はじめに
個人のメモ程度の出来なのであまり参考にしないで下さい.
環境
Xcode:11.4
Swift:5.2
2020/04
part1
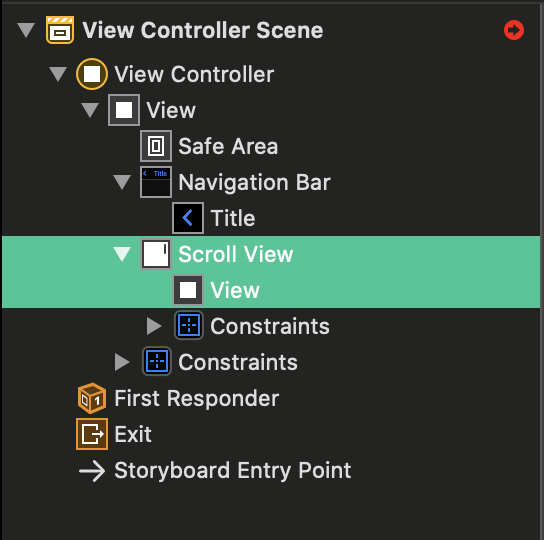
UIViewControllerにUINavigationBarを置く.

part2
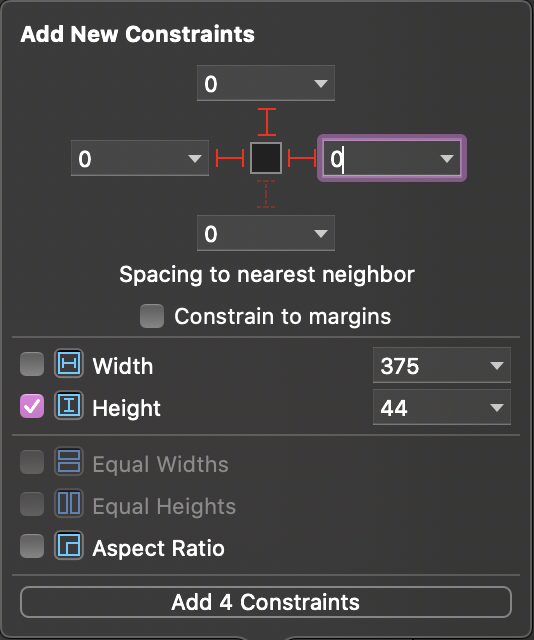
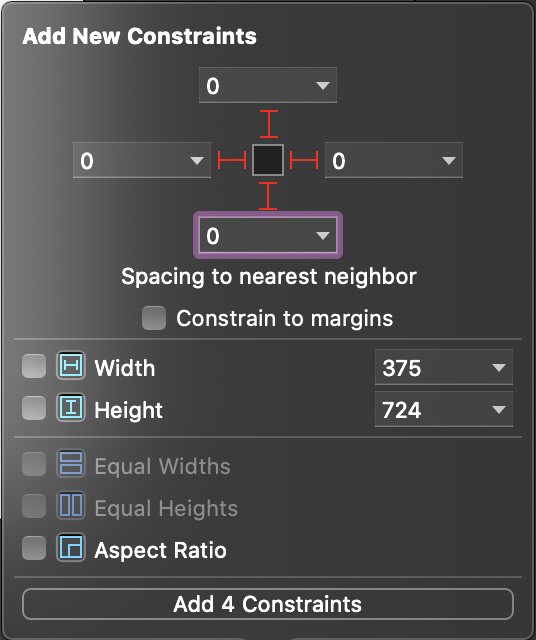
UINavigationBarに下の4つの制約を付ける.

part3
UIViewControllerにUIScrollViewを置く.

part4
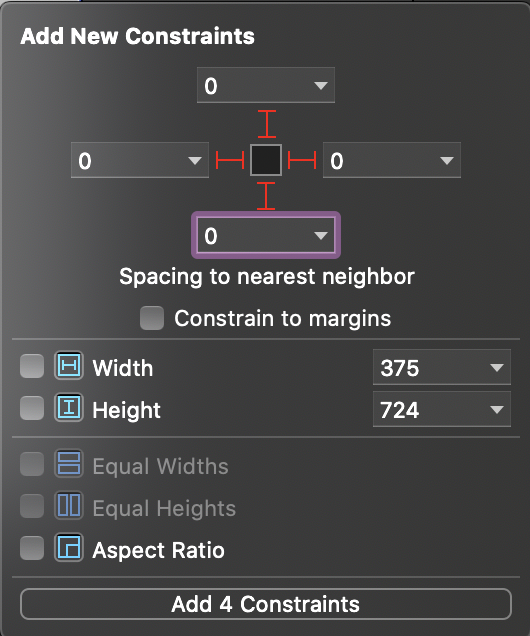
UIScrollViewに下の4つの制約を付ける.

part5
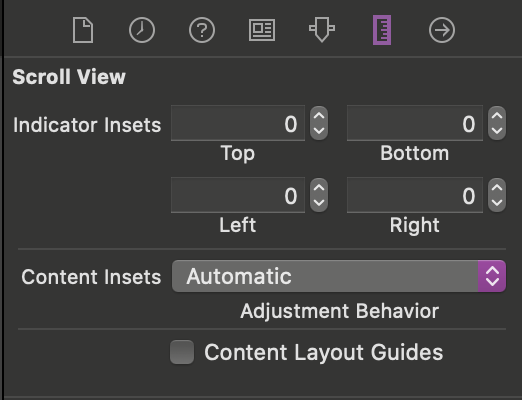
UIScrollViewを選択した状態で,Size inspectorのContent Layout Guidesのチェックマークを外す.

part6
UIScrollViewの上にUIViewを置く.

part7
UIViewに下の4つの制約を付ける.

part8
UIScrollViewとUIViewを両方選択する.

part9
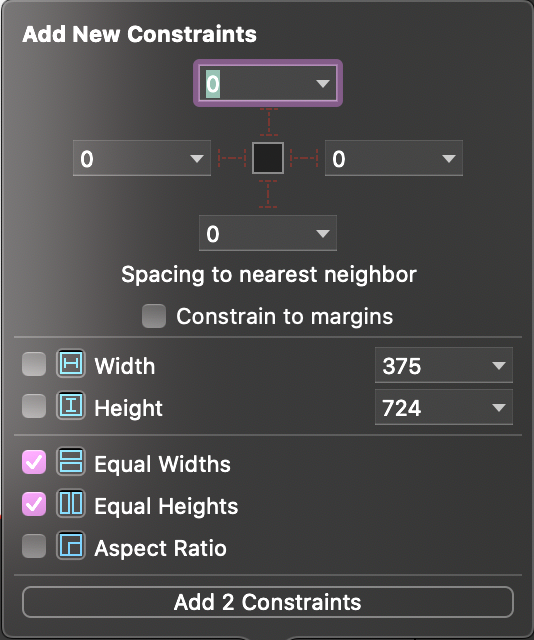
UIScrollViewとUIViewに下の2つの制約を付ける.

part10
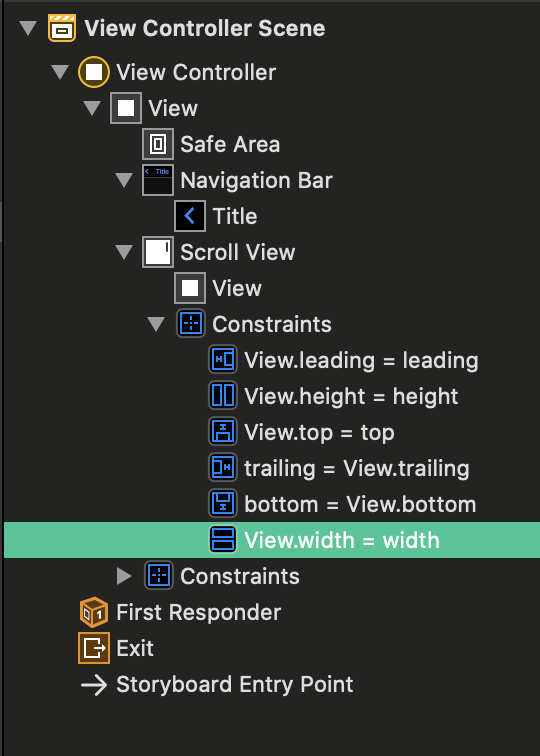
UIViewのConstraintsのView.width = widthを選択する.

part11
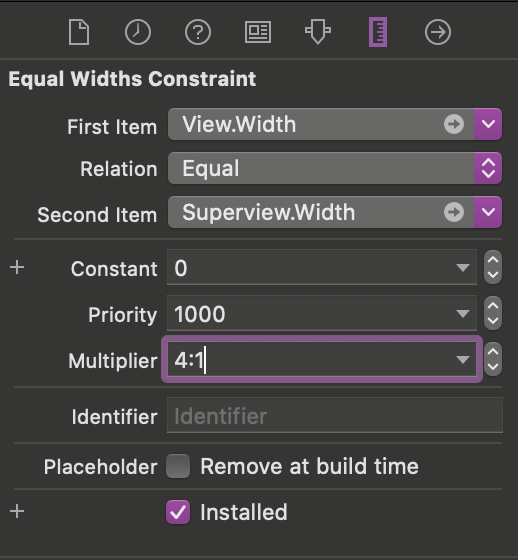
UIViewのConstraintsのView.width = widthを選択した状態で,Size inspectorのMultiplierを4:1にする.

part12
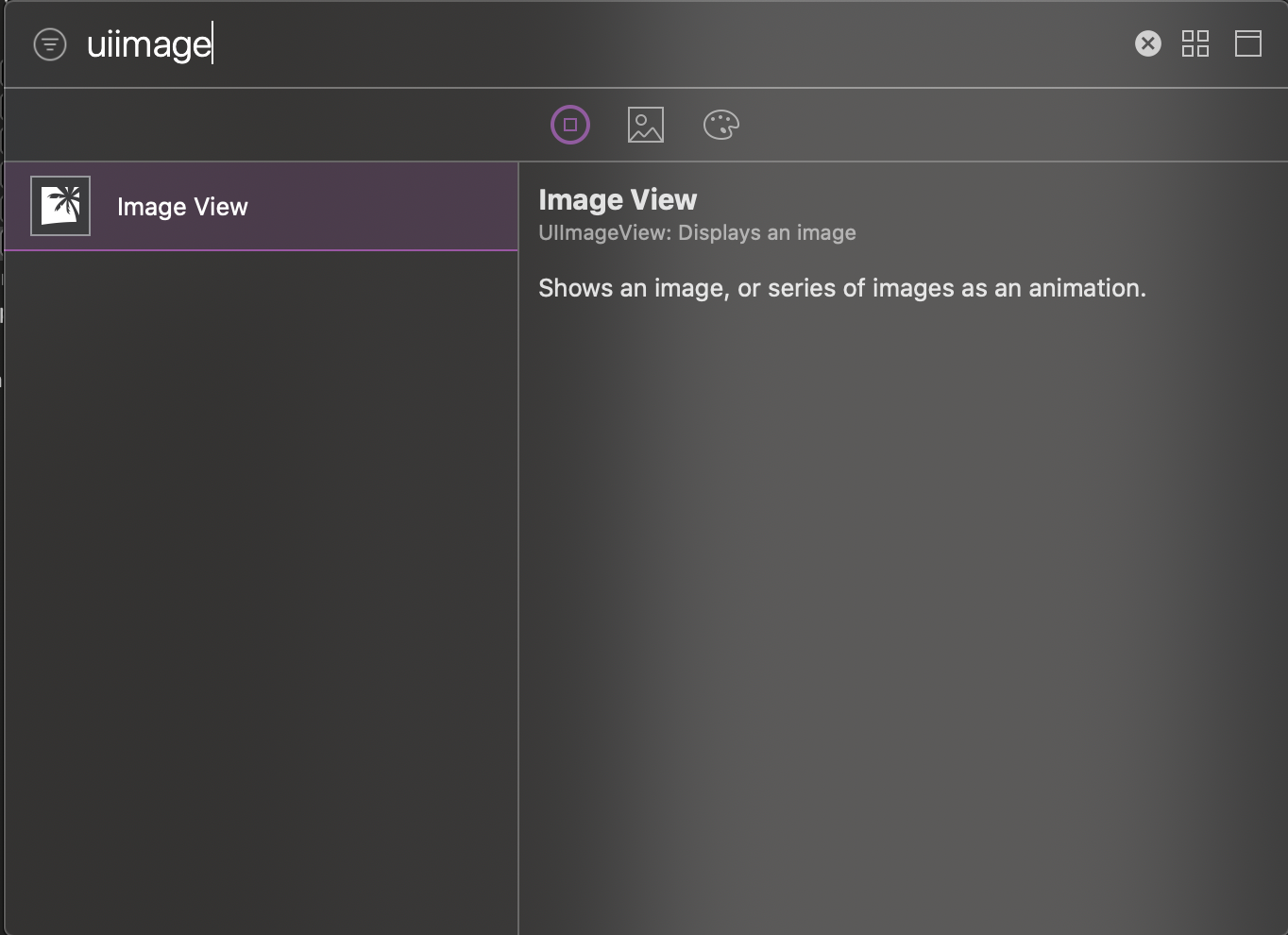
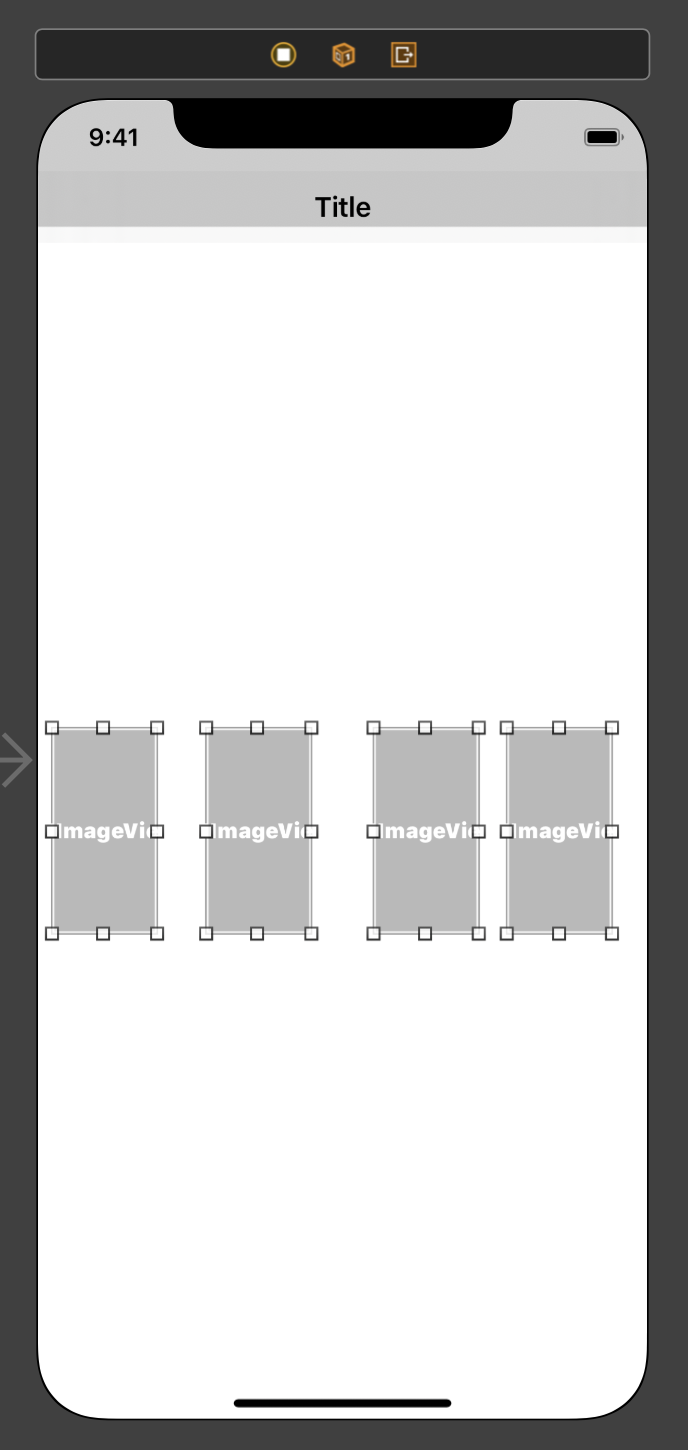
UIViewの上にUIImageViewを4つ置く.

part13
UIImageViewを4つ横に並べる.

part14
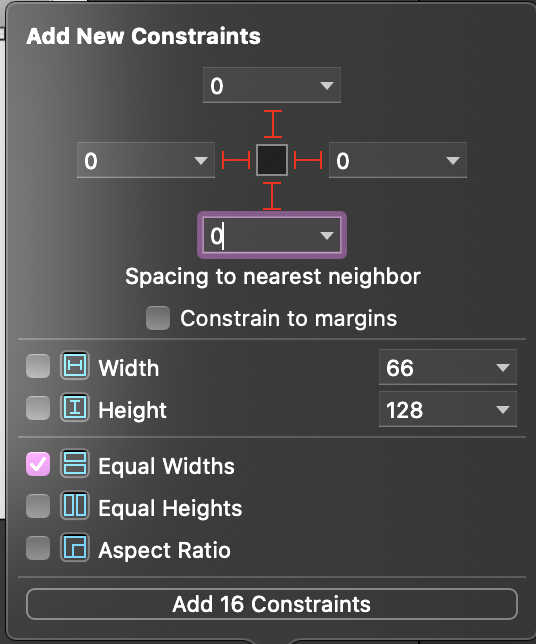
UIImageViewを4つ選択した状態で,下のように上下左右と等しい横幅の制約を付ける.

part16
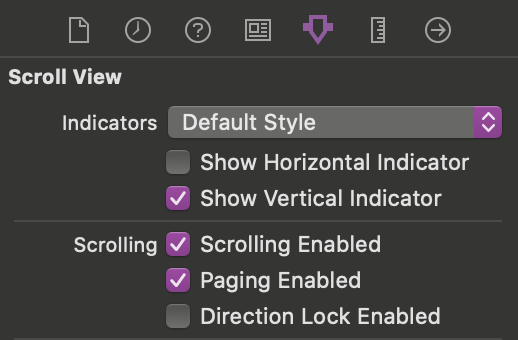
UIScrollViewを選択した状態で,Attributes inspectorのShow Horizontal Indicatorのチェックマークを外し,Paging Enabledのチェックマークを入れる.

part17
後はUIImageViewに好きなイメージをセットして完了.