LINE Botのローディングアニメーションとは
この記事にたどり着いたということは改めて説明する必要はないと思いますが、軽く説明します。
3分で終わらせたい方は目次から「★makeでの実装手順」 の章まで読み飛ばしてください。

こんな風に処理中であることを視覚化するというユーザビリティ手法の一つです。
これがないとユーザーは処理がフリーズしているのか生きているのか分からなくて不安ですよね。
生成AIを取り入れたプロダクトが普及していますが、一方で処理に待ち時間がかかってしまうという課題もあります。
その課題による不安を軽減するうえでも、処理中であることを視覚化することは有効な手段ではないでしょうか。
プッシュメッセージを使えばよいのでは?
たしかにプッシュメッセージを使用してローディングメッセージを表示し、処理中であることを視覚化することも可能です。

ただ、プッシュメッセージと比較して以下3つのメリットがあります。
- ローディングメッセージのメリット
- ①制限なく利用することができる。無料プランだとプッシュメッセージは月間200通まで (2024年6月現在)
- ②メッセージとして残らないので、トーク画面がスッキリする。
- ③●●●の玉が踊っているのがかわいい ←ここ重要

★makeでの実装手順
対象の方
LINE DevelopersでLINE Botを作成し、難度問わずmakeで何かしらのプロダクトを作ったことがある方
Ⅰ. makeでHTTPモジュールを用意
まずシナリオを開く
空白のスペースで右クリックしてAdd a moduleを選択

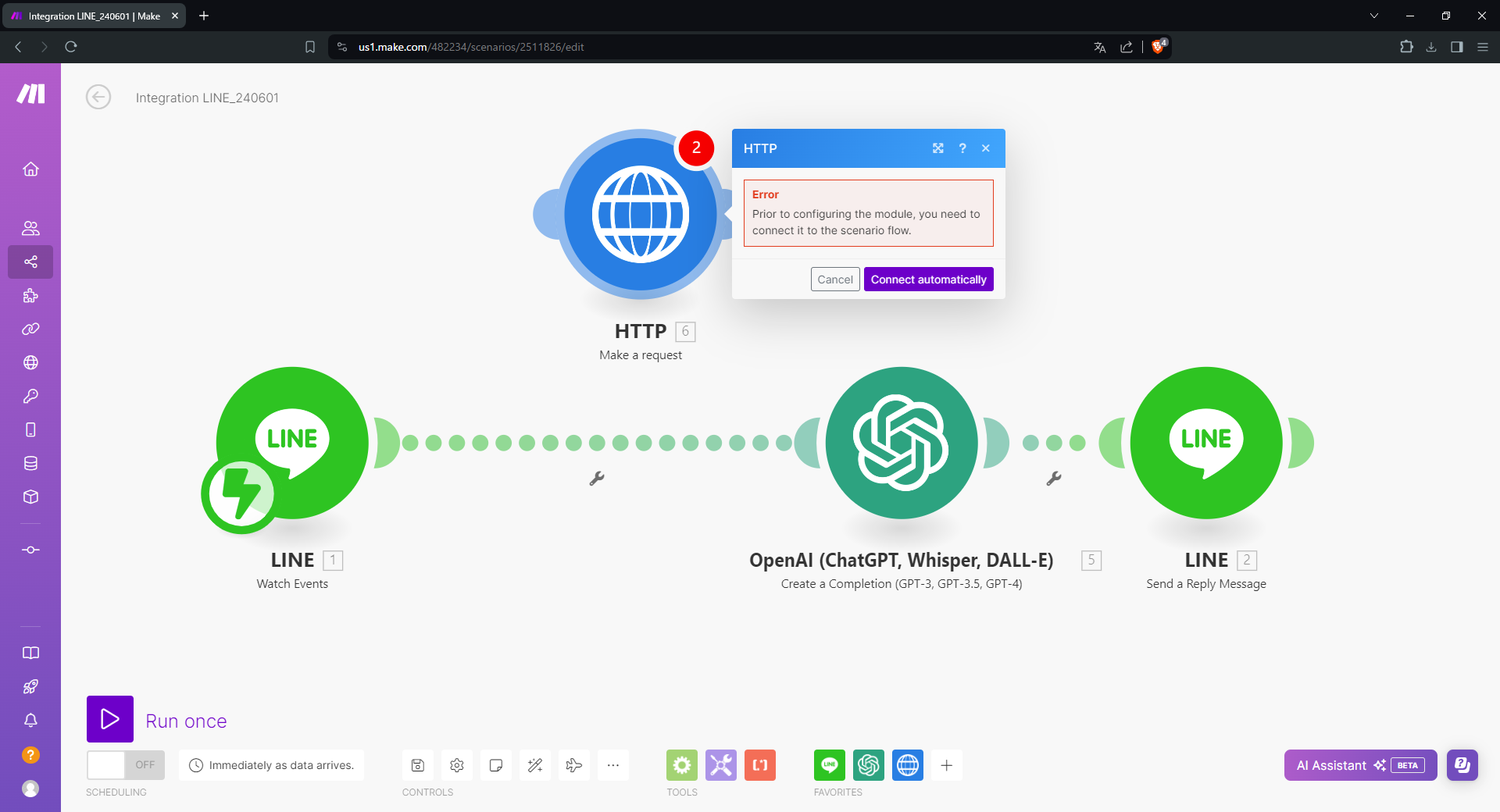
HTTPモジュールのMake a requestを選択

エラーが出ますが一旦Cancel

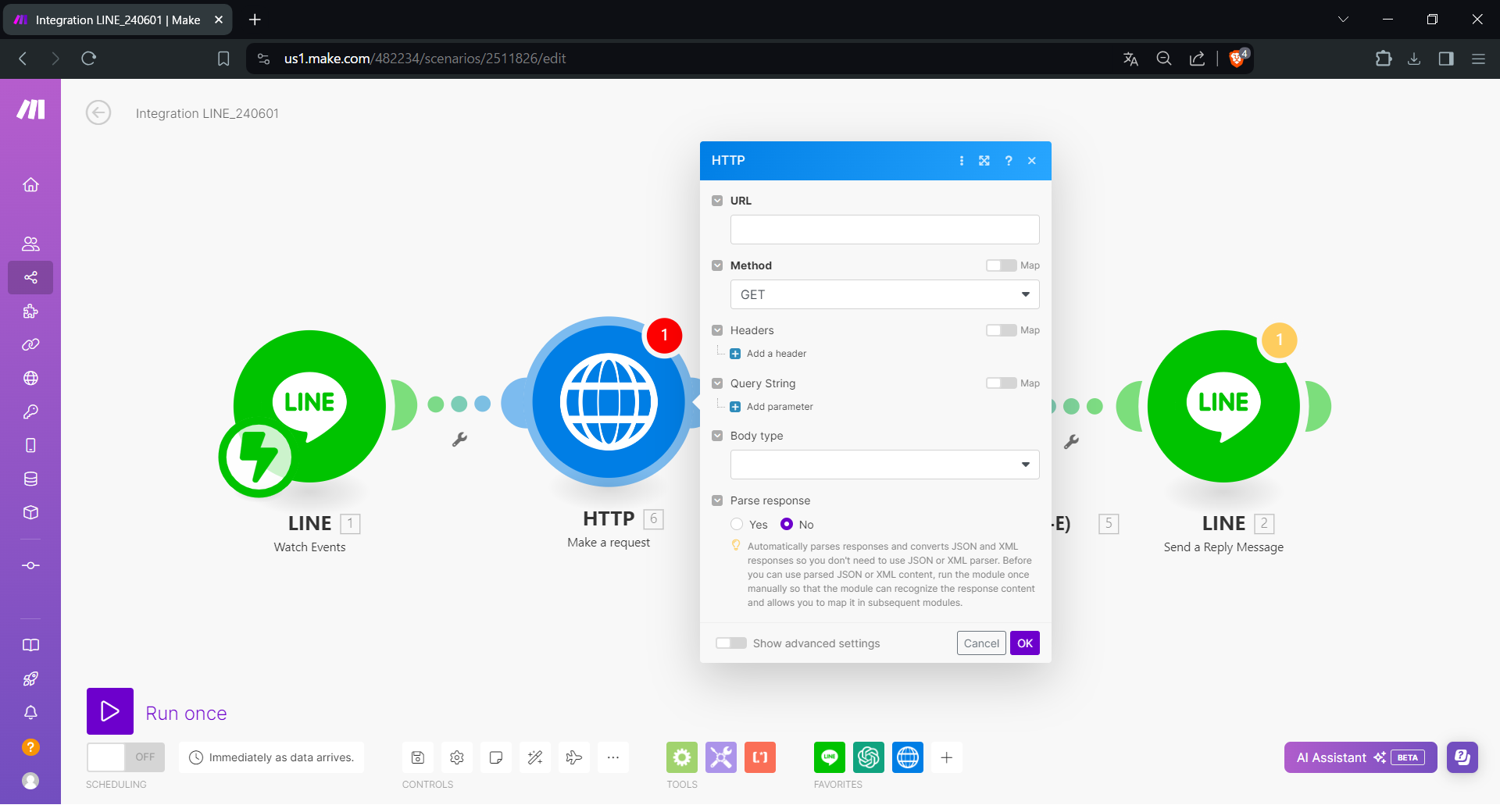
LINEモジュールのWatch Eventsと任意のモジュールの間にHTTPモジュールを接続

HTTPモジュールを左クリックする

Headersの下のAdd a headerを選択

これで準備完了
Ⅱ. リクエストの例に従って各項目を埋めていく

8箇所設定する項目があります。
上から埋めていきましょう。
https://api.line.me/v2/bot/chat/loading/start
POST を選択
Authorization
Bearer {}
波かっこ {} の中にLINE Developersからご自身のチャネルアクセストークン(長期)をコピペしてください。
Bearerと{}の間には半角スペースが必要です。
SNS発信やWeb会議で画面共有する際は、チャネルアクセストークンは絶対に隠してください。
悪用される恐れがあります。
万が一流用した可能性がある場合、即刻LINE Botアカウントを削除し、新規で作り直してください。
RAW を選択
JSON (application/json) を選択
{
"chatId": "",
"loadingSeconds": 5
}
"chatId":の "" の中身はご自身のmakeのLINEモジュールのWatch Eventsから
Events[] → Sourceとタブを開いていきUserIDを選択してください。
一応Resquest contentのサンプル
{
"chatId": "{{1.events[].source.userId}}",
"loadingSeconds": 5
}
今回はYES/NOどちらでも構いません
私はYESにしました
Ⅲ. 動作確認
makeでRun onceを選択して、LINE Botにメッセージを送ってみましょう。
動きました。完成です。皆さんどうでしょうか。
Ⅳ. 補足(動作しなかった場合のみ)
まず、ご使用のLINEのバージョンが以下を満たしているか確認してください。LINEアプリのバージョンを確認する方法

上記を満たしているのにも関わらず、アニメーションが表示されなかった場合は、HTTPモジュールの虫眼鏡マークからステータスを確認してみましょう。
正しくアニメーションが表示される場合は、ステータスコード202と空のJSONオブジェクト
{}
を返します。
例えば、ステータスコード400を返している場合、以下のような要因が考えられます。
- 無効な秒数が指定されています。
- 無効なユーザーIDが指定されています。
- グループトークまたは複数人トークが指定されています。
なお、以下のユーザーを表示先に指定してリクエストを行った場合、ステータスコード202が返りますが、実際にはローディングアニメーションは表示されません。
- LINE公式アカウントとのトーク画面を開いていないユーザー
- LINE公式アカウントを友だち追加していないユーザー
- LINE公式アカウントをブロックしているユーザー
- LINEアカウントを削除したユーザー
それでも解決できない場合は、Messaging APIリファレンスの「ローディングのアニメーションを表示する」の項などを参照して見直してみてください。
エピローグ
LINE Botのローディングアニメーションは2024/4/17に発表された、執筆時点では比較的新しい技術です。
一人で悩まず、この記事を見てサクッと実装していただければ幸いです。
ぜひご自身のプロダクト、ハッカソンなどに利用してみてください。
お気軽に𝕏のフォローもお待ちしております☻
感想、フィードバックなどもお待ちしております🙌


