Shaderはゲーム中に使用する際にロードされ、それが原因でカクつきの原因になる場合があります。それを防ぐために、Unity5から導入されたShaderVariantCollectionの機能を使用し、ShaderのPreloadを行ないます。
公式で説明しているページはこちらになります。
シェーダロードタイムの最適化
ShaderVariantCollectionの機能
読み込みたいShaderとキーワードのリストを保持しています。
キーワードは"#pragma multi_compile"や、Fogのモードの"Linear"、"Exp"、"Exp2"等の同じShaderでも、異なる機能(Variant)を所持していた場合に、Preloadするものを選択する必要があります。
ShaderVariantCollectionの作成方法
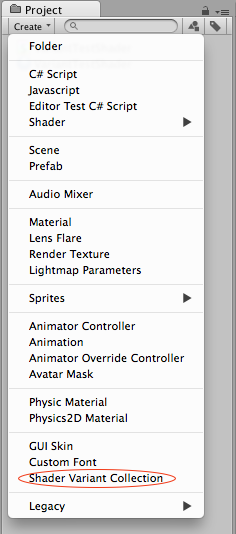
"Project > Create > ShaderVariantCollection"で作成する事が出来ます。

ShaderVariantCollectionのファイルが作成されたら、
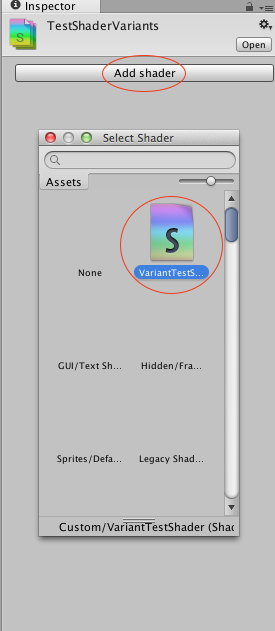
Inspector上から"Add Shader"を押した後、登録したいShaderを選択します。

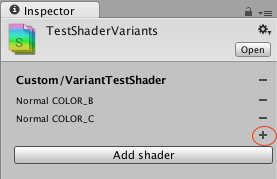
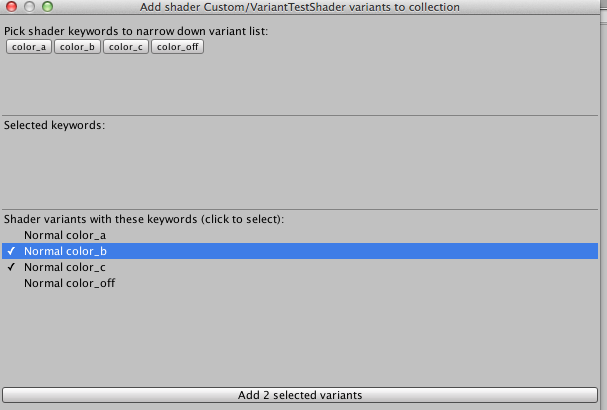
Shaderが登録されると、次はキーワードを選択していきます。
画像の位置にある"+"ボタンを押すことでキーワードの選択Windowが開きます。

Windowの下部にあるVariantのキーワードを選択し登録します。

ShaderVariantCollectionへの登録は以上です。
他のShaderに関しても同様の手順で登録していきます。
ただ、Shaderの登録数が多いと一つづつ追加すると手間がかかるため、簡単ですがProject内のShaderを追加するEditorスクリプトを作成しました。ただし、追加できるのはShaderのみで、キーワードも追加できればよかったのですが方法がなさそうでしたので、キーワードに関してはポチポチ選択する必要があります。
using UnityEngine;
using UnityEditor;
using System.Collections;
public class AddShaderVariantsWindow : EditorWindow {
private ShaderVariantCollection svc;
[MenuItem ("Window/AddShaderVariantsWindow")]
public static void ShowWindow () {
EditorWindow.GetWindow(typeof(AddShaderVariantsWindow));
}
void OnGUI ()
{
svc = (ShaderVariantCollection)EditorGUILayout.ObjectField( "ShaderVariantCollection", svc, typeof(ShaderVariantCollection), false );
if( svc )
{
if( GUILayout.Button("Add Select Shader" ) )
{
Object[] objs = Selection.objects;
foreach( Object obj in objs )
{
Shader shader = obj as Shader;
if( shader == null ){ continue; }
ShaderVariantCollection.ShaderVariant sv = new ShaderVariantCollection.ShaderVariant();
sv.shader = shader;
svc.Add(sv);
}
}
}
}
}
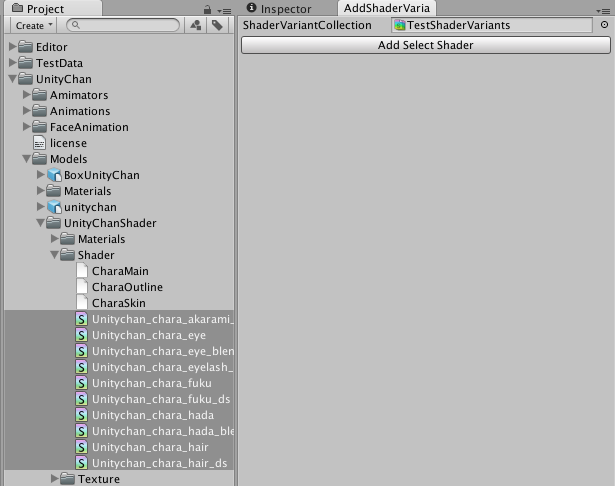
使い方はメニューバーの、"Window > AddShaderVariantsWindow"からWindowを開きます。
次に、ShaderVariantCollectionのファイルを設定し、Project内で追加したいShaderを選択後、"Add Select Shader"ボタンを押して下さい。

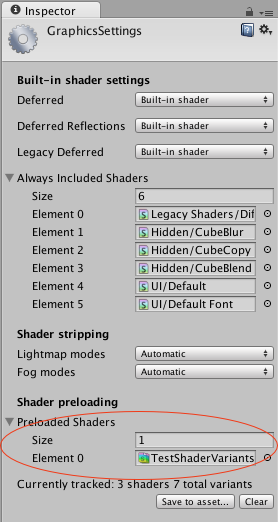
Preloadの設定を行う
"Graphics Settings"から登録します。"Shader preloading/Preloaded Shaders"の所に、作成したShaderVariantCollectionのファイルを設定して下さい。これでゲームのロード中にpreloadされるようになります。また、スクリプト上から、"ShaderVariantCollection::WarmUp"を使用し手動で行う事もできます。
ShaderVariantCollectionを作成する際に、Shaderもキーワードは多数あるけど、使わないものもあるので、ゲーム中に使用しているもののみ登録したいといった場合、Unityの機能で、実際に使用したShaderを追跡しており、そこからShaderVariantCollectionを作成する機能があります。
"Shader preloading/Preloaded Shaders"の下に、"Currently tracked:◯shaders ◯total variants"という記述がありますが、この下にある"Save to asset..."ボタンを押すと、実際に使用したものからShaderVariantCollectionを作成する事ができます。
こちらの機能を使用すれば、ゲームの規模にもよりますが、一通りEditor上で実行するだけで、ShaderVariantCollectionのファイルが作成できるので登録の手間が省けて便利です。