はじめに
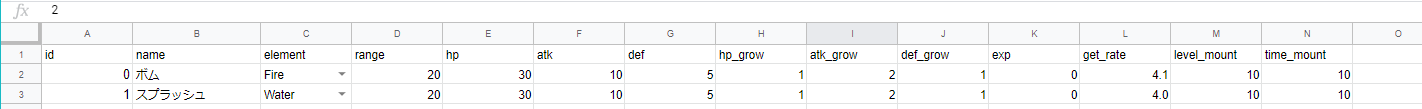
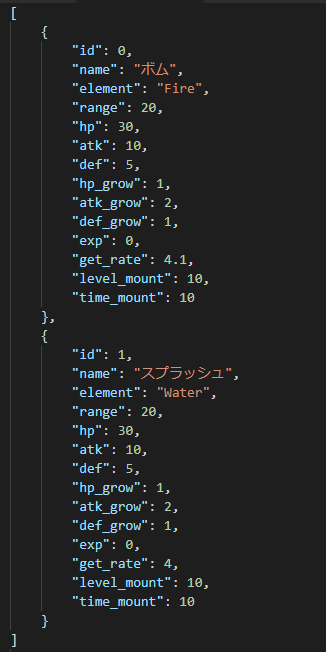
ゲームで使うモンスターのパラメータを編集して、JSONに出力したい、
でもExcel持ってない、なのでGoogle スプレッドシートでやってみました。
スプレッドシートを開いてメニューの ツール->スクリプトエディタで
Google Apps Script(GAS)というJavaScriptベースな言語が書けます。
こうします
方法
スクリプトエディタを開くとできているマクロ.gsと
スクリプトエディタのメニューのファイル->新規作成->HTML ファイル
でdialog.htmlを作成します。
内容はそれぞれ
function main() {
var html = HtmlService.createTemplateFromFile("dialog").evaluate();
SpreadsheetApp.getUi().showModalDialog(html, "ファイルダウンロード");
}
function getData() {
var sheet = SpreadsheetApp.getActiveSheet();
var maxRow = sheet.getLastRow();//行数 -
var maxColumn = sheet.getLastColumn();//列数 |
var keys = [];
var ret = [];
//1列目のkeyの名前取得
for (var x = 1; x <= maxColumn; x++) {
keys.push(sheet.getRange(1, x).getValue());
}
//データ
for (var y = 2; y <= maxRow; y++) {
var json = {};
for (var x = 1; x <= maxColumn; x++) {
json[keys[x-1]] = sheet.getRange(y, x).getValue();
}
ret.push(json);
}
//整形してテキストに
return JSON.stringify(ret, null, '\t');
}
function onOpen() {
// メニューバーにカスタムメニューを追加
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var entries = [{
name : "jsonで出力",
functionName : "main"
}];
spreadsheet.addMenu("マクロ", entries);
};
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<script type='text/javascript'>
function handleDownload() {
var content = <?= getData(); ?>;
var blob = new Blob([ content ], { "type" : "application/json"});
document.getElementById("download").href = window.URL.createObjectURL(blob);
}
</script>
</head>
<body>
<a id="download" href="#" download="test.json" onclick="handleDownload()">ダウンロード</a>
</body>
</html>
これらのファイルを作成し、スプレッドシートの方に戻ると
メニューにマクロという項目が追加されているので、選択して実行します。
GASは付け焼き刃なので作法があまりよろしくないかも…
失敗した方法
ファイル出力は以下のような方法でもできるとあったのですが、私の環境では
Invalid argument: parent.mimeType
と出てうまく行きませんでした。
この不具合ちゃんと追ってないです…
function outputJson() {
var sheetfile = "myFileName";
var destfolder = "フォルダのID";
var sheet = SpreadsheetApp.create(sheetfile);
var file = DriveApp.getFileById(sheet.getId());
var destfolder = DriveApp.getFolderById(destfolder).addFile(file);
var docfile = file.getParents().next().removeFile(file);
}
function onOpen() {
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var entries = [{
name : "シートをjsonで出力",
functionName : "outputJson"
}];
spreadsheet.addMenu("CUSTOM MENU", entries);
};
記事を書いたときの環境
Google Chrome 74.0.3729.108
Windows 10
参考