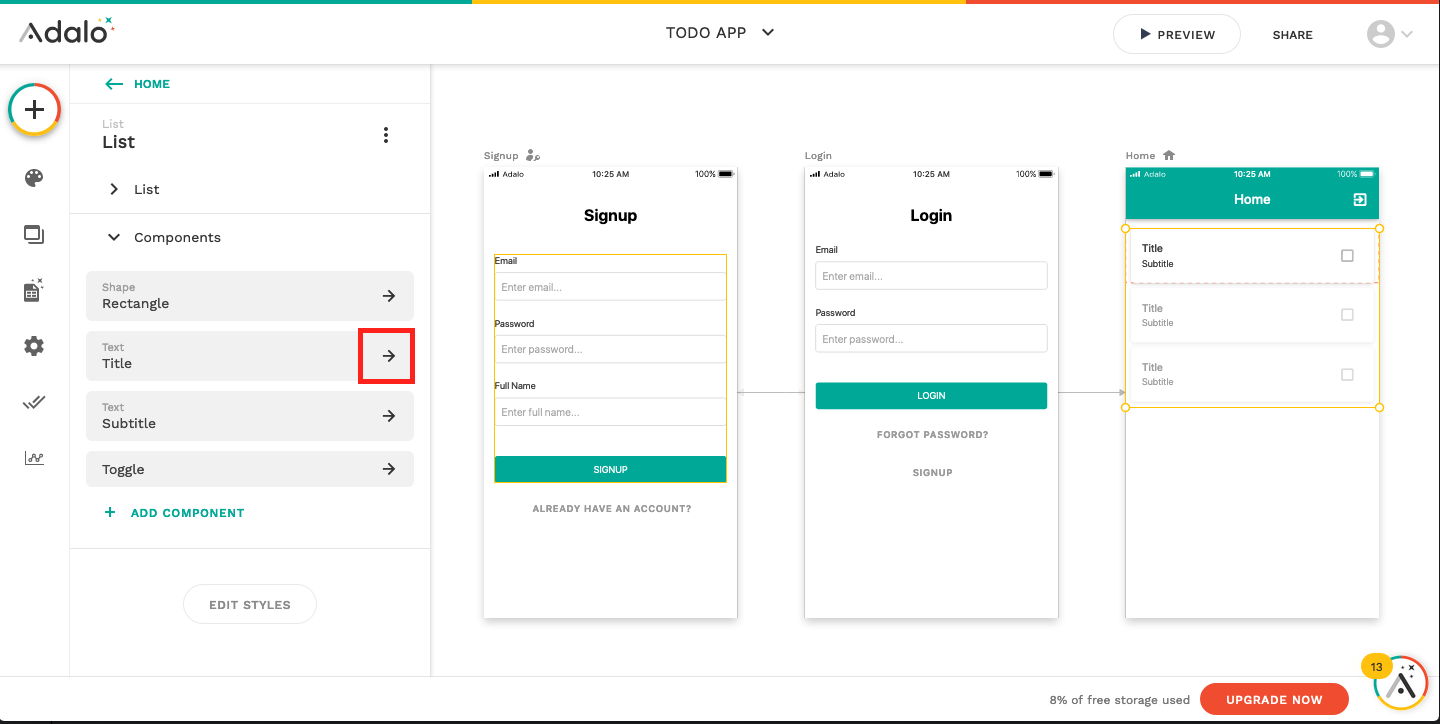
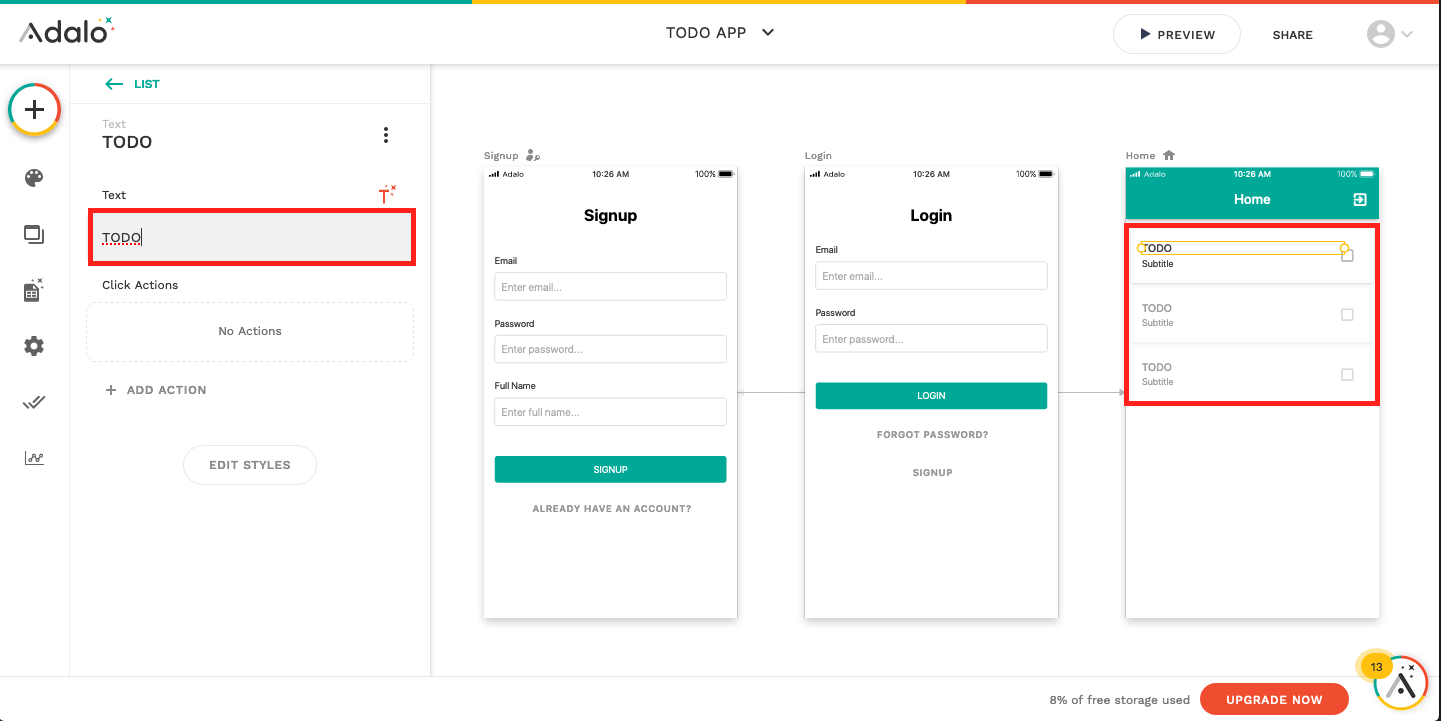
Listコンポーネントを選択し、Componentsの中から、Titleを選択します。
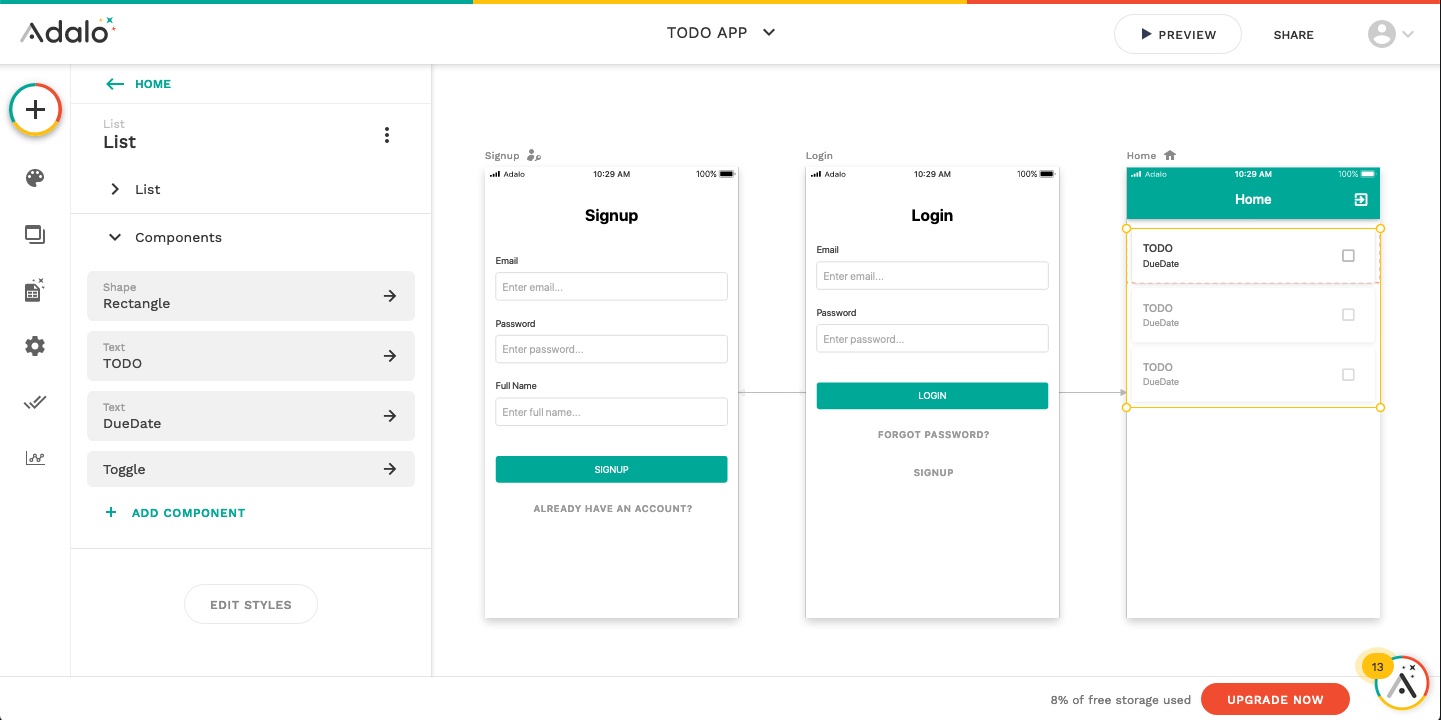
Titleという文字を、TODOに変えると、コンポーネントでの表示が変わりました。

データベースを作る
データベースを作ります。
このツールを触って一番の驚きだったのが、この機能です。
コレクションを作成する
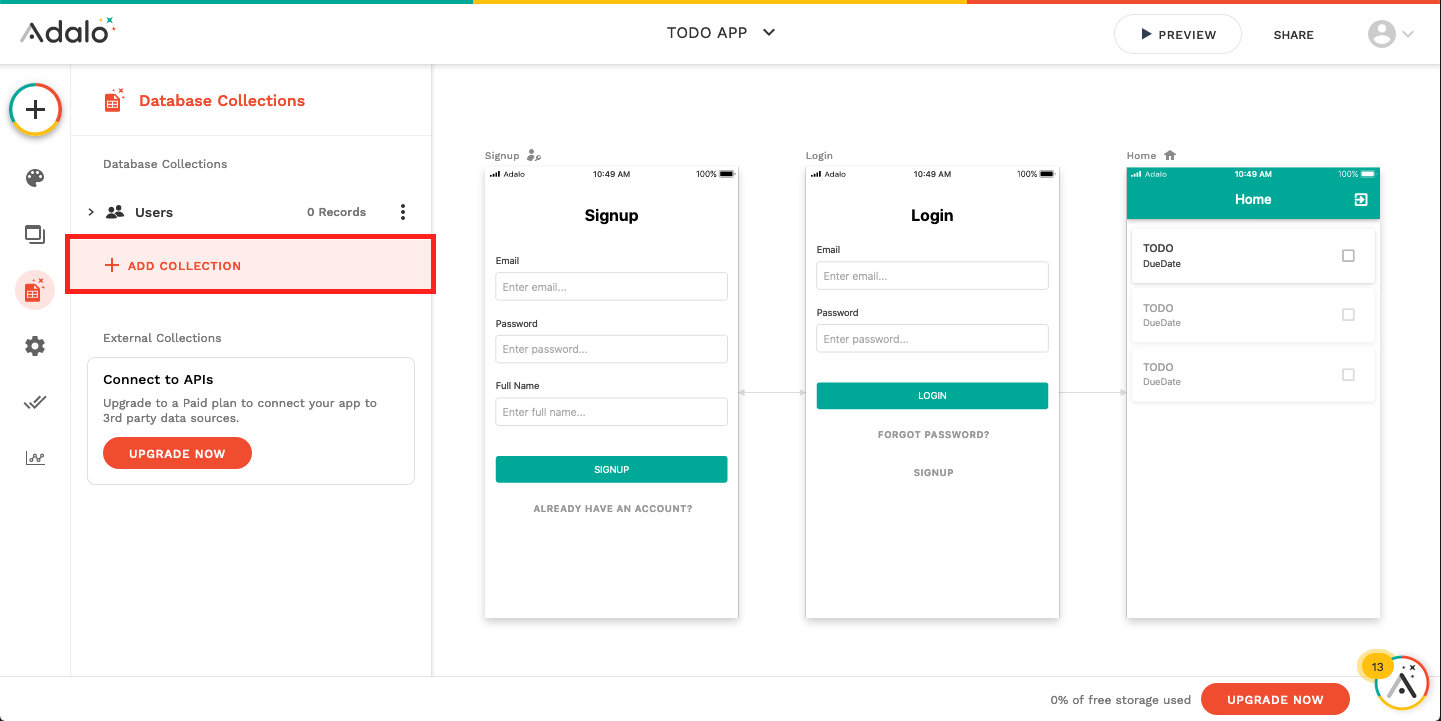
左側のタブの、ドキュメントのアイコンをクリックすると、データベースの設定?画面が表示されます。
サインアップ画面で使うUsersコレクションはすでに作られていました。
ドキュメントタイプのNoSQLかと思います。
ここにTodosコレクションを追加していきます。ADD COLLECTIONを押します。

コレクション名を入力して、ADDを押すと、コレクションが作成されます。

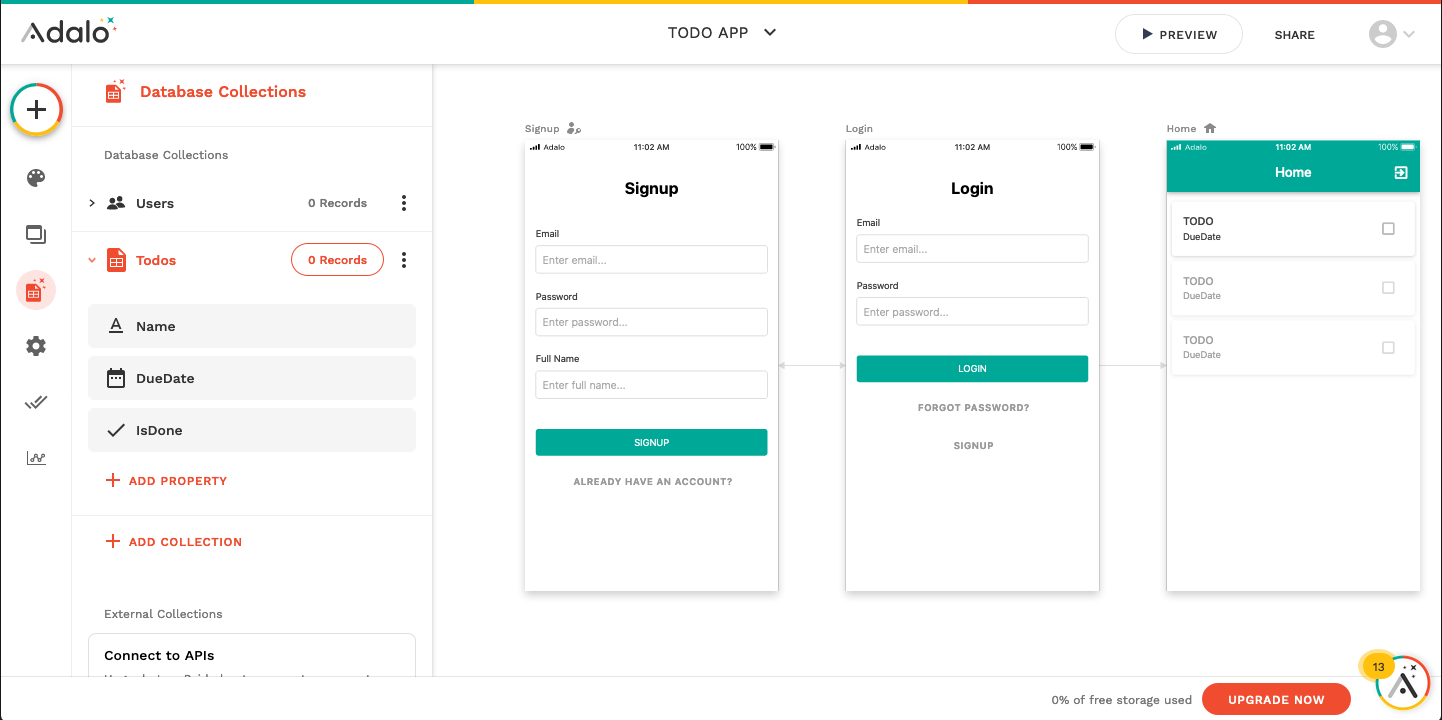
デフォルトでNameというプロパティが入っているのですが、そちらに加えて、以下の2つのプロパティを追加します。
- DueDate
- IsDone
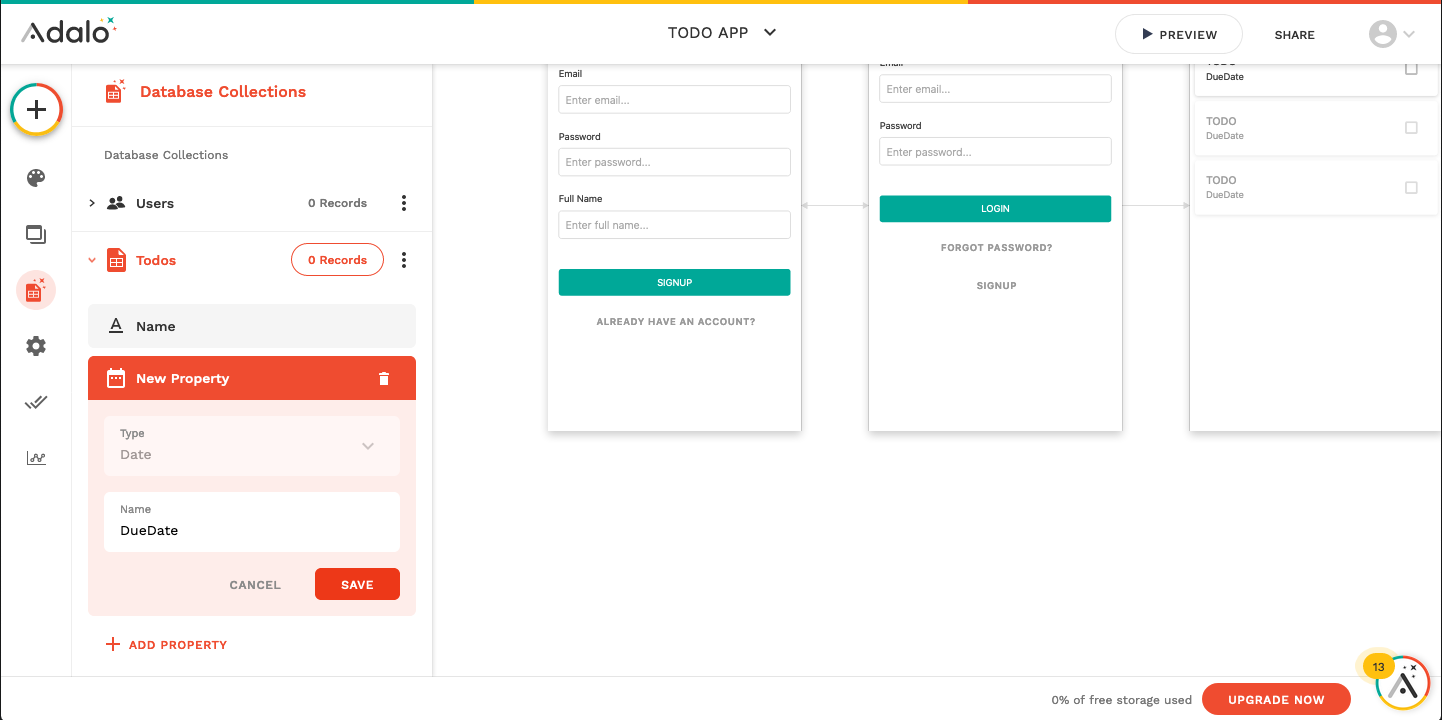
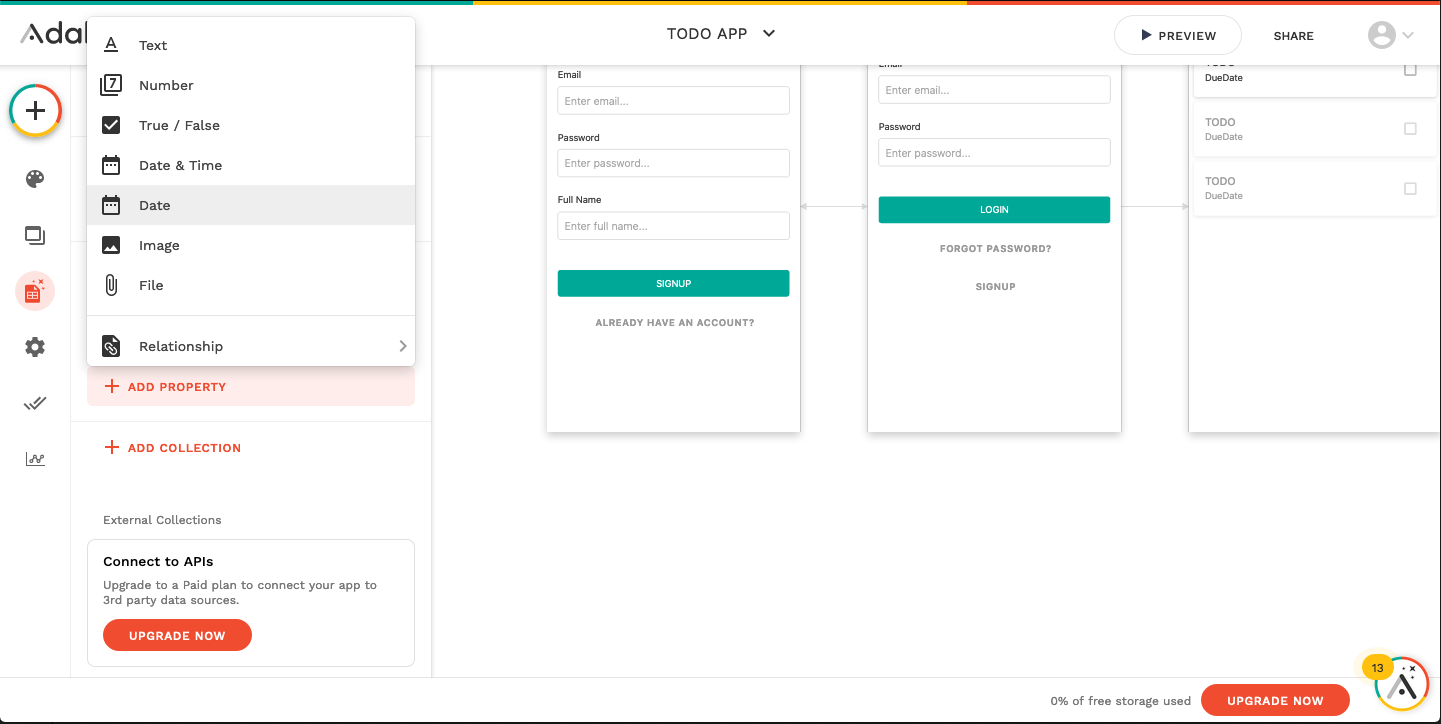
DueDateから追加していきます。
ADD PROPERTYをクリックすると、データ型が選択できます。(すごい...)

コレクションにデータを追加する
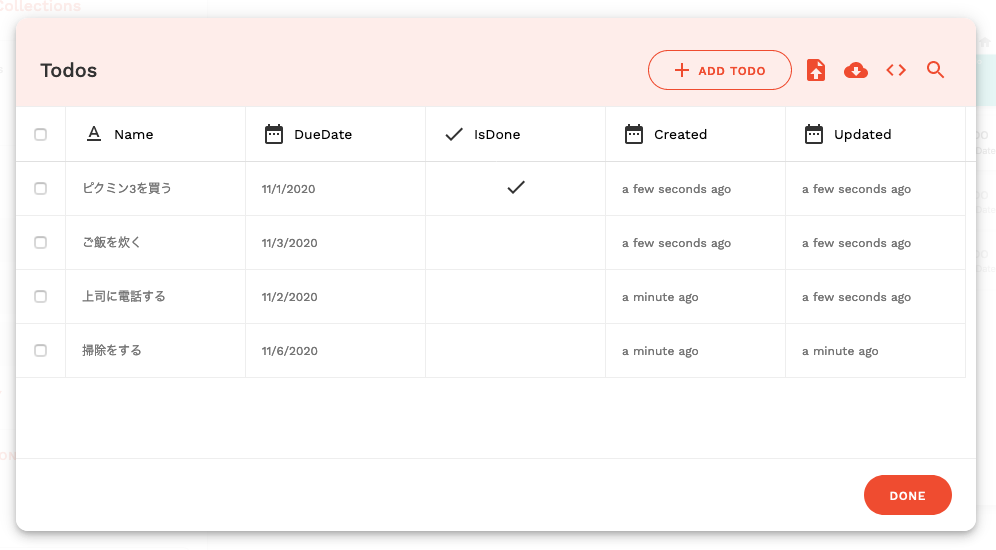
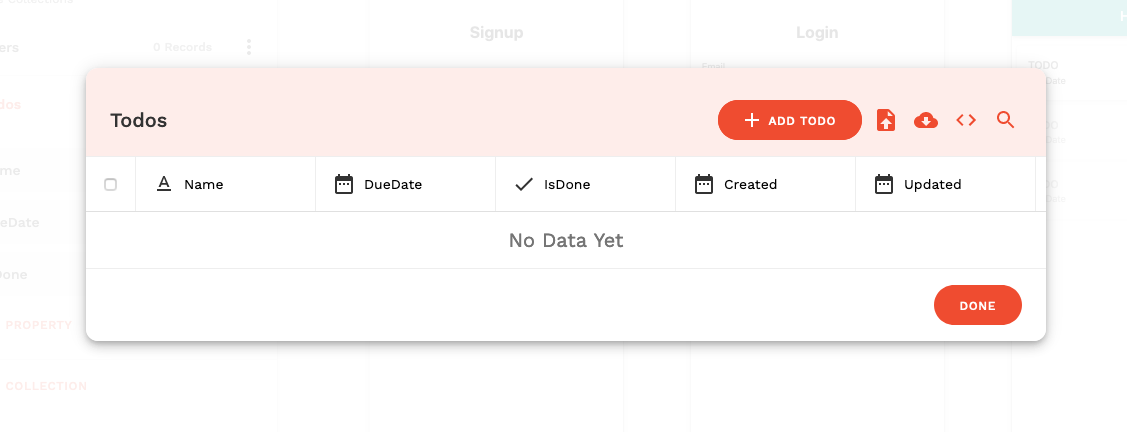
できあがったTodosコレクションにデータを追加していきます。
Todosコレクションの横の0Recoedsをクリックすると、

このようなダイアログが表示されます。ADD TODOからデータの追加をします。(CSVでもアップロードできそうですね)

見た目とデータを連携する
できあがったコレクションと、Home画面を連携します。
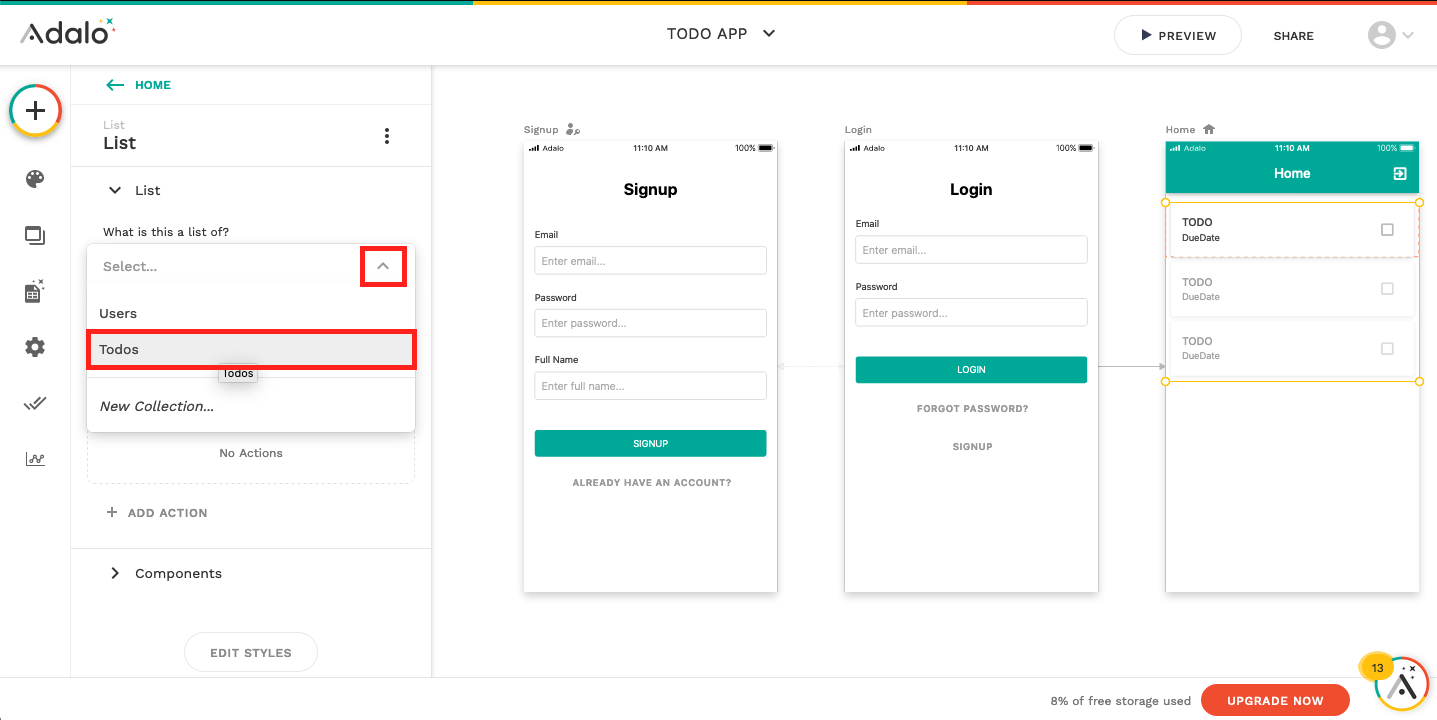
リストとコレクションの連携
リストとコレクションの連携を連携します。
リストコンポーネントを選択し、プルダウンからTodosコレクションを選択します。
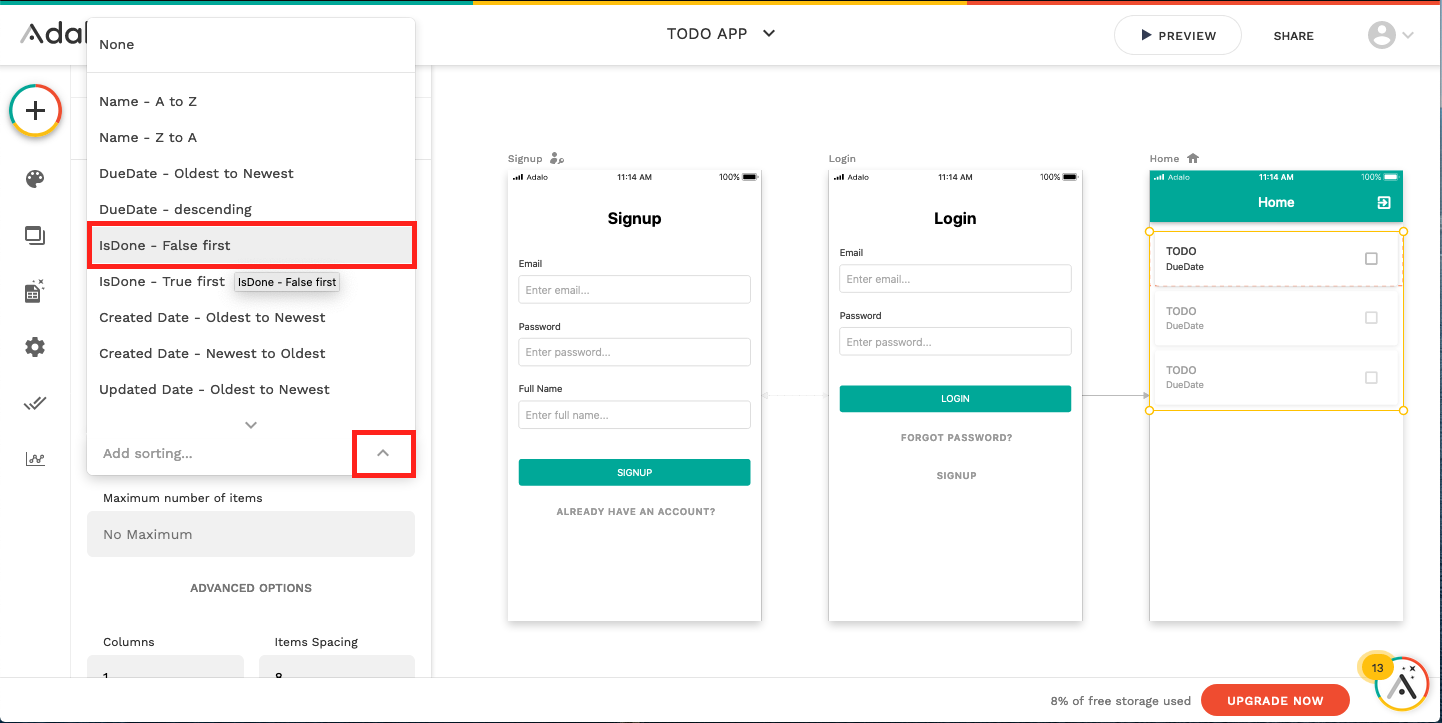
リストに表示するデータにフィルターをかけたり、上位に表示する条件などが入力できます。
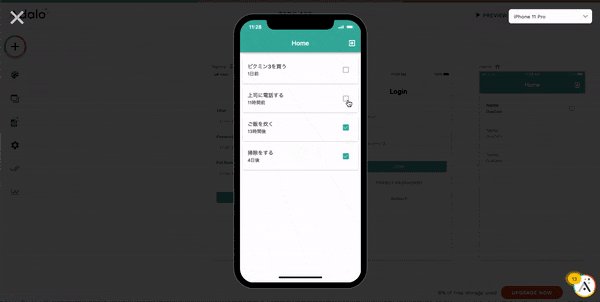
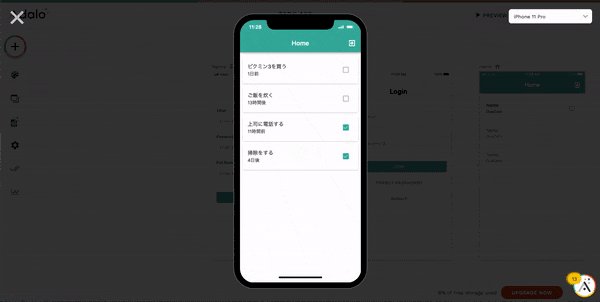
今回は、DONEになったものを下に表示するような設定をしてみます。
ADD STRONGから、希望する条件を選択します。

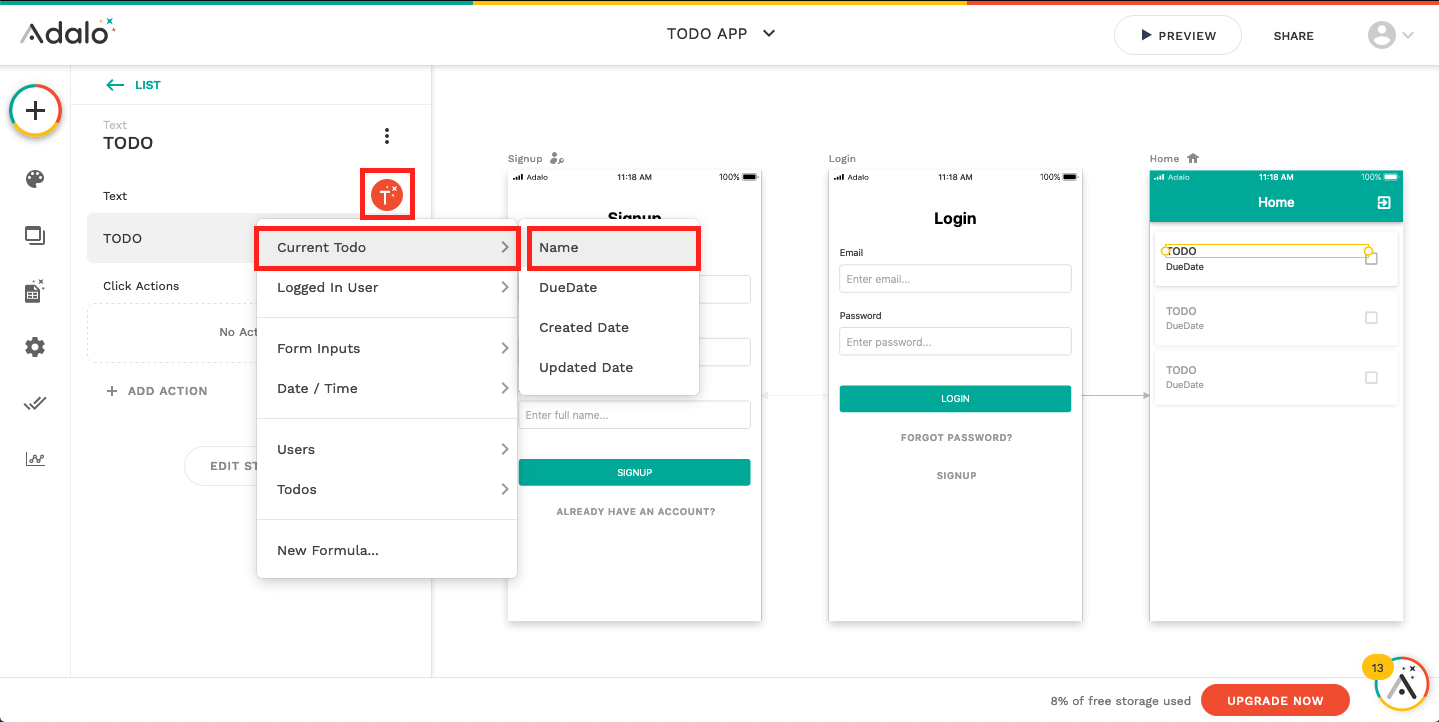
リスト内のコンポーネントとデータを連携する
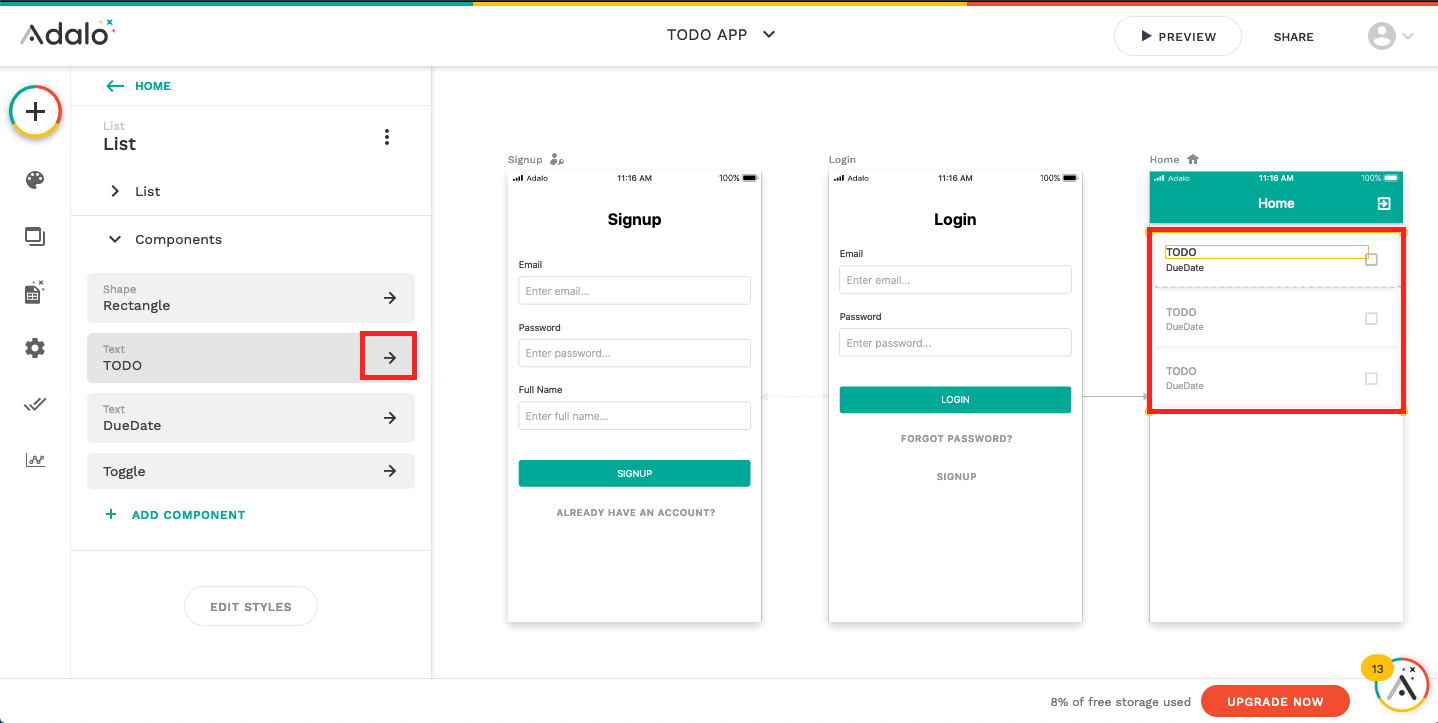
リスト内のコンポーネント(TODOのName/DueDate/IsDone)をデータと連携していきます。
リストコンポーネントを選択し、Componentsの中からデータを連携したいコンポーネントを選択します。(まずはNameから)

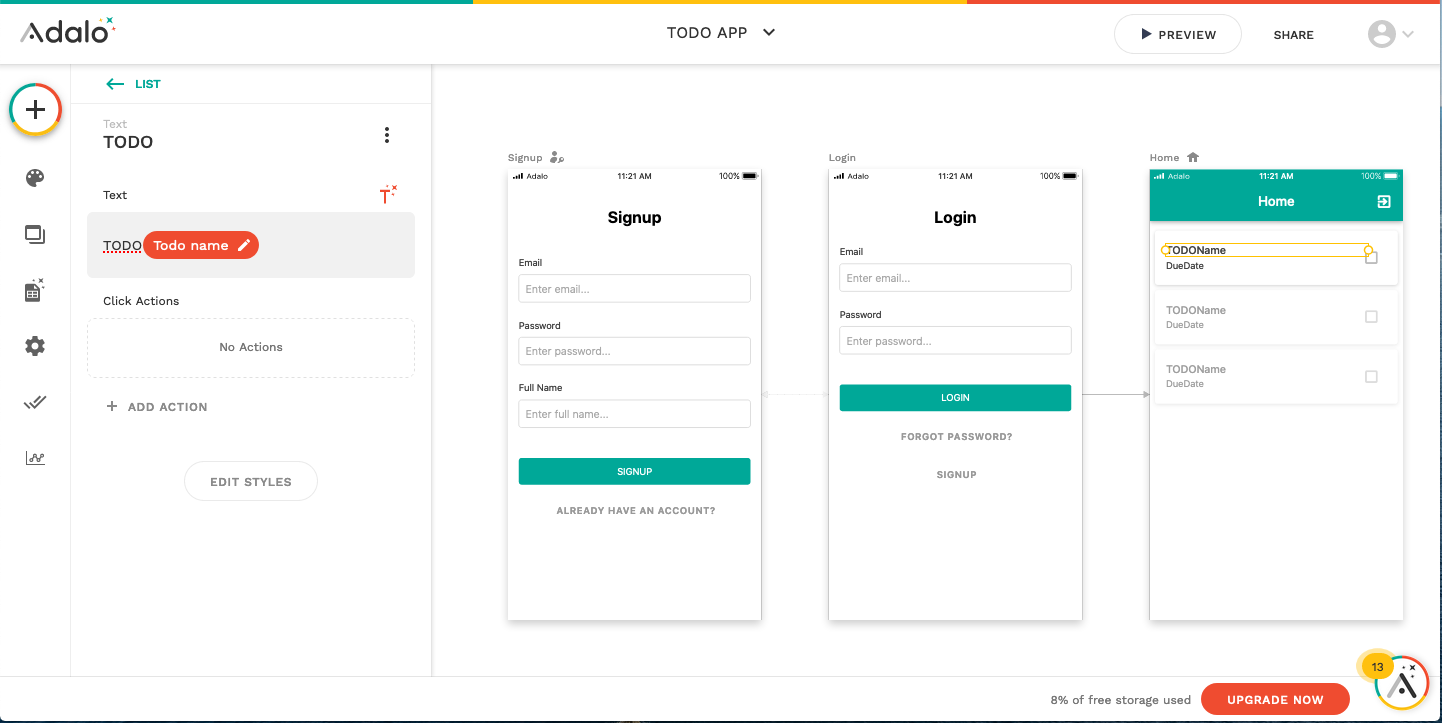
TODOという文字列+TodosのNameになってしまっているので、文字列は削除します。
右側のリストコンポーネントをみると、表示が変わっているのが確認できます。

この作業を、DueDateとIsDoneにも行います。
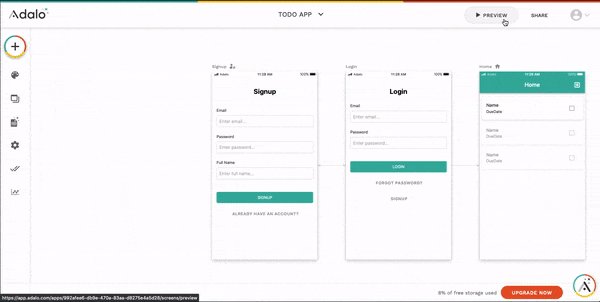
できた!
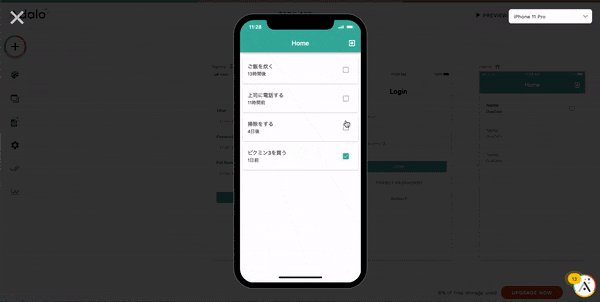
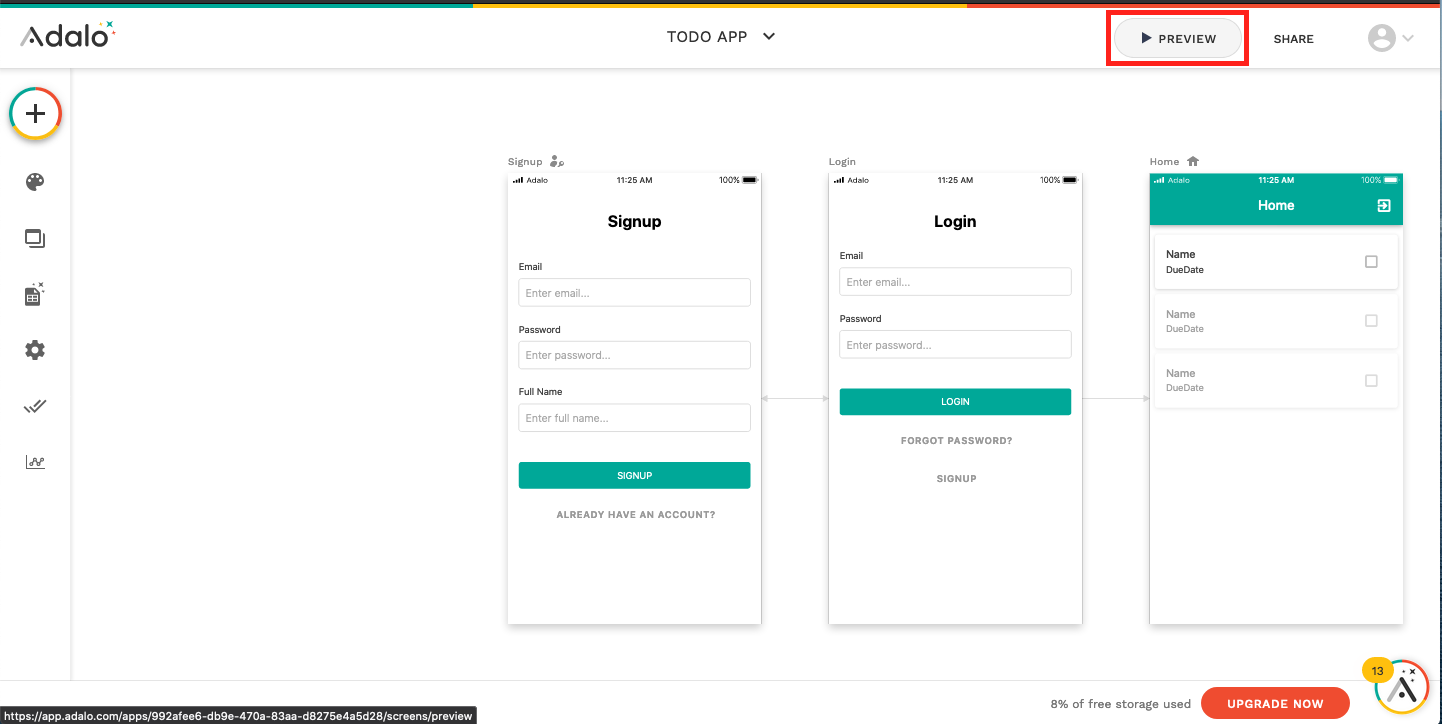
プレビュー機能で試してみます。画面右上のPREVIEWボタンを押します。

感想
15分くらいできれいな?ネイティブのTODOアプリが完成しました。
これをコードで書けといわれたら、今の自分では確実に不可能です。
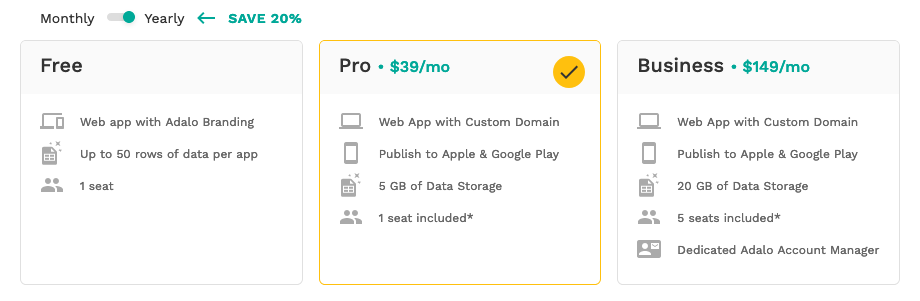
Adaloでは、マンスリープランを契約すると、Apple StoreやGoogle Playでアプリを公開できたり、外部のAPIからデータを取得できるみたいです。(2020年11月2日時点)

プロトタイピングツールよりはるかに使いやすかったので、プロトタイプの作成に使っても良いかなとも感じました。
一方で、ノーコードは開発者では無ない人でもアプリが作れるのが魅力だと思っていたのですが、多少の知識が無いと難しいのではないかと感じました。(データベースを作って...の下りなど)
以上!
10月編なのに、投稿日が11月なのはつっこまないでください