GUI(グラフィックユーザーインターフェース)テストツールについての比較
現場での:GUIテストツール導入にあたり 「メリット」 と 「デメリット」 を纏めてみました。
(昨今、GUIテストツールの数が多く何がどのテストツールがマッチしているのかも含め。)
今まで色々とGUIテストツールの導入検討してきましたが、業務タスクに沿った選定ができればと思い、纏めております。
GUIテストツールには有償・無償ありますが、「費用対効果も含め」 選定ができれば尚良し。
Seleniumファミリーだけではなく、最近のテストツールトレンド傾向を調査し、どのツールがベストなのか。
Selenium(WebDriver)
E2Eテストの王道、WebDriverに依存するため最新ブラウザには注意が必要であるが、プログラミングライブラリが豊富。
※Seleniumは、テストツールではなく 「ブラウザ操作ツール」 であるがここでは「テストツールグループ」に入れておく。
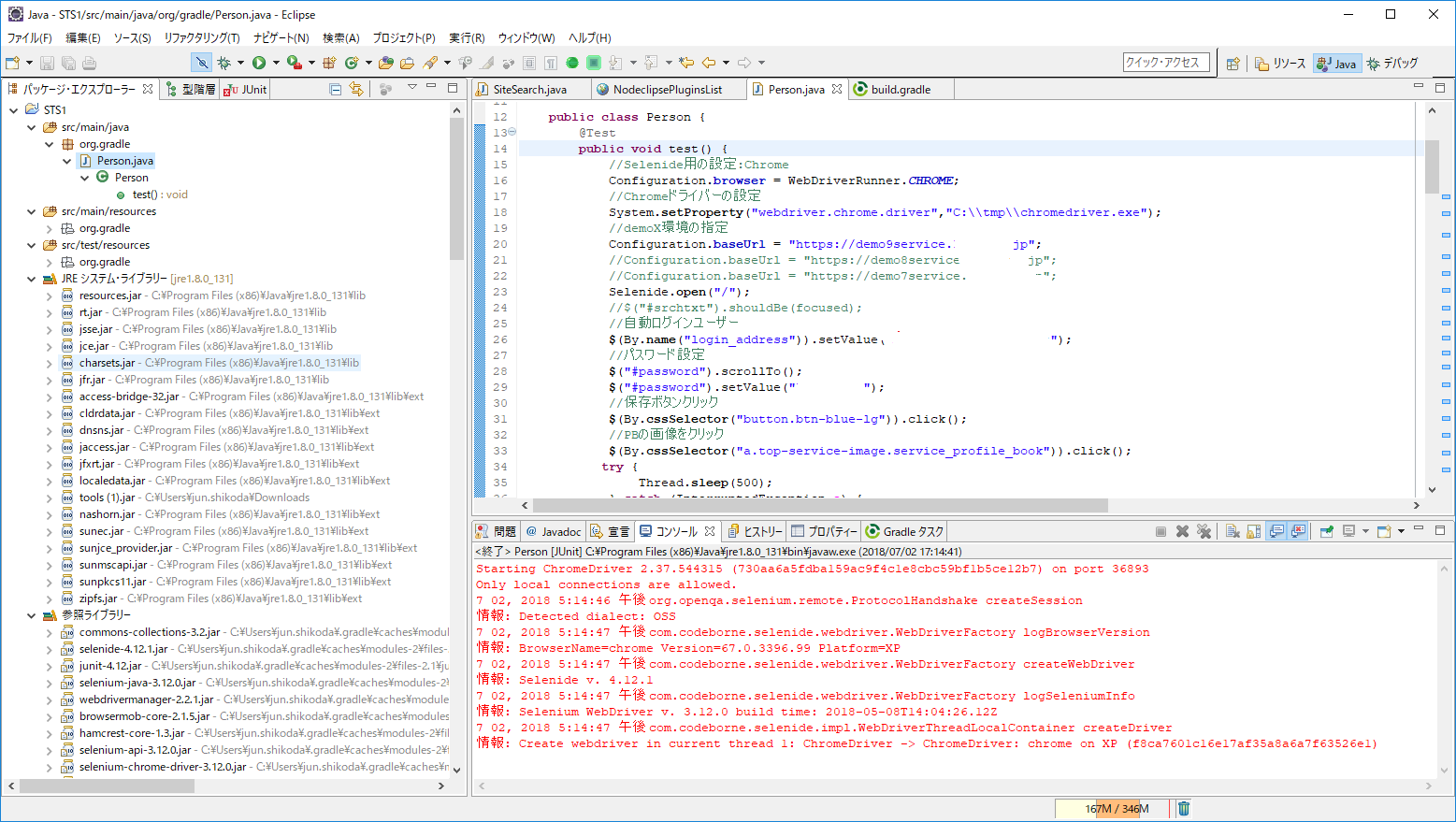
Eclipseを使用しての実装パターン
メリット
1.現時点での 「ブラウザテストフレームワーク」 の王道であるため誰でも知っている。
2.クロスブラウザに対応している
3.メソッド化や共通化ができる、メンテナンス向き
4.WebDriverスクリプトはコマンド主体でテストできる、またCIツールとの連携も可能
5.プログラミングライブラリが豊富である(Java、C#、Python、Ruby、PHP、Perl)など
6.ブラウザを自動操作するツールであってテスト以外の用途(スクレイピングや手元の操作の自動化など)でも使える
デメリット
1.処理が止まるたびにWaitコマンドで対応
2.処理速度が遅い
3.UI 変更に弱い。変更が多い画面には不向きで、修正コストがかかる
4.一定のプログラミングスキルが必要なため、誰でも実装できるわけではない。(※IDEもあるが、範囲が限られているためここでは除外)
5.ダウンロードやアップロードのテストが難しい(※他のフレームワークで可能かは不明)
6.frameの移動や、見えないボタンの操作、印刷ダイアログの操作ができない
7.設定項目が多い(※各ブラウザのWebDriverをインストール)
Selenium(IDE)
昔からのアドオンブラウザ操作ツールであり、Firefox 55では、旧アーキテクチャにより使用不可でした。
開発も止まってしまいました。
そのため、Selenium上では、悲しいメッセージのみ表示し、ファイルを読み込むことすらできません。
しかし、2018年4月に、v3.0.0にバージョンアップ。ChromeとFireFoxどちらの環境でも動くようになりました。
Chromeにも対応することになり、FirefoxとChromeに対応している。
しかし、設定面で手間がかかる。以前使用していたFor文や、Goto文などが使えない。。
Firefox Quantumでは、レガシーアドオンが使用できない。
そのため 「SelBlocks」 「Flow Control」「File Logging」「Screenshot on fail」 「Test Results」
は互換性がありませんとのメッセージ。
Chrome
https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
Firefox
https://addons.mozilla.org/ja/firefox/addon/selenium-ide/
メリット
1.片手間で、テストスクリプトを作成することが可能。記録機能がついているので、プログラミングスキルが無くともスクリプトを作成することができる
2.簡単な繰り返し確認やキャプチャ取得であればこれぐらいでも使えそう
デメリット
1.昔のアドオンが使えなく、クリックや表示確認ぐらいの処理しかできないのが難点
2.頻繫にバージョンアップが発生するため、急にアドオンが使えなくなる可能性もある
Selenide
SeleniumがWebアプリケーションのテストに特化したツールではないため、Selenium機能をラップしたもの
Webアプリケーションのテスト自動化に特化したJava用のフレームワーク。
※Seleniumとは違い、Selenideは初めからUIテストのために設計されているのでテストツールである。
メリット
ブラウザの起動や破棄を自動で管理
非同期の待機処理に対応済みである。
テスト失敗時の自動スクリーンショット保存
デメリット
言語は、Java一択であるため、柔軟性が無い。Javaのみ。
設定準備にけっこう時間がかかる。
Apache Mavenを利用するためビルドツールを知っていないと。
実装はWebDriverの方が簡単のような気がする。
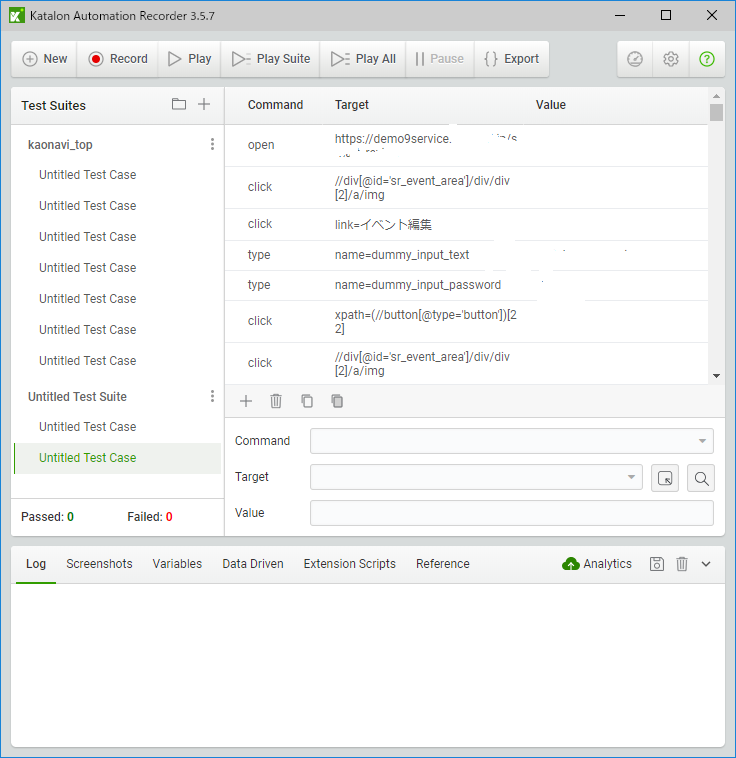
Katalon Recorder(Selenium IDE の強化版)
最新バージョン:7.1.0 最終更新:2024年12月18日
メリットとデメリットは、SeleniumIDEと同じであり後継の役割を果たしております。
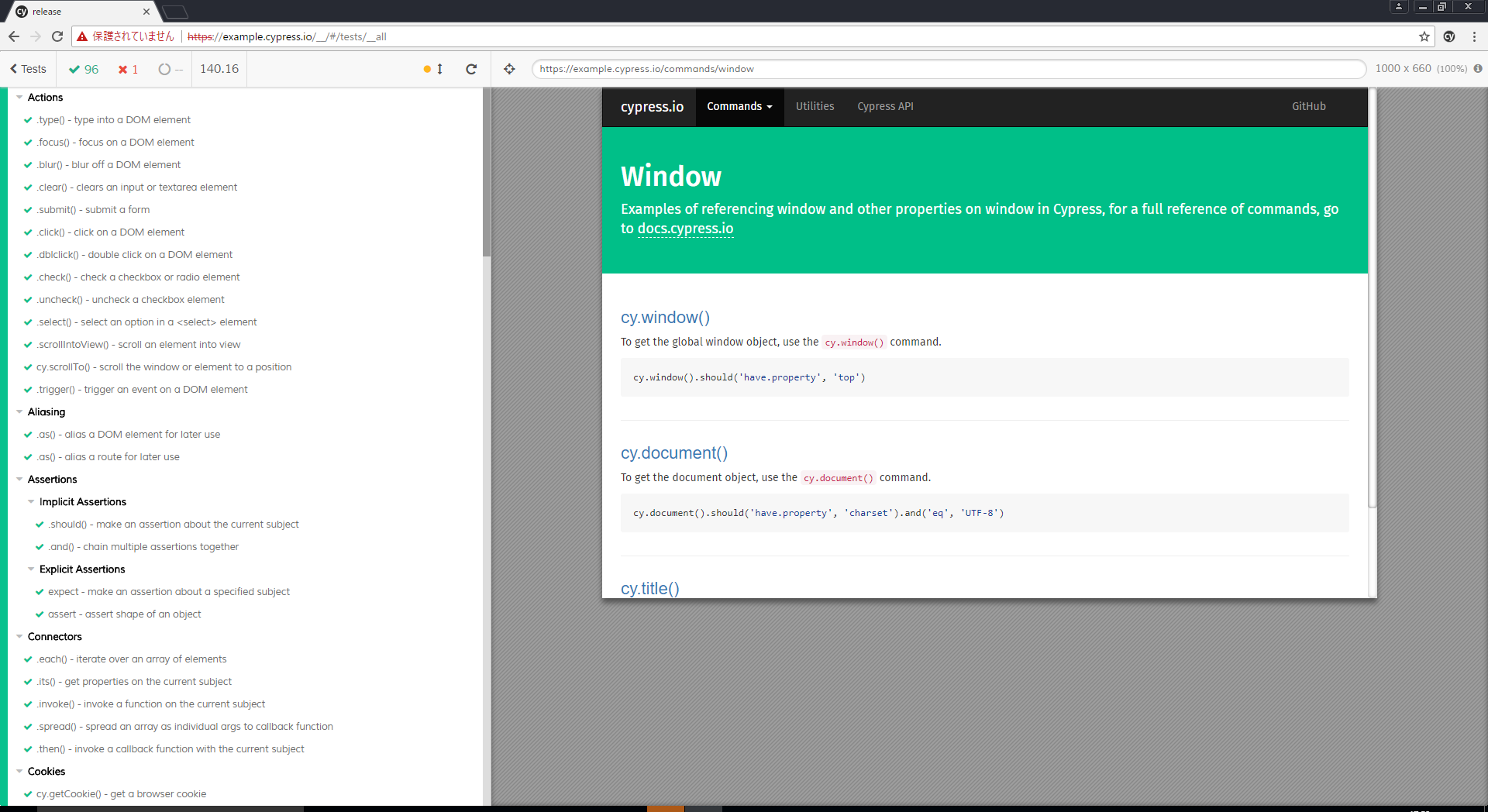
Cypress
最新バージョン:15.2.0 Released 9/09/2025
https://docs.cypress.io/guides/references/changelog
Cypress はブラウザ上でランナーが動き、そのランナーの中の iframe でテスト対象のページが開く。
また、「Test Runner」 と 「Dashboard Service」 の 2つがあり、Test Runner はテストをローカルで実行する部分で、無料です。
Dashboard Service(CI で実行したテストの記録にアクセスできるようにするサービス)
テスト結果を Public(誰でも見られる)にするなら無料、Private(招待したユーザーのみ見られる)だと有料(現在はベータ期間なので無料)となるらしい。
メリット
1.テスト対象のページで発生するJavascript イベントをテストコード側で listen したりできます。
2.ブラウザ操作の速度も速く、可能なかぎり速くテストを実行可能。
3.Cypress はブラウザの裏で Node.js のサーバープロセスが動いており、これがブラウザ上のテストランナーとやりとりすることによってブラウザ外の操作(スクリーンショットやビデオ、ファイルシステム、ネットワークのコントロールなど)が可能です。
4.SeleniumのようにWaitコマンドを使う必要は無い。
デメリット
1.ブラウザ上でテストコードが実行されるというアーキテクチャ上、Javascript/TypeScript 以外の言語は使えない
2.サーバーサイド側の機能を直接使うこともできない
3.複数のブラウザウィンドウを同時に操作ということもできないので、チャットのテストのように 2 つ以上で同時に操作するテストケースには対応できない。
4.Same-origin の制限もあります。1 つのテストの中で複数のドメインをまたぐようなテストはできないとのことです(同じドメイン下の複数サブドメインをまたぐことは可能)。
5.現在は、Google Chromeのみの提供である。
6.サーバーサイド側の機能を直接使用できない。
備考
https://github.com/cypress-io/cypress/issues/310
When do you think you'll support other browsers?
We really don't know, its not a priority for us right now.
Why isn't it a priority? This is super important!
We disagree, cross browser testing is not as important as you think it is.
他ブラウザにも今後対応する意思はあるのではないか。
しかし優先度はそれほど高くないとのこと。クロスブラウザは重要ではないと。
Cypressドキュメントは、英語で提供
https://docs.cypress.io/guides/core-concepts/introduction-to-cypress.html#Cypress-Is-Simple
issues
https://github.com/cypress-io/cypress/issues
Testcafe
最初のリリースが、2016年10月であり比較的最近のツール。
なので、それほどコストやパフォーマンスについての資料が無い。
node.jsライブラリを使用しており、ブラウザを呼び出し、操作をシミュレートすることで、自動テストを実施する。
メリット
1.テスト実施速度が、「Cypress」同様速いです。
2.最新ブラウザの対応にも関係なく実行可能です。
3.特に動かすための設定が要らない。
4.Seleniumのようにwaitを入れる必要なし。自動で対象要素が出てくるまで待ってくれる。(※ページ読み込みとXHRの完了だけでなく、DOM要素の表示も待機するように作られている)
5.導入コストが少ない。
6.テスト環境の構築が容易である。
7.クロスブラウザ対応している。
・Google Chrome(Stable、Beta、Dev、Canary)
・Internet Explorer(11以上)
・Microsoft Edge(legacyとChromium-based)
・Mozilla Firefox
・Safari
・Google Chrome mobile
・Safari mobile
デメリット
1.async awaitが多く、Javascriptの経験者ではないと対応が難しい。
2.Javascriptの一択しかないので、他の言語は使えない。
3.クリックとダブルクリックの判断ができていないような(※chromeだけ)
4.まだよくわからないので調査を進めます。
Chromeless
Google Chromeのバージョン59から標準搭載された、ヘッドレスモード(GUIがないモード)。コマンドラインからヘッドレスブラウザを立ち上げることができ、スクリーンショットの撮影を行ったりDOMを出力したりすることができる。なお、ChromelessはNode.jsで動作する。
github
https://github.com/prismagraphql/chromeless
詳細
https://developers.google.com/web/updates/2017/04/headless-chrome?hl=ja
メリット
ヘッドレスモードであるため、実行時間が短縮可能。
デメリット
Google Chromeのみの提供である。
バージョンアップによって、変更すべき箇所がありそう。
資料が少ないため、エラー対応等の調査に時間がかかる。
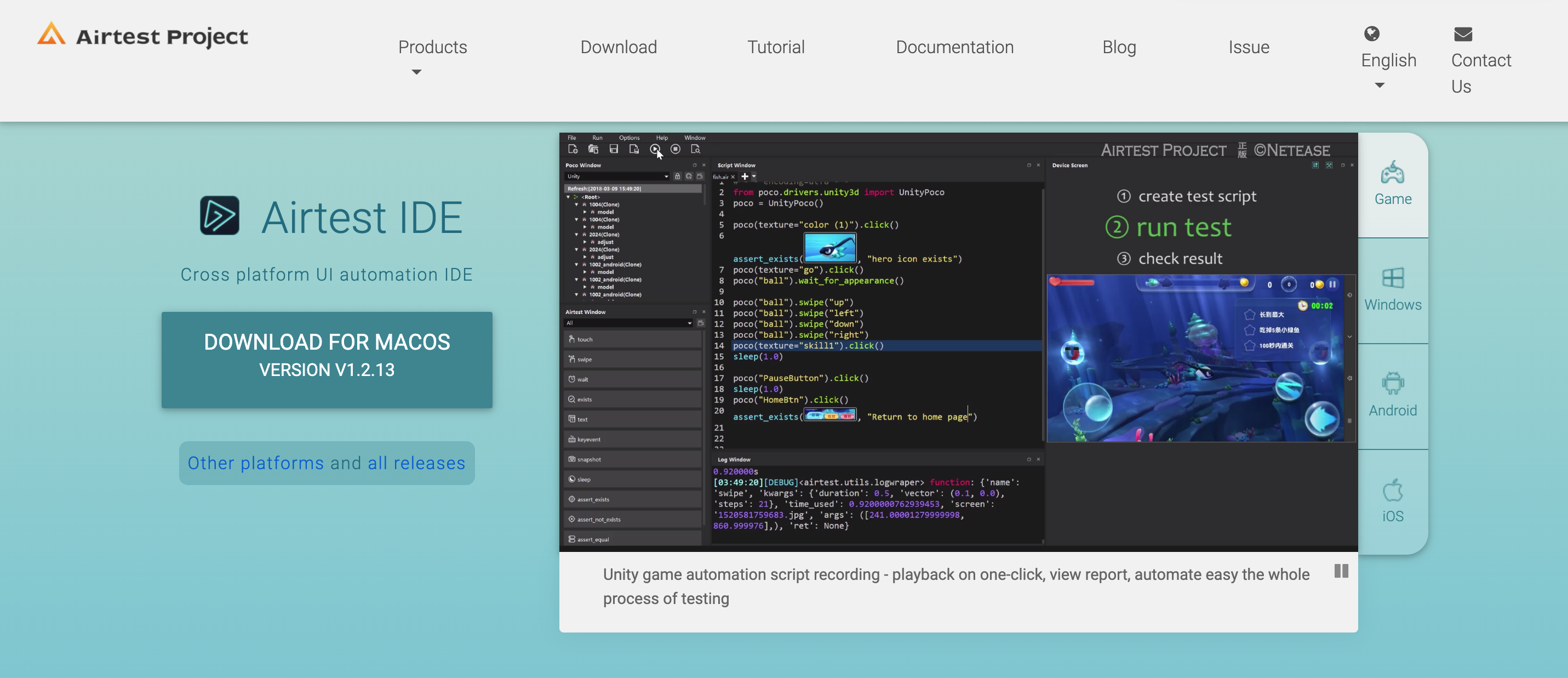
Airtest
中国テクノロジー企業のNetEase(ネットイース)社が提供している。
モバイルゲーム系のテスト自動化フレームワークである。なかなか使う機会がなく、ちょっと触ってみようと。ちなみにPythonで記述している。
メリット
記述がわかりやすい。初めての自動化も対応しやすい点。
実行速度が他と比較すると速い。
解像度の変更にも柔軟に対応している。
ゲームの自動化にはもってこいではないか。
そのため、Windows/Android/iOSに対応しており、Unityで開発したアプリも対応可能です。
デメリット
そこまで浸透していない点。
ゲーム系の事業会社での実績はあるが。
ネット上に、あまり情報がない。
Puppeteer
Chromeブラウザ操作可能Nodeのライブラリです。パペティアと読みます。
メリット
ヘッドレスブラウザを使うことができるので、高速に動作させることができます。
Seleniumより早いし、何といっても環境構築が簡単であること。
スクリーンショットも取れます。
デメリット
Chromeのブラウザしか操作できない。他のブラウザは使えないですね。
API関連のテストやドラッグ&ドロップ操作
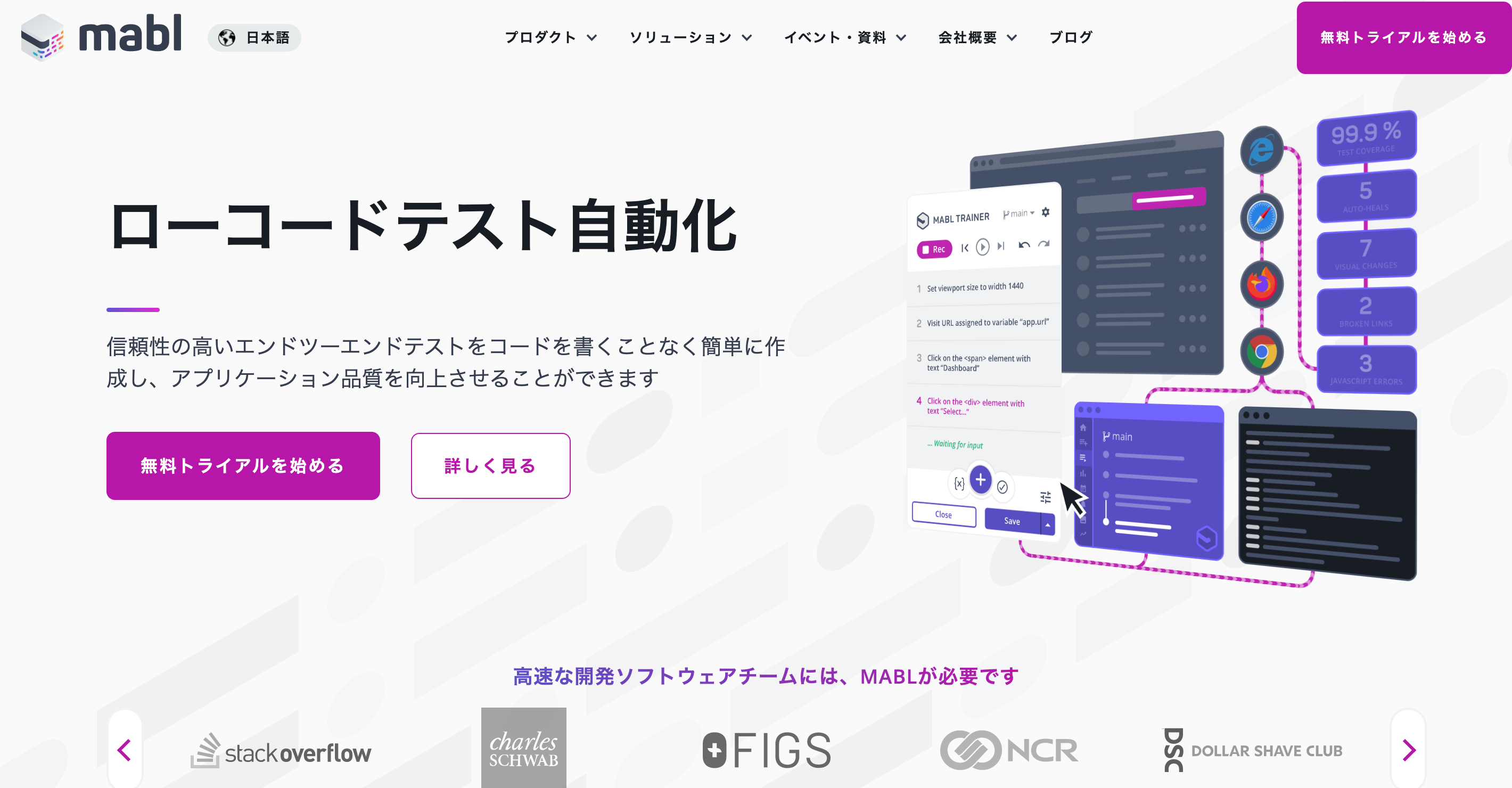
mabl
AI自動化ツール
シナリオテストの自動化が可能で
定期実行可能もできます。まずはログインをしてみる。無料版もある。
リンク切れチェックも対応可能です。
Autify
オーティファイ株式会社が開発。
2019年より自動テストプラットフォーム「Autify」を提供開始。AI自動化ツール
メリット
環境構築が特に用意する必要が無い
Slack連携が可能
Recorderを使用してのテストシナリオの作成
サポートが厚い(シナリオ作成や、どのように自動化すべきか)
非エンジニアでも作業できるツールである
デメリット
実行可能処理、実行できない処理がSelenium同様出てくる。
GUIモバイルテストツール
Appium
スマホアプリ向けのテストフレームワーク
Appiumが用意するAPIを経由しテスト実行する
メリット
1.AndroidとiOSに対応している。メリットなのかどうか。。
2.Selenium WebDriverを利用者が、少ない学習コストで、AndroidやiOSのアプリの自動テストにも着手できる、という点。
3.テスト用に特別にビルドする必要がなく、リリース相当のものでテスト可能であること。
4.使用可能言語が、Python、JavaScript (Node.js)、Java、Ruby、Objective-C、PHP、C#と幅広いこと。
デメリット
1.Selenium同様、テスト速度。
2.設定項目が多い(※各ブラウザのWebDriverをインストール)
Smartphone Test Farm
CyberAgent社がオープンソースで公開しているオンプレミスにリモートスマホ環境を構築できるサービス
現在、Android版のみ提供中です。
メリット
1.リモートコントロール機能(ブラウザから操作可能)
2.端末管理機能(ブラウザから画面キャプチャや、端末リソースを確認可能)
3.Web 上で各端末のリアルタイムログを取得
4.ドラッグ&ドロップでアプリ(.APK ファイル)のインストール
5.Android Studio、Eclipse、Chrome Remote Debug Tools との連携が可能
6.Android 端末に送るコマンド全てがブラウザ上で操作可能
デメリット
1.社内に端末が無いと、、現状3台ほどしかないので、QA専用端末購入が必須。
2.Android版のみの提供。iOSは検討中。
備考
メルカリやナビタイムジャパン、グリー導入実績有
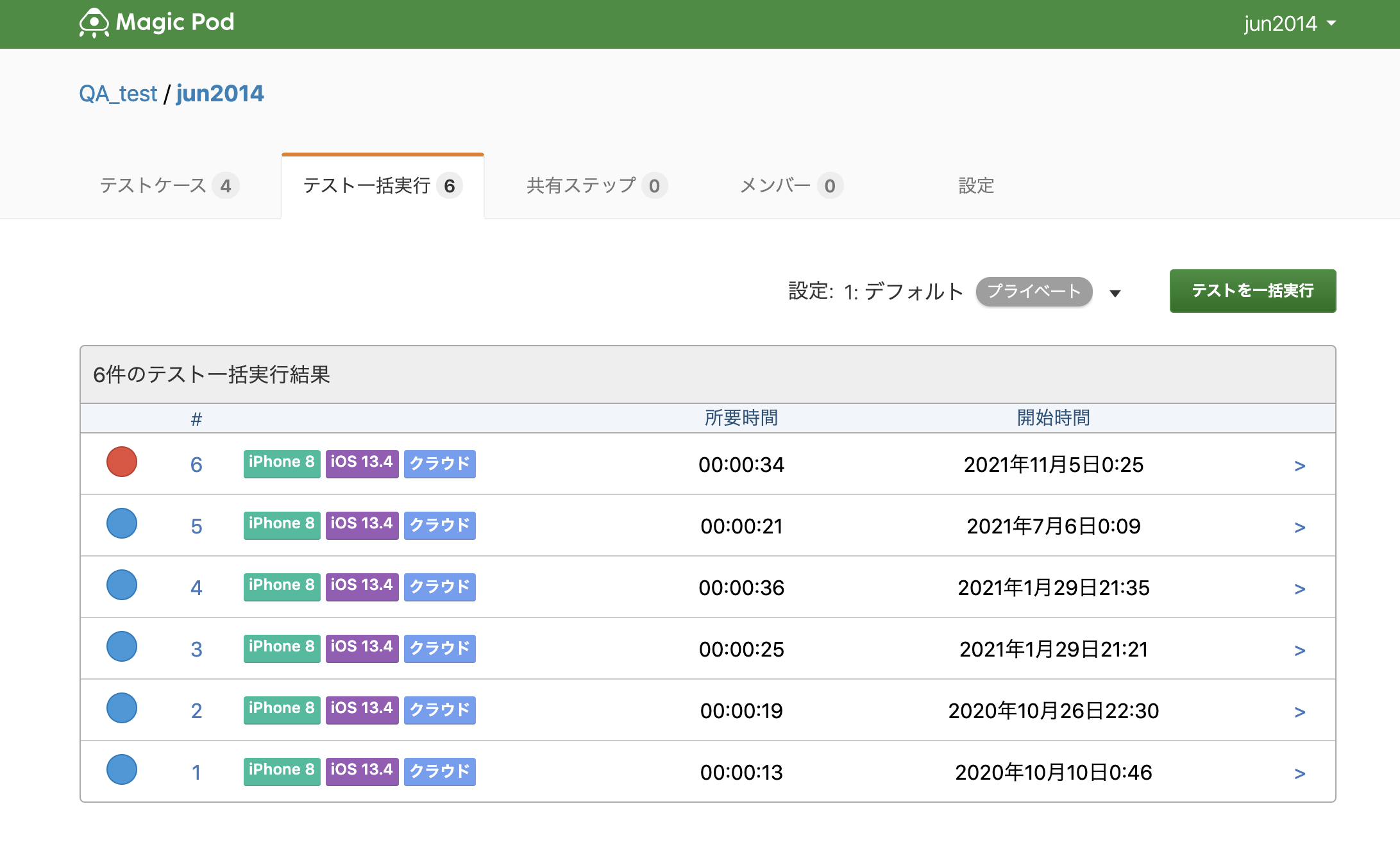
MagicPod
株式会社MagicPodが開発。
2017年7月 AI自動テストサービス 「MagicPod」 提供開始。
モバイルアプリテスト、ブラウザ(ウェブアプリ)テスト両方に対応したAIテスト自動化プラットフォームになります。
非エンジニアにも導入しやすいのがメリットになります。
簡単なモバイルのリグレッションテストはできそうですね。
しかし、無料版では限度がある。
メリット
1.モバイルアプリテスト(Android, iOS)が可能である。
2.ブラウザテスト(Chrome, Edge, Safari, Firefox, IE, Android, iOS)が可能である。
3.テスト回数に制限が無いこと。
4.Slackやメール、BrowserStackのようなツールと連携。
5.Salesforceアプリケーションのテストも可能。
実装予定
https://github.com/Magic-Pod/japanese-issue-and-doc/blob/master/UPCOMING_FEATURES.md
ここからこちらに移動
https://portal.magicpod.com/tabs/2-in-development
モバイルのテストをやってみる。
Calabash
Android、iOSアプリケーションの機能に関して、自動テストが記述できるCucumberから派生ツール
使用したことが無いため、まだよくわかりません。
メリット
テストシナリオの可読性。Gherkinはプログラマでなくても読みやすい。日本語も?
デメリット
sikulix
テキスト入力やクリック等のPC操作可能であるツールです。スクリーンショット機能もあります。
メリット
デメリット