UIについては__YouTube__でも解説しています。
また、このUIはコンポジット作成時のUIです。
プロジェクトの際はUIが変わります。
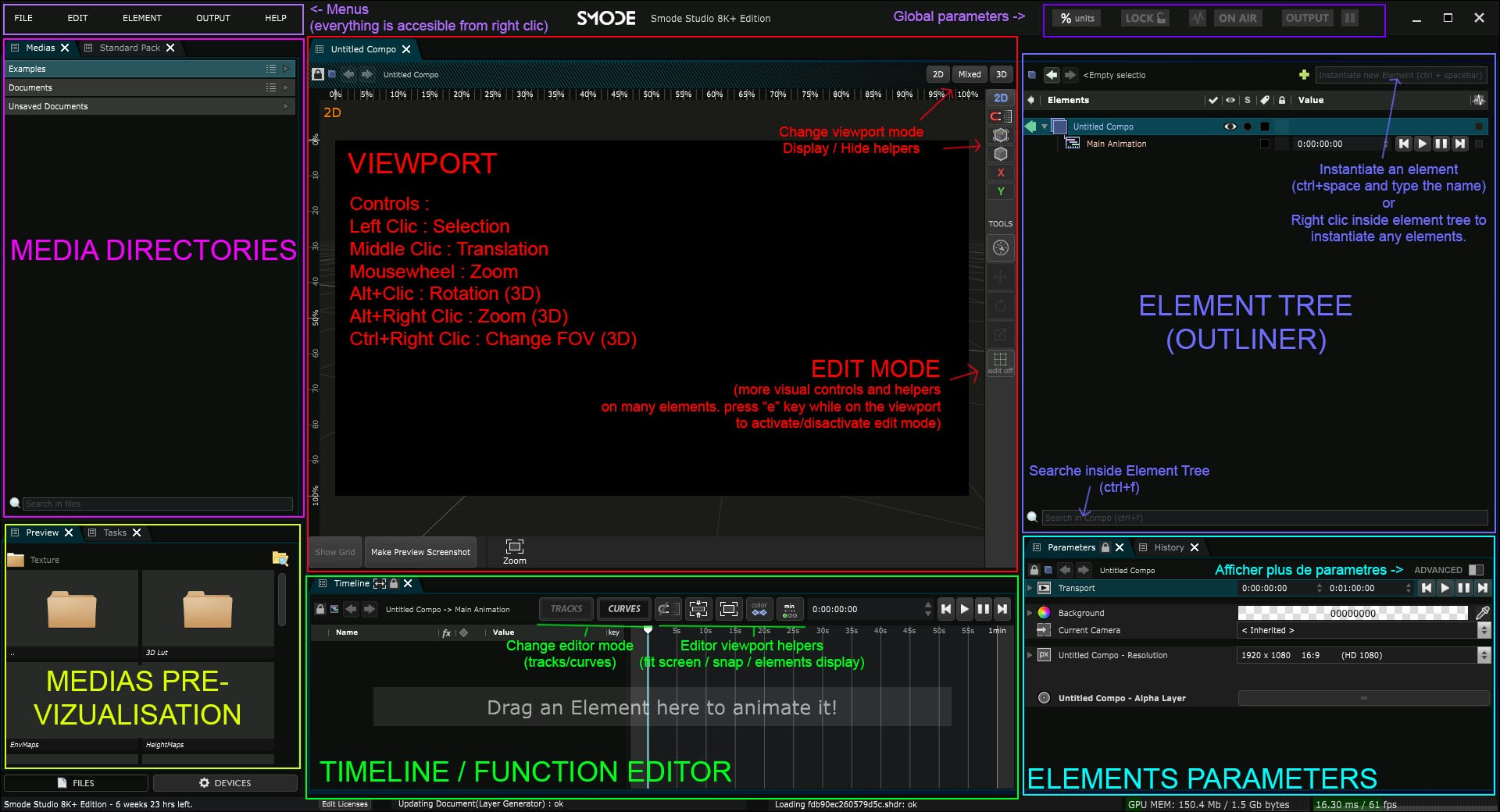
UI全体像(と簡単なショートカット)
Smode公式ドキュメントより。
画像左上から大雑把に紹介していきます。
Menus
新規プロジェクトやコンポジット作成時、Preferenceを開くときなどはこちらから
MEDIA DIRECTORIES
Windowsのエクスプローラーと対応しており、指定のフォルダを読み込んでくることができます。
読み込んだフォルダ内の画像/映像/3Dオブジェクト/etc...をSmode内で使用することができます。
MEDIAS PRE-VIZUALISATION
MEDIA DIRECTORIESで読み込んだものをサムネイルで見ることができます。
VIEWPORT
作成したものを見れたり、3Dモードでは各オブジェクトの位置関係を確認したりできます。
TIMELINE/FUNCTION EDITOR
タイムラインです。ここに使用したいエレメントをD&D(ドラッグ&ドロップ)することでタイムライン制御できるようになります。
Global parameters
左から
- Px/% Unit Selector
- 2Dの単位表記を切り替えることができます
- LOCK
- エレメントツリーを一斉にロックするボタン
- Active Profiling
- エレメントツリーで各エレメントの処理負荷を確認することができます
- ON AIR
- ON AIRモードにすることができます
- OUTPUT
- 映像を設定したプロジェクターやLEDパネルに出力します
- Freeze Output
- OUTPUTされた映像を一時停止します
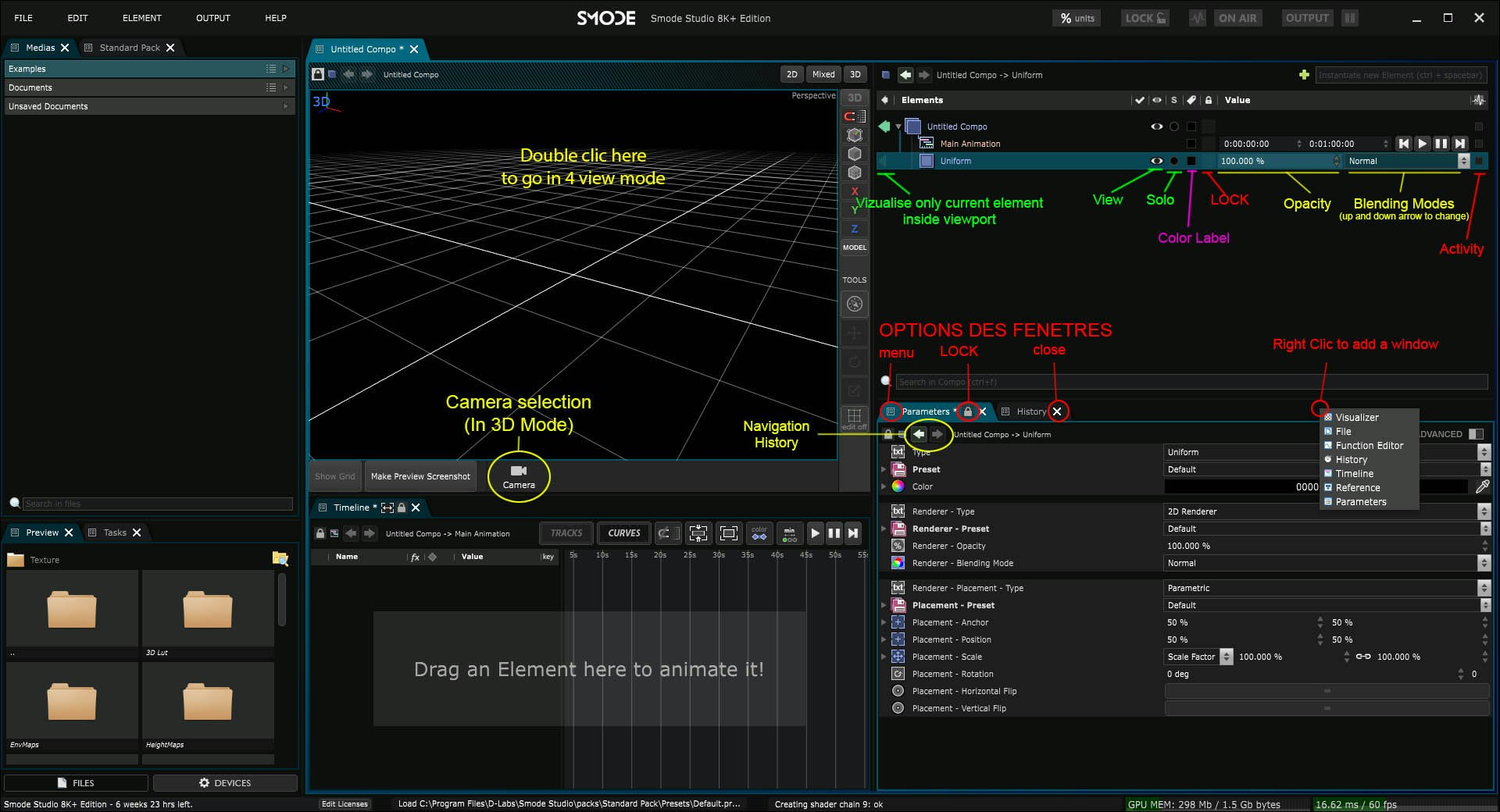
ELEMENT TREE
MEDIA DIRECTORIESで読み込んだファイルをここにD&DすることでSmode内で使用することができるようになります。
処理は上から順番に行われていくので、例えば同じサイズの画像を用意したとき、エレメントツリーで下にある方が優先的に表示されます。
ELEMENTS PARAMETERS
ELEMENT TREEで選択しているもののパラメータが表示されます。
このパラメータの変更は即時反映されるのでVIEWPORTですぐに確認することができます。
おわりに
とても大雑把にUIを紹介しました。
実際に使用するときはもう少し込み入った動きが必要になるので、Youtubeなどを参考にしていただくのが一番わかりやすいと思います。
わからないことはDiscordでいつでも質問できるのでどんどん質問しましょう!