いつもと違うマシンや開発メンバーの間で環境差を少なくしたいからDocker使って開発環境を整えるのが自分の中でトレンドなので自分メモ。内容の精査はしてないです。
必須
利用してるのはWindows11。macOSでも一緒。Linuxはデスクトップで使ってないから不明だけど多分一緒。
- Visal Studio Code
- Remote Containers
- Docker for Desktop
Get Started
設定ファイル作成
任意のフォルダからVisual Studio Codeを起動しCtrl+Shift+pでコマンドパレットを呼び出す。
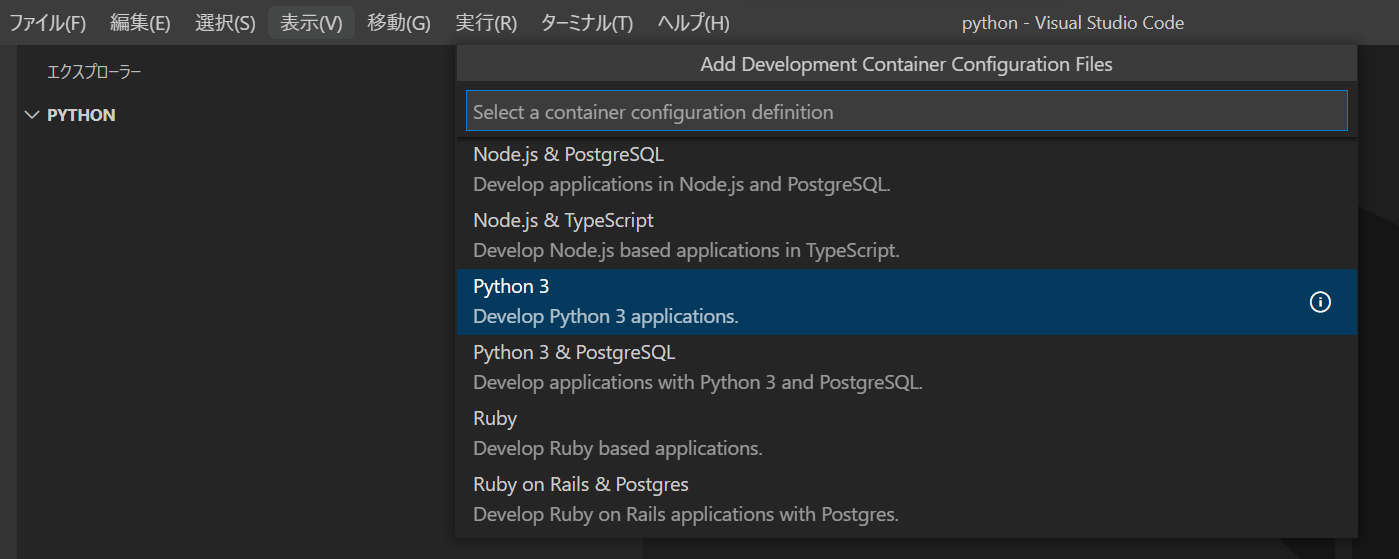
そこからAdd Development Container Configuration Files...を選択する。

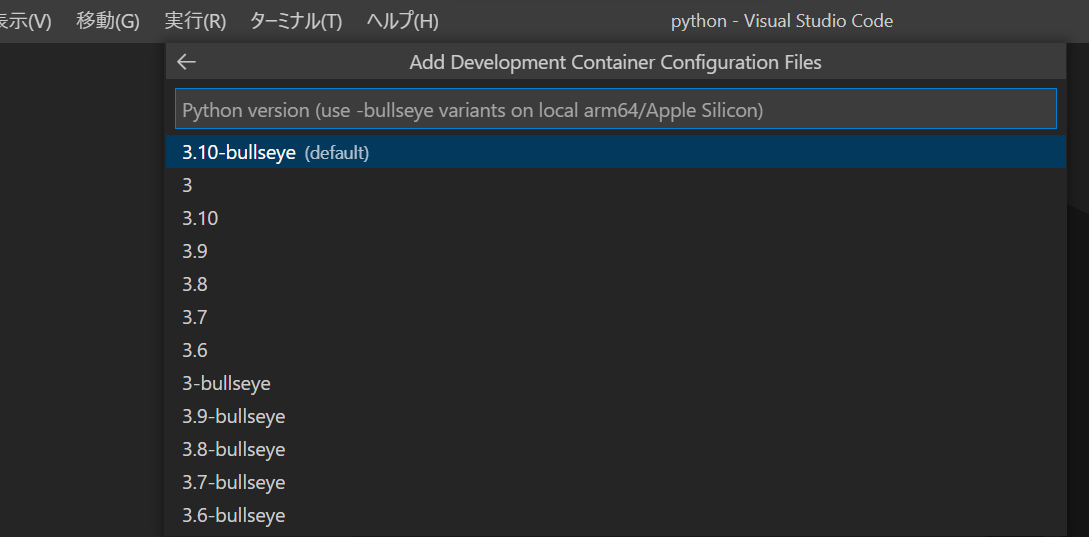
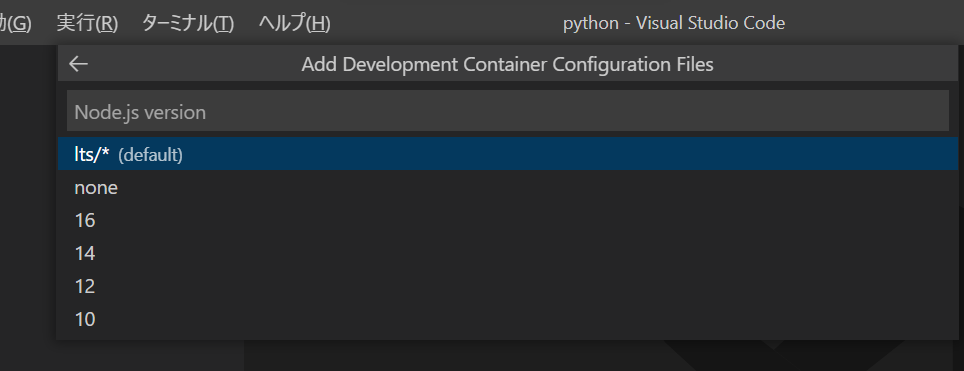
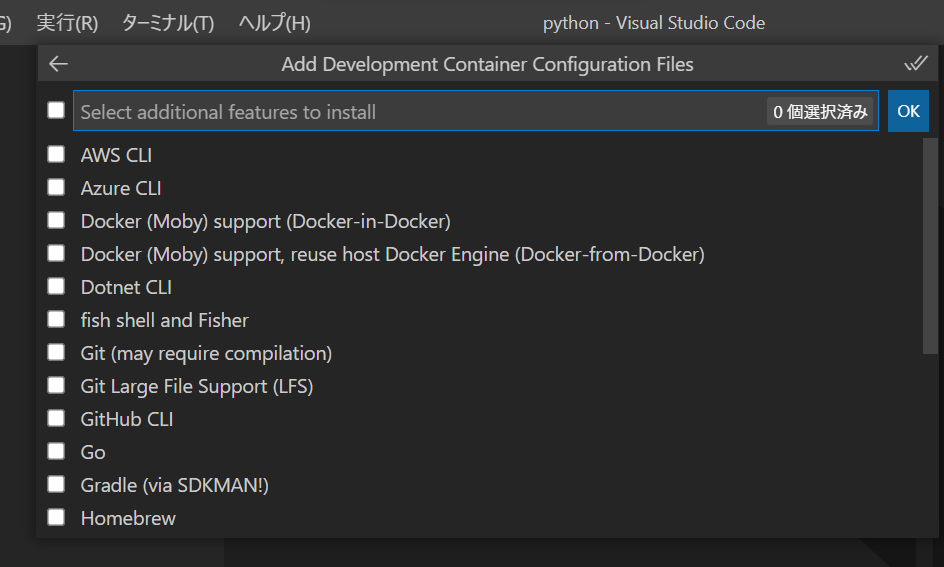
一覧の中からPython 3を選択し、あとはすべてデフォルトでいいのでひたすらEnterを押す。
イメージのビルドとコンテナ起動
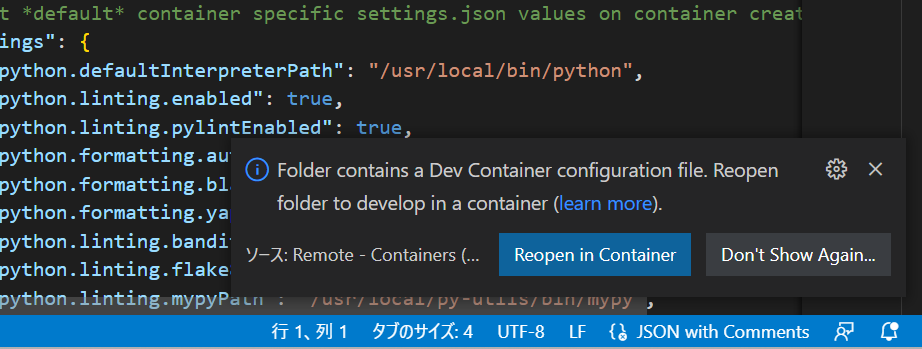
設定ファイルが自動生成されたらコンテナで開くかを聞かれるのでReopen in Containerボタンをクリックしてコンテナを起動する。
するとVSCodeが別ウィンドウで開き直して下記画面左下のように「Dev Container: Python 3」と表示されたらコンテナ上でPython3の開発環境が作成完了。
あとは普通にREADMEやらソースコードを作っていけばOK。
Pythonのライブラリをインストールするならrequirements.txtを用意してdevcontainer.jsonのpostCreateCommandに指定しとけば起動時に自動でpipが走るので便利。開発用と利用するライブラリ用に分ける場合は&&でコマンドを繋げるといい。
もしPillowやpython-mecabのようにOSに追加インストールされたライブラリを利用するようなものがあれば、.devcontainer/Dockerfileでインストールコマンドを書いとく。