はじめに
急遽必要になりまして、SendGridでメール受信するのを試してみました。
ちなみにこんなことしなくてもAmazon WorkMailを使うのが一番簡単な手段だということに後から気づきました。
今回の構成
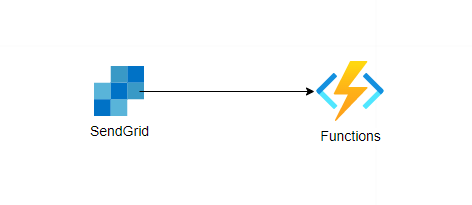
SendGridにはInboudParseWebhookという機能がありまして、メールが入ってきたら裏側にHTTPリクエスト投げてくれるようです。SES→Lambdaと同じですね。
HTTPリクエストを受ける部分をFunctionで構成してログを出力するところまでやってみたいと思います。
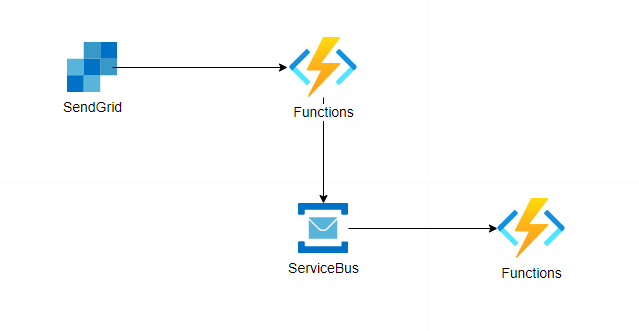
弾力性が足りないぞ。とお叱りを受ける場合はこんな感じの構成になるんじゃないでしょうか。
SendGridから受けたらServiceBusでキューイングして、そのあと処理させます。
Functionの部分はAppServiceでも構わないですがOutputBindingやInputBinding使うと非常に楽に作れますし信頼性も上がります。
メールを受け取るAPIを作ろう
こちらの記事を参考にFunctionの雛形を作ってデプロイまでやっていきましょう。なれると5分くらいでできます。
Functionのコードはただ標準出力するだけのものです
import {AzureFunction, Context, HttpRequest} from "@azure/functions"
const httpTrigger: AzureFunction = async function (context: Context, req: HttpRequest): Promise<void> {
context.log('HTTP trigger function processed a request.');
const body = Buffer.from(req.rawBody);
context.log(body.toString())
context.res = {
status: 200,
body: "success"
};
};
export default httpTrigger;
ドメインの設定
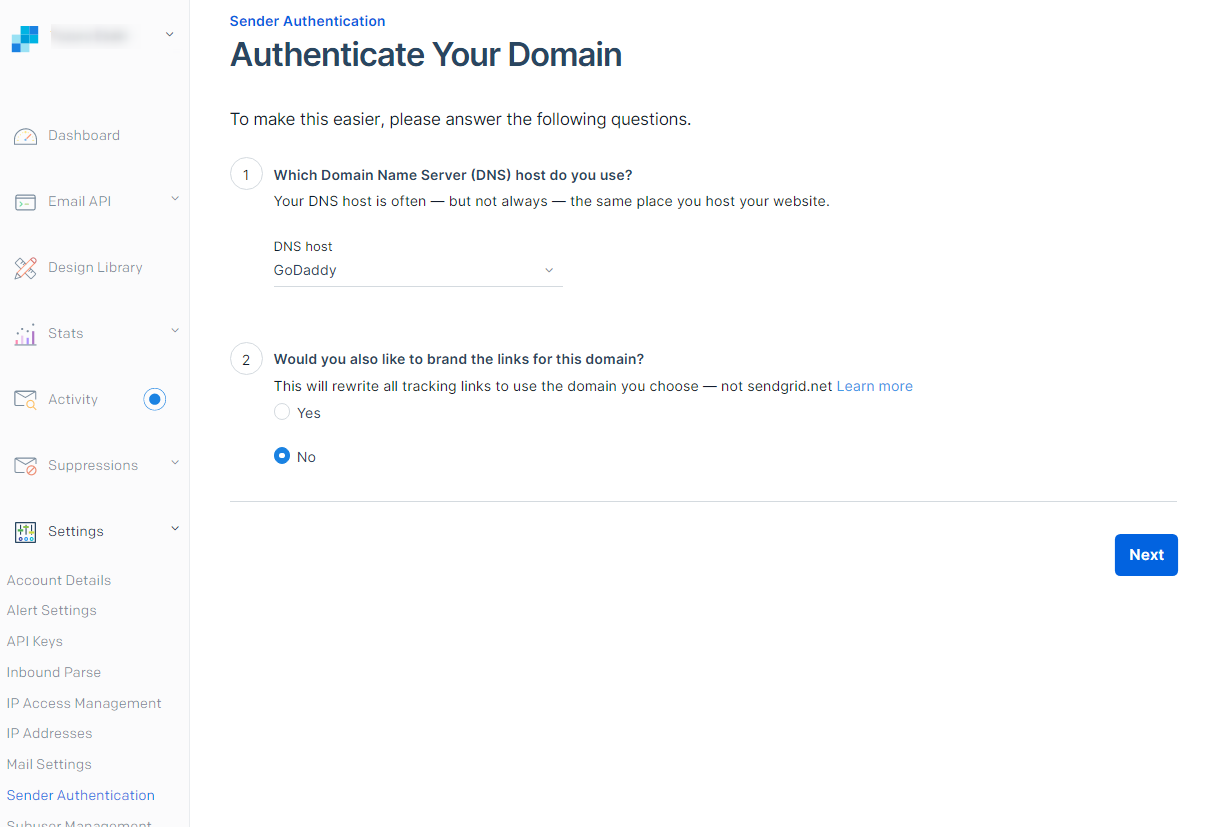
SendGrid側でドメインの認証を行います。私はAppServiceドメインを使ったのでGoDaddyを選択しました。
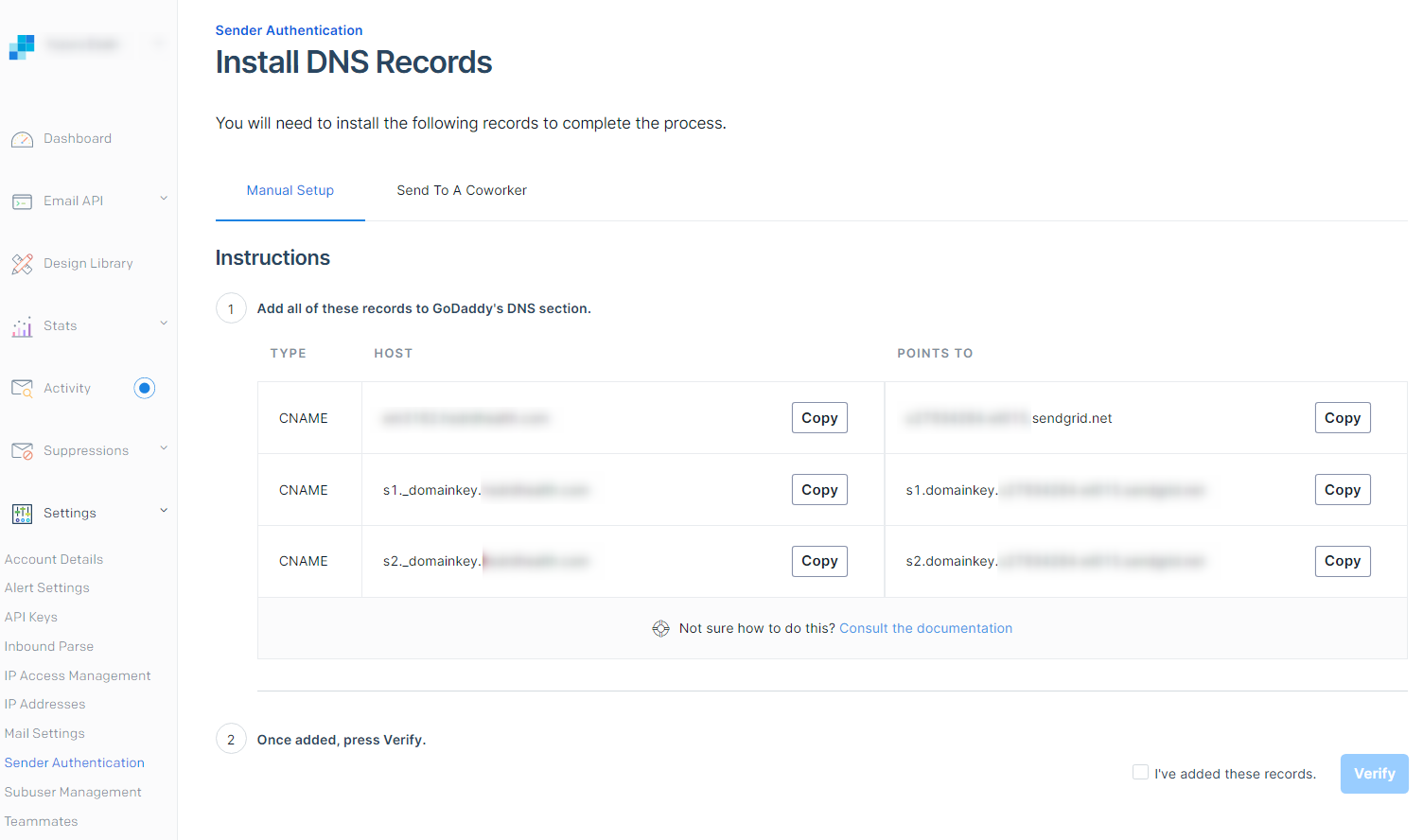
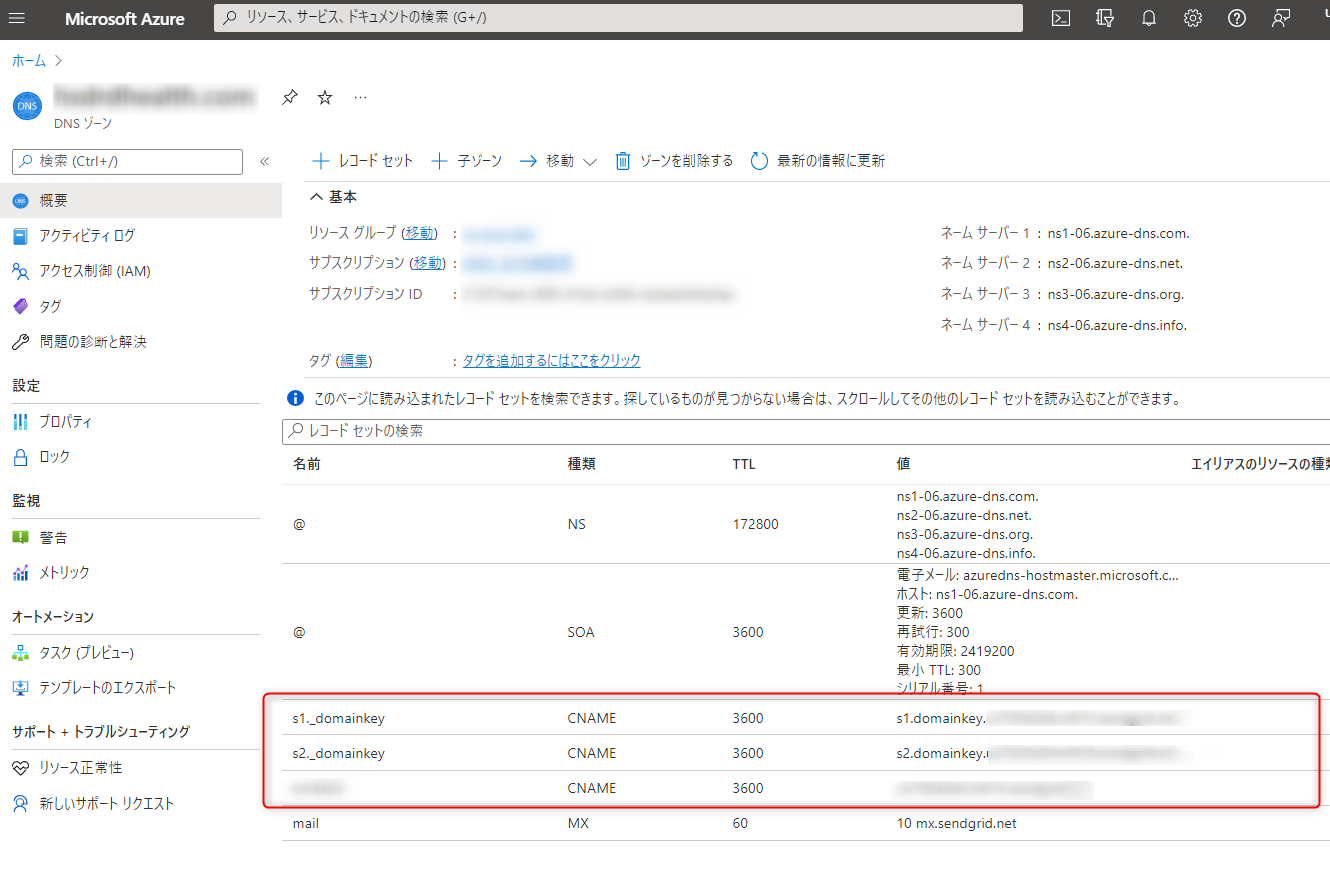
次の画面でドメインを設定するとDNSに以下のレコードを登録してくれ。って出てきます。
言われた通り登録していきます。ついでにMXレコードもSendGridに向けます(↓のキャプチャの一番下の行です)
WebHookの設定
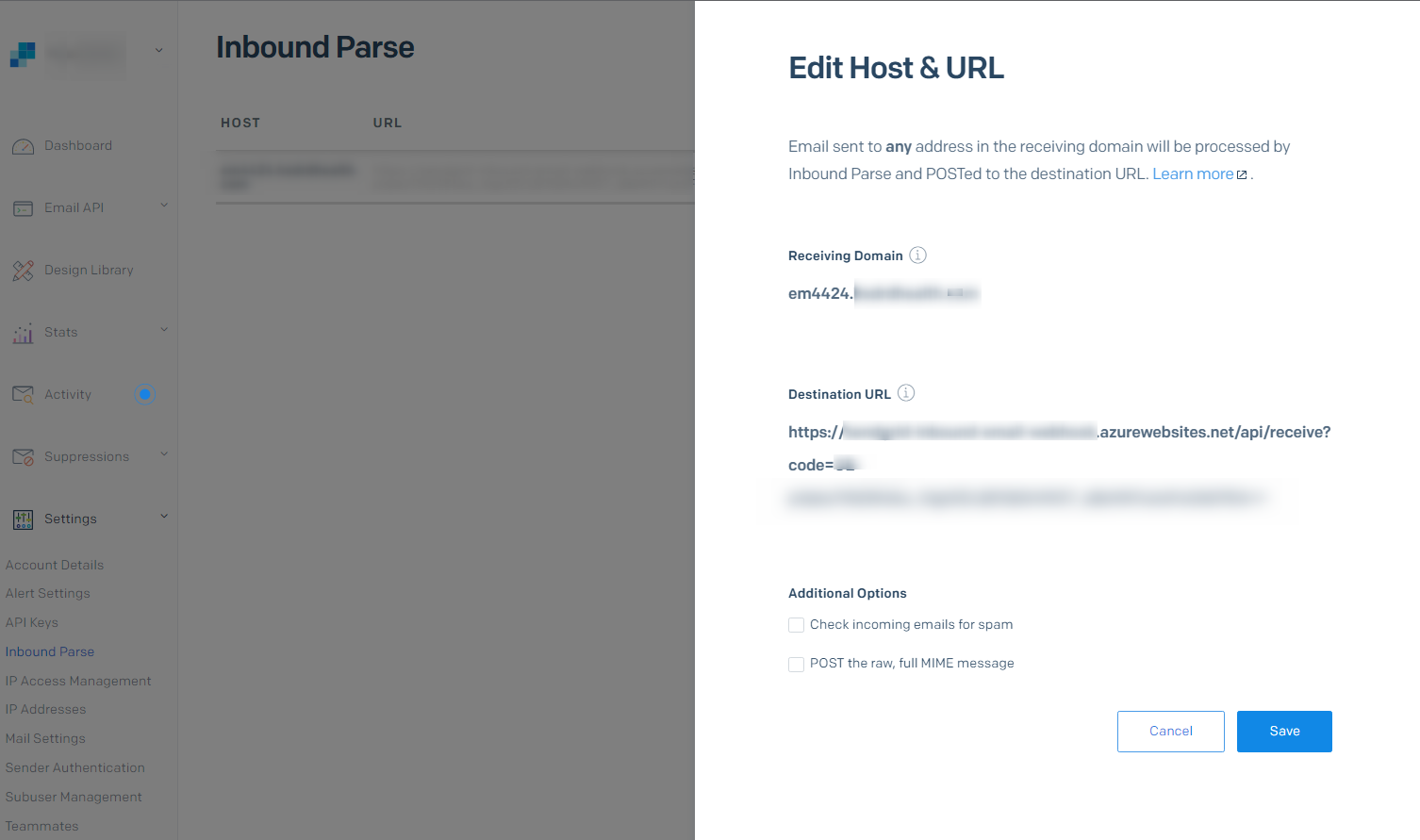
先ほどCNAMEで登録したサブドメインが実際にメールを受け取るドメインになりますのでそこだけ注意して登録します。
メールを投げて動作確認
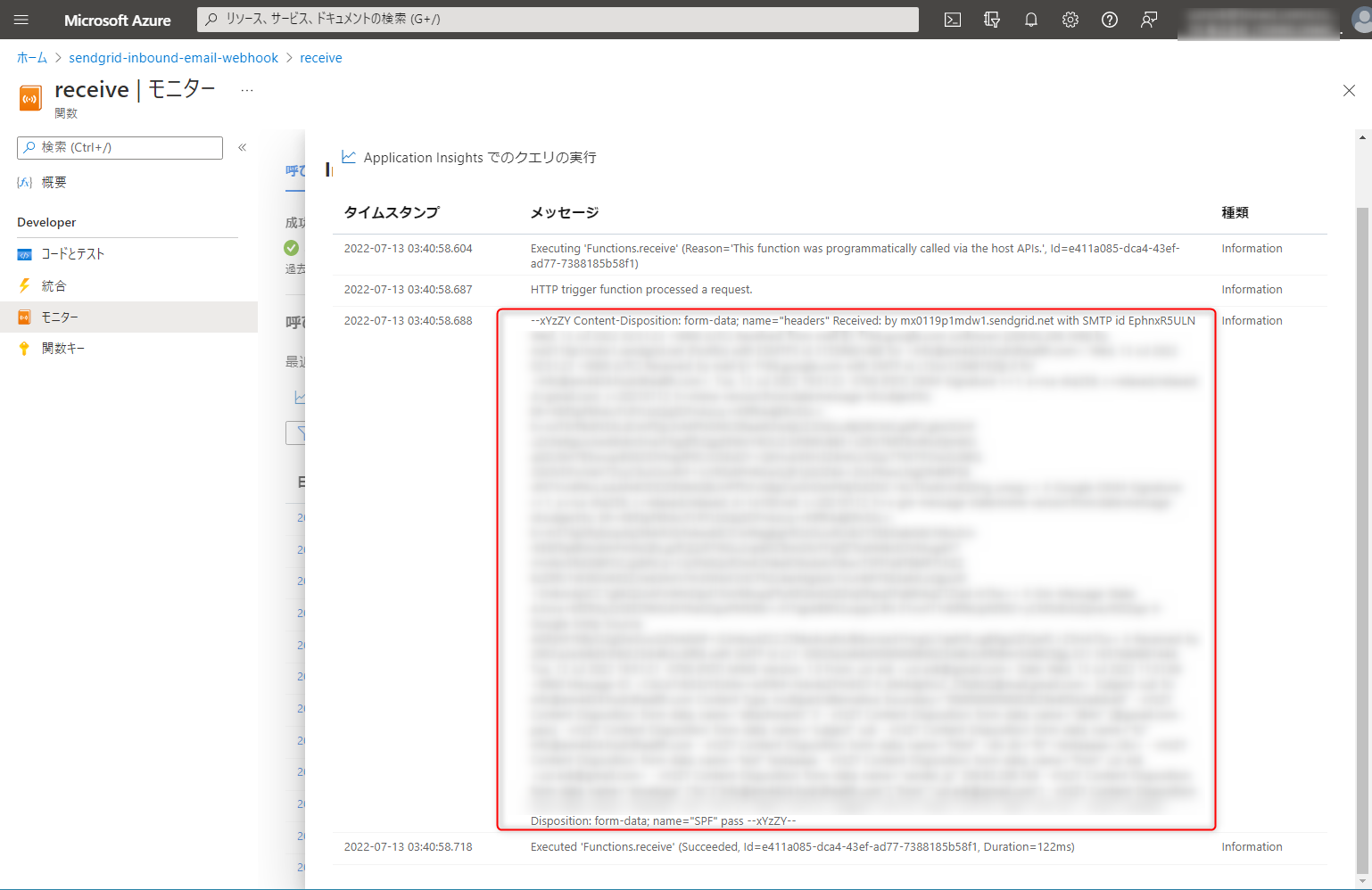
info@xxx.hogehoge.comでもfoo@xxx.hogehoge.comでもなんでも大丈夫です。メール送信後、Functionsのモニターを確認してメールが受信できることを確認します
あとはデータベースに保存するなりすればよいのですが、Bodyのパースはなかなかしんどいので以下のライブラリを使うことで幸せになれそうです。