ご挨拶
こんにちは。
私は、バカンのセールスメンバーのひとりです。
バカン Advent Calendar 2019の23日目の投稿としてこの記事を書いているのですが、
今回、私が書く記事は、「10時間で、Webサイトをどこまで作れるかやってみた」です。
世の中には、「10,000時間の法則」なるものがあるらしいのですが、ご存知でしょうか。
ある分野を極めた複数の「達人」を分析したところ、「達人」たちがその分野に投下した時間は、10,000時間だったとのこと。つまり。ある物事を極めるには、10,000時間をそれに費やす必要があるのだ、ということです。とインターネットが言ってました。
そこで私は、「10時間では、どこまで行けるだろうか?」というチャレンジをすることにしました。チャレンジ内容は、Webサイトの作成です。
なぜ、ド素人がWebサイト作成に挑戦しようと思ったのか?
現在、バカンのセールスは各々の案件を持っており、課題解決のためにお客様と対話しながら、サービス導入までのマネジメントまで行います。
サービスの導入にあたって、デザイナーやエンジニアに仕事をお願いするのですが、技術やデザインのことを知っておいた方が、やはりマネジメントのためになります。そういうわけで、Webサイト作成にチャレンジしてみようと思ったのです。
それでは、私の挑戦をご覧ください。
ワイヤー作成&全体の実行スケジュール作成
まずはワイヤー作成。どんなWebサイトを作成するのかを決めました。
時間がないので、構成だけ(ワイヤーとは呼べないシロモノ…)仕上げました。

できた。
ちなみにサイトのテーマは、チュニジアの紹介です。これをチョイスしたのは、今冬、チュニジア出身のエンジニアがバカンにジョインしてくれたからです。メンバーの出身地、紹介したい!!
ちなみにこちら、HTMLとCSSだけで構成されています。「10時間でド素人が」なので、JavaScriptまで書くような余地はなさそうです。
ここまでで30分使ったので、実行スケジュールはこんな感じ。
⓪ワイヤーの作成:0.5時間
①HTMLとCSSの書き方を勉強:1.5時間
②HTMLの作成:2時間
③CSSの作成(HTMLを手直ししながら):6時間
それではやっていきます。
HTMLとCSSの書き方を勉強
まずは、HTMLの書き方を勉強です。適当に文字や画像を入れてみる。
なるほど、ふむふむ、文字を入れたり画像を載せたりできるのか。HTML上での文字の入れ方、画像の載せ方にも色々あるらしい。(すでにこの時点で、画像は正しく表示されていませんが…)

Webサイトが形作られていくのは、なかなか面白い!
(このとき、コーディングは時間のかかる作業だということも痛感しました)
CSSの書き方も勉強。
文字の色、大きさ、位置など、見た目を自由に設定できるのですね。とても面白いです!
ここまでで2.5時間経過。30分オーバーしてますね。
しかし、焦ることなく、一方で自分のボルテージは上がっていく。
ワイヤー修正
ここで、欲が出ました。まだ何も成していないのに。
「このワイヤー、作り込もう」と。

色々なWebサイトを参考に、最終的にこんなワイヤーにすることにしました。サイトの内容まで考えきれていないですが、それでも成果物イメージが洗練されてくると、やる気が上がりますね。
ここで30分使ったので、3時間経過しています。
HTML作成
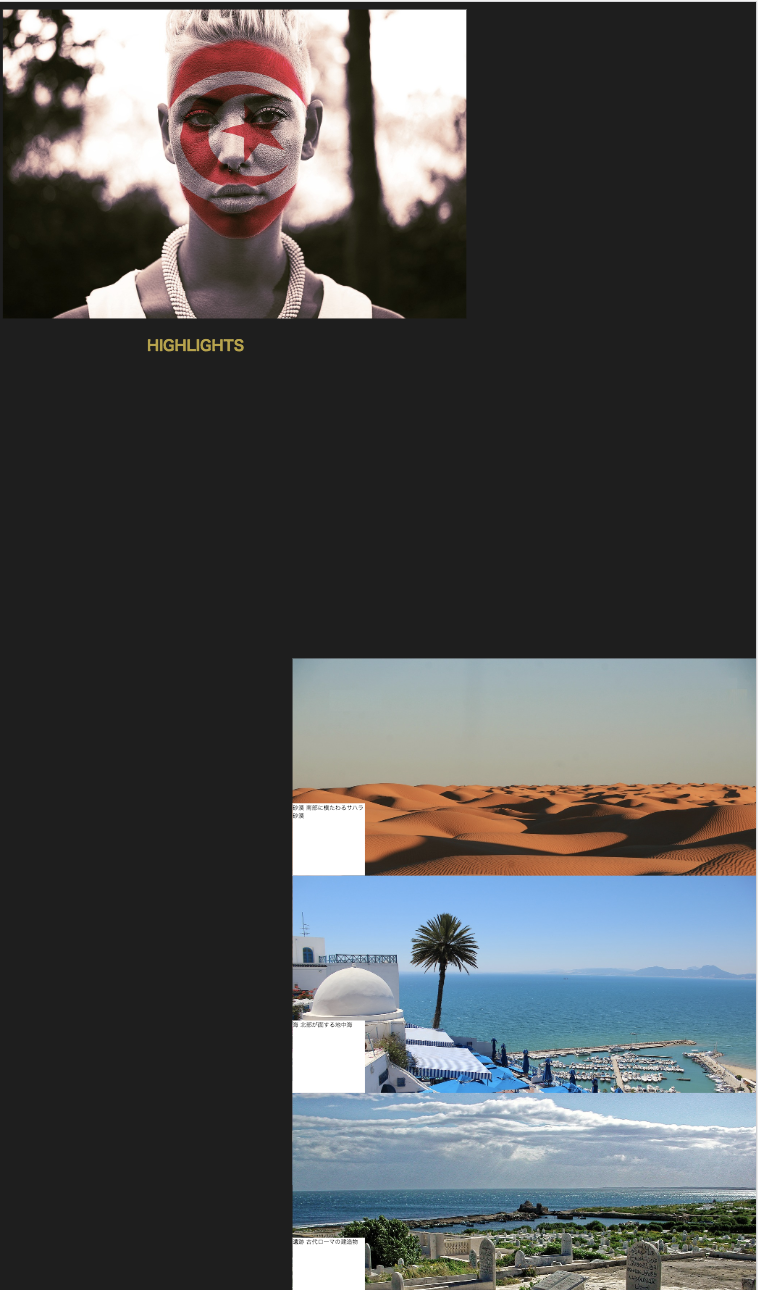
HTML作成に入る。まずは簡単に作ってみる。


できた。ここまで4時間。
書けるものを書いた(しかもテキストはまだ適当)
という感じではあるものの、スケジュールの遅れを取り戻しました。
ここからHTMLを手直ししつつ、CSSを書いていきます。(適当だったテキストも当然書き直す)
CSS作成
CSSは、ページの色を変えたり、変更したりできるので、作業が楽しいです。背景や文字色を変えると、こんな感じに。

ここで、画像が正しく表示されなかったので、HTMLに戻って修正。無事表示されるようになりました!ついでに画像の配置も整えようと頑張る。

ワイヤーのように画像の中に白い枠を乗せることはできました。
次は、画像の右下に白い枠を移動させる作業です。
うーん…?難しい。
これはどうすればいいんだろう…?
とりあえず、こうかな!?

爆死。
アイキャッチの画像もドアップになるし、今まで作っていた画像の配置も消え失せた…
実はここで10時間経過。タイムアップです。やはり、時間が全然足りませんでしたね…
Webサイトの制作は今後も少しずつ進めるとして、今回のチャレンジの振り返り。
結果&振り返り
結果、10時間ではWebサイトを完成させることができませんでした!無念!!
やはり10時間でゼロからWebサイトを作ってみる、というのは難しかったみたいです…
ただ、学んだこともたくさんあります。
コーディングの反省点はたくさんありますが、
そのひとつは、HTMLの書き方を工夫しなくてはいけなかった点だと思います。
HTMLでリストを作れば、もしくはDivの括り方を変えれば、爆死せずに済んだのでは?望み通りのものができたのでは?と思います。
普段の仕事に活かせる学びもたくさんあります。
そのひとつは、エンジニアの無駄な修正作業を予防するマインドが強まったことです。
エンジニアの修正作業は、本来すごく時間と手間のかかることなのだと痛感しました。
(バカンのエンジニアは超速でプロダクトを作り上げていきますが…)
何を、いつ、どう頼むべきか、今まで以上に気にかけていこうと思います。
最後に
バカンでは、「世の中の混雑をなくし、優しい世界を作り上げたい」というメンバーが働いています。
一緒に働くメンバーを募集していますので、ご興味ある方は、ぜひ下記HPをご覧ください!
株式会社バカン:https://www.vacancorp.com/