前置き
今年もいろいろなソシャゲが登場しましたね。
個人的に一番のお気に入りはSINoALICEです。
リリースからのメンテラッシュ、コロシアムの開催延期、グランコロシアムのク○マッチングとか本戦入れない事件や神魔来ない事件など、話題の宝庫でした。
そんなSINoALICEですが、15人のメンバーからなる『ギルド』という要素がとても重要で、先ほどのコロシアムとかグランコロシアムはギルド単位での参加となっています。
そのため、ギルドマスターはギルドのメンバー(通称ギルメン)を集めるのが大変…
逆にプレイヤーも自分に合っているギルドを探すのが大変…
なのですが、ゲーム内にイケてる仕組みが実装されておらず、ゲーム内の掲示板やTwitter当のSNSでメンバー集め・ギルド探しをしているのが現状となっております。
どげんかせんといかん!
と思い、かねてから興味のあったLINE APIを使ってLINEでどうにか出来る仕組みを作るぞー!というのが、今回のきっかけになります。
※完全非公式でやってるので怒られるかも…
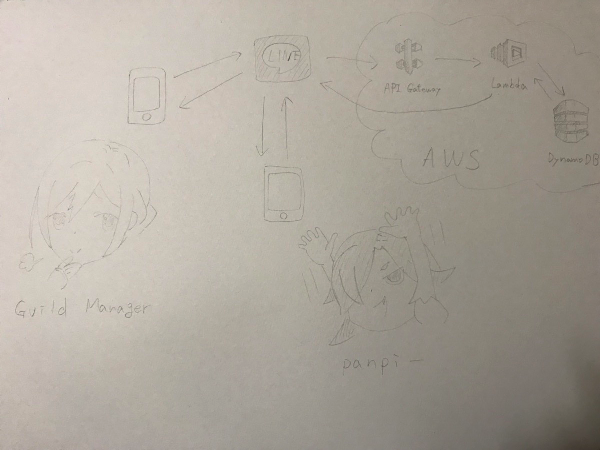
構成

当時手書きで作った資料がありましたので参考までに。(薄くて見辛いのは仕様です)
LINEからのcallbackをAPI Gateway経由でLambdaが受け、レスポンスを返すというシンプルな構成になってます。
作ったもの
はい、実際はまだまだ完成にいたっておりません。
今回はLINE botの練習がてら、SINoALICEが出しているLINEスタンプに返事をする、というだけのものです。
LINEからのcallbackには下記が含まれています。
・リクエストがテキストなのか画像なのかスタンプなのか、を表すメッセージタイプ
・どの種類のスタンプが使われているかのパッケージID
・何のスタンプかをユニークに表すスティッカーID
※リクエストの内容を自分で勝手にそう判断しただけなので間違ってたらすみません
そのためメッセージタイプが『sticker』で、パッケージIDが『9324』のものがSINoALICEスタンプなので、こいつに反応すれば良いわけです。
スティッカーIDに関しては、一覧化するのがめんどくさかったので割愛します。
// load modules
var https = require('https');
var sticker_res_list = {
/* ここにスティッカーIDと返信内容の組み合わせのキーバリューを設定 */
/* スティッカーID : "返信内容", */
};
exports.handler = function(event, context) {
var event_data = JSON.parse(event.body);
var reply_token = event_data.events[0].replyToken;
// ここに、テキストで来たのか画像で来たのかスタンプで来たのか…みたいな情報が入ってる
var receive_message_type = event_data.events[0].message.type;
var response_message = "";
switch(receive_message_type){
case "text":
// テキストのときの処理
break;
case "image":
// 画像のときの処理
break;
case "sticker":
// SINoALICEスタンプのパッケージIDは9324
if(event_data.events[0].message.packageId == 9324){
response_message = sticker_res_list[event_data.events[0].message.stickerId];
}else{
response_message = "SINoALICEスタンプ以外には興味ありませんネ";
}
break;
default:
response_message = "!?";
break;
}
// Request Body
var response_body = JSON.stringify({
replyToken: reply_token,
messages:[
{
"type":"text",
"text":response_message
}
]
});
// Request Headers
var send_options = {
host: 'api.line.me',
path: '/v2/bot/message/reply',
headers: {
"Content-type": "application/json; charset=UTF-8",
"Authorization": " Bearer " + "{/* ここにベアラートークン */}"
},
method: 'POST'
};
// APIリクエスト
var req = https.request(send_options, function(res){
res.on('request_body', function (chunk) {
console.log(res.statusCode + chunk.toString());
});
req.on('error', function(err) {
console.log('ERROR: ' + err.message);
});
});
req.write(response_body);
req.end();
};
完成図
アンキというSINoALICE内のキャラが返事しているようなイメージで作ってます。