はじめに
仕事でOutlookのアドインを試すことになったのですが、javascriptとAngularとReactの3つで試したのでそれぞれの沼ったことやすべてに共通して沼ったこと(主にmanifest.xml)を自分の備忘録用にまとめます。
環境
- Visual Studio Code
- Node.js v16.14.2
共通していること
すべてYeomanジェネレーターを使用してプロジェクトを作成しています。
ので、以下コマンドでジェネレーターをインストールする必要があります。
npm install -g yo generator-office
ツールの起動は以下コマンドをうつことでできます。
yo office
詳細な使い方は、参考にも載せているこちらの公式ドキュメントをご覧ください。
javascript編
こちらの公式ドキュメントに沿って作成。
Yeoman ジェネレーターのプロジェクト選択で「Office Add-in Task Pane project」を選択して進めています。
プロジェクト作成までで大きく沼ることはありませんでした。
(沼ったのはAzure Static Web Appsに発行してCIを回したとき…)
Angular編
以前まではYeoman ジェネレーターを使用して作成できていたようなのですが、いつの間にか選択肢から消えていた。。。
ので、最初にYeoman ジェネレーターのプロジェクト選択で「Office Add-in Task Pane project」を選択したのちに、Angularで作成するのに必要な設定を足していきました。
足した内容としてはこちらのgithubを参考にしています。
https://github.com/OfficeDev/Office-Addin-TaskPane-Angular
以下のパッケージをひとつづつダウンロード。
"@angular/common": "^16.1.3",
"@angular/compiler": "^16.1.3",
"@angular/core": "^16.1.3",
"@angular/platform-browser": "^16.1.3",
"@angular/platform-browser-dynamic": "^16.1.3",
"@microsoft/office-js-helpers": "^1.0.2",
taskpaneフォルダー配下にappというフォルダーを作成し、そこにapp.component.tsとapp.component.htmlを追加。
webpack.config.jsのplugins部分に以下のコードを追加。
new HtmlWebpackPlugin({
filename: "app.component.html",
template: "./src/taskpane/app/app.component.html",
chunks: ["polyfill", "app.component"],
}),
taskpane.htmlにapp.component.tsで記載したselectorを追加することでapp.componentの内容を表示するようにした。
<body class="ms-font-m ms-welcome">
<h2 id="sideload-msg" className='ms-fontSize-su ms-fontColor-neutralPrimary'>Please sideload your addin to see app body.</h2>
<app-home></app-home>
</body>
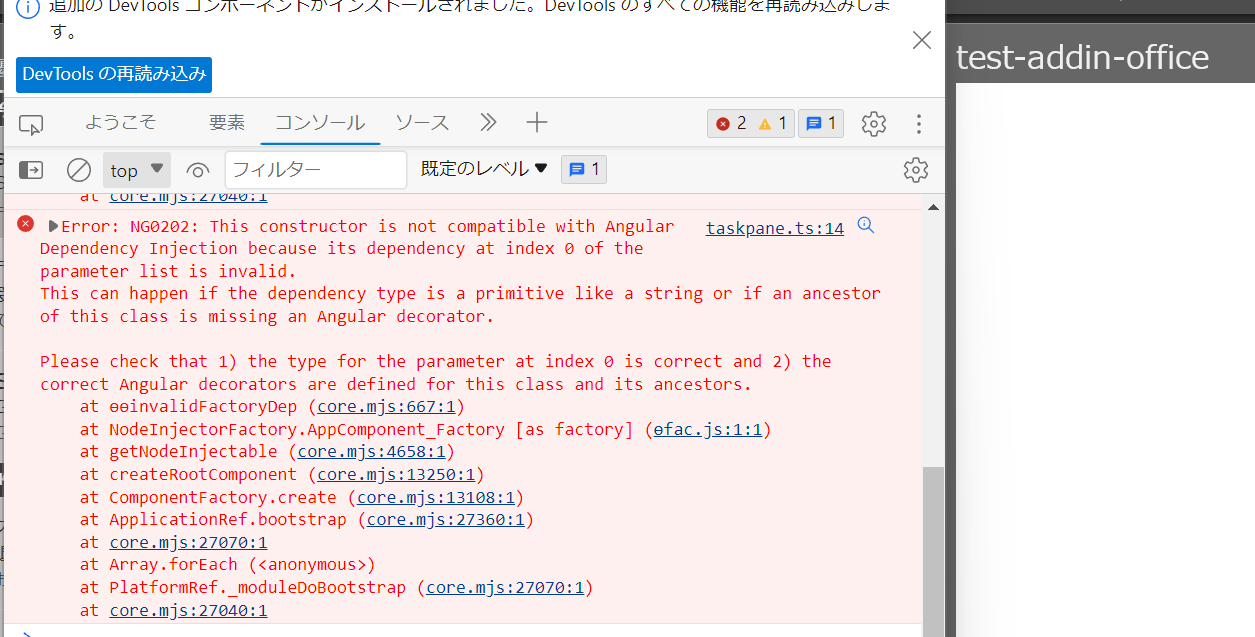
app.component.tsに依存性注入もできない…(私のかき方が悪い可能性もありますが)

👆taskpane.tsにはできました。
この辺はこちらのIssuesにも挙がっておりました。
https://github.com/OfficeDev/Office-Addin-TaskPane-Angular/issues
双方向バインディングは以下のようにinnerHTMLを使うことでなんとかはなるらしい…
<div [innerText]="message"></div>
双方向バインディングの方は抜け道がありましたが、今回はこれ以上のAngularでの作成は断念。
React編
Yeoman ジェネレーターのプロジェクト選択で「Office Add-in Task Pane project using React framework」を選択するだけで簡単に作成できました。
Reactはほぼ使ったことがなかったので、Reactの基本的なお作法で沼ることの方が多かったです。
Reactできるようになりたい…😇
共通の沼
manifest.xmlの設定値の理解が乏しくハマりました。
公式ドキュメントをよく読む必要があり。
今回私はメールではなく予定作成の際にアドインを使用したかったのですが、表示されず…最終的にいじる必要があったのが、以下の要素でした。
Rule
Outlookのどの機能(メールor予定)でアドインを起動させたいかを設定する部分。
メールの作成の場合
<Rule xsi:type="ItemIs" ItemType="Message" FormType="Edit" />
予定表の作成の場合
<Rule xsi:type="ItemIs" ItemType="Appointment" FormType="Edit" />
メールの閲覧の場合
<Rule xsi:type="ItemIs" ItemType="Message" FormType="Read" />
予定表の閲覧の場合
<Rule xsi:type="ItemIs" ItemType="Appointment" FormType="Read" />
以下のブログが参考になりました。
Office アドイン活用【基本② マニフェストファイル】
ExtensionPoint
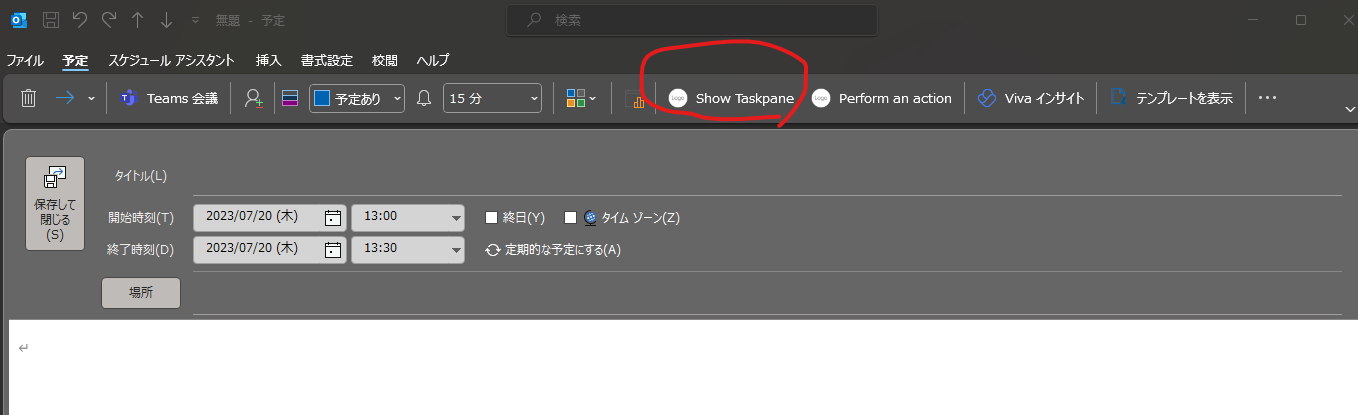
Ruleを設定してもアドインを開くタスクパネルが予定表に表示されないじゃん!と思ったら、こっちを設定する必要がありました。
アドインの機能を公開する場所を定義できます。
ずっと以下のようになっていました。これは、メール閲覧のときにタスクパネルが表示される設定らしいようでした。
<ExtensionPoint xsi:type="MessageReadCommandSurface">
ので、以下のように会議作成画面でタスクパネルが表示されるように修正
<ExtensionPoint xsi:type="AppointmentOrganizerCommandSurface">
おわりに
Angular以外はYeoman ジェネレーターを使用してプロジェクト作成が簡単にできるなという印象です。
さっとまとめた&現在進行形で作業中なので、新たな沼を見つけると追記されます。🫠