やりたかったこと
簡単なLPとか
パパッと何か作りたかったが、
php使ったり、railsで作ったり、wordpressで作ったりで
場合によってはオーバースペックになることもあるので
簡単に早く作れる方法を探していた。
googleフォーム
今回見つけたのはgoogleフォームだ。
googleフォームって検索すれば一番上に出てくるやつ。
goggleのアカウント持ってれば誰でもすぐ簡単にフォームが作れちゃう。
実際に作ってみた

見にくいかもしれないけどこんな感じ。
textfieldとかtextareaとかradioとかcheckboxとかだいたい作れる。
いざ、埋め込み
これでパパッとフォームが作れた(約2分くらいで)ので自分の組んだhtmlに打ち込みたい。
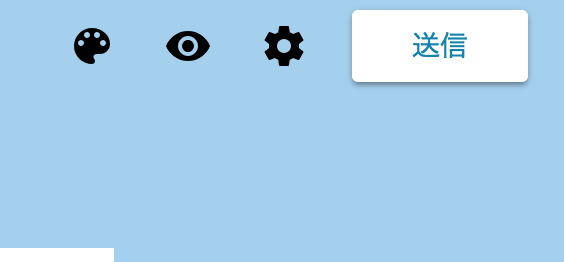
調べてみるとgoogleフォームページの右上にある

この送信ボタンを押すと

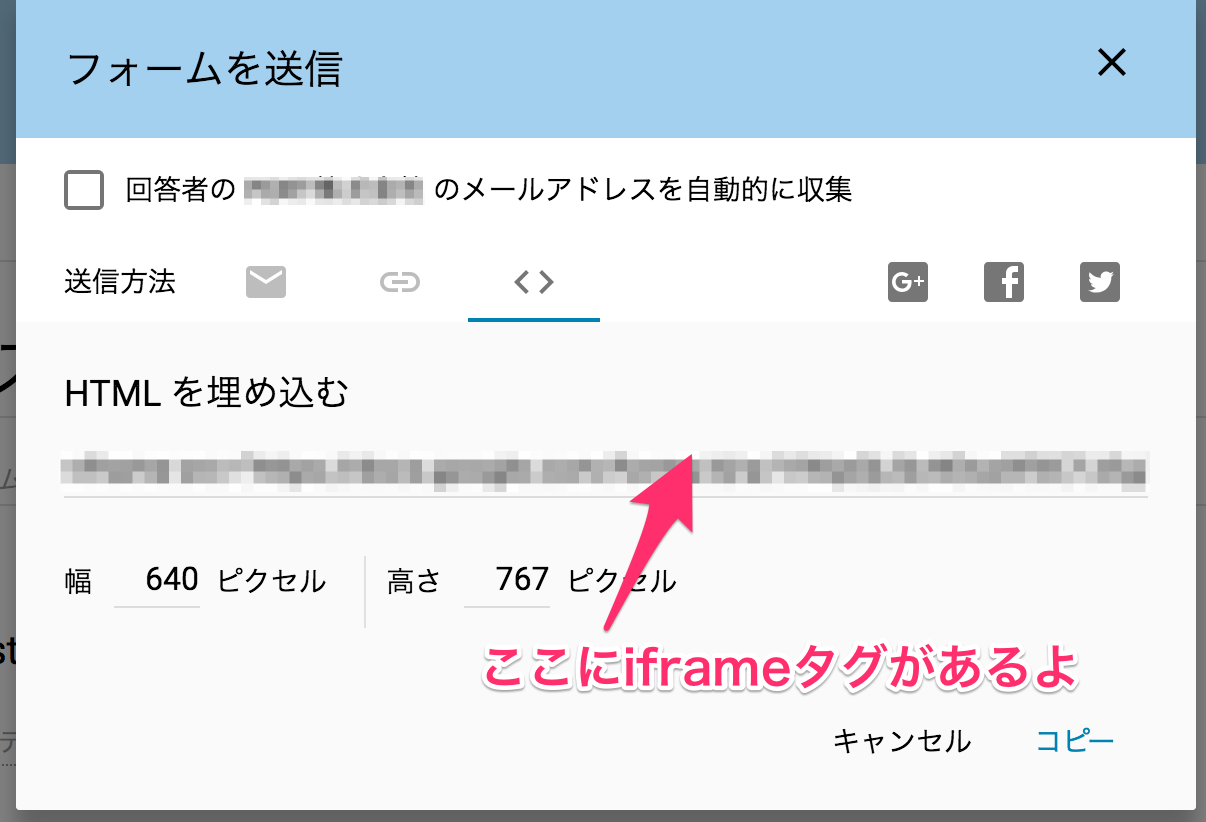
こんな感じの画面が出て<>を押すと埋め込む用にiframeタグが生成される。
これをコピーして自分の作成しているhtmlにコピペすればもう埋め込み完了です!
デザイン
気になるのはデザインですね〜。
デザインはgoogleフォーム上で軽くできるみたいです。

これまた、右上の方のパレットボタンを押すと横にメニューが出てきます。
ヘッダーの画像だったり、テーマの色味だったりをいい感じに設定できます。
まだまだ!!
ということでgoogleフォームできたし、埋め込めたし、デザインも調整したし満足!
って方はこれ以降は読まなくて大丈夫です。
ここからはもっと自分のサイトに馴染むようにデザインしたいとか、
ここの余白1px増やしたいなーとかって思ってる方だけ見てください!
現状
現状だとiframeで埋め込んでいるのでcssとかいじれないですよね。。。
ということでiframeを外して特殊な方法で実装します!
まずformタグを作成します。
<form>
<input type="text" name="">
<div>
<input type="radio" name="" value="">
<input type="radio" name="" value="">
</div>
</form>
こんな感じで。
ページソースから取得
googleフォームに戻って
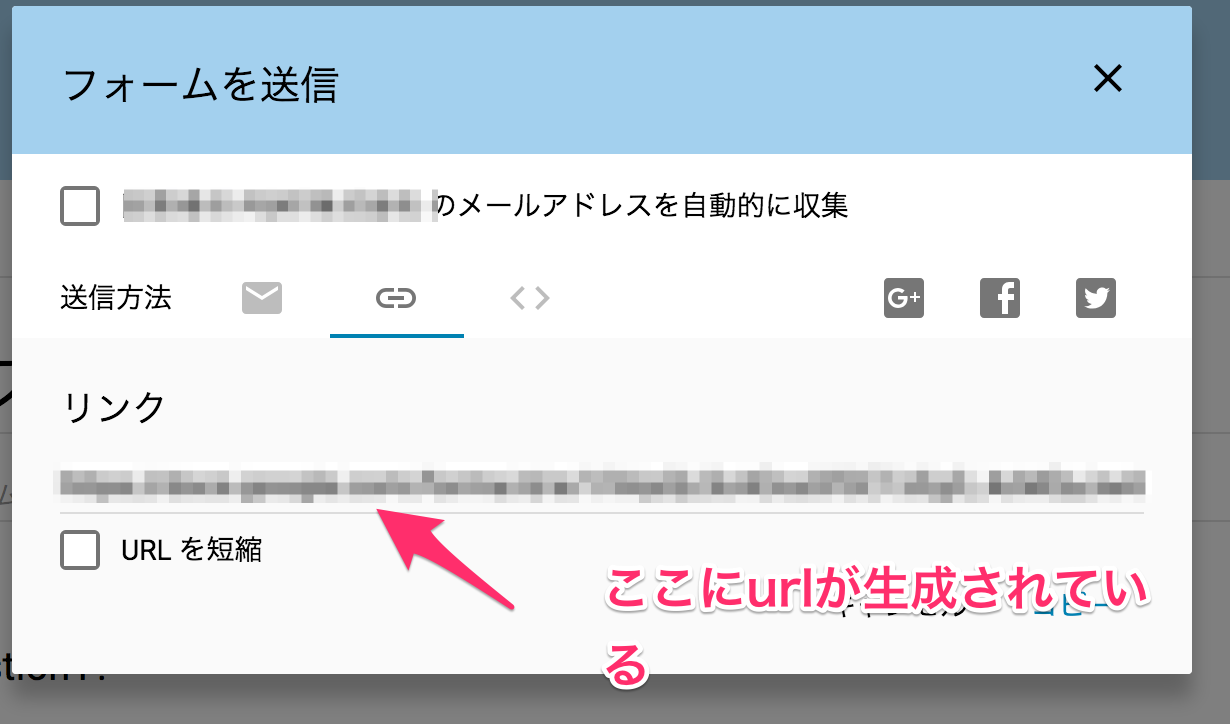
また右上の送信から今度は真ん中のクリップマークを押して見てください。

そうするとフォームのURLが乗っています。
そのページにアクセスし、右クリックでページのソースを表示を選択すると
めっちゃ文字が出てくると思います。
そしたら、そのページで「form action="」と検索をかけてください。
macだったらコマンド+Fで。
そうするとform="がヒットするのでaction=""の中身を全部コピーして
先ほど作ったhtmlのformタグのactionにコピーした内容を貼り付けてください。
またページソースに戻ります。
textfield,radioボタンのinputタグのname属性を探したいのですが
ここは割愛させてください。。
input name="entry.34234" みたいなのが設定されてるはずなので
name属性の中身をコピーして先ほど作成したinputタグに貼り付けてください。
textfieldに関してはname属性をコピペして終わりですが、
radioボタン、checkboxボタンに関しては
valueの値をgoogleフォームで設定した値と合わせないとうまく回答が反映されないみたいです。
終わり
ということで簡単なフォームが作れました!
あとは自分の好きなようにデザインしていただければと思います!
最後駆け足になってしまいましたが、以上です。
おまけ
デザインとは関係ないですが、実はgoogleフォームをスプレッドシートと連携させることができるみたいです↓↓
https://qiita.com/w-tdon/items/15874f01d75599f8d8e3