アノニマスとは?
Wikipediaより、アノニマスとは以下のような集団のことです。
アノニマス(英: Anonymous)は、2006年頃に英語圏の匿名掲示板「4chan」で結成された、インターネット上のハクティビスト(ハクティビズムと呼ばれるハッカー思想の実践者)が緩やかにつながった国際的な連携組織である。
ハクティビストとは、ハッカーと活動家(アクティビスト)を掛け合わせた造語。また「anonymous」という単語は「匿名」「名無し」「作者不明」を意味する形容詞であるが、この用途では「匿名の集団」という意味の不可算名詞として扱われる。

アノニマスは絶対悪?
アノニマスはおもにDDoS攻撃を仕掛けて世界を混乱に陥れる集団です。
ただ、彼らも人の子です。
彼らにも本当は優しい心があるのではないでしょうか。
(実際、彼らの行為には賛否両論があります)
そんな彼らの裏側を想像して今回、プロトタイプを作製しました。
早速デモ
ハッキングをしていたアノニマスが実はお花が好きな優しい心の持ち主だったんですね。
エディタ上では花が咲く際、効果音が出ているのですが動画キャプチャでは録音できていませんでした・・・
現在、原因を確認中ですので後日動画を差し替え予定です
原因解明し動画を差し替えました。
原因については今後の展望の章をご確認ください。
obnizを持っていて試してみたい方はコチラ
デモではぞうさんのじょうろを使っていますが、以下のコードはobnizのダイヤルスイッチを押下することで同じように動作します。
仕組み
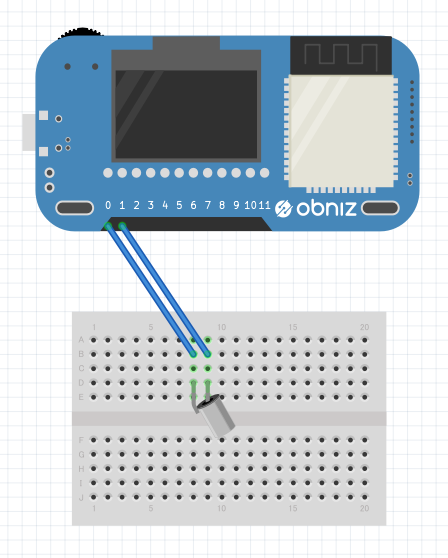
obniz Board 1Yにチルトセンサー(傾きスイッチ)を乗せたミニブレッドボードを接続し、ぞうさんのじょうろに設置します。
チルトセンサーが傾いたらON ⇒ p5.jsのエディタ上に花が咲くエフェクト
といった仕組みです。

開発環境
使用したもの
- obniz Board 1Y (obnizOS 3.2.1)
- チルトセンサー (Assemtech社製 RBS040200)
- ミニブレッドボード (Cixi Wanjie Electronic社製 BB-601(白))
配線図

| Port | デバイス | 機能 |
|---|---|---|
| 0 | チルトセンサー | Input(内臓プルアップ) |
| 1 | チルトセンサー | GND |
| 2 | 未接続 | - |
| 3 | 未接続 | - |
| 4 | 未接続 | - |
| 5 | 未接続 | - |
| 6 | 未接続 | - |
| 7 | 未接続 | - |
| 8 | 未接続 | - |
| 9 | 未接続 | - |
| 10 | 未接続 | - |
| 11 | 未接続 | - |
問題発生
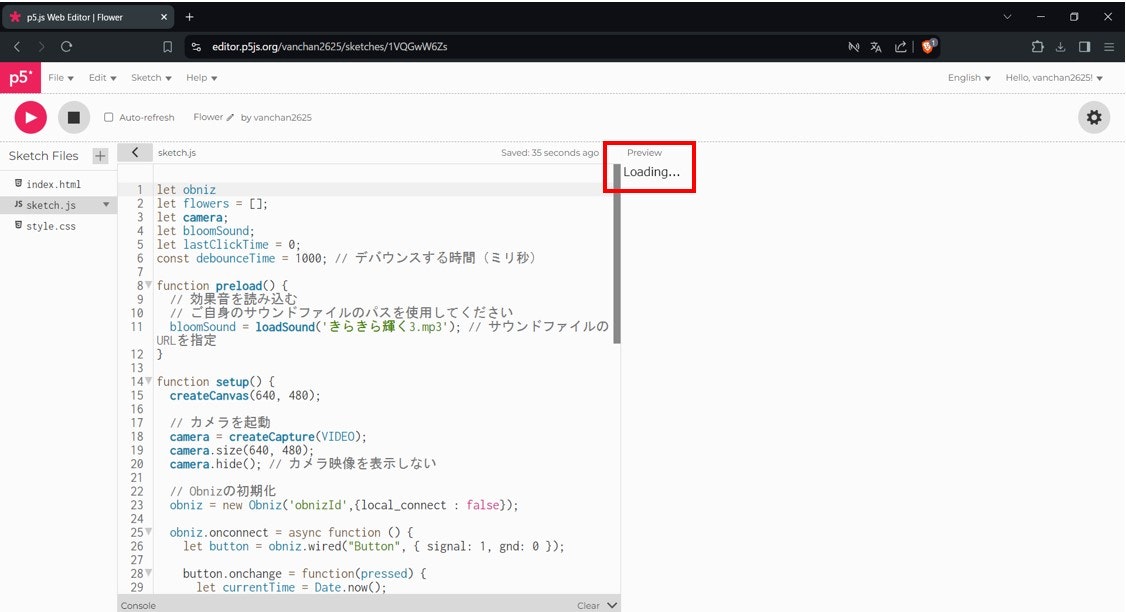
音声の再生ができない。
そもそも実行した際に、Webカメラが起動して右側のPreviewに映像が映るはずですが、Loadingのまま止まってしまっています。

無事解決!
以下のサイトで解決法をみつけることができました。
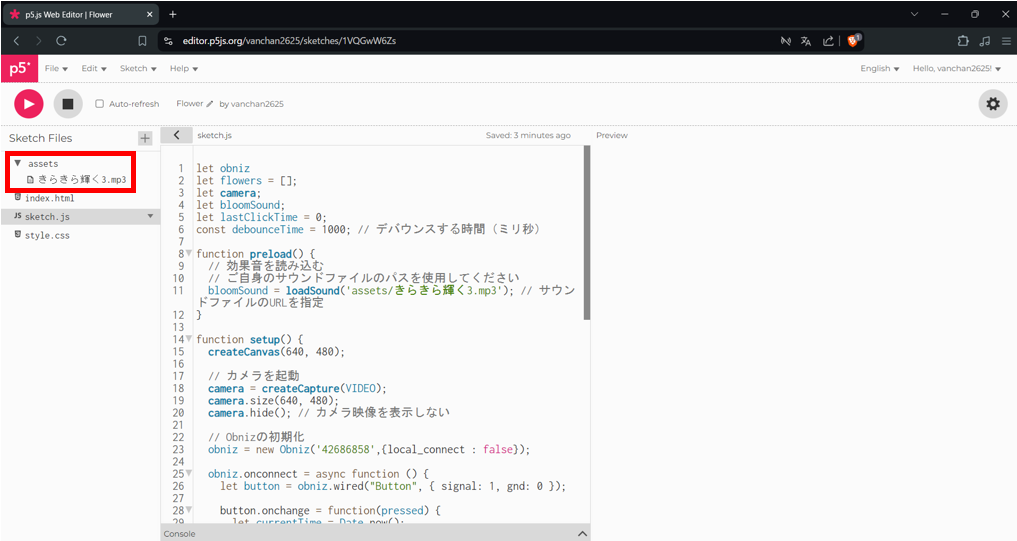
index.html、sketch.js、style.cssと同じ階層にAssetsというフォルダを新規作成し(フォルダの名称は任意)、その中に効果音ラボのサイトからダウンロードしたきらきら輝く3.mp3というフリー音声ファイルを入れました。

音声ファイルを参照するときは、JavaScriptコードにて以下のように指定しました。
bloomSound = loadSound('assets/きらきら輝く3.mp3');
今回のソースコード
←の三角マークを押すと確認することができます。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.9.4/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.9.4/addons/p5.sound.min.js"></script>
<script src="https://unpkg.com/obniz@3.31.0/obniz.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<main>
</main>
<script src="sketch.js"></script>
</body>
</html>
let obniz
let flowers = [];
let camera;
let bloomSound;
let lastClickTime = 0;
const debounceTime = 1000; // デバウンスする時間(ミリ秒)
function preload() {
// 効果音を読み込む
// ご自身のサウンドファイルのパスを使用してください
bloomSound = loadSound('assets/きらきら輝く3.mp3'); // サウンドファイルのURLを指定
}
function setup() {
createCanvas(640, 480);
// カメラを起動
camera = createCapture(VIDEO);
camera.size(640, 480);
camera.hide(); // カメラ映像を表示しない
// Obnizの初期化
obniz = new Obniz('obnizId',{local_connect : false});
obniz.onconnect = async function () {
let button = obniz.wired("Button", { signal: 1, gnd: 0 });
button.onchange = function(pressed) {
let currentTime = Date.now();
if (currentTime - lastClickTime > debounceTime) {
lastClickTime = currentTime;
if (pressed) {
// 新しい花を追加
let newFlower = {
x: random(width),
y: random(height),
color1: color(255, random(255), random(255)),
color2: color(255, random(255), random(255))
};
flowers.push(newFlower);
bloomSound.play(); // 効果音を再生
}
}
};
};
// 連続的に描画するためにはエンドレスループを設定
loop();
}
function draw() {
background(255);
// カメラ映像を背景にする
image(camera, 0, 0, width, height);
// 一つ一つの花を描画
for (let flower of flowers) {
drawFlower(flower.x, flower.y, flower.color1, flower.color2);
}
}
function drawFlower(x, y, col1, col2) {
noStroke();
fill(col1);
for (let i = 0; i < 10; i++) {
ellipse(x + 40 * cos(TWO_PI * i / 10), y + 40 * sin(TWO_PI * i / 10), 40, 40);
}
fill(col2);
ellipse(x, y, 40, 40);
}
html, body {
margin: 0;
padding: 0;
}
canvas {
display: block;
}
あとがき
↑ 一週間前の記事の今後の展望に記載したチルトセンサーの実装を試すことができました。
p5.jsを使えばハードウェアなしでも面白い作品をつくることができますが、ハードウェアを組み合わせて独自性のある作品をつくりかったのが大きな目的です。
また、ぞうさんのじょうろは100円ショップで購入したものです。
100円であれば気軽に実装を試せて良いですよね。
これからもアイデアに困った際は。 「100円ショップに行ってみる!」 という選択肢もアリかもしれません。
今後の展望
なんとか動作するところまではいけましたが、実は課題がまだ残っています。
残課題に関しては対応済みです。
- プロトタイプ自体の問題ではありませんが、エディタ上では花が咲く際、効果音が出ているが、動画キャプチャでは録音できていない問題
<追記>
以下のサイトに解決方法の記載がありました。デモ動画の差し替え済みです。
- 意図しないエディタ上のコンソールメッセージ
<追記>
index.htmlでp5.jsとp5.sound.min.jsのライブラリを呼び出していましたが、それぞれminifyされていないファイルとminifyされているファイル形式でした。
以下の通り、minifyされているファイル形式で統一したところエラーメッセージが表示されなくなりました。
- <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.9.4/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.9.4/addons/p5.sound.min.js"></script>
+ <script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.9.4/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/1.9.4/addons/p5.sound.min.js"></script>
まずはこれらの問題を解決して作品として完成させたいと考えています。
さらに、次のレベルとしてWebカメラの背景を草原にできれば (ml5.jsのBodyPixモデル?)、より没入感のある作品にブラッシュアップできるのではないかと考えています。
まだまだ私のモノづくりの挑戦は始まったばかりです。