Firebase Realtime Database について
Firebase Realtime DatabaseはNoSQLのクラウドのデーターベースです。データはすべてリアルタイムにクライアントと同期をされるので、チャットアプリなどの開発が非常に簡単に行うことができます。
今回は簡単なiOSチャットアプリの開発についてご紹介したいと思います。
初期設定
インストール
Cocoapodsが対応されているので、インストールは簡単することができます。
pod 'Firebase/Database'
pod installを実行してインストール完了です。
あとは、application:didFinishLaunchingWithOptions:内にFireAppの共有インスタンスの設定を行えば完了です。
FIRApp.configure()
Google Info plistの設定
Firebase consoleから新しいアプリを作成し、GoogleService-Info.plistを取得して、Xcodeのプロジェクトに保存します。
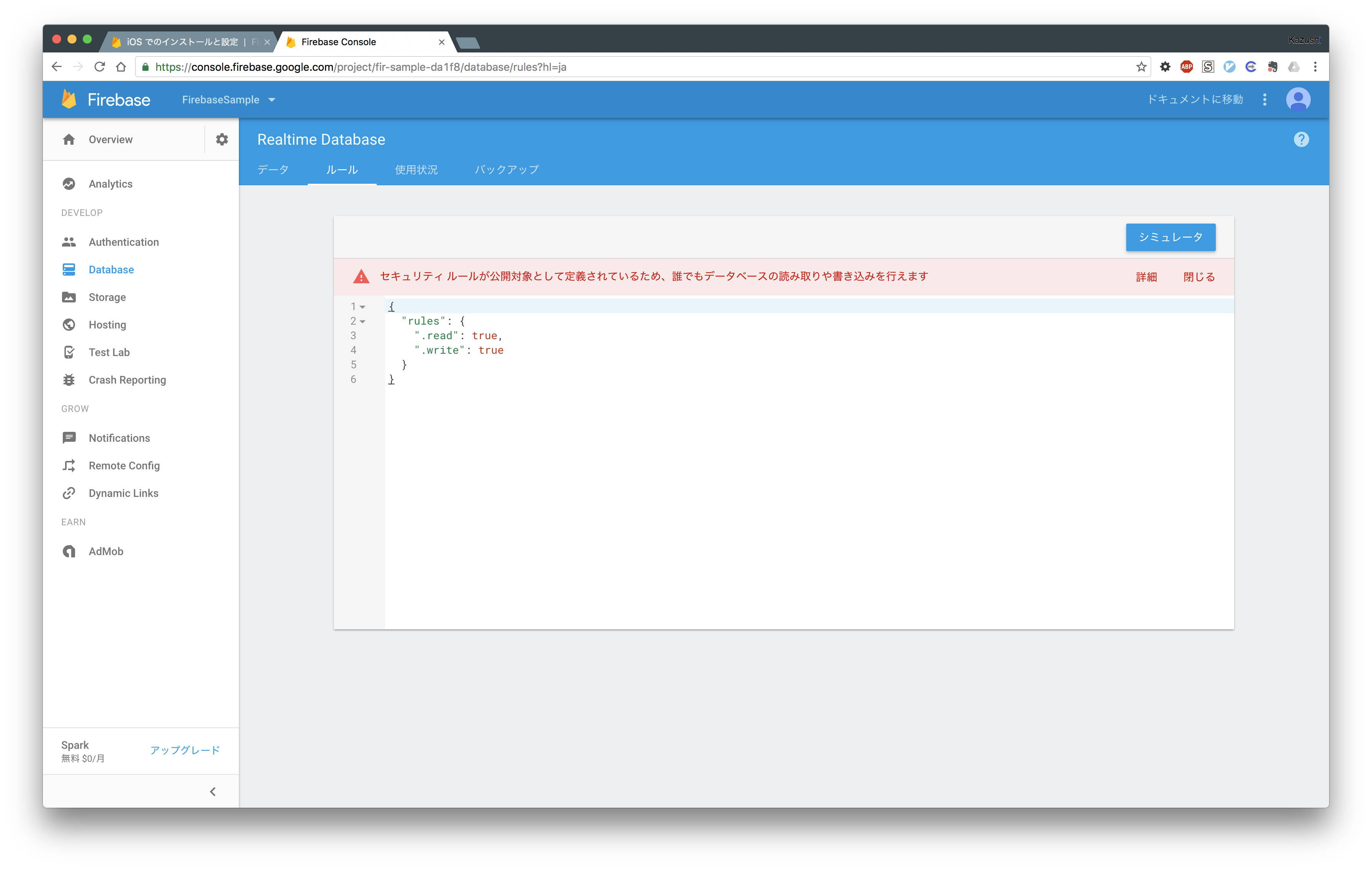
Firebase Database ルールの設定
データの書き込みと読み込みに関してアクセス権などの制限ができます。
今回はテストのためすべてのユーザーに書き込みと読み込みを許可します
{
"rules": {
".read": "auth != null",
".write": "auth != null"
}
}
データの保存について
基本的な書き込み操作についてはsetValueを用いて行います。
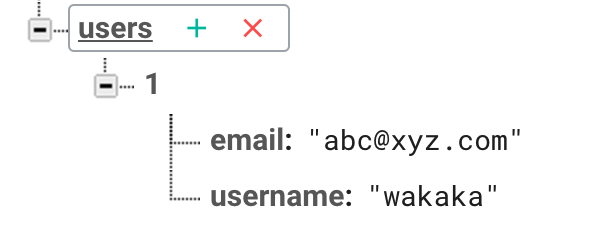
self.ref.child("users").child(1).setValue(["username": "wakaka", "email" : "abx@xyz.com"])
このようにに書き込みを行うとFirebase Realtime Database上でjsonとして保存されます。

今回はチャットを作成するのでmessageを時系列順で保存をします。
timestampをIDとして、messageを保存するやり方もありますが、今回はFirebase Realtime Databaseに用意されているchildByAutoメソッドを使用します。
childByAutoIdは新しい要素を追加するたびに一意のIDを生成します。これによって生成されるIDはタイムスタンプに基づいているため、リストのアイテムは自動的に時系列に並び替えられます。
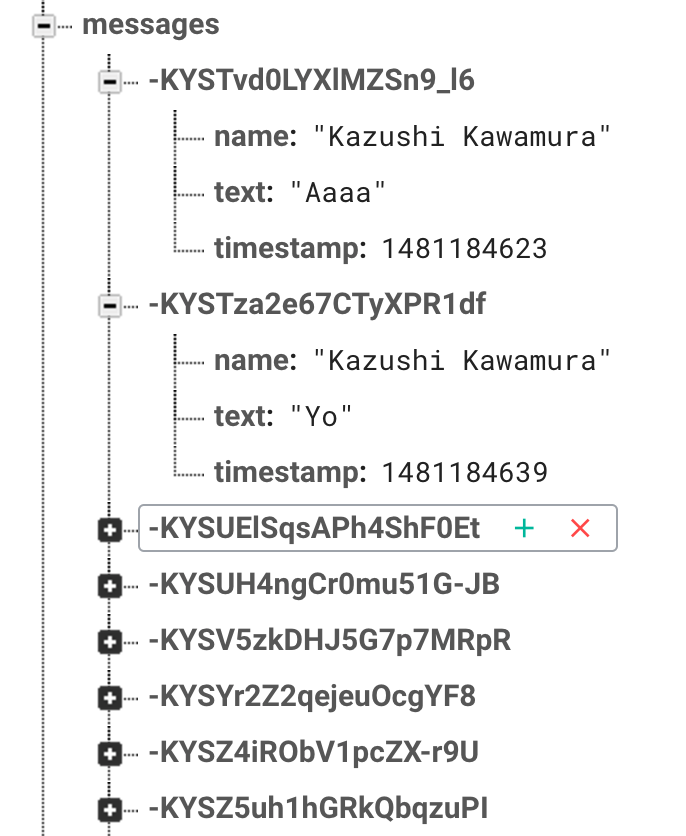
self.ref?.child("messages").childByAutoId().setValue(["name" : message.name, "text" : message.text, "timestamp" :message.timestamp])
このように書き込みを行うと、以下のようにmessagesの要素の中に一意のIDと共にmessageが書き込まれていきます。

データの取得について
最後にデータの取得についてです。
チャットは常にデータベースの変更をキャッチする必要があります。
それを行うために、イベントリスナーをアタッチする必要があります。
今回はFIRDataEventTypeChildAddedイベントにより、アイテムのリストの追加をリッスンします。
self.ref?.child("messages").observe(.childAdded, with: { [weak self](snapshot) -> Void in
let name = String(describing: snapshot.childSnapshot(forPath: "name").value!)
let text = String(describing: snapshot.childSnapshot(forPath: "text").value!)
// ここでtableviewなどの更新を行う
self?.finishReceivingMessage()
})
以上で、データベースの変更をキャッチし、tableviewなりのデータの更新を行えば簡単なチャットアプリを作成することができます!
まとめ
Firebase Realtime Database使用すれば非常に簡単にリアルタイムアプリケーションが作成できます!
今回は本当に簡単なチャットあぷりになりましたが、開発時間は2時間程度できました。
友達と一緒に秘密のチャットルームを作るのはいかがでしょうか。
おまけ
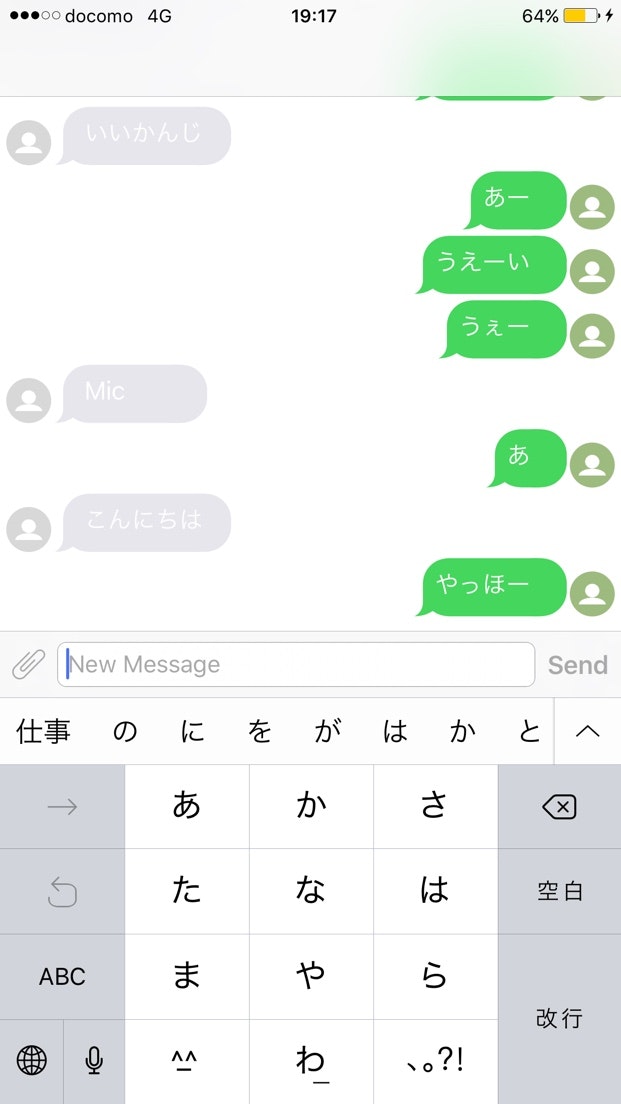
今回作ったチャットアプリです。
(シミュレーターとの会話です)