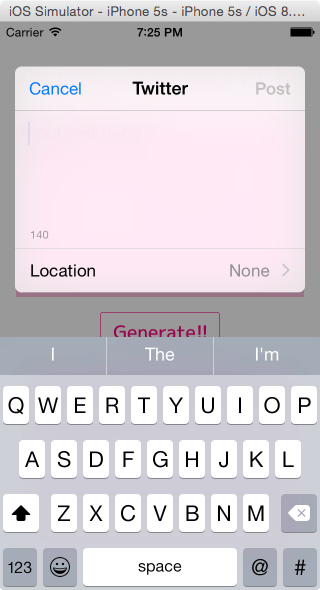
iOSアプリ使っているとよく見るあの画面の作り方です。

↑あの画面
やったことなかったけどこんなに簡単だとは思わなかったのでご紹介。
手順
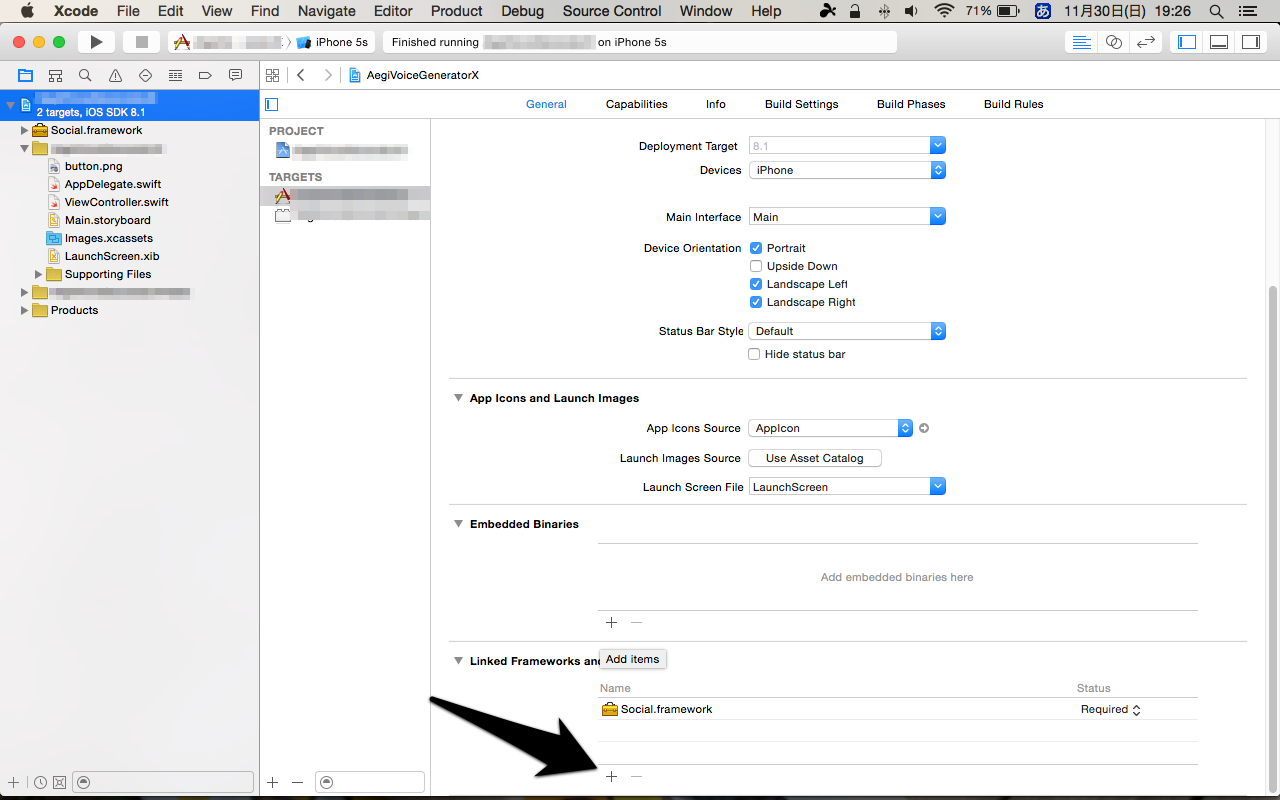
①フレームワークのインポート

+をクリックして「Social.framework」を選択して追加
②フレームワークのインポート
ViewController.swift
import UIKit
import Social //この行を追加
③投稿画面を表示するコードを書く
ViewController.swift
//投稿画面を作る
let twitterPostView:SLComposeViewController = SLComposeViewController(forServiceType: SLServiceTypeTwitter)!
self.presentViewController(twitterPostView, animated: true, completion: nil)
これで表示はされます。
最初から文字を入れておきたい場合などは
twitterPostView.setInitialText(string)
としてあげればOK
ちなみに
投稿画面を作るときのforservicetypeをSLServiceTypeFaceBookとかにしてやればFacebookへの投稿画面を出すこともできます…。