S3+CloudFront+Route53で503なSorryページを安価に実現するを参考に、AWSでメンテナンス画面を作ろうと思ったら、思わぬところでハマりました。
知っていたら、そりゃそーだ、という内容ですが、折角なので記事にしてみます。
前提/目的
- AWS上でWebサイトを構築した(Route53による独自ドメイン+ClassicELB+EC2+RDSな構成)
- EC2は冗長構成(AZも別)だが、サイトダウン時に404エラーにはしたくない
- EC2とは別にメンテナンス画面を表示する仕組みとしたい
- 独自ドメイン+SSL証明書を取得しているので、独自ドメインとして表示したい(ドメインはRoute53でホスティング)
- AWS上で完結したい(プラットフォーム分散の運用コスト増は避けたい)
- 高価な仕組みは避けたい
方針
- 最初に挙げた参考サイトを基本とする(毎月約0.2ドルで運用出来る!!)
- CloudFrontにもSSL証明書を適用し、独自ドメインとして実現する
- 耐障害性に優れた構成とし、EC2などのサーバー運用に依存しない(EC2が死んでもメンテナンス画面は生き残る!!)
- SNIのSSLとする(IPアドレスベースのSSLだと証明書毎に600ドルもかかるので・・・)
参考サイトと異なる点
| 変更点 | 理由 |
|---|---|
| S3を静的ホスティング設定にする | メンテナンス画面以外の静的コンテンツ(CSSとか画像とか)を外部参照させたかったため |
| 独自ドメイン+SSL証明書 | CloudFrontでS3のウェブサイトをSSL化するを参照 |
当記事で除外したもの
- 途中までは参考サイト通り、S3バケットをCloudFrontのOriginに設定済み(Error Pages等も設定)
- 独自SSL証明書のアップロード(AWS の CloudFront で独自 SSL 証明書を利用するなどを参照)
- Route53のDNS設定(独自ドメイン取得とか、Hosted Zonesとか)
- CloudFrontのログ設定等
- メンテナンス画面のデザインや記述等(適当にHTMLを作ってください)
- S3のポリシー(基本的には全許可)は大雑把に以下の通り
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::[バケット名]/*"
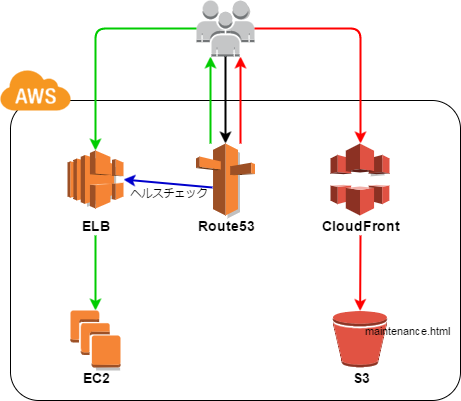
システム構成イメージ
結論!!
- CloudFrontの「Origin Domain Name」に**「S3の静的ウェブサイトホスティングエンドポイントを設定する」**
以上!!
ちょこっと解説
- 公式サイトに書いてありました・・・Amazon S3 オリジンおよびカスタムオリジンを使用したウェブディストリビューション
- 以下、抜粋
CloudFront がオブジェクトを取得する Amazon S3 バケットを指定するとき、バケット名を指定する方法は、バケットをウェブサイトエンドポイントとして構成しているかどうかによって変わります。
バケットはウェブサイトエンドポイントとして構成されている
バケットの Amazon S3 静的ウェブサイトホスティングエンドポイントを入力します。この値は、Amazon S3 コンソールの [Static Website Hosting] の [Properties] ページに表示されます。
この形式でバケット名を指定すると、Amazon S3 リダイレクトと Amazon S3 カスタムエラードキュメントを使用できます。(CloudFront でもカスタムエラーページが提供されています。詳細については、「エラーレスポンスのカスタマイズ」を参照してください。)Amazon S3 の諸機能について詳しくは、「Amazon S3 ドキュメント」を参照してください。
以下の形式を使用してバケットを指定しないでください。
Amazon S3 のパススタイル(s3.amazonaws.com/bucket-name)
Amazon S3 の CNAME(ある場合)
実際の設定箇所
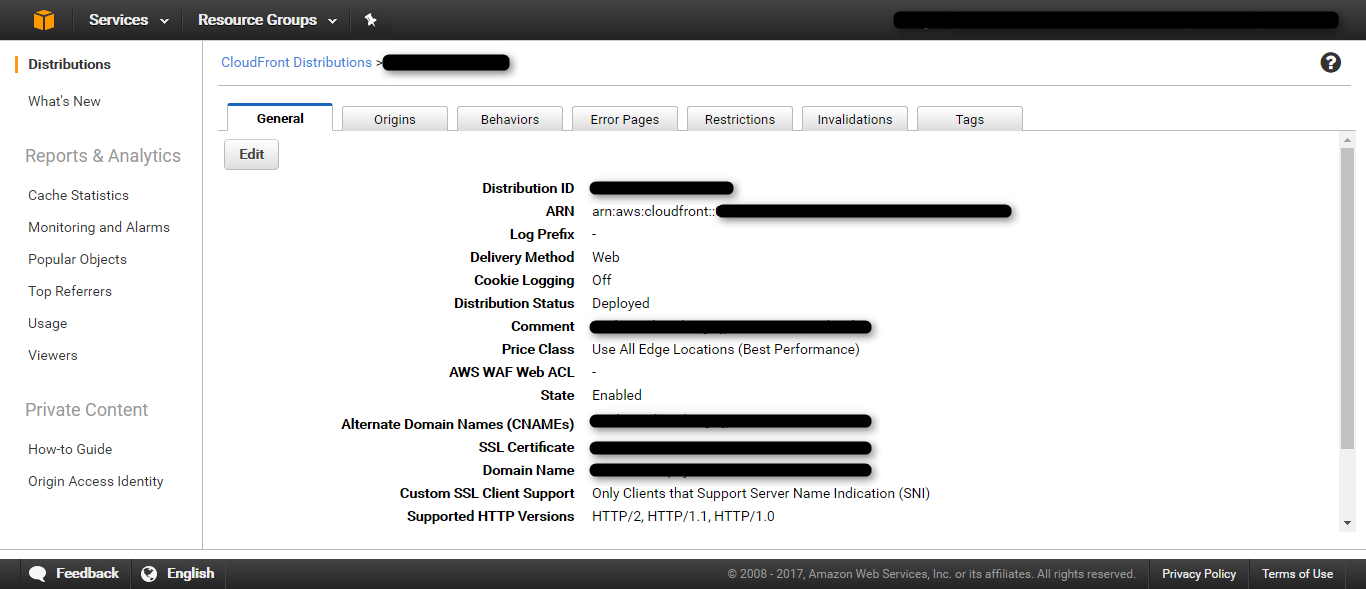
- CloudFrontのDistributionを選択

- Originsタブを選択し、Editで編集
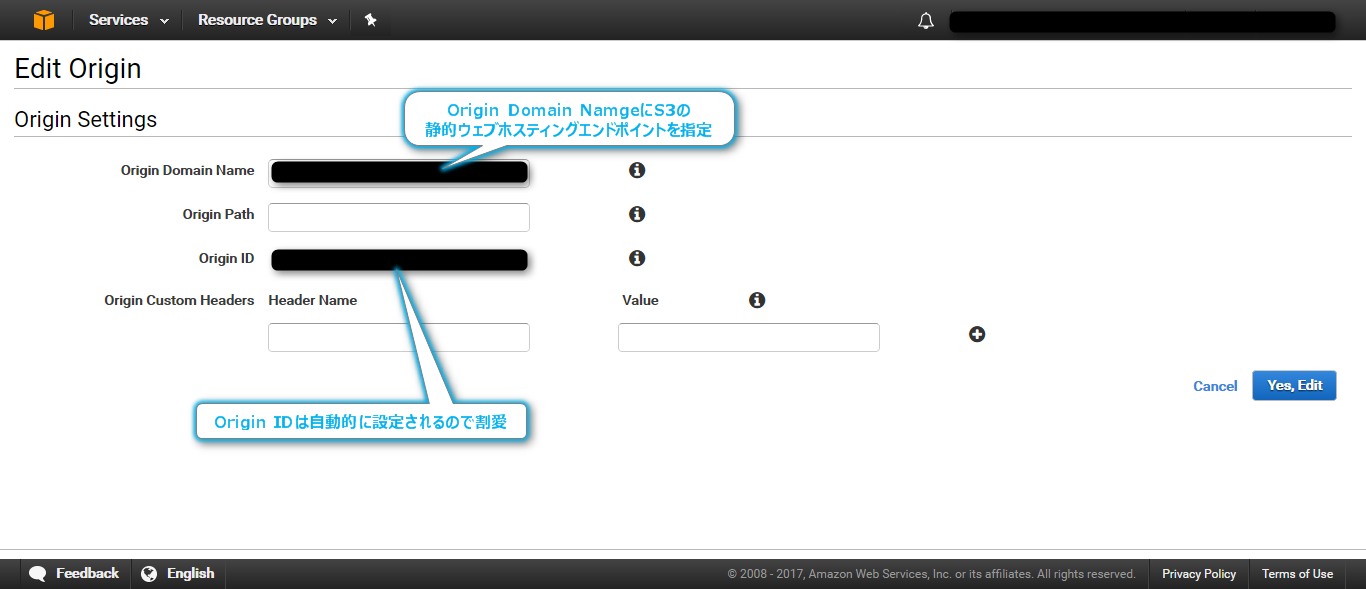
- 編集画面で以下の通り、Origin Domain NameへS3の静的ウェブホスティングエンドポイントを指定

- 「Yes,Edit」を押下
あとは数分でCloudFrontに反映されます。
所感
いつものパターンですが、**「公式ドキュメントを良く読め!!」**ってことですね。。。
自分がまさにそうなのですが、とりあえずやりたい事に近いサイトを見る⇒その通りやってみる⇒ダメだったらググって、最終的に公式ドキュメントにたどり着く、というパターンが多いです。
逆に言うと、情報が拾いやすいので、解決への時間も早いと感じますね。
精進します!!