(原文) How to Improve Your Product Design and Development Model: Lessons From PayPal
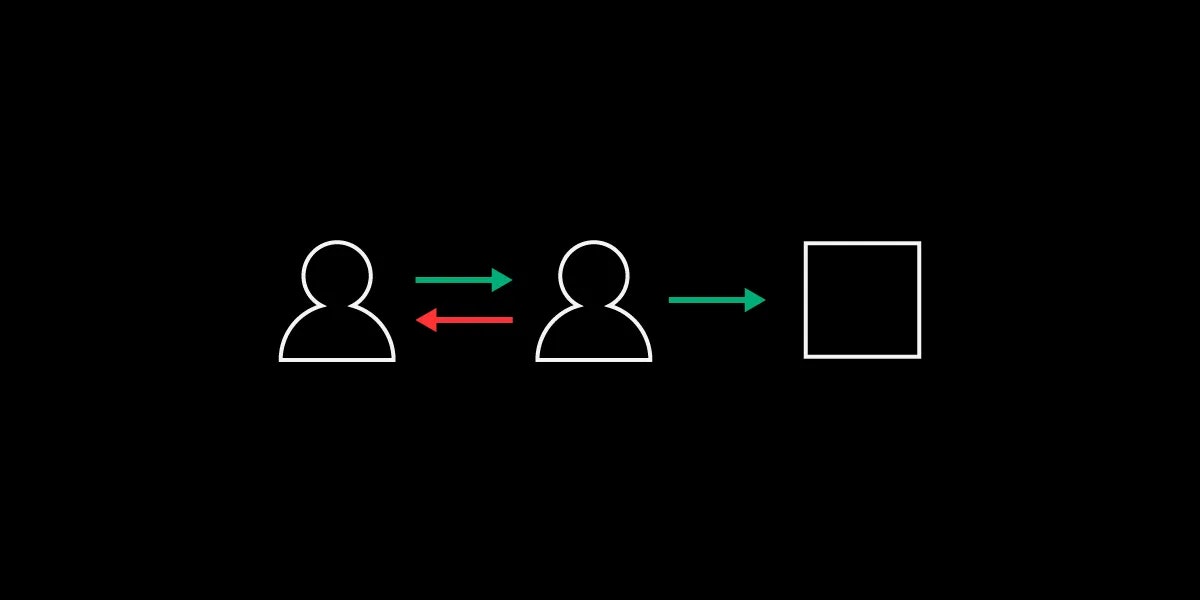
一般的な製品モデリングプロセスは、部門間の行き来が多く、非効率なコースを辿ります。従来の製品設計・開発モデルのライフサイクルでは:
- プロジェクトマネージャーがアイデアを出し、それを文章化してデザインチームに送る。
- デザイナーは、プロジェクトマネージャーが書いた指示を解釈し、それをイメージに変えなければならない
- デザイナーは、開発者にそのイメージを伝える
- 開発者は、コーディングの経験を生かしてイメージを再現し、機能を追加する
- プロジェクトマネージャーは、開発者が作った製品の機能を確認し、修正を依頼する
このプロセスは、プロダクトマネージャーのビジョンを実現するまで繰り返されます。
PayPalのデザインチームは、このような従来の方法論に問題があることを認識していました。PayPal社のデザインチームは、このような従来の手法の問題点を認識し、会社のニーズに合った、より合理的なアプローチを生み出しました。ここでは、PayPal社のアプローチが、自社のプロセスを改善するためのヒントになることをご紹介します。
目次
- 製品モデルのプロセスを、コードベースのシステム的なアプローチに移行する
- プロダクトマネージャーやチームがデザインを行えるようにする
- 再利用可能なテンプレート、ビジュアルアセット、およびインタラクティブコンポーネントのライブラリを構築する
- 開発者を軌道に乗せるための重要なガードレールを確立する
- 新しい製品の開発者がデザイナーとの時間を簡単に設定できるようにする
- 製品開発を効率化するためにUXPin Mergeを採用する
製品モデルのプロセスを、コードベースのシステム的なアプローチに移行する
従来の製品モデルプロセスがビジネスモデルを阻害し、収益性を低下させることは、少し考えればわかることです。PayPal社は、より効率的な製品を開発するために、部門間のサイロをなくし、開発者やプロダクトマネージャーが自分の仕事をよりコントロールできるようなオペレーションモデルを構築しました。
PayPalはこのアプローチをDesignOps 2.0と名付けました。デザイナーは、PayPalのステークホルダーが期待する美観や機能から逸脱することなく、誰もがさまざまな製品を構築するために使用できる資産を作成しました。コードベースのシステマティックなアプローチにより、製品設計にかかる時間を半分に短縮することができました。
プロダクトマネージャーやチームがデザインを行えるようにする
PayPal社には、例外的な課題に取り組むことを厭わない、素晴らしいデザイナーチームがあります。社内でUX開発者の数が増えるのを見て、小さなデザイナーチームは適応することを決めました。彼らは、デザインチーム以外の人ができることの範囲を広げ、プロセス全体を改善しました。製品の設計・開発モデルを改善するために、彼らのステップをいくつか参考にしてみてください。
再利用可能なテンプレート、ビジュアルアセット、およびインタラクティブコンポーネントのライブラリを構築する
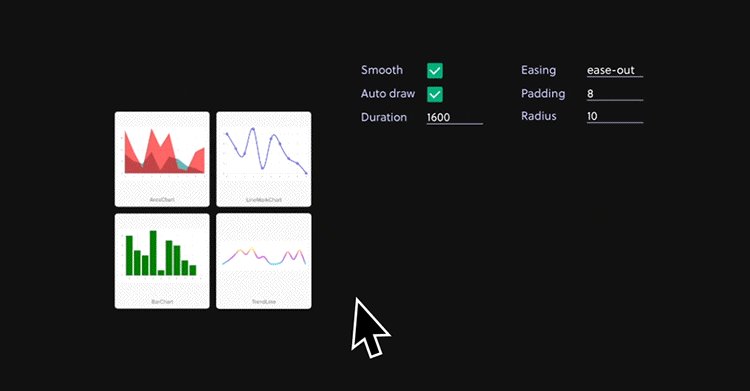
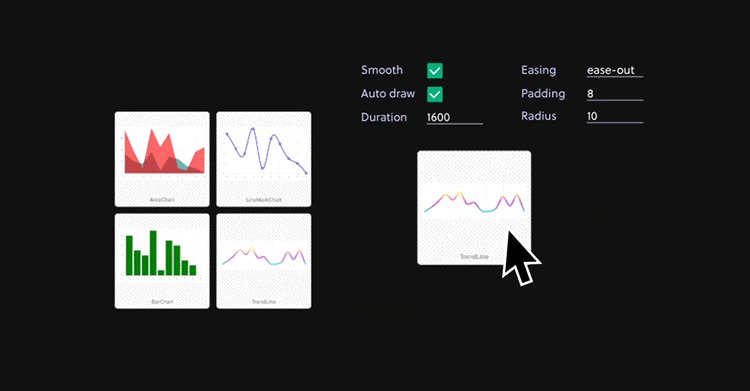
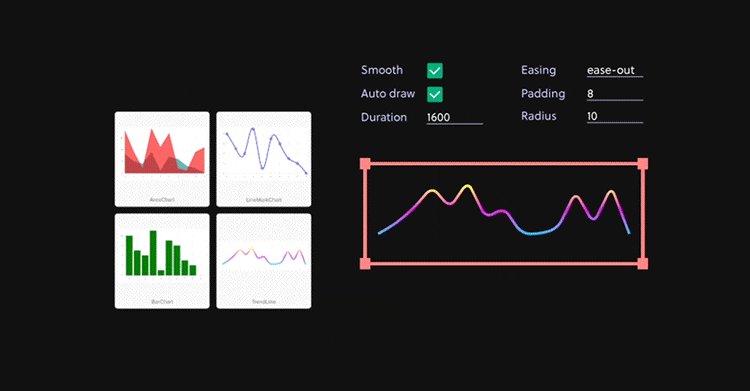
PayPalのデザインチームは、誰もが利用できるオリジナルのデザインシステムを構築しました。物事を効率化するためには、このプロセスにデザイナーと開発者が必要ですが、彼らはそれほどハンズオンな役割を果たす必要はありません。プロダクトマネージャーは、ツールのワイヤーフレームを作るためにデザインチームにアプローチする必要はありません。その代わりに、デザインシステムを使って既存のテンプレートを探します。また、ロゴやボタンなどのビジュアルアセットも、デザイナーが独自に作成する必要はありません。
マネージャーがデザイナーや開発者に頼らずに製品を作るために必要なテンプレート、ビジュアルアセット、インタラクティブコンポーネントを含むデザインシステムを構築します。例えば、マネージャーが不具合を追跡するデジタルツールを追加したい場合、テンプレートを開き、ツールの目的を反映させるために変更を加え、プロトタイプをテストして意図したとおりに機能することを確認することができます。
おすすめの記事: プロジェクトでReact.jsコンポーネントを使う7つの理由
開発者を軌道に乗せるための重要なガードレールを確立する
コードベースのデザインコンポーネントは、マネージャーと開発者にある程度の柔軟性を与える必要があります。しかし、優れた製品管理は、人々が会社の美的感覚や期待される機能から大きく逸脱することを防ぐ必要があります。新しいIT製品が類似製品と同じように機能しなければ、ユーザーを混乱させることになります。
デザイナーは、自社製品の他のツールから離れてしまわないように、重要なガードレールを設定することで、全員が一線を画すことができます。
おすすめの記事: Design with Code
新しい製品の開発者がデザイナーとの時間を簡単に設定できるようにする
PayPalのデザインチームは、開発者が彼らの助けを借りずに製品開発作業の80%以上を終えることができることを発見しました。しかし、多くの従業員が使用する製品や顧客に送る製品には、デザインチームの意見が必要です。彼らは、開発者やプロダクトマネージャーが必要な指示を簡単に得られるようにしています。
まず、デザインチームは、デザイナーではない人たちができるだけ多くの作業を行えるよう、優れたトレーニングツールを提供しています。社員は3時間を超えるトレーニングビデオにアクセスできます。また、以下のこともできます。
- 60種類以上のプロトタイピングコンポーネントへのアクセス
- オフィスアワーを設定して、デザイナーと直接またはバーチャルでミーティングができる
- フィードバックや指示を得るためにSlackチャンネルを利用する
最終的には、デザインチームが製品をリリースする前に確認します。これは、デザインの正確性と機能性を確保するための最終ステップです。デザイナーが同僚を成功させるためのお膳立てをしているので、変更で追加作業が多くなることはほとんどありません。
おすすめのビデオ: PayPal のプロダクトマネージャーである Sandeep Yeole 氏が UXPin Merge を使用して製品を構築する様子をご覧ください。
製品開発を効率化するためにUXPin Mergeを採用する
UXPin Merge は PayPal のデザインチームの成功に重要な役割を果たしています。UXPin Merge がなければ、この小さな部署はプロダクトマネージャーや開発者が製品を作るのを簡単にする、コードベースのコンポーネントでいっぱいのデザインシステムを構築することができませんでした。
承認されたすべてのデジタルアセットが目の前にあれば、数分から数秒でデザインの変更ができます。ある程度経験を積めば、デザイン部門以外の社員でも1時間以内に自分の製品を作れるようになります。
また、UXPinのプロトタイピング機能は、PayPalが完全な製品を市場に出すことをより簡単かつ迅速にします。UXPinのプロトタイプは、完成した製品と同じように機能します。プロトタイプは実際のデータを使用し、テスターがコンポーネントと対話し、複雑な製品のように動作します。デジタル製品のバグをテストすることは常に良いアイデアですが、UXPinのプロトタイプはほとんど微調整の必要がありません。
UXPin Mergeへのアクセスをリクエストすると、コードベースのデザイン、効果的なデザインシステム、完全に機能するプロトタイプの利点を発見することができます。このツールは、PayPalのデザイナーの仕事の仕方に革命をもたらしました。あなたもこのツールを使ってみませんか?
本記事は2021/4/27投稿を翻訳したものです。