日々のソフトウェア開発でのタスク管理をちょっとでも面白くなればいいなと、タスクツリーマップというのを作ってみた。
タスクの規模によって表示されるタスクの大きさが変わるので、視覚的にタスクの規模や進捗度合いが把握しやすくなるよ。
https://github.com/volpe28v/TaskTreemap

使い方を説明するのにデモのプロジェクトで使う様子をシュミレートしてみるよ。
想定チームメンバの数は比較的小規模で 1〜5人くらいだよ。
プロジェクト開始
まずは適当な id をつけてページを開くよ。
https://tasktreemap.herokuapp.com/?id=example

スクラムとかいつものやり方で第1イテレーションのタスクを洗い出すよ。
ページ右側のテキストエリアに洗い出したタスク名をどんどん書いていくよ。
トップページを作成する
ユーザ一覧を表示する
ユーザの追加ボタンを追加する
ユーザの編集ボタンを追加する
ユーザの編集画面を表示する
ユーザの削除ボタンを追加する
曲一覧を表示する
曲のコードを表示する
コードの編集画面を表示する

左側にそれぞれのタスクが均等な大きさで表示されたね。
次はタスクの規模を入れていくよ。
プランニングポーカーとかでザクザク決めていこう。
規模はポイントでもいいし、人日とか時間とかでもいいよ。
規模の入力
トップページを作成する 3 Todo
ユーザ一覧を表示する 2 Todo
ユーザの追加ボタンを追加する 3 Todo
ユーザの編集ボタンを追加する 5 Todo
ユーザの編集画面を表示する 3 Todo
ユーザの削除ボタンを追加する 1 Todo
曲一覧を表示する 3 Todo
曲のコードを表示する 1 Todo
コードの編集画面を表示する 5 Todo

こんな感じかな。ついでにタスクの状態(Todo)を書いておいた。
項目の区切りは「スペース」か「タブ」を使えるよ。タブが一つでも存在すると全てタブ区切りとして扱われるから注意してね。現在の区切りモードは右下の「Delimiter [tab or space]」で確認できるよ。(タブ区切りは主にエクセルからの貼り付け用)
右下にバーンダウンチャートっぽい表示が出て来たね。
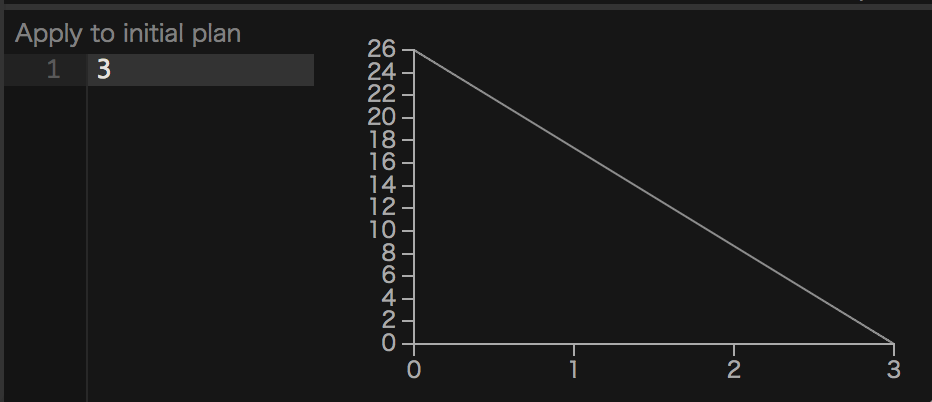
バーンダウンチャートの1行目はスプリント数を入れるよ。デフォルトで4って入っているけど、今回は3スプリントでやりたいから 3 に変更するよ。
ただ、バーンダウンチャートを使いたくない場合は無視しちゃってもいいよ。

初期タスクが出揃ったら「Apply to initial plan」を押して規模の初期値を反映するよ。

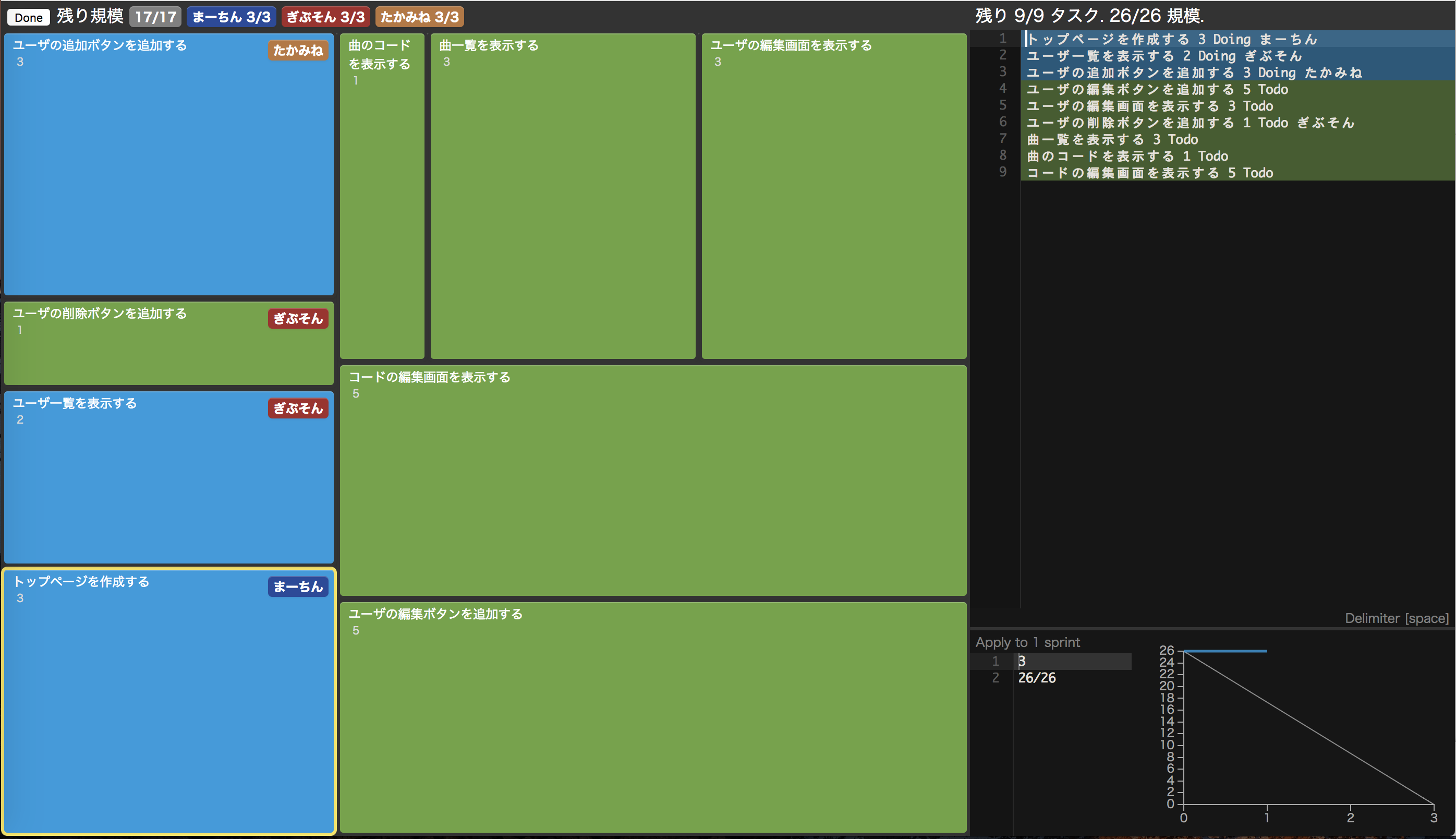
次に初回スプリントでタスクにメンバをアサインするよ。
タスクへのアサイン
トップページを作成する 3 Todo まーちん
ユーザ一覧を表示する 2 Todo ぎぶそん
ユーザの追加ボタンを追加する 3 Todo たかみね
ユーザの編集ボタンを追加する 5 Todo
ユーザの編集画面を表示する 3 Todo
ユーザの削除ボタンを追加する 1 Todo ぎぶそん
曲一覧を表示する 3 Todo
曲のコードを表示する 1 Todo
コードの編集画面を表示する 5 Todo

総規模が26で 3 スプリントだからだいたい 1 スプリントで9消化すれば良さそうなので、一人 3ポイントになるようにアサインしてみたよ。
人ごとにアサインされたタスクが集まっているね。
スプリント開始
さて、いよいよスプリントを開始するよ。
各々、最初に着手するタスクをダブルクリックして Doing の状態にするよ。
変更はリアルタイムに同期されるから自分にアサインされているタスクの状態をどんどん変更しちゃって大丈夫。

タスクの状態はダブルクリックする度に「Doing → Done → Todo」を循環するよ。
タスクの状態ごとに色が違うので、今誰がどのタスクを着手しているのか一目でわかるね。
ちなみに外部要因などで保留になっちゃったタスクはロングクリックすると Waiting 状態にできるよ。
第1スプリント終了

最初に予定していたタスクはほぼ完了しているね。
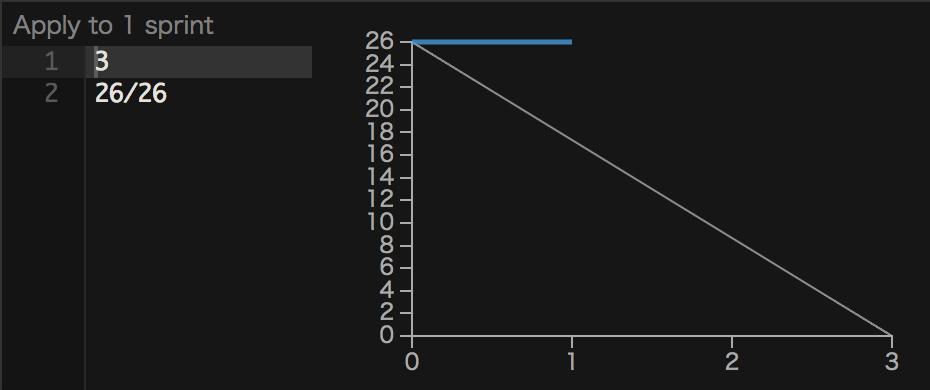
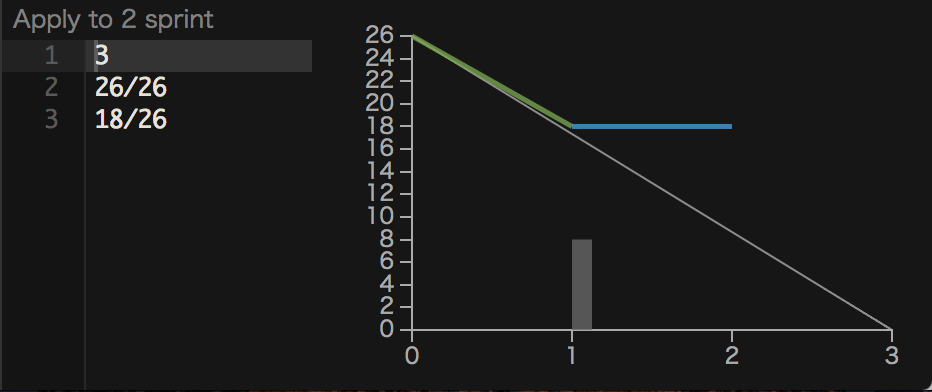
スプリントのふりかえりなどして完了したタスクの確認を行ったら、「Apply to 1 sprint」をクリックして第1スプリントの進捗をバーンダウンチャートに反映させるよ。

いい感じのバーンダウンチャートになった。
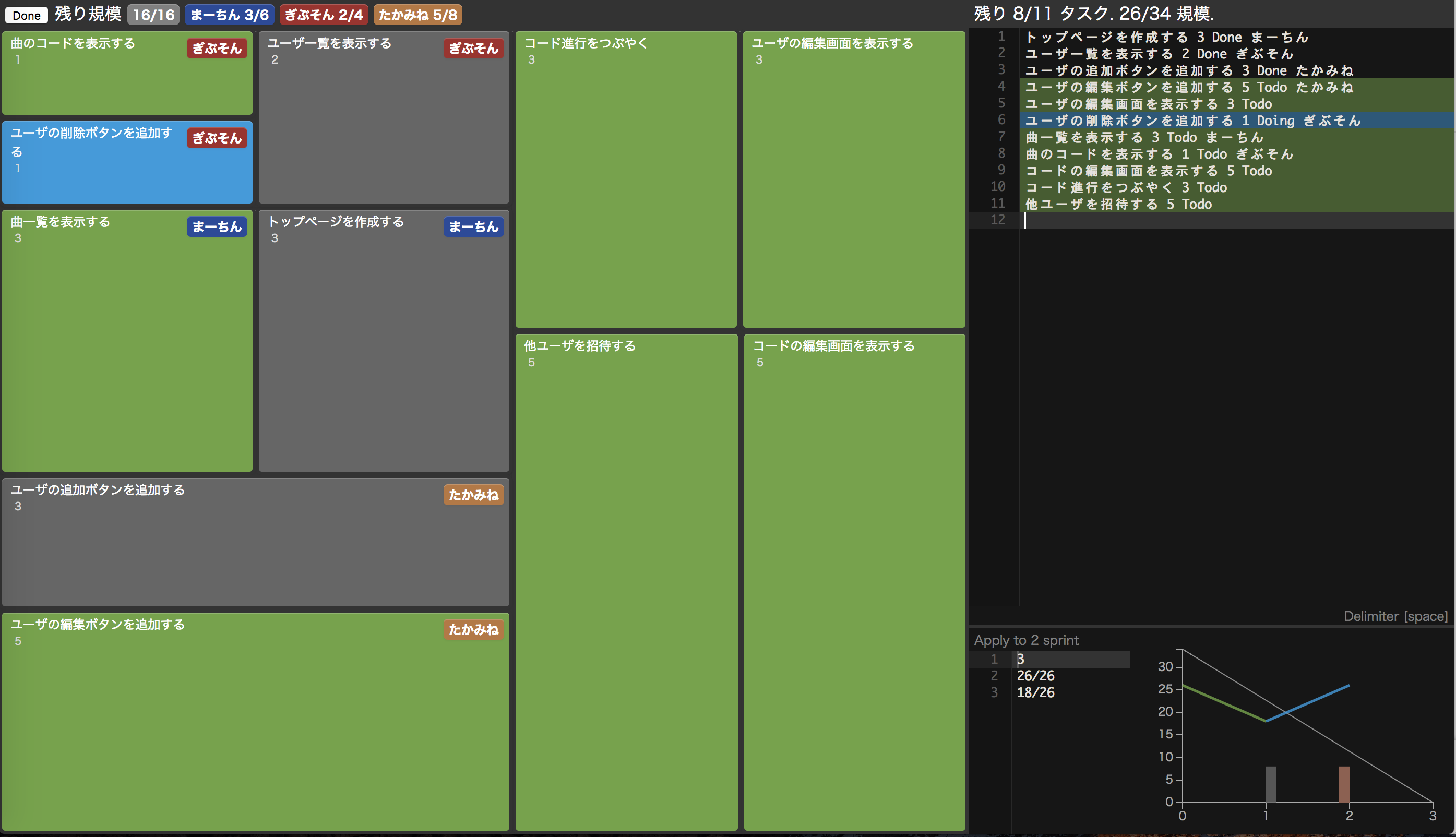
次に第2スプリントの予定を立てるよ。タスクにメンバをアサインしよう。
上に表示されているメンバ名をタスクにドラッグするとアサインできちゃうよ。

あと、作業中に思いついたタスクをいくつか追加してみたよ。
結構増えたけど終わるかちょっと心配になって来た。
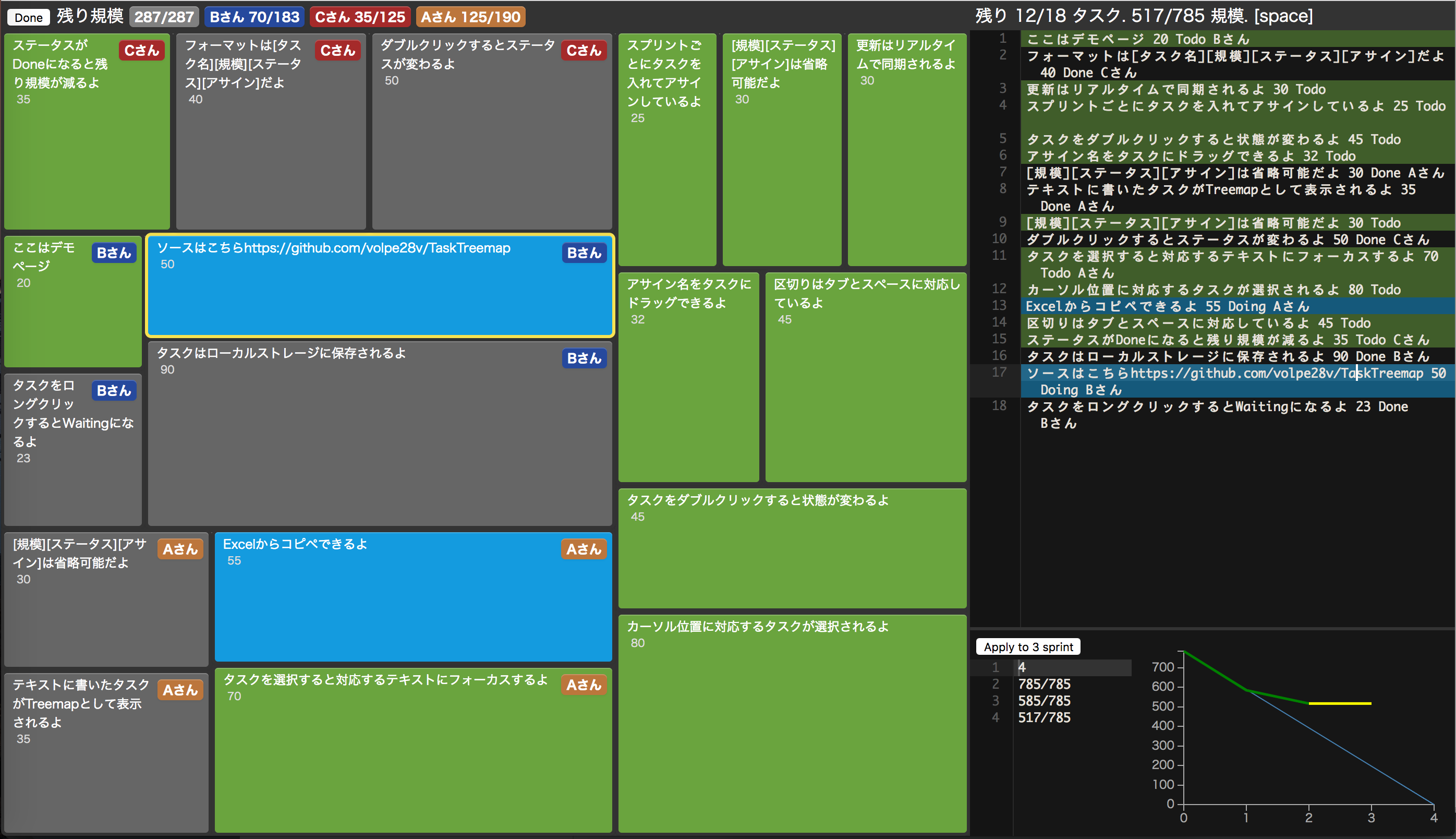
第3スプリント終了

なんだかんだで第3スプリントまで終わったよ。
さらにタスクが増えたけど、当初の予定は概ねやり遂げられたみたい。
残念ながら終えられなかったタスクは次のイテレーションでやることにしよう。
まとめ
こんな感じでタスクツリーマップを使うとタスクの規模が大きさで可視化されて、全体の規模感の把握とタスク完了時のやった感を味わえる。
複数スプリントに対応したバーンダウンチャートも連動しているので進捗のやばさに早めに気が付けるかも。
入力データは全てテキスト編集可能なので気軽に編集できる。
なるべくエクセルとか使わずに軽めにタスクの見える化と共有ができる。
タスクごとの作業詳細メモとかは別の仕組みを用意する必要があるかも。
(筆者の現場ではチャットと共有メモに DevHub というツールを使っている。 https://github.com/volpe28v/DevHub)
もしタスクツリーマップに興味があれば heroku のデモアプリでお試し可能です。
https://tasktreemap.herokuapp.com/?id=demo
また、自分でサーバ立ち上げる場合も node.js と mongodb の実行環境を整えれば容易に構築可能。
ここまで読んでくれてありがとうございました。楽しいタスク管理ライフを!