はじめに
こちらの記事で、ヘッダーをレスポンシブ対応するため、overflow-x: autoを実装した。
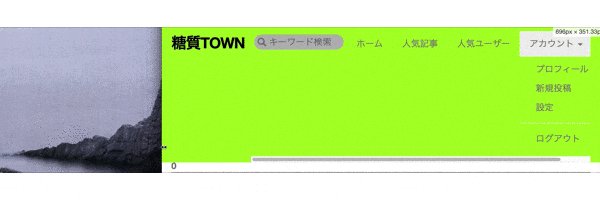
それにより表示領域から溢れた時はスクロールバーが表示されるようになった。
しかし、それによってドロップダウンの表示もスクロールバーが表示されるようになってしまった。

そこで、スクロールバーに対応するoverflow-xの適応を、ウィンドウサイズの横幅が750px以下の時にのみにすることにした。理由としては下記となる。
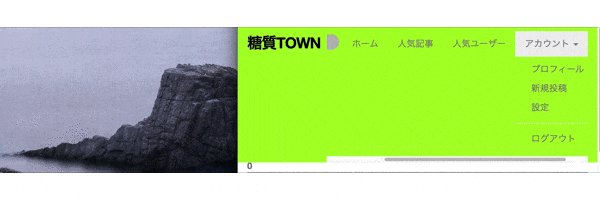
・約770px以下からbootstrapによってヘッダーの表示フォーマットが変わる
・それ以下の750px以下であれば、overflowを設定してもドロップダウンがスクロールバー表示にならない

環境
| No | 項目 | 内容 |
|---|---|---|
| 1 | OS | Mac |
| 2 | Ruby | 2.6.3 |
| 3 | rails | 6.0.4 |
| 4 | bootstrap-sass | 3.4.1 |
| 5 | sass-rails | 5.1.0 |
実装
こちらの記事を参考に実装する。
htmlのheadタグにviewportを追加する
<%# width=device-widthにてブラウザの大きさをデバイスに合わせる。initial-scaleは画面の拡大率 %>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
cssファイルに適用したいスタイルを書く
今回は、750px以下でoverflowの設定を適用することにする。
// 画面サイズが750px以下の場合
@media (max-width: 750px) {
.navbar-right {
overflow-x: auto;
}
}
おわりに
これで、750px以上では特にレスポンシブ対応せず、750px以上でスクロールバーを表示させることで、ドロップダウンのスクロールバー表示を防いだ。
今回bootstrapとの共存させているため、複雑になってしまったが、もっとシンプルな方法もあるかと思う。