はじめに
ブラウザアプリのE2Eテスト(UIテスト)のテスト自動化ツールの選定にあたり、要件の1つになるであろうサポートブラウザとプログラミング言語のまとめです。(2021年12月時点)
各公式サイトや、既存のツール比較やツール一覧の数々を読めば欲しい情報を得られます。しかし、「このツールが入ってない」「Chrome、Edge “など” の “など” が知りたい」「公式サイトのどこに書いてあるの?」を繰り返してきました。そこで今回は、最近よく目にするツールや、以下のまとめに登場したツールから8種を選び、要件別にまとめました。
まとめたい要件が増えたら追加する予定です。
調査対象
- 有償ツール 3種(SaaSで提供されるAI自動テストツール)
- Autify
- mabl
- Magic Pod
- OSS 5種
- Playwright
- Puppeteer
- Selenium(Webdriver)
- Cypress
- Testcafe
SPブラウザの調査
全てChromeのモバイルエミュレーション機能を利用できるかどうかを調査しています。
実際のモバイル端末上で動作するわけではないため、自動テストに用いる場合は以下の点に注意が必要です。
- モバイルのブラウザアプリ特有の動作はテストできない
- 例えば、Safariの検索窓を使う、Safariのブックマーク機能を使うなど
- モバイル端末のOSやハードウェアに起因する動作のテストはできない
ネイティブアプリとしてテストしたい場合は別のツールを使うか、同ツールがモバイルアプリに対応している場合はそちらを使いましょう。(参考:ブラウザテスト実践ガイド – Magic Pod)
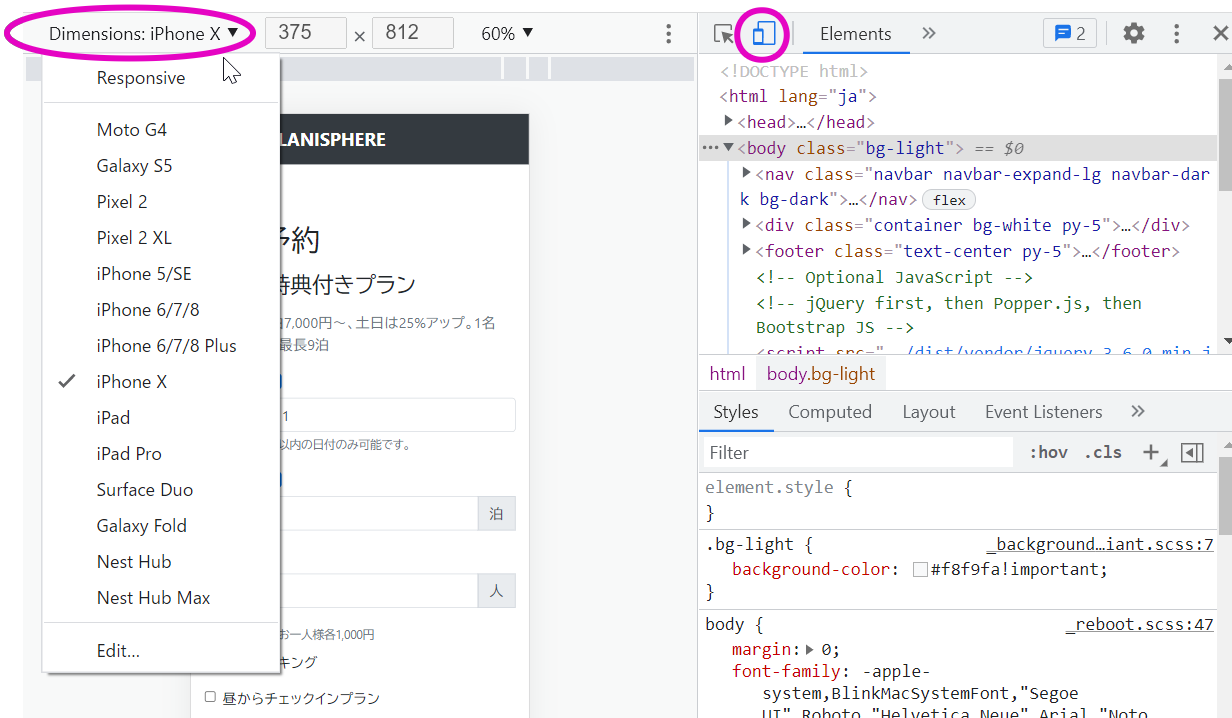
※モバイルエミュレーション機能はChromeの開発者ツールから触ることができます
 |
|---|
サポートブラウザまとめ
有償ツール
有償ツールの実行環境の種類は次の3パターン。プランや実行単位によってサポートが異なるため、後述の注意もご覧ください。
-
△クラウド- 各サービスが用意するクラウド環境または提携する外部デバイスファーム上のOS上で対象のブラウザが立ち上がります。
- クラウド環境のメリットは、並列実行ができること。
-
▲ローカル- 実行用のPC端末に対象のブラウザをインストールしてテストを行います。
- ローカル環境のメリットは、高速で実行できることと、実際の動作を目視で見れてFail調査がしやすいこと。
-
✓- クラウド環境、ローカルPCの両環境での実行が可能です。
| Autify | mabl | Magic Pod | |
|---|---|---|---|
| Chrome | △クラウド | △クラウド | ✓ |
| Edge(Chromium) | △クラウド | - | ▲ローカル |
| Firefox | △クラウド | △クラウド | ▲ローカル |
| Safari | △クラウド | △クラウド | ▲ローカル |
| IE11 | △クラウド | △クラウド | ▲ローカル |
| Safari/iOS | △クラウド | △クラウド | ✓ |
| Chrome/Android | △クラウド | △クラウド | ✓ |
※注意
- Autifyとmablは、料金プランによって利用できるブラウザに制限があります。
- Magic Podは、外部デバイスファーム(BrowserStack, SauceLabs)を別途契約することで、デバイスファームのブラウザ上でもテスト実行できます。
- 実際の利用を想定し、表には複数のテストケースを一括実行する場合のサポートブラウザを記載しています。1つのテストケースのみを実行する場合は下表の通り。作成したテストケースを通しで試してみたい場合や、デバッグ時に利用します。
※参考:1つのテストケースのみを実行する場合
| Autify | mabl | Magic Pod | |
|---|---|---|---|
| Chrome | ✓ | ✓ | ✓ |
| Edge(Chromium) | △クラウド | - | ▲ローカル |
| Firefox | △クラウド | △クラウド | ▲ローカル |
| Safari | △クラウド | △クラウド | ▲ローカル |
| IE11 | △クラウド | △クラウド | ▲ローカル |
| Safari/iOS | ✓ | △クラウド | ✓ |
| Chrome/Android | ✓ | △クラウド | ✓ |
OSS
| Playwright | Puppeteer | Selenium | Cypress | Testcafe | |
|---|---|---|---|---|---|
| Chrome | ✓ | ✓ | ✓ | ✓ | ✓ |
| Edge(Chromium) | ✓ | ✓ | ✓ | ✓ | ✓ |
| Firefox | ✓ | ✓ | ✓ | ✓ | ✓ |
| Safari | ✓ | - | ✓ | - | ✓ |
| IE11 | - | - | ✓ | - | ✓ |
| Opera | ✓ | - | ✓ | - | ✓公式サポート外 |
| electron | - | - | - | ✓ | - |
| Safari/iOS | ✓ | - | ✓ | ✓ | ✓ |
| Chrome/Android | ✓ | - | ✓ | ✓ | ✓ |
プログラミング言語まとめ
※1:ステップとして記述可能
| Autify | mabl | Magic Pod |
Playwright | Puppeteer | Selenium | Cypress | Testcafe | |
|---|---|---|---|---|---|---|---|---|
| ノーコード | ✓ | ✓ | ✓ | - | - | - | - | - |
| JavaScript | ※1 | ※1 | - | ✓ | ✓ | ✓ | ✓ | ✓ |
| Python | - | - | - | ✓ | - | ✓ | - | - |
| Java | - | - | - | ✓ | - | ✓ | - | - |
| TypeScript | - | - | - | ✓ | - | - | - | ✓ |
| Ruby | - | - | - | - | - | ✓ | - | - |
| .NET | - | - | - | ✓ | - | - | - | - |
| C# | - | - | - | - | - | ✓ | - | - |
| CoffeeScript | - | - | - | - | - | - | - | ✓ |
参考
「公式サイトのどこに書いてあるの?」という私のような人へ。表にするとかえって見づらかったので箇条書きです。
-
- Browsers
- Puppeteer vs Playwrigh