2024年追記
以下は古い情報ですので、 line-clamp を使ってくださいね!
はじめに
幅をはみ出したテキストを三点リーダ … で省略する場合は text-overflow: ellipsis; を使いますが、複数行で使えないのが残念です。下記、複数行でもそれらしい見た目を得るための簡易的な方法の紹介です。
サンプル

デモはこちら(Codepen):
http://codepen.io/skwbr/pen/zqQwVZ
コード
HTML
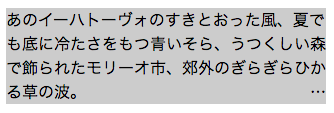
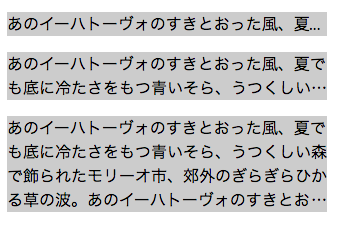
<p class="text-ellipsis">あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。</p>
<p class="text-ellipsis multiline">あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。</p>
<p class="text-ellipsis multiline line-4">あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。あのイーハトーヴォのすきとおった風、夏でも底に冷たさをもつ青いそら、うつくしい森で飾られたモリーオ市、郊外のぎらぎらひかる草の波。</p>
CSS
SCSSです。CSS版が見たい方は Codepen の「View Compiled」からどうぞ。
//変数定義
$line-height: 1.5;
$bg-color: #ccc;
.text-ellipsis {
//単数行用スタイル
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
background-color: $bg-color;
line-height: $line-height;
//複数行オプションClass
&.multiline {
white-space: normal;
max-height: 2em * $line-height;
position: relative;
&::after {
content: "…";
position: absolute;
display: block;
bottom: 0;
right: 0;
background-color: $bg-color;
}
}
//行数指定ユーティリティClass
@for $i from 2 through 5 {
&.line-#{$i} {
max-height: 1em * $i * $line-height;
}
}
}
- 複数行の場合は、行数(
line-heightと行数の積)の分だけ高さ(max-height)をもうけ、after擬似要素で右下端に…をabsolute配置している。 - ユーティリティクラスで、行数をHTML側から指定できるようにする。
課題点
- この方法は文字切りをしたいボックスの背景色が決まっている場合にのみ使える。
- また、制限行数よりも文字列が短い場合(ボックスの右下まで文字がいかない場合)は、下図のように気持ち悪いことになる。
現状これをCSSだけで判別して出し分ける方法は思いつかなかったです。
あるいは この記事 で言われているように、「続きを見る」などの役割に置き換えてしまえば、常に出ていても不自然な感じがしなくて済むかもしれません。