(原文) Why it’s Time for Designers to Switch from Image-based to Code-based Design
デジタルプロダクトデザインの黎明期から、大きな問題がありました。デザイナーは、製品開発プロセスから完全に切り離されたソフトウェアを使って仕事をすることを余儀なくされてきました。
デザイナーは、組織の他の部分から切り離されて、ラスタグラフィックやベクターデザインツールを使って絵を描きます。Gimp、Photoshop、Fireworks、Sketchのいずれで作業していても、プロセスは同じです。静的なアートボードを使ってインターフェイスのさまざまな状態を表示するのは非常に面倒です。そのため、デザイナーはすべてを詳細に説明することはありません。そこで、エンジニアは、不完全な静止画像のセットからユーザー・インターフェース全体を構築しなければなりません。すべてのインタラクティブな状態は、しばしば前後の長いコミュニケーションの中で解決する必要があります。
結果は?静的なデザインでは体験を正確に表現できないため、ユーザーとのテストは非常に基本的なものになっています。このプロセスは非効率に満ちており、チームの不満や製品の失敗につながっています。
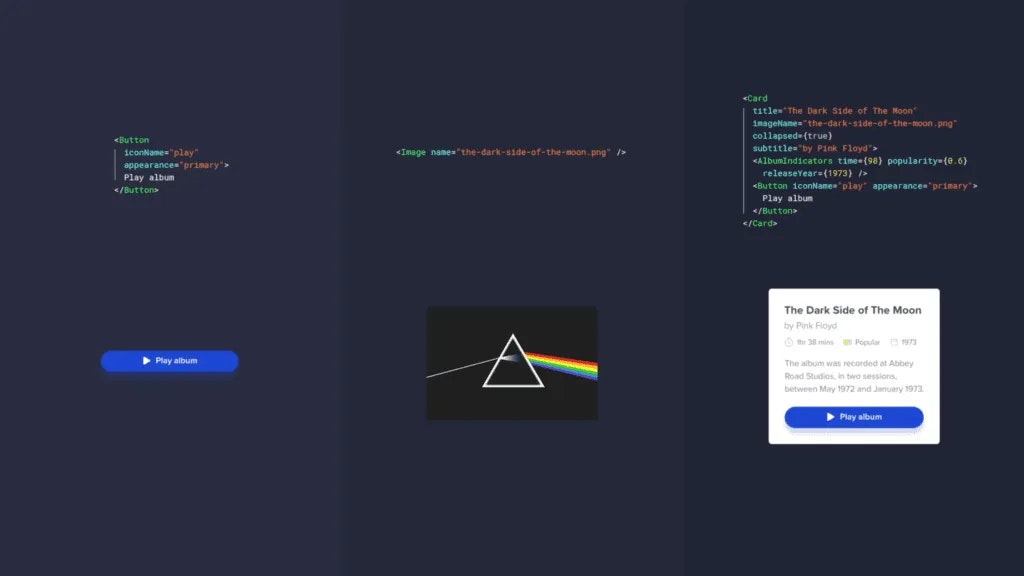
幸いなことに、今はデザインするためのより良い方法があります。コードベースのデザインツールのパラダイムは、イメージベースのデザインツールに急速に取って代わりつつあります。ラスターやベクターのデザインツールでデザインの静的な表現を描く代わりに、デザイナーはコードでデザインの意図を直接レンダリングすることができます。新しいツールのセット(特に UXPin!)は、以下のような新しいワークフローを提供します。
- デザイナーとエンジニアのための信頼できるソースを確立します。
- コーディングの専門知識がなくても、デザイナーはコードの力をフルに活用できるようになります。
- デザイナーとエンジニアを1つの共同作業、創造的なプロセスの中で結びつけます。
これはワークフローの革命と言っても過言ではありません。ぜひこのビデオを見て、コードベースのデザインについて学んでみてください。
イメージベースデザインの何が悪いのか?
ご存知のように、デザインツールには、イメージベースのデザインツールとコードベースのデザインツールの2つのパラダイムがあります。
イメージベースのパラダイムは、何十年も前から使われている古いデザインツールのアプローチです(特にフォトショップは1988年に発売されました)。この考え方は、デザイナーが何かを描くときに、ラスタやベクターのグラフィックを構築するというものです。このアプローチは最も柔軟性があります。すべてのものが効果的にこの方法で描くことができます - アイコンから詳細の最も美しいレベルの高度なイラストまで。しかし、プロのデジタル製品開発では、この方法がしばしばブレークします。その理由はここにあります。
相互運用性の欠如 - これらのグラフィックスは、イラスト、アイコン、写真を除いて、製品の実際のインターフェイスを構築するために使用されることはありません。イメージベースのデザインツールでインターフェースデザインに取り組むデザイナーは、コードで設定された制約の外で作業するため、知らず知らずのうちにコード化が難しく、コストのかかるものを作ってしまうことがあります。
精度の低さ - イメージベースのツールは、非常に詳細なデザインを作成することができますが、開発プロセスの中で最も不正確な結果をもたらします。画像ベースのツールは、デザイナーの作業結果をレンダリングするために全く異なる方法を使用しています。 そのため、デザイナーがイメージベースのツールで選択したテキスト、グラデーション、色は、エンジニアが同じ仕様を適用した場合、コード上では異なって見えます。これは、チーム間の大規模なズレの原因となります。この例をチェックしてみてください。そして、それを釘付けにするこの陽気なツイート。
静的なデザイン - イメージベースのデザインツールのワークフローは、インターフェイスの各状態に対応したスタティックアートボードを構築し、それらをリンクさせることに重点を置いています。このアプローチは、プロのプロジェクトではブレークします。シンプルなパターン(ドロップダウンなど)でさえ、静的なワークフローではすぐに手に負えなくなります。なぜでしょうか?大量のアートボードと、再利用可能なインタラクティブコンポーネントを保存する機能がないからです。さらに、これらのツールでは、要素の状態、コンテンツの変数、条件付きロジックなどを設定する機能がなく、非常に基本的なインタラクションしかできません。
デザイン、エンジニアリング間の連携の弱さ - これらのツールはエンジニアリングプロセスから完全に分離されており、効率的にマージすることができません。この切り離しは、両方の世界のアウトプットの本質にあります。開発者が最終製品としてユーザーが実際に体験するテクノロジーの中で作業する一方で、イメージベースのデザインツールのユーザーは、最終的なユーザー体験とはかけ離れた抽象化された追加のレイヤーを導入します。実際のインタラクション、再利用可能なインタラクティブなコンポーネント、コードからコンポーネントをインポートする機能がないために、エンジニアとデザイナーは互いに切り離され、不満を抱えたままになっています。
コードベースデザインの何が特別なのか?
ご質問ありがとうございます。コードベースのデザインツールでは、ユーザーが何かを描くと、ツールは関連するHTML/CSS/JSを作成してブラウザに接続し、エンジンをレンダリングして結果を視覚的に表示します。コードベースのデザインツールは、最もリアルな忠実度(デザイナーと開発者が同じ技術を使用している)、最もパワフルなインタラクション、エンジニアとの最も近いコラボレーションを提供します。関係者全員にとって多くのメリットがありますが、今日はデザイナーだけに焦点を当ててみましょう。
デザイナーにとってのメリット
最もリアルな忠実度 - イメージベースのツールとは異なり、コードベースのアプローチでは、デザイナーの意図とコード化可能な結果の間に100%の一致が得られます。 それは、コードベースのツールがウェブ開発で使用されているものと同じ技術を使用して、デザインプロジェクトのすべてをレンダリングするからです! UXPinで作れるのであれば、間違いなくコード化できます!
デザイナーもエンジニアも同じ条件 - イメージベースのツールでは、デザイナーは、コードで再現するのが難しい、あるいは不可能なものを作ることができます。一方、コードベースのツールでは、デザイナーとエンジニアにまったく同じ制約(コードの限界!)を与えることができます。 これにより、デザイナーとエンジニアは常に同期した状態を保つことができます。
アートボードの代わりにインタラクティブなコンポーネント - コードベースのデザインツールは、リンクのアートボードではなく、コンポーネントレベルで最先端のインタラクションを使用します。このアプローチは開発を模倣しており、再利用性の高いインタラクティブなデザインシステムを作成することができます。
最もパワフルでリアルなインタラクション - オブジェクトは画面上を移動し、相互作用し、複雑なパターンを作成することができます。コードと同じように、しかしコーディングの方法を知る必要はありません。これは、エンジニアとのコラボレーション(最終バージョンをコーディングする前に実際に製品を体験すること)や、ユーザーとのテストにおいて非常に重要です。実際のテキスト入力やチェックボックスのような、コードベースのパラダイムでは当たり前の要素が、イメージベースのツールには存在しません。
設計者とエンジニアの最強のコラボレーション - コードベースのパラダイムは、デザインとエンジニアリングのコラボレーションに全く新しい革命的なアプローチを可能にします。
これはデザイナー側の話に過ぎません。企業のエンジニアと組織全体、両方にとってのコードベースデザインの利点についての別の記事をお楽しみに。
もっと知りたいですか?ウェビナービデオ「コードベースのデザイン」をご覧ください。コードベースのデザインに革命を起こす新しいテクノロジーもお見せします。
UXPin は、世界中の製品チームがアイデアをより早く製品に変えるのを支援するデザイン プロセス ツールです。
UXPinの革新的なテクノロジーである Merge を使用することで、PayPalのような企業は DesignOpsの課題を簡単に解決することができます。UXPin Mergeを使用すると、最終製品との完全な整合性を達成するためにReactコンポーネントを使用してデザインすることができます。
本記事は2018/10/2投稿、2021/1/20更新を翻訳したものです