Glitchの紹介
少し前に「Glitch」というNode.jsのアプリケーションを無料で動かせるサービスについての記事が話題になりました。DiscordのBot開発でもNode.jsはもちろん使えます。
今回は、discord.jsというライブラリを用いてGlitch上でBotを動かしてみたいと思います。
なお、当カレンダー3日目に書いて頂いた記事ではerisというライブラリが扱われています。どちらも手軽に使える代物ですので、ぜひチェックしてみてください。
早速やってみる
Glitchは単なるホスティングサービスではなく開発環境も兼ねています。簡単なアプリケーションを試すくらいなら環境やエディタを整備する必要もありません。さらに、「Remix」という機能を使えば誰かが作成したアプリケーションの複製を作ることができます。これらを活用してパパッとBotを作ってみましょう。
Discord上でBotユーザの作成
Botアプリケーションを作成する前に、DiscordのDeveloperサイトでちょっとした準備が必要です。奇しくも昨日のカレンダーでちょうどいい解説がありますの。詳しい手順はそちらを参照しましょう。
https://qiita.com/sbhr/items/43320a828e62eadbd77a#botの準備
この手順を済ませると、Bot用のトークンが取得できているはずです。
GlitchでBotテンプレートをRemix
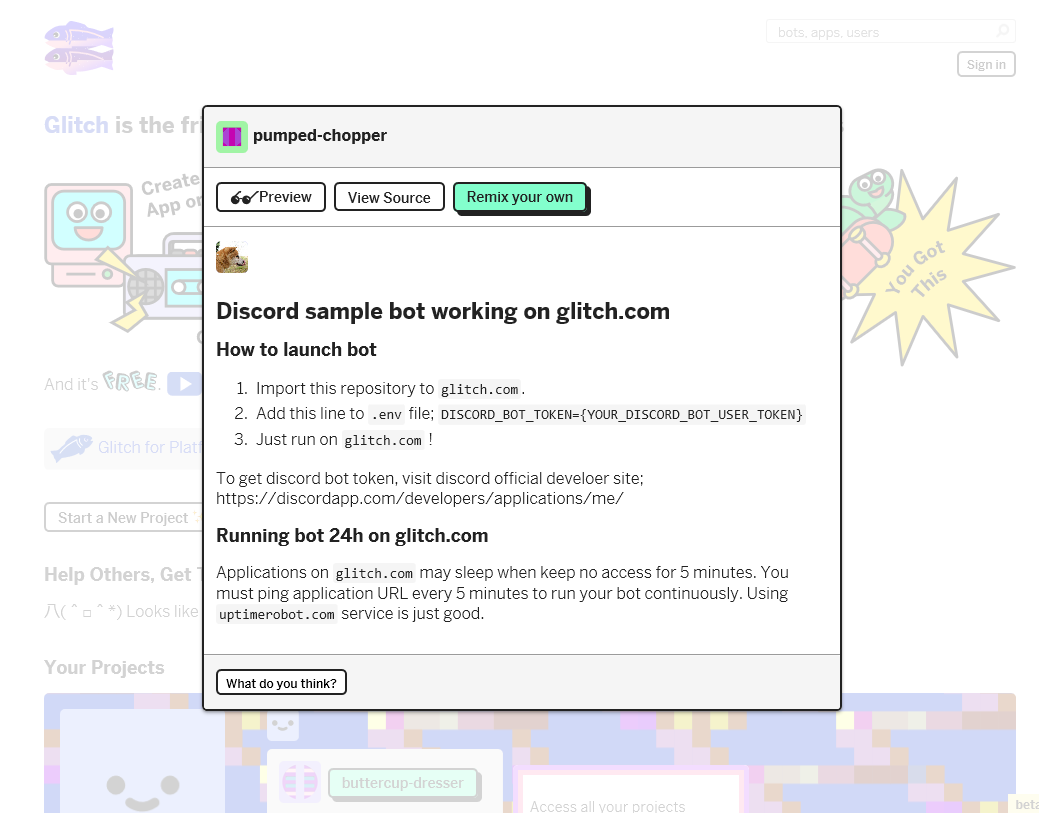
今回は、Remix元として簡単なBotアプリケーションを作成しました。内容は大したことなくて「メンションされたらメンションし返す」というだけです。
https://glitch.com/~pumped-chopper
上記URLを訪れると、画像のようにRemix your ownというボタンが見えていると思います。これを押すだけでBotが動く環境、および開発環境が準備できてしまいます。1

Glitch開発環境でカスタマイズ
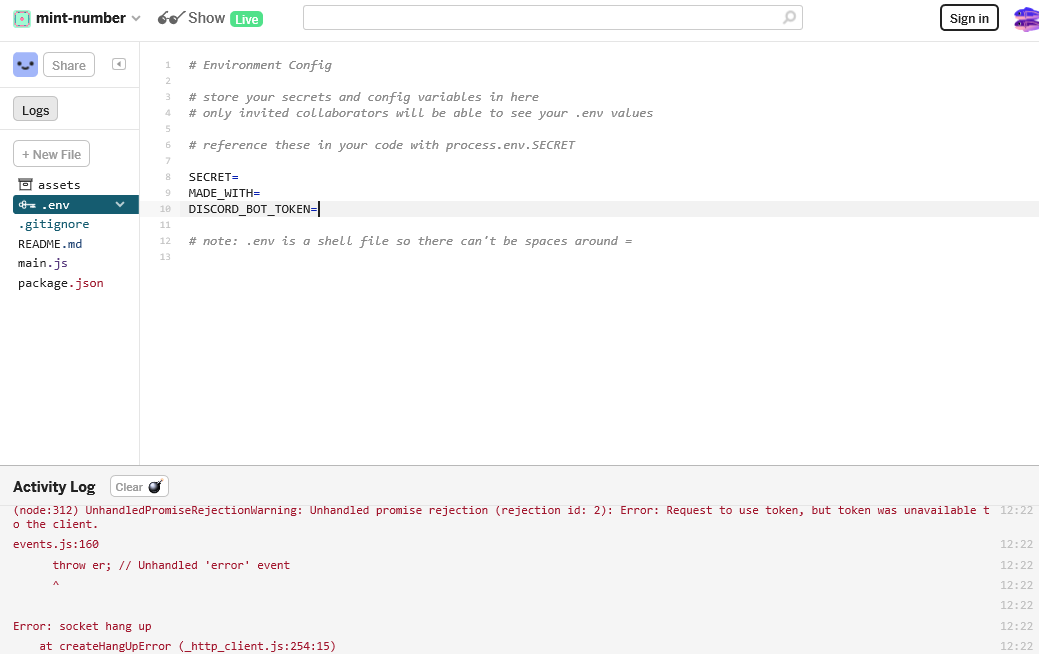
Remix直後の状態です。Live となっているのでアプリケーション自体は起動していますが、エラーログが流れていることが分かります。

このエラーはBotトークンが未設定になっているため発生しています。トークンは.envファイルに記載するように作っています。2 DISCORD_BOT_TOKEN=の先に、最初に取得したトークンを記入しましょう。変更は即時に反映されます。
bot is ready! とログが表示されたら、BotはDiscordとの接続に成功しています!
使ってみる
DiscordのサーバーにBotを招待してテストしてみましょう。下記形式のURLで、Botを任意のサーバーに招待できます。**{Bot Client ID}**は、Developerサイトで手続きをした際にBotのClient IDというものが生成されていますのでそれに置き換えてください。
https://discordapp.com/oauth2/authorize?&client_id={Bot Client ID}&scope=bot&permissions=0

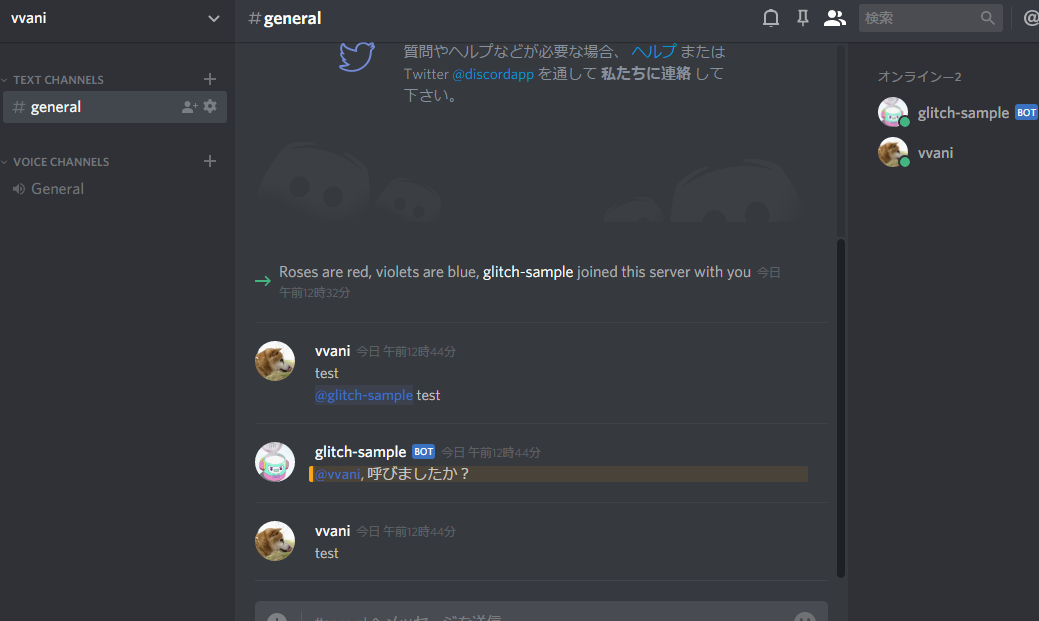
適当なサーバーを用意してBotを招待してみました。メンションだけに反応して返信しています。成功ですね。
まとめ
Node.jsのアプリケーションをGlitchで動かすのは簡単でした!軽いメンテナンスなら、ブラウザだけで完了できるのも手軽でいいですね。
ただ、アプリケーション自体に割り当てられたURLにアクセスが無い場合は5分くらいでスリープ状態に入ってしまうのでこのままではBotとして運用できません。他のサービスを使って定期的にアクセスしてやれば動かし続けることができますが・・・Glitchのサイト上でそういった際のプラクティスが記載されていないので、今のところは各ユーザの工夫に任せる方向になるのかちょっとわかりませんでした。
おまけ(Bot実装の解説)
Qiitaなのにソースコードを全く書いていませんので、おまけ程度に記載します。
// Discord bot implements
const discord = require('discord.js');
const client = new discord.Client();
client.on('ready', message =>
{
console.log('bot is ready!');
});
client.on('message', message =>
{
if(message.isMemberMentioned(client.user))
{
message.reply( '呼びましたか?' );
return;
}
});
if(process.env.DISCORD_BOT_TOKEN == undefined)
{
console.log('please set ENV: DISCORD_BOT_TOKEN');
process.exit(0);
}
client.login( process.env.DISCORD_BOT_TOKEN );
コード解説
.envで設定されたDISCORD_BOT_TOKENを参照してDiscordにログインするのは最後の行です。
client.onでDiscordの各種イベントを受けることができます。on('ready')は割愛します。
on('message') は参加してるサーバーで何らかのテキストが書かれた時のイベントです。
if(message.isMemberMentioned(client.user))で、自分へのメンションが含まれるか?というチェックができます。これには@hereなども含まれます。
後は message.reply()でメッセージの発信者へのメンションを付けたテキストを返してやります。簡単ですね。
discord.js
discord.jsは手軽にスタートできるライブラリですが、音声チャンネルへの作用なども可能で高機能です。ドキュメントも充実しているので、本格的に作ってみたいかたは是非チェックしてみてください。
Glitchは簡単
当然ですが、ローカルで動かす場合はNode.js, npmのインストール、npm install などの手順が必要です。Glitchではpackage.jsonさえ書いておけばすべて自動で処理してくれるのでとても楽ちんですね。バージョン管理が無いのでGlitchだけで本格的なBotを開発するのはあまりお勧めしませんが・・