ハロー、Youtube!どうもHIKAKI・・・
危ない、危ない。危うく自己紹介を間違えるところでした。
いやー、相変わらず「あつがなつい」ですね。体がトロけてなくなるのでは・・・
と無駄な心配をしているばかりな日々を過ごしています。皆さんはお元気に
過ごせていますでしょうか?
かといって涼しむ手段も限定されて、なかなか思うようにいかないものですね。
はやく、元の生活様式に戻りたいものです。
ですが!(暑苦しい)、kivyMDチュートリアルはそんなことおかまいなしに進んで
いく所存です!今日も元気にSlider篇をやっていこうと思います。
Slider
元気にマテリアルデザインのリンク先は飛ばしていこうと思います。
思い切りだけはいいよね。
まぁでも、マニュアルでもリンク先でもアイコンやバーなどを見るとパッと何に使う
かとかは分かりやすいのではないでしょうか。どちらも音量を調節するアイコンが表示
されていますが、この使い方が多いのではないですかね。リンク先では、RGB値を設定
するということも例として挙げられていますね。
一応マニュアルの方ではこのような説明があります。
Sliders allow users to make selections from a range of values.
先週のSelection Controlsコンポーネントと関連がありそうですが、主に設定関連
で使われそうなものになりますね。あとはこんなものも使えるんじゃない?みたいな
ことがあれば教えてもらえると嬉しく思います。
ということで、前置きにウェイトを置いてもしょうがないので、さっそくコードと実行
結果の方を見るようにします。今日はとてもとてもシンプルな使いかた・表示となって
います。
Code(1つだけ紹介する形なのでタイトルは適当に)
from kivy.lang import Builder
from kivymd.app import MDApp
KV = '''
Screen
MDSlider:
min: 0
max: 100
value: 40
'''
class Test(MDApp):
def build(self):
return Builder.load_string(KV)
Test().run()
本当にシンプル・・・
たったこれだけになります。
もう今まで見られた方は入門1日目くらいの難易度です。
説明するくらいも省けるようなテイストはありますが、一応軽く触れておきます。
Usage(ここも適当に)
# With value hint
MDSlider:
min: 0
max: 100
value: 40
# Without value hint
MDSlider:
min: 0
max: 100
value: 40
hint: False
# Without custom color !!!!!注意!!!!! → 現行バージョン(0.104.1)だと有効化されない
MDSlider:
min: 0
max: 100
value: 40
hint: False
color: app.theme_cls.accent_color
どの表示方法でもmin、max、valueプロパティは必ずくっ付いています。詳細はAPI
の方に後回しする形となりますが、最初の2つは名前から分かる通りSliderの取り得る
値の最小・最大値になりますよね。また初期表示される設定値としてvalueプロパティ
があります。今回は40に変更してみました。
「Without value hint」で出てくるhintプロパティは、これも名前の通り値のヒン
トになります。注意点としては、デフォルトだとTrueになっているのでこれを表示させ
たくないということであればFalseに変更する必要があります。
最後のcolorプロパティですが、なぜかこれは有効化されませんでした。次回バージョン
での課題ということでしょうか。あぁTodoタスクが山積みだなぁ。。
結果
ということであっさりした終わり方ですが、以上となります。
ここからはどのようになるのか、というかほぼほぼマニュアルの通りですが、どうなって
いるか見てみましょう。
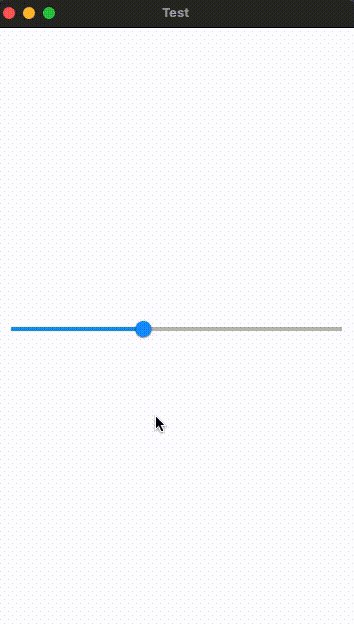
初めて動画キャプチャというのを採用してみました。動きがもっちゃりしていますね。
あと最初の動きがキモい・・・
ということはどうでも良いことですが、これは最初の「With value hint」のところ
になります。ちゃんとhintプロパティ(デフォはTrueが入る)が有効化されていること
が分かりますね。
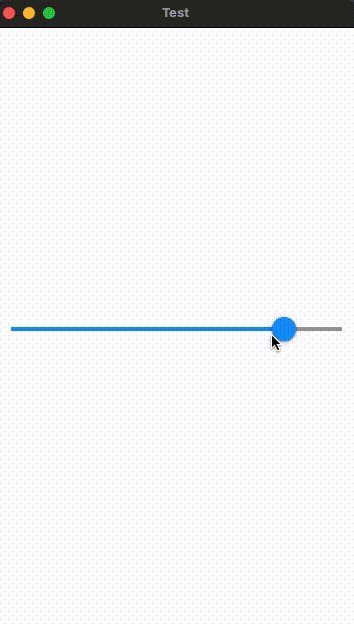
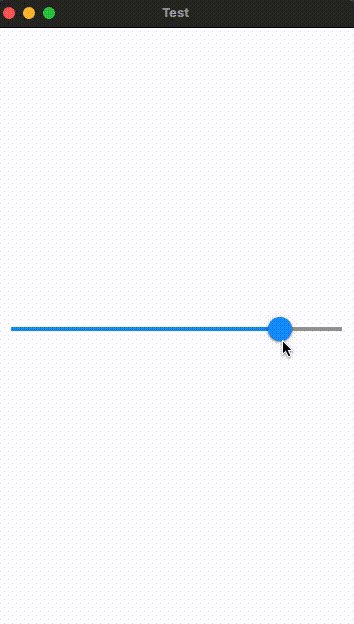
次に「Without value hint」がどうなっているか見てみましょう。
見事にヒントが現れていませんね。少しでもスリム化したいとなった場合は良いかもし
ません。
あと言い忘れていましたが、Codeのところでは紹介できていませんが試しているのは
別々のコードとなります。一緒にしようと思ったのですが、なぜかSlider同士がくっ
付く仕様となっていて見やすくするために分けました。これもGitHubの方では、それ
ぞれのコードがあるので参考にしてもらえれば。
API - kivymd.uix.slider
最後にまとめに入る前に、使用したAPIを触れておきます。
class kivymd.uix.slider.MDSlider(**kwargs)
Class for creating a Slider widget.
Check module documentation for more details.
Sliderウィジェットを作るためのクラスとなります。
詳細はコードの方を見てねとも言われています。
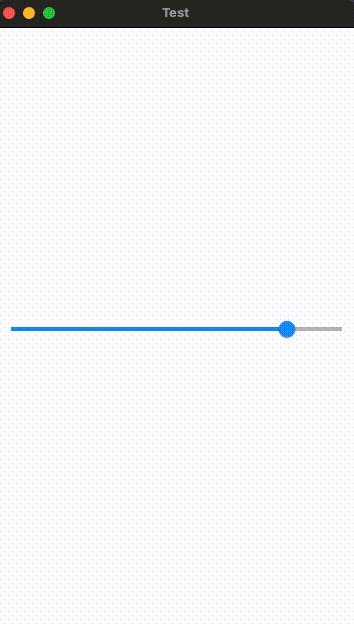
active
If the slider is clicked.
active is an BooleanProperty and defaults to False.
気になったので、試してみましたがなんのためのモノか不明でした。
初期表示からhintが有効化(ヒントが表示)されていて、そのあとは特に「With value
hint」の挙動と変わらないという・・・
少し発展途上にあるかもしれません。
hint
If True, then the current value is displayed above the slider.
hint is an BooleanProperty and defaults to True.
言わずとしれたモノですよね。デフォルトはTrue(値が見える)となっています。
またColor系のプロパティは、試したところでは有効化されていることは確認
出来ませんでした。あと、どうでもよいことですが、なぜvalueプロパティの
説明がないぃぃ・・・いらないということですか?説明がいらないということ
なのですかぁぁ?(狂気的)
まとめ
はい、今日はあっさりとした終わり方でしたがいかがだったでしょうか。
値をユーザーに決めるということでいうと、Text Fieldとかよりも直感的で
操作しやすいのではないでしょうか。On/Offとかだと先週のSelectionCont-
rolsにお任せする形になりそうですね。
ということで今日はこのくらいにしておきます。来週はSnackbarが動かないので
1つ飛ばしてSpinner篇の予定となります。
なんかソワソワした終わり方ですが、以上で。たまにはこんな形でもいいですよね。
# 独裁政権
それでは、ごきげんよう。
参照
Components » Slider
https://kivymd.readthedocs.io/en/latest/components/slider/