
Glitchとは
GlitchはNode.jsのアプリを公開するためのサービスです。
Node.jsでウェブアプリを公開しようとすると、サーバーの設定したりドメインを取得したり…とても複雑です。
Glitchは、あなたの創造性を試すことだけに集中できます。
Glitchは、あの有名なプロジェクト管理ツールのTrelloをつくったFogCreekSoftware社によって開発が進められています!
アプリを公開するためだけでなく、オンラインのEditorなどもついていい感じです。
使ってみる
これまでAWSやさくらインターネットなどを使っていましたが、Glitchはずば抜けて簡単です。
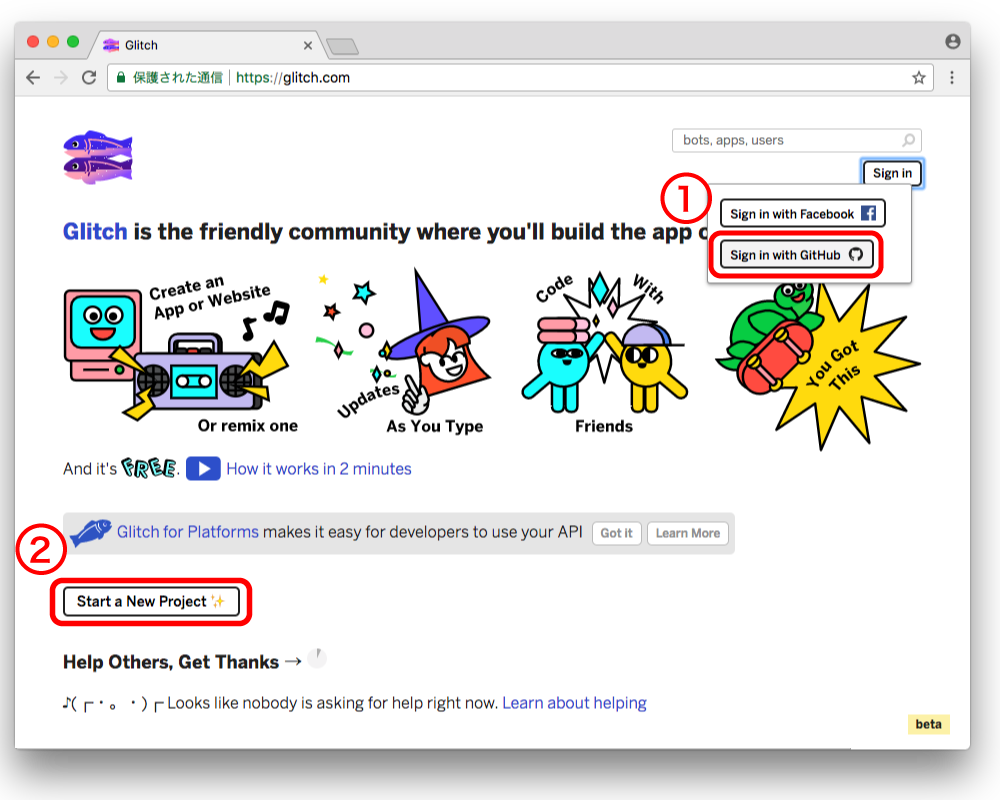
まずはGlitchにアクセスします。
新しいプロジェクトの作成1
右上の①[Sign in]ボタンからログインします。
FacebookかGitHubが選べますが、後々GitHubからソースコードを取得することを考えたらGitHubの方が良いでしょう。
次に②[Start a New Project]から[Create a Node App]を選択してNode.jsのアプリケーションを作成します。

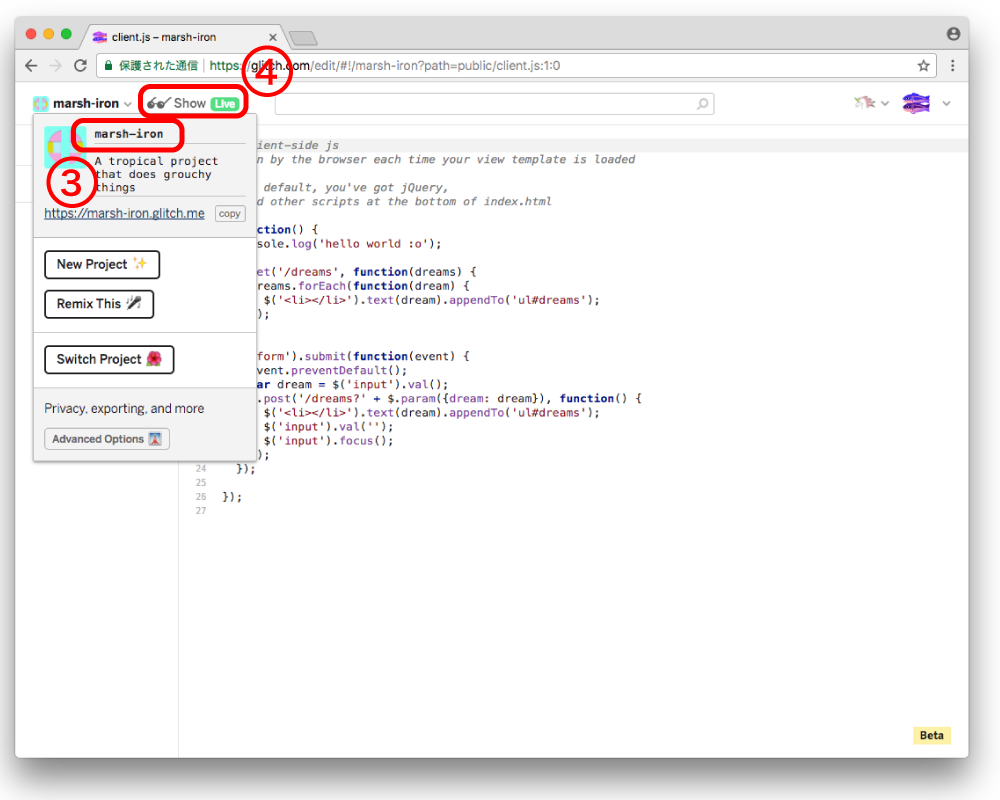
アプリの実行
左上の③の箇所からプロジェクト名を変更できます。
④の[Show live]ボタンを押すとアプリが実行できます。
サンプルアプリは簡単なタスク管理ツールみたいです。
テキストを入力してSubmitボタンを押すとタスク一覧に表示されますね。

GitHubからのソースコード反映
Glitch上でコーディングを進めていってもいいですが、普段からGitでバージョン管理をしていてGitHubにあるアプリケーションを公開したい人もいるかと思います。
Node.js でHelloWorld
まずはGitHubで空のプロジェクトを作成し、ローカルにcloneします。
usernameとreponameは適宜変えてください。
git clone https://github.com/username/reponame.git
cd reponame
続いてNode.js関する初期設定を行います。
今回はNode.jsとnpmはインストール済みということで話を進めていきます。
packagenameやdescriptionが聞かれますが、ここは全部エンターキーを押してスルーでOKでしょう。
npm init
続いてソースを書いていきます。
リクエストがあると、"Hello World"という文字列を返すだけのプログラムです。
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/plain'});
response.end('Hello World\n');
}).listen(3000);
console.log('Server running at http://127.0.0.1:3000');
node index.js
プログラムを実行し、Chromeで
http://127.0.0.1:3000/
を開いてみましょう。
ブラウザ上にHelloWorldと表示されればOKです。
最後に実行スクリプトを登録しておきましょう。
package.jsonを開き、下記のように登録しておきます。
こうするとことでnpm startだけで今後実行できるようになります。
Glitchはどうやらnpm startをきっかけにアプリケーションをスタートさせるような仕組みになっていたようなので、この作業は必須になります。
"scripts" : {
"start": "node index.js"
}
ここまでできたらGitHubにpushしておきましょう。
GitHub→Glitchへの反映
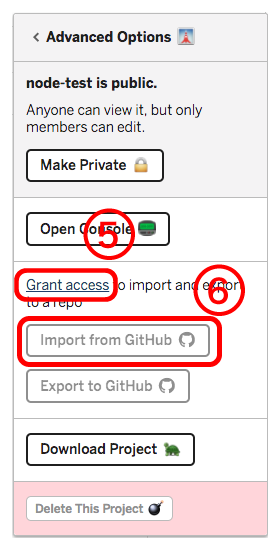
Glitchのソースコード編集画面から、メニューを開き、[Advanced Options]を選択します。
メニューが表示されますので、⑤[Grant access]でGitHubにアクセスする権限を与えましょう。
次に⑥[Import from GitHub]を選択して、GitHubからソースを取り込みます。
ポップアップメニューが開きますので、[ユーザー名/レポジトリ名]を入力します。
ソースが取り込めたら、[Show]ボタンを押して実行します。


まとめ
- GlitchはNode.jsのアプリを公開するためのサービス
- Glitchは簡単にウェブアプリを公開できる
- Glitchは無料で利用できる
-
この記事は2017年に執筆されたため、現在ではトップページのUIが変わっております。ご了承ください。 ↩