axiosのdeleteにpostやputのようにdataを以下のように入れてみる。
const result = await axios.delete(url, data, config)
するとconfigのところにエラーが出てきました。
Expected 1-2 arguments, but got 3.
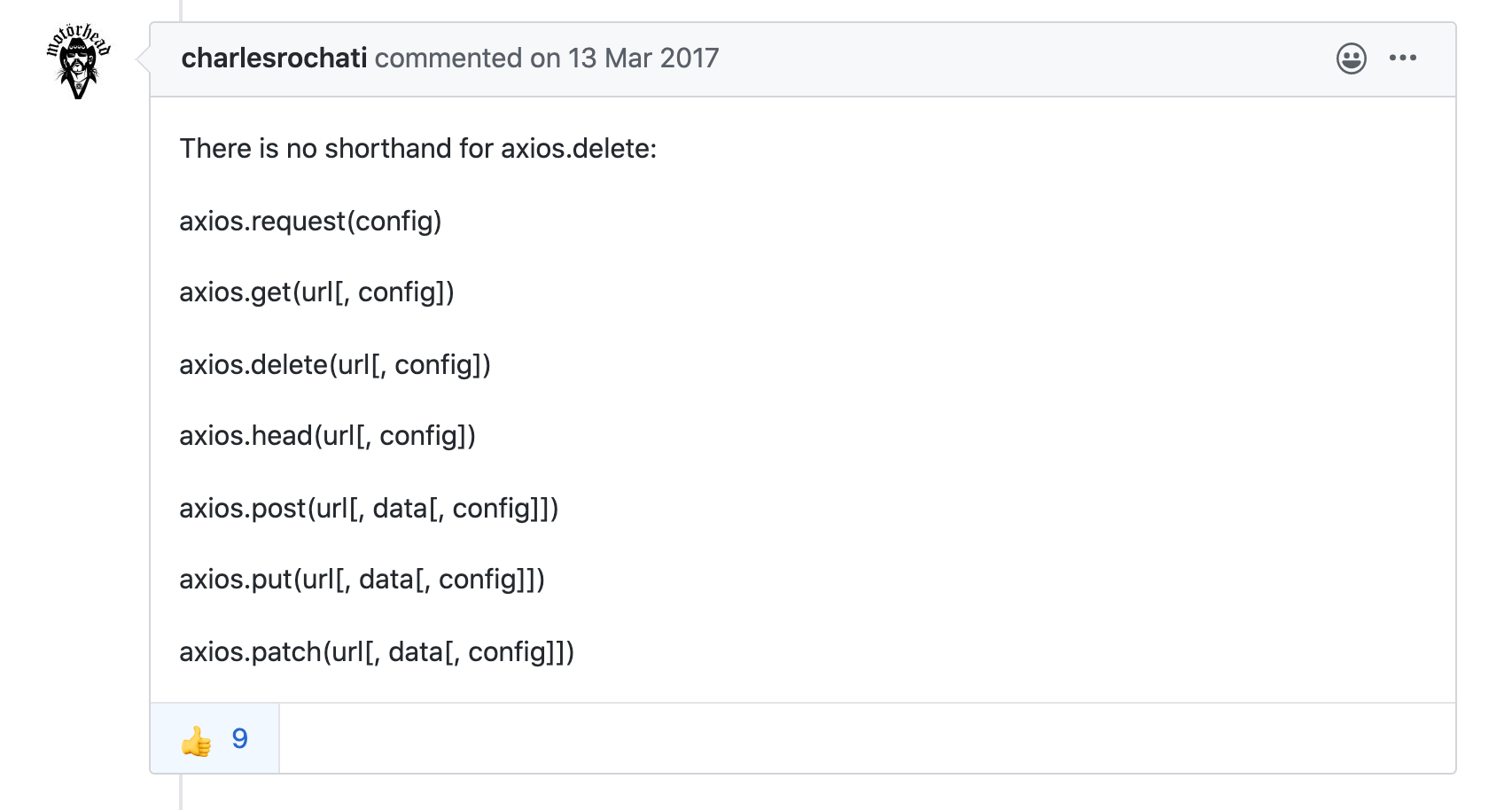
調べてみると以下のように
axiosのdeleteにはdataを入れる引数が用意されていないようです。

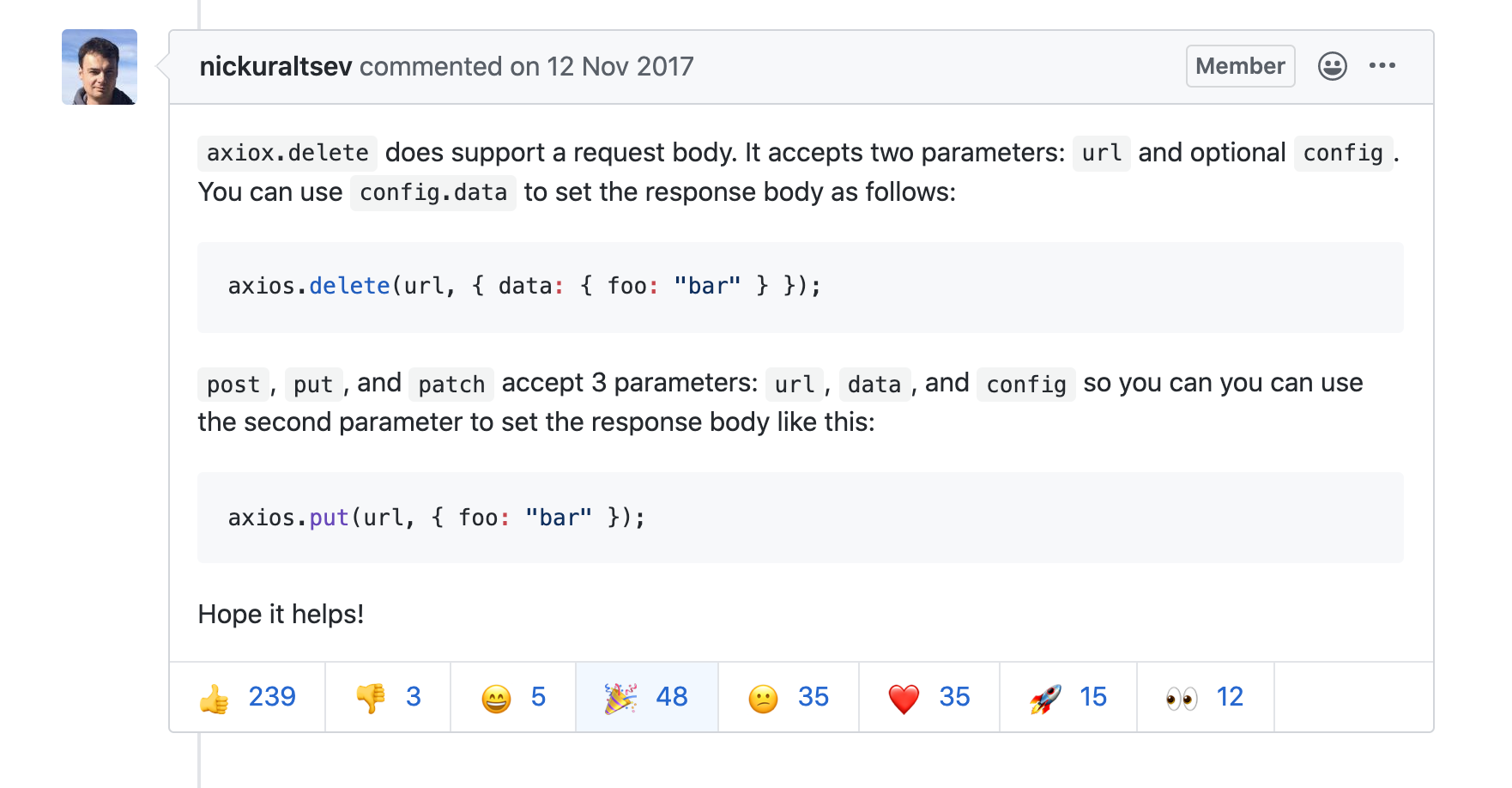
ちゃんとした解決ではないかもですが
configの中にdataのオブジェクトを入れて送信すれば良いそうです。

よって以下のようにすればいいのかな。
config.data = {sample: 'data'} // 入れたいデータ
const result = await axios.delete(url, config)