今回はTableauの1つの機能『パラメーター』について、3つの便利な活用方法をご紹介します。
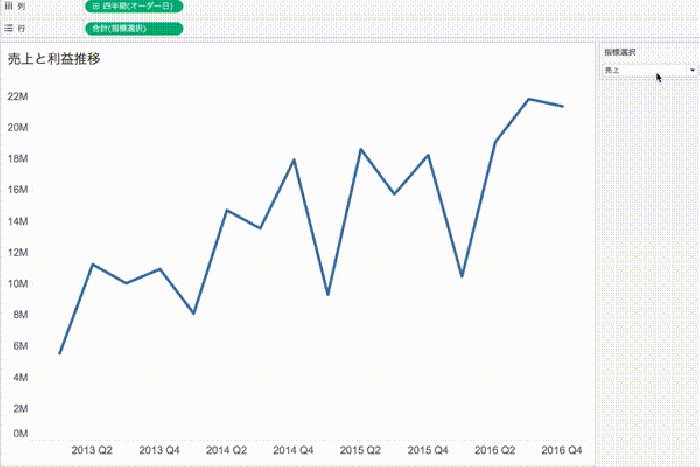
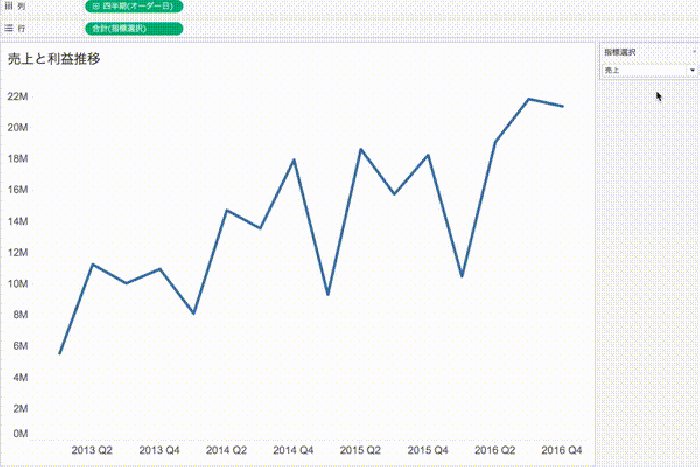
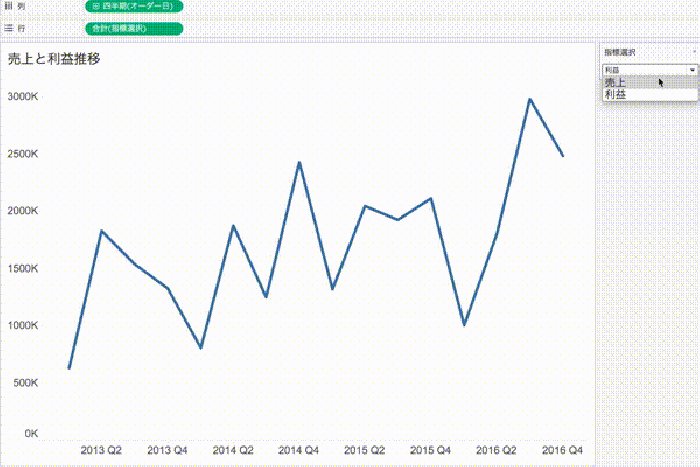
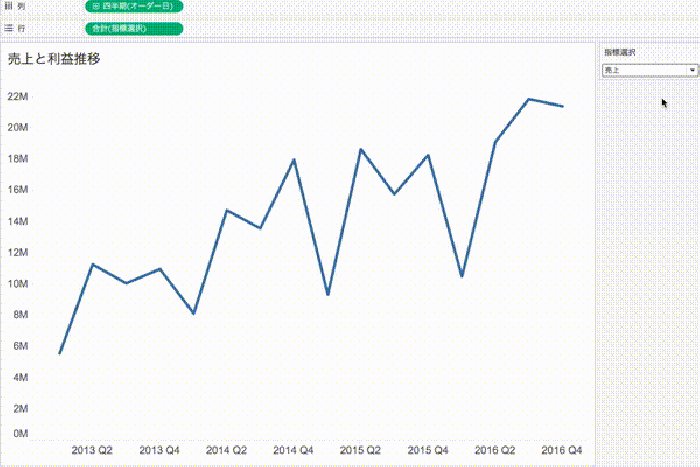
1、指標を選択できるようにする
ダッシュボードにあまりシートを詰めすぎると、見づらくなってしまいます。
そこで有効なのが、パラメーターで1つのシート内で指標を選択できるようにすることです。
作成方法
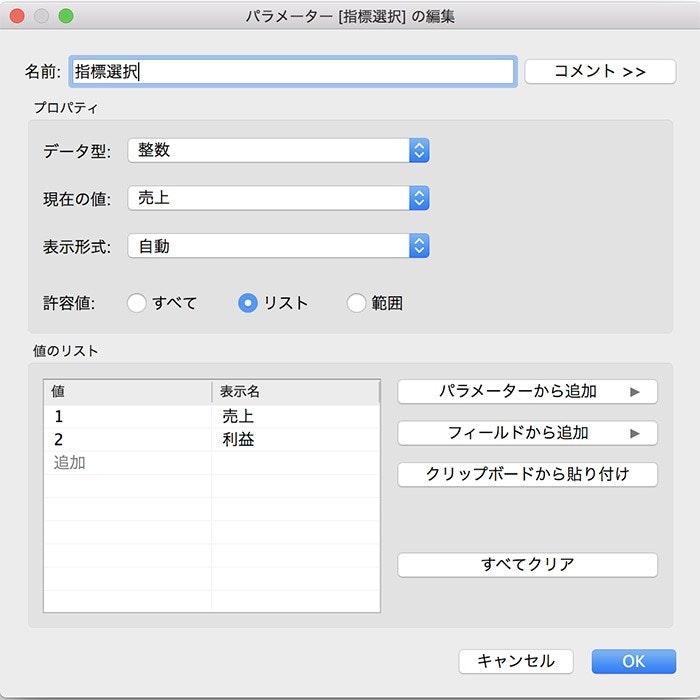
指標選択用のパラメーターを作成する
まず、パラメーターを作成しましょう。
データ型を「整数」、「リスト」にし、対象の指標を入力していきます。

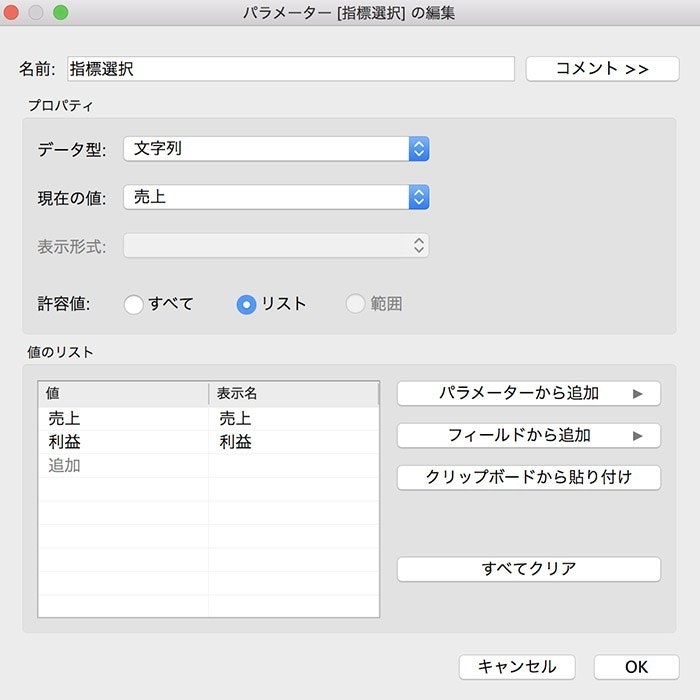
ちなみに、データ型を以下のように「文字列」として同じ様にしてもOKです。

ですが、文字列と整数では文字列の方がクエリの負担が重くなるので、整数にしとくのがベターです。今回のは殆ど差は無いですが・・・
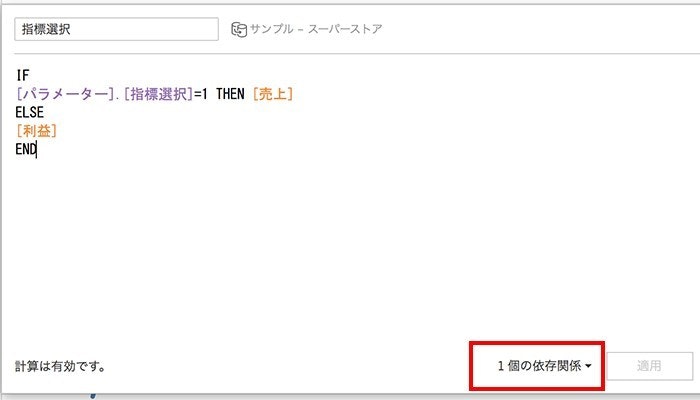
計算フィールドを作成する
パラメーターだけでは、まだデータと紐付いていないので紐づけるために計算フィールドを作成します。
以下のように、パラメーターで作った整数値に対して指標を紐づけていきましょう。

「1個の依存関係」というのは最初に作った、パラメーターのことですね。後は作成した計算フィールドをシートに配置して完成です。
2、自由記述式のフィルターを作る
2つ目は、パラメーターで自由に範囲選択できるフィルターを作る方法です。
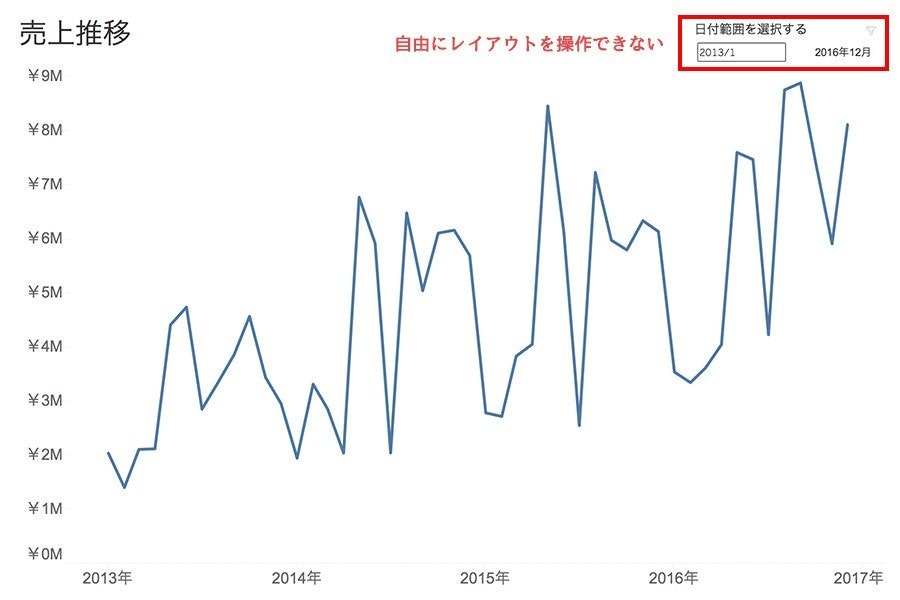
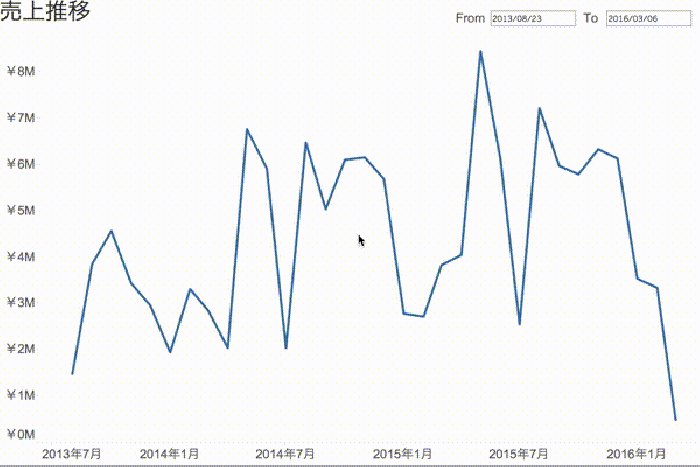
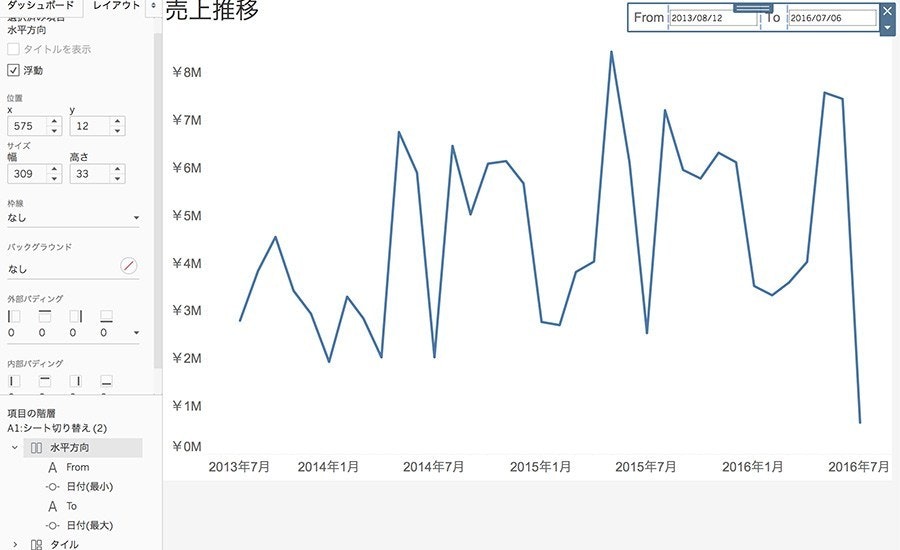
例えば、普通に日付をフィルターで絞る際、UIとしてはちょっとカッコ悪いです。
フィルターとして1つオブジェクトになってしまっているので、入力欄を離すことはできません。

そこでパラメーターの出番です。
作成方法
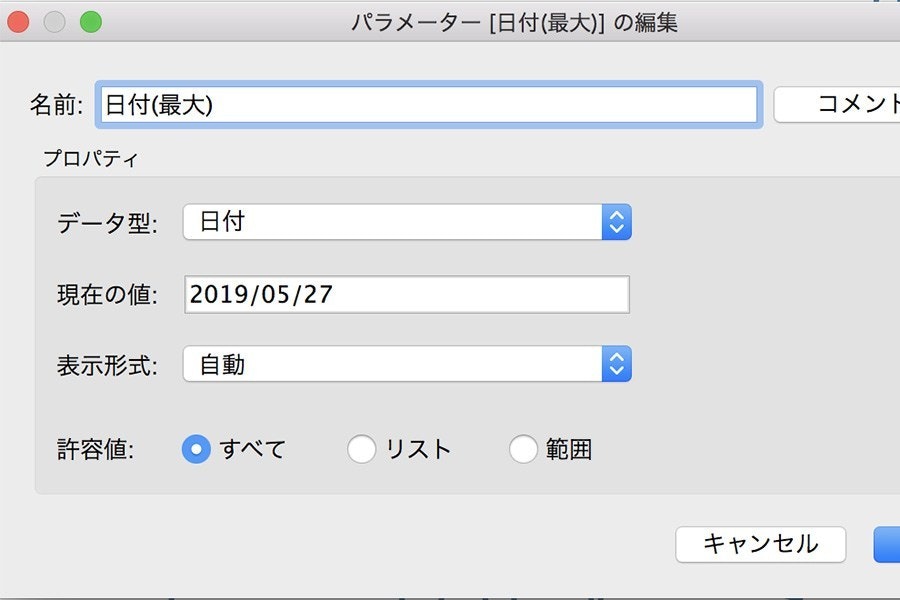
範囲選択用のパラメーターを作成する
今回は範囲選択なので、「最大値」と「最小値」の2つのパラメーターを作ります。

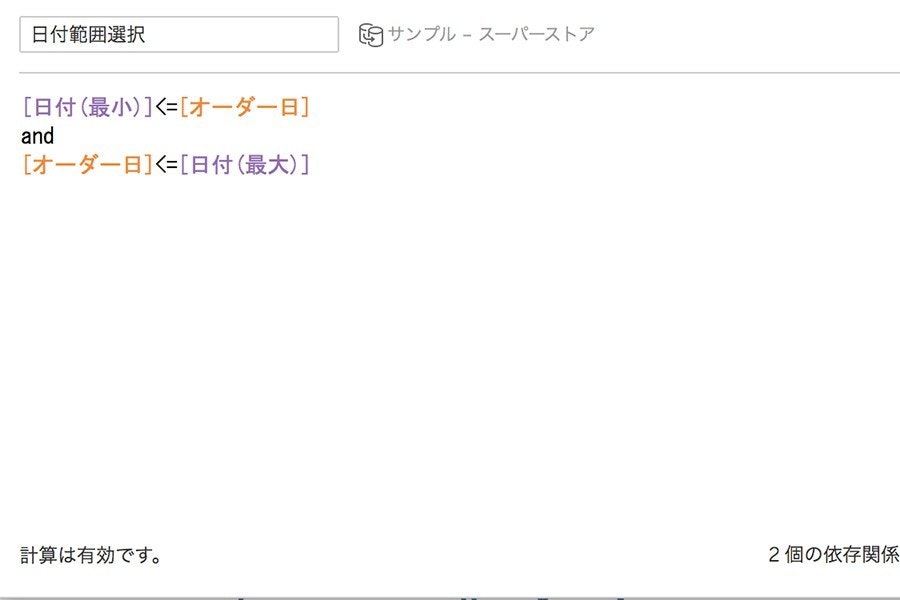
計算フィールドを作成する
[日付(最小)] <= [オーダー日]
and
[オーダー日] <= [日付(最大)]
これが意味するのは、
- [パラメーター(最低)]<= [日付] かつ [日付]<=[パラメーター(最高) ] ならば「真」
- [パラメーター(最低)]<= [日付] かつ [日付]<=[パラメーター(最高) ] でなければ「偽」
となります。
つまり、
- パラメーターで指定した範囲内に数値が収まっている→真
- 数値がパラメーターで指定した範囲外にある→偽
を意味します。
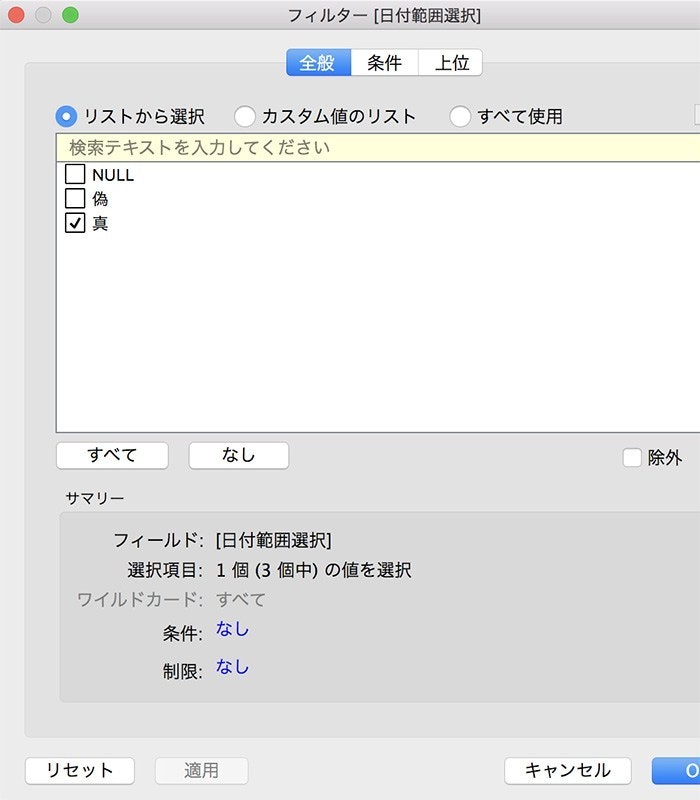
フィルターを使用する
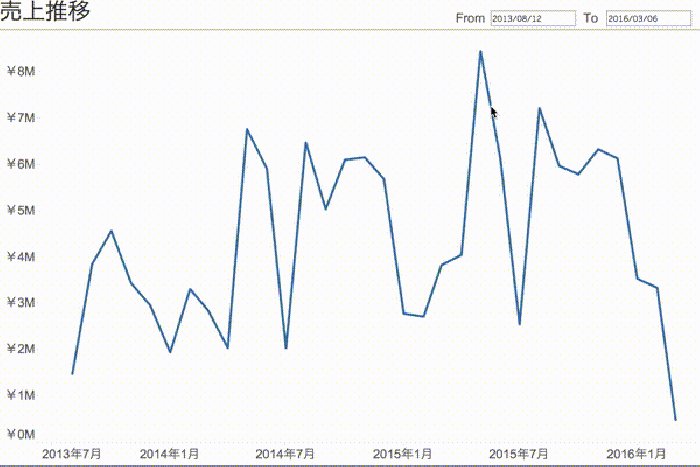
あとは、(*)で作成した計算フィールドをフィルターにぶち込み「真」を選択すれば完了です。

だいぶスッキリしてます。UIとしても使いやすいです。

ちなみに、この入力欄ですがオブジェクトの「水平方向」を使用して作っています。

細かいとこですが、UIにも拘るのは大切なことです。
動的パラメーターを使って常に最新の日付範囲にする
今まで(Ver2020.1以前のTableau Desktop)ではパラメーターは静的な値しか持てなかった為、日付選択のパラメーターを設定したとしても常に最新の日付にするといったことが出来ませんでした。
しかし、Ver2020.1から動的パラメーターが新しく追加されたので最新の値を持ってくることが出来るようになりました。やり方は次の通りです。
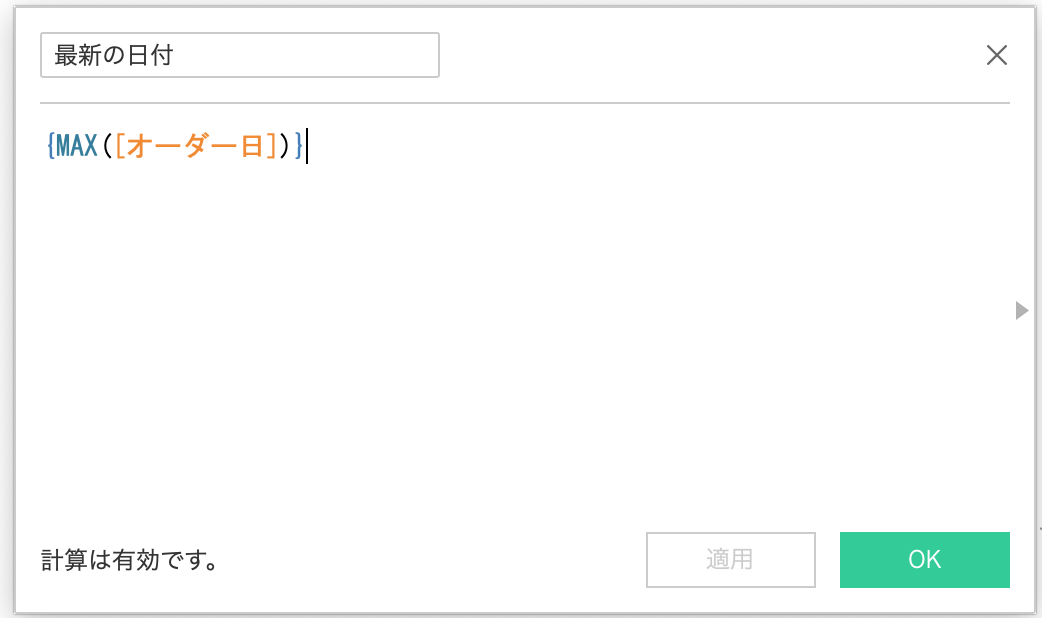
最新の日付を示す計算フィールドを作成する
パラメーターを作成する前に、最新の日付を持ってくるための計算フィールドを作成します。

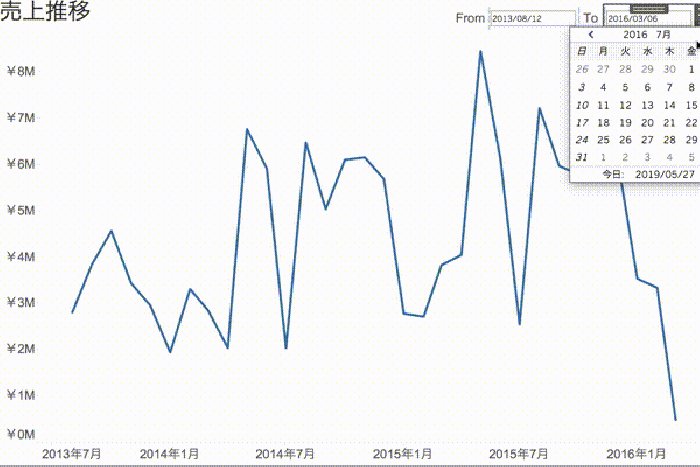
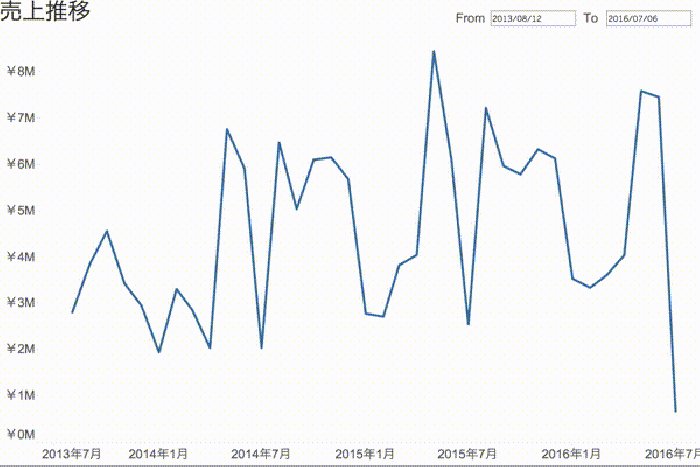
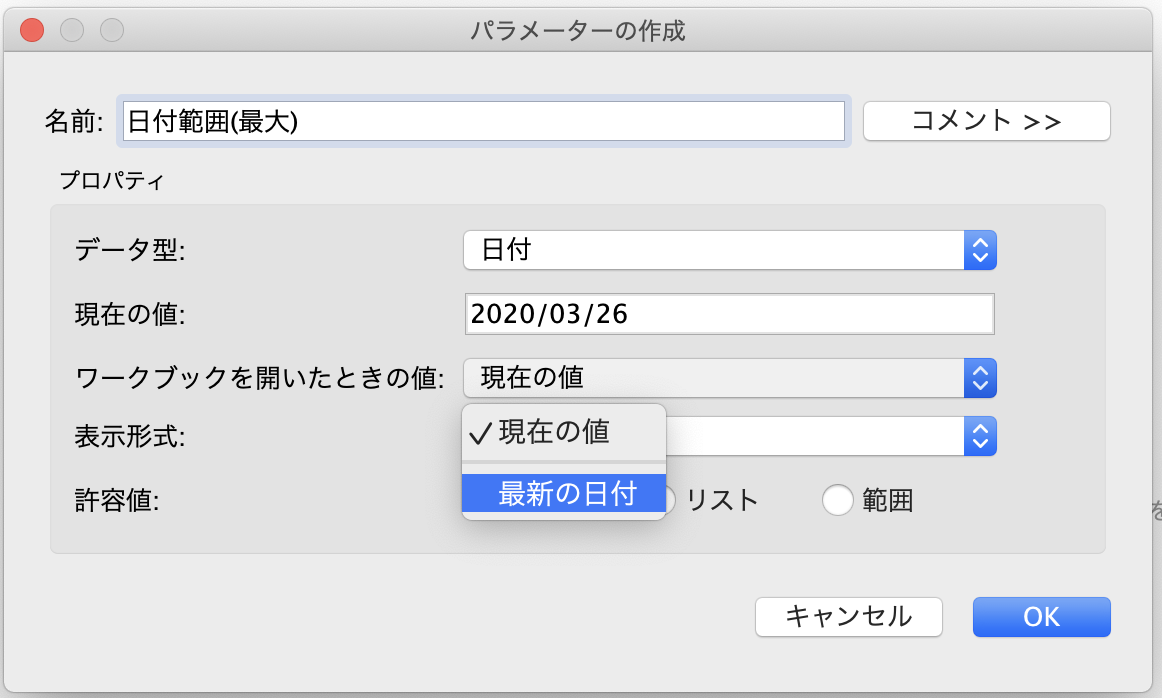
範囲選択用の動的パラメーターを作成する
次にパラメーターを作成する時に、「ワークブックを開いたときの値」を先ほど作成した、「最新の日付」の計算フィールドに設定します。

これで、ワークブックを開くとその都度最新の値を取って来てくれます。動的パラメーターすごい。
3、オブジェクトとして利用する
最後はちょっと邪道な使い方です。
パラメーターをオブジェクトとして使う事で、凝ったダッシュボードを作ることができます。
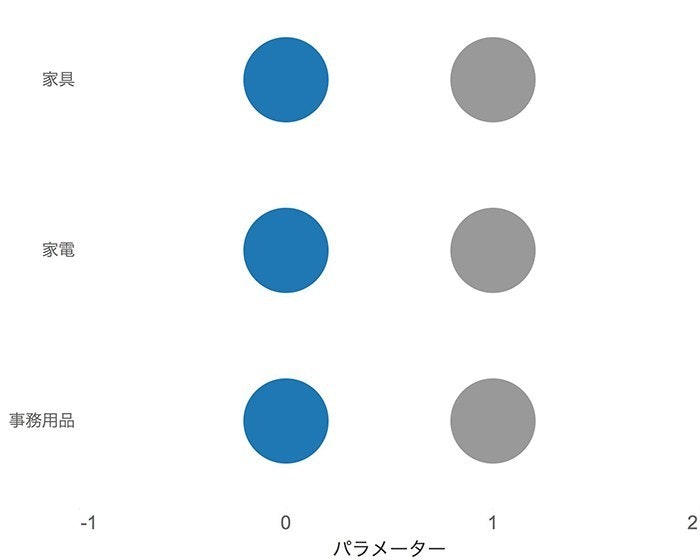
パラメーターの「整数」を用いた時、それはあるひとつの定数として扱われます。
↓0(青)と1(グレー)で指定してドラックアンドロップした時

当たり前の結果ですが、これを応用すると少し凝ったチャートを作成することができます。
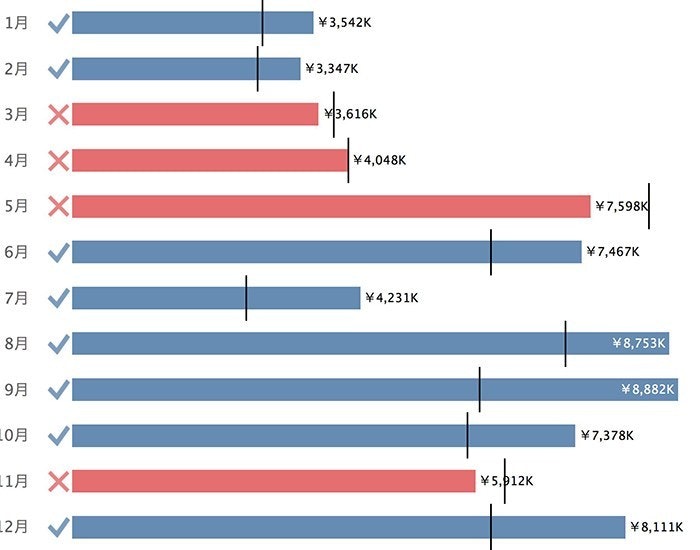
一つがこんな感じです↓

些細なオブジェクトですが、棒グラフの横にアラートの形状を追加しています。
仕組みは意外とシンプルです。

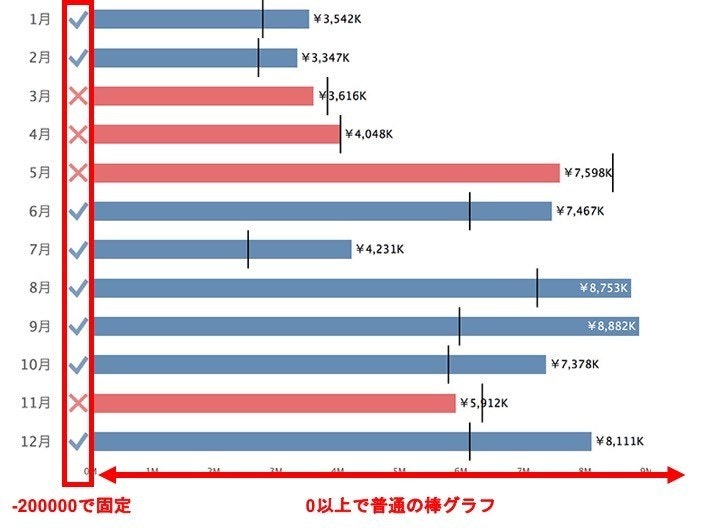
普通の棒グラフと、-20000で形状を一直線に並べて、二重軸にしています。
作成方法
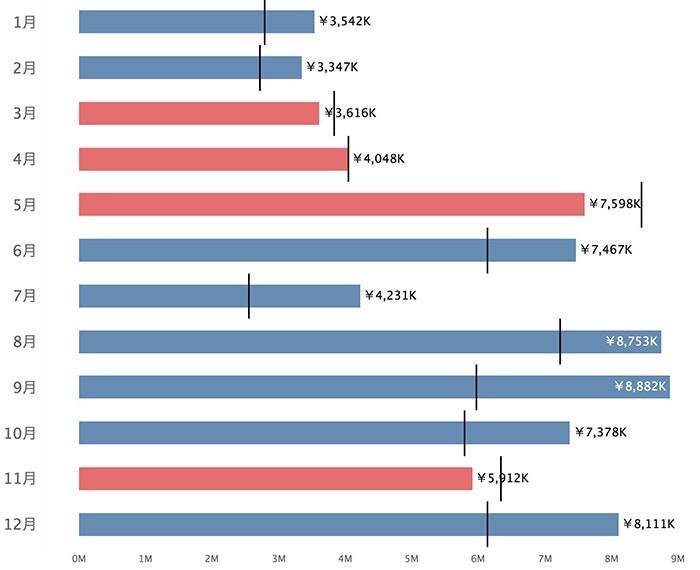
チャートを作成する
まず、いつも通りチャートを作成します。今回はブレッドグラフにしました。

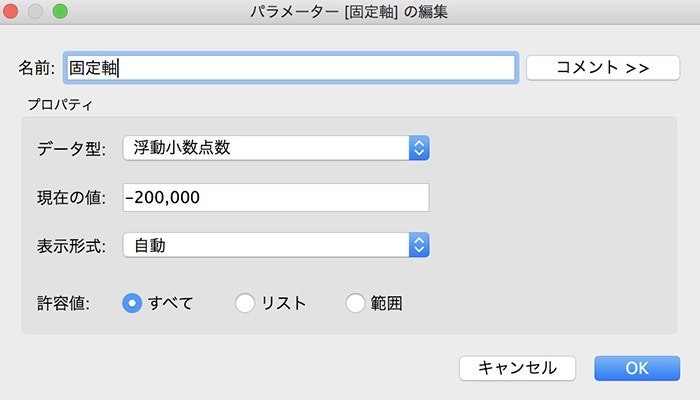
オブジェクト用のパラメーターを作成する
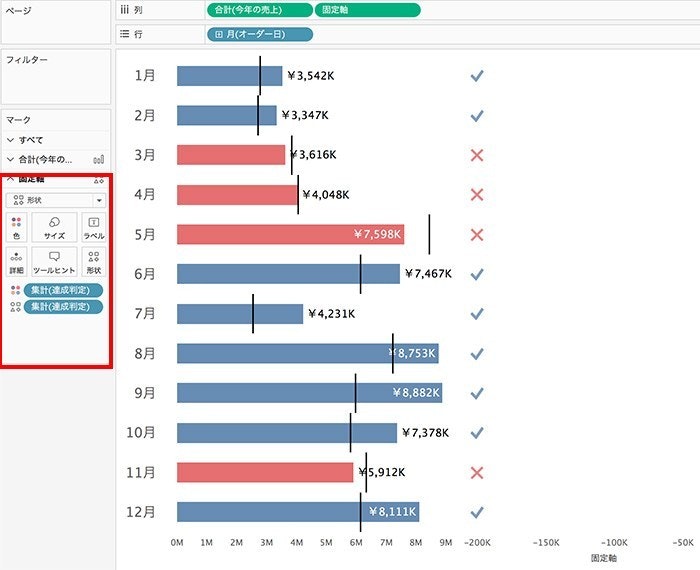
パラメーターをシートに配置する
シート内に配置して、マークを形状にし、形状を割り振ります。

最後に二重軸・軸の同期をして微調整をしたら完成です。
デフォルトのままだと形状の位置とチャートが被っていることが多いので、軸の範囲と固定軸のパラメーター値を微調整しましょう。
以上、パラメーターの3つの便利な使い方でした。