はじめに
BotFrameWorkを使ってFAQBotを作ってみました。
Azureを使ったBotを公開する方法が二通りあったので、その時の備忘録。
環境
- Visual Studio 2017 Professional(Communityでも大丈夫らしい)
- 言語:C#
- Azureサブスクリプション
AzureのWeb App BotとQnAMakerを使って作成
AzureのWeb App Botを設定
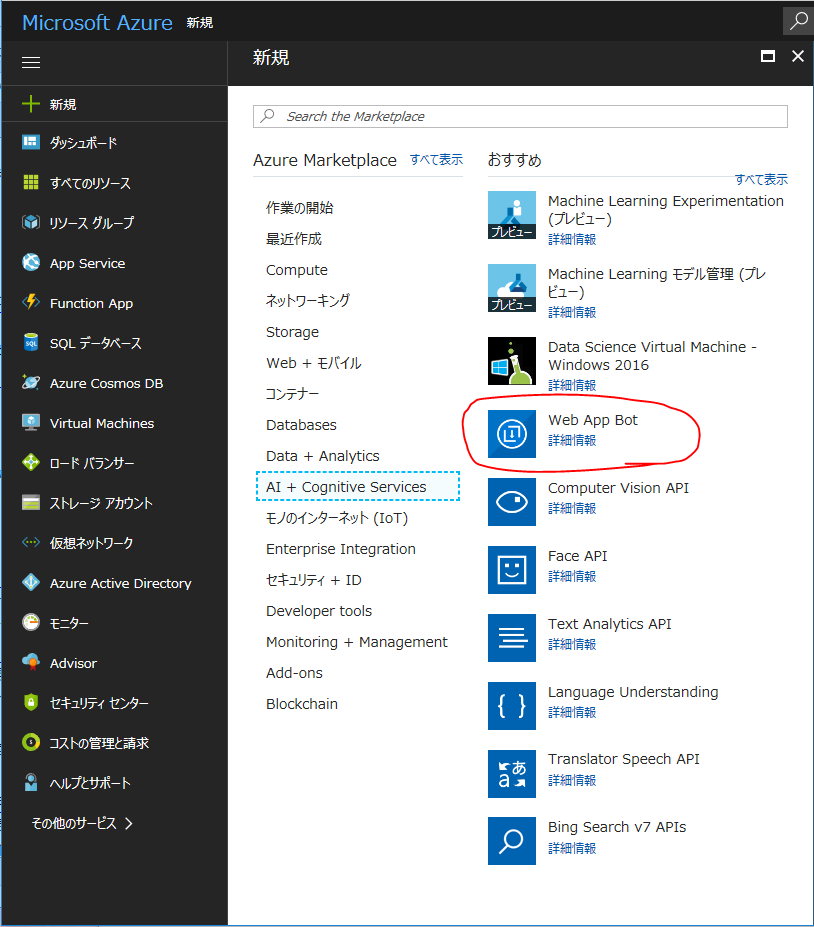
Azureのマイページから、新規 → AI+Cognitive Services → Web App Botをクリック
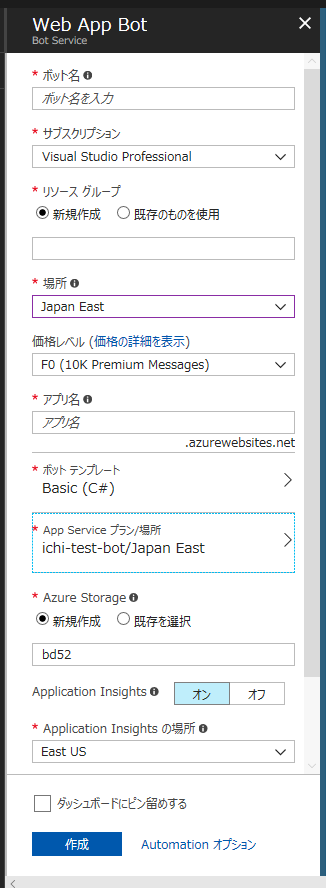
必須情報を入力していきます
ボット名、価格レベル、ボットテンプレートをきちんと入力したら、
あとはいつも適当に入力してます。
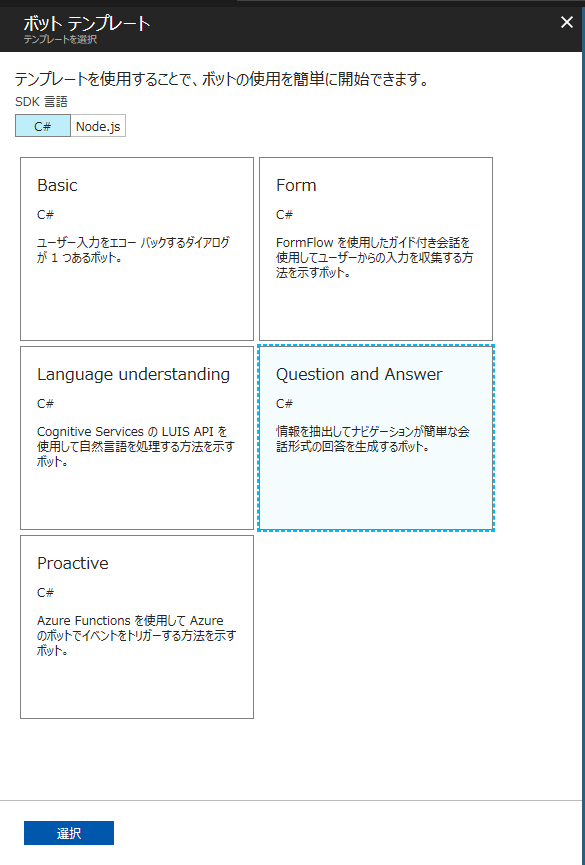
ボットテンプレートの部分は、今回FAQBotをつくるため、Qusetion And Answerに変更します。
入力が終了したら作成ボタンを押下し、ひとまず設定完了です。
QnAMakerを作成
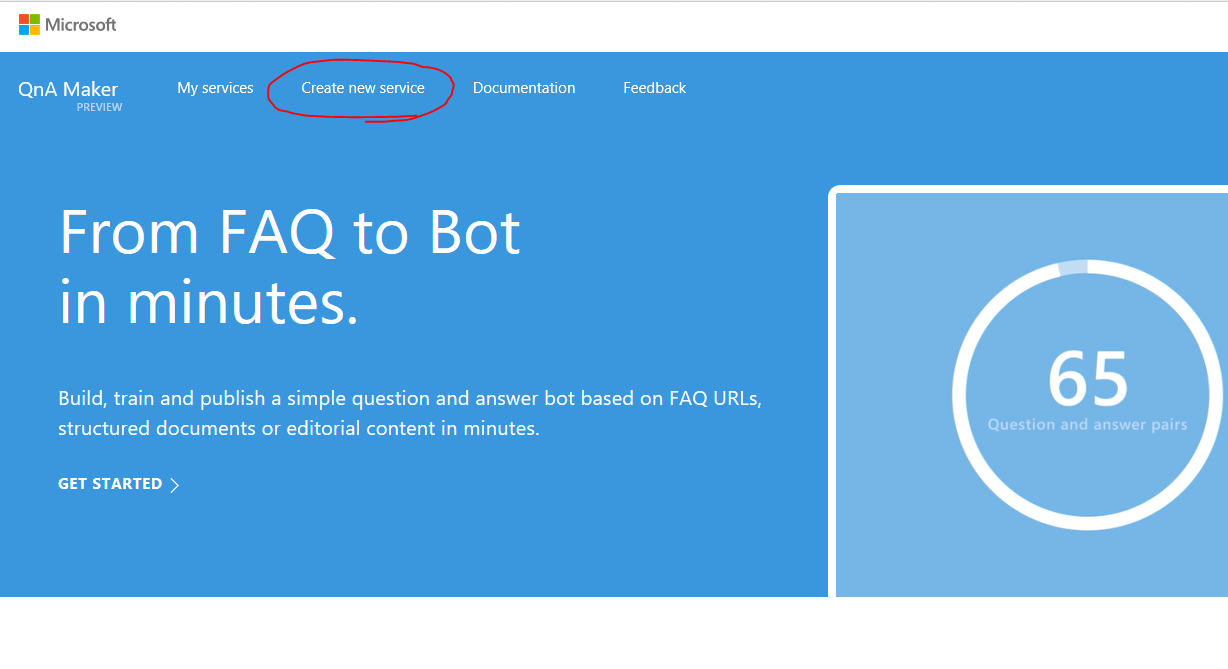
ここにアクセスしてQnAを作成します。
所持しているマイクロソフトアカウントを使ってログインします。
ページ上のタブに'Create new Service'とあると思うので、クリック。
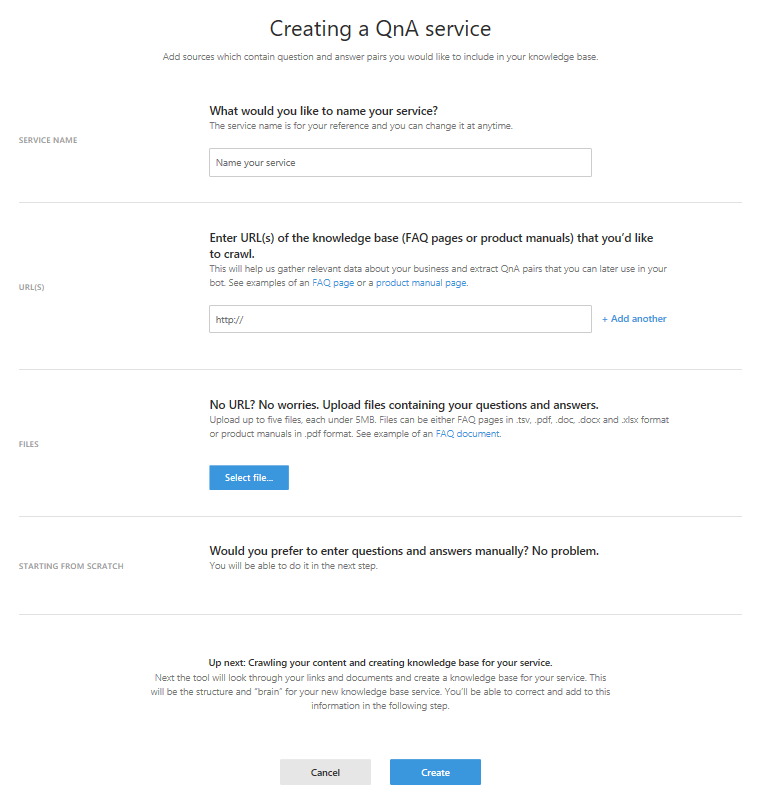
次のような画面がでると思うので、必要情報を入力していきます。
- Service name : QnAMakerの名前
- URL(s) : FAQが掲載されているサイトのUrlを貼ると自動的に判断してFAQを作ってくれます。
- FILES : Urlがない時はこちらを選択。tsv,csv形式で質問と答えを作成してアップロードすると、自動的にFAQを作ってくれます。pdfとかでもいけるみたいですが、私は上手くいきませんでした。
Createをクリックすれば終了です。
My servicesから作成したServiceを見てみます。
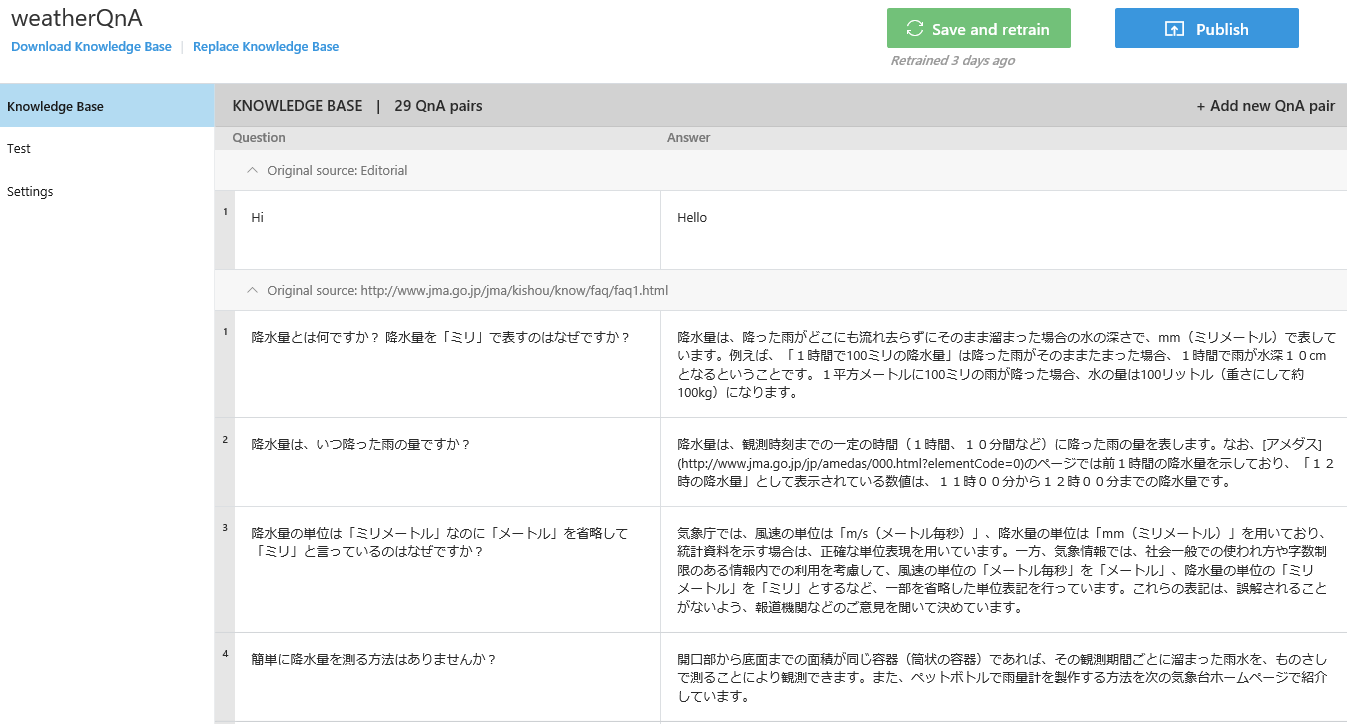
そこから鉛筆マークの編集をクリックすると、QAの編集ページに飛びます。
今回わたしは気象庁のFAQページのUrlを拝借しました。
Urlを入力すると、自動的にこちらにFAQが入るため、入力の手間が省けて楽です。
ただ精度はまだまだのようで、編集する必要はあります。
終了したら、上部右上の'Save and retrain'をクリックします。
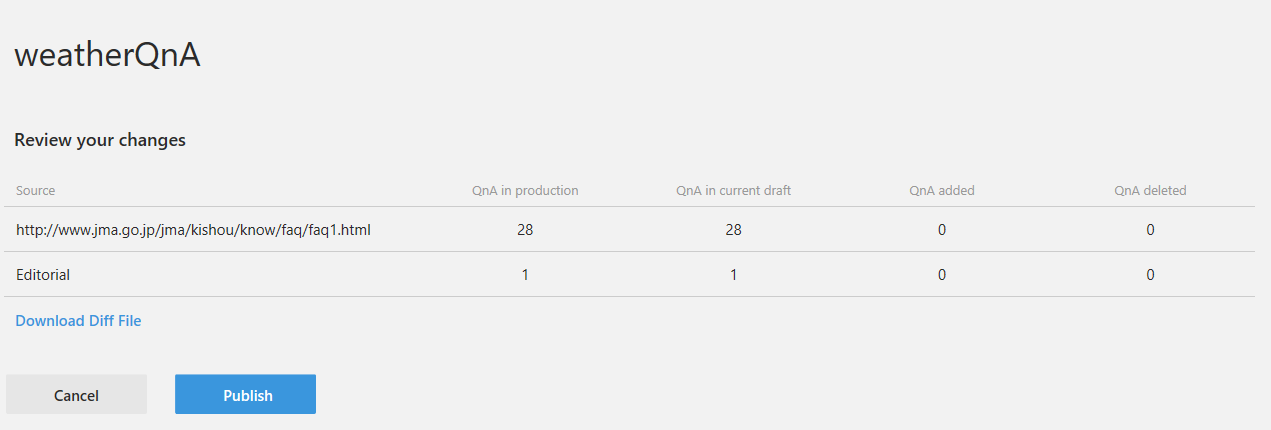
すべての編集が終了したら、Publishをクリックします。
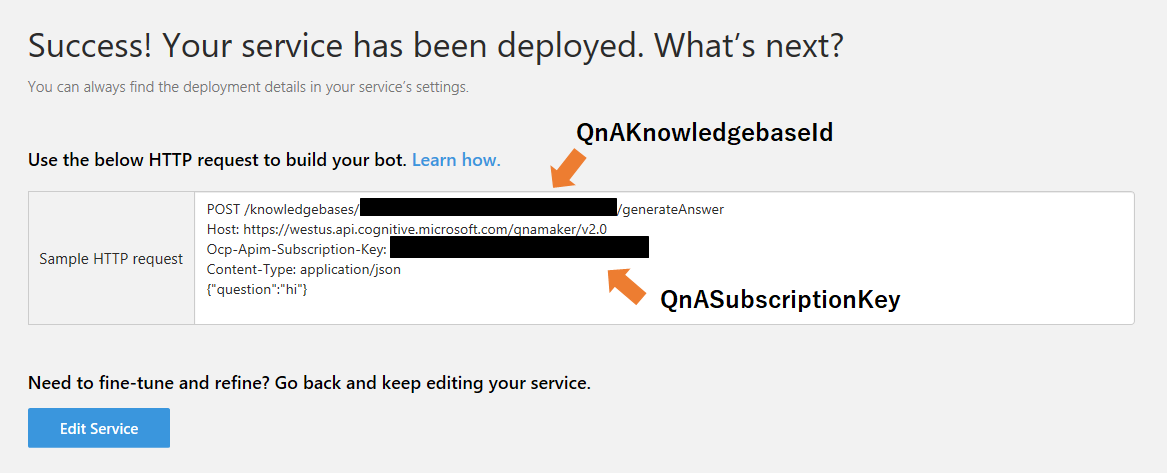
上の画像に記載したQnAKnowledgebaseIdとQnASubscriptionKeyはAzureの設定で使うのでコピーしておきます。
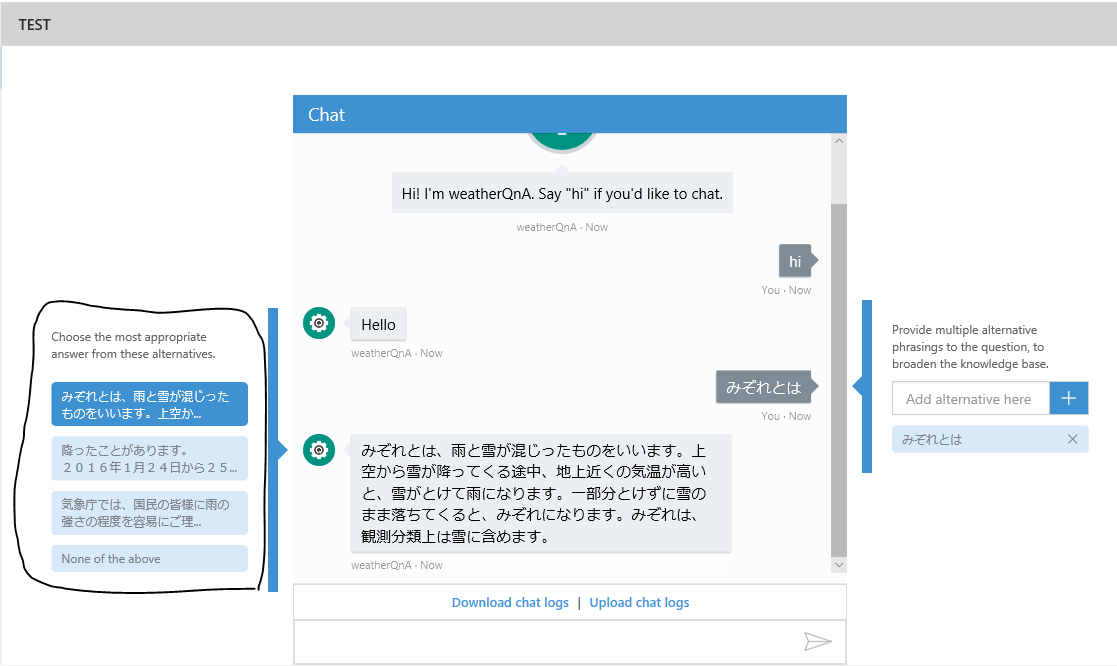
ちなみにQnAMakerはトレーニングをすることで、回答に学習機能を持たせることが出来ます。
回答部分には、質問の内容から考えられる他の回答を3つほど候補としてあげてくれます。
期待される回答が得られなかった場合、候補から回答を選択すると、
次からはその回答で返答してくれます。
公開させるまでの設定
再び、設定したAzureのWeb App Botへ戻ります。
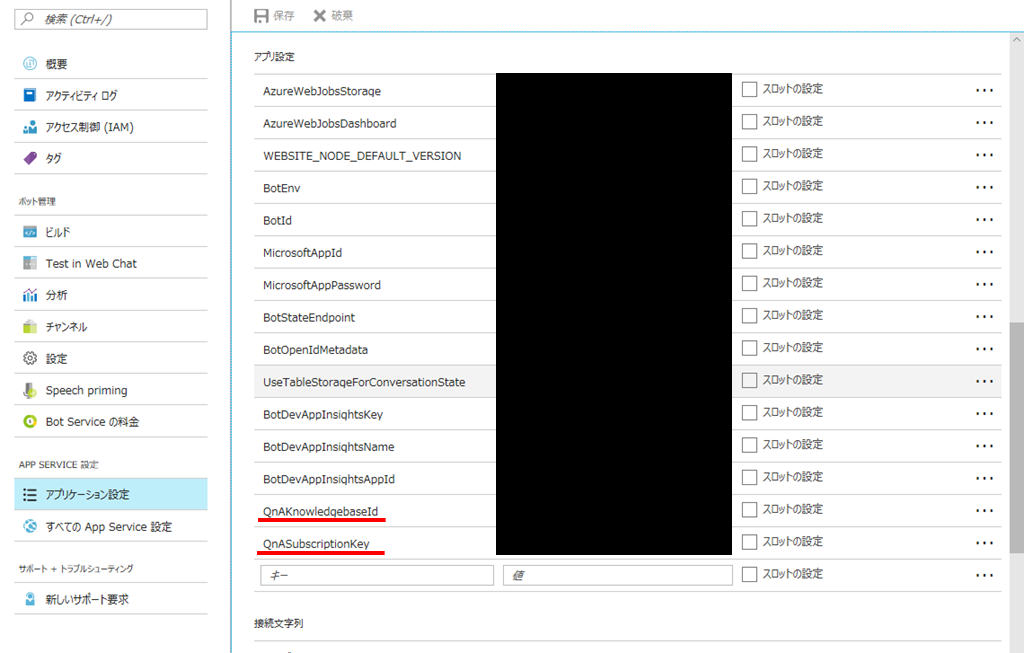
'アプリケーション設定'をクリックすると、下図のような設定ページに移行します。
QnAMakerでコピーしたQnAKnowledgebaseIdとQnASubscriptionKeyを入力します。
これで保存をすれば準備完了です。
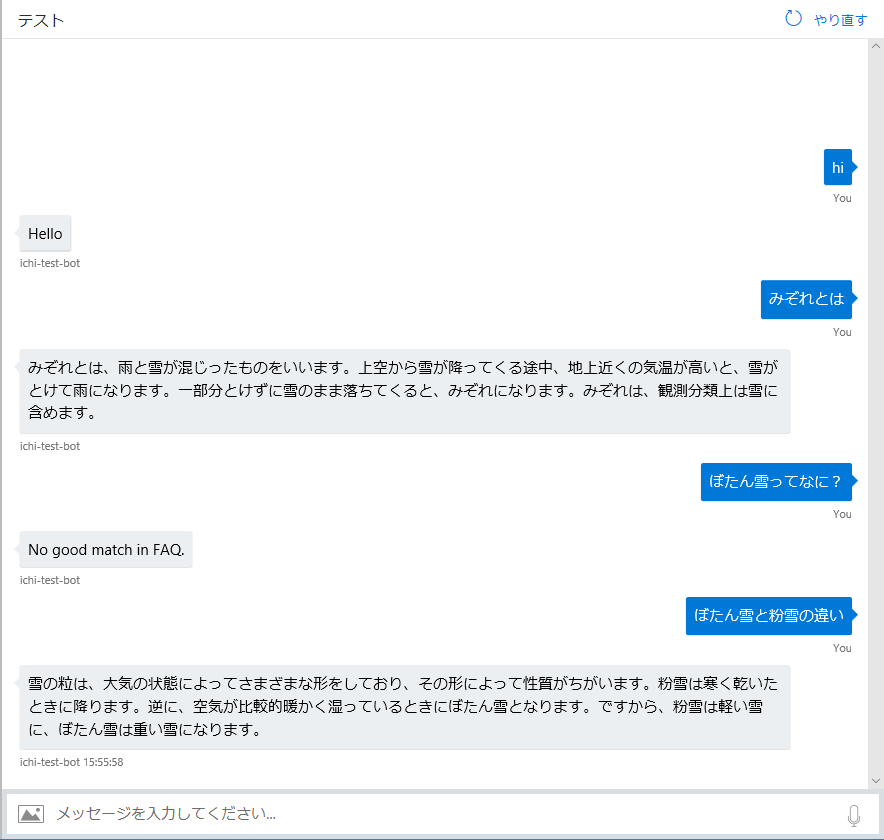
試しにテストをしてみます。
テストはTest in Web Chatからできます。
適切な回答がみつからないとNo good match inFAQと表示されます。
みつからないときの回答や質問にどの程度の整合性があれば回答を表示させるか…
といった設定はコードをいじればできます。
QnAMakerのコードの中身については、次のBotFrameWorkで少し説明します。
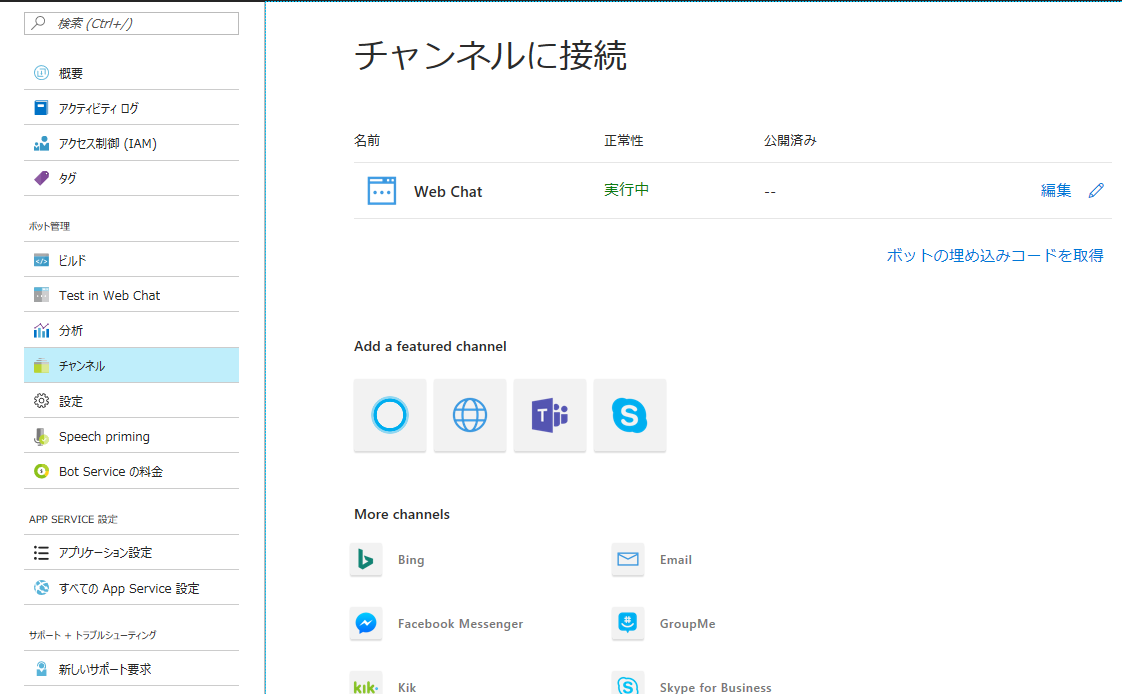
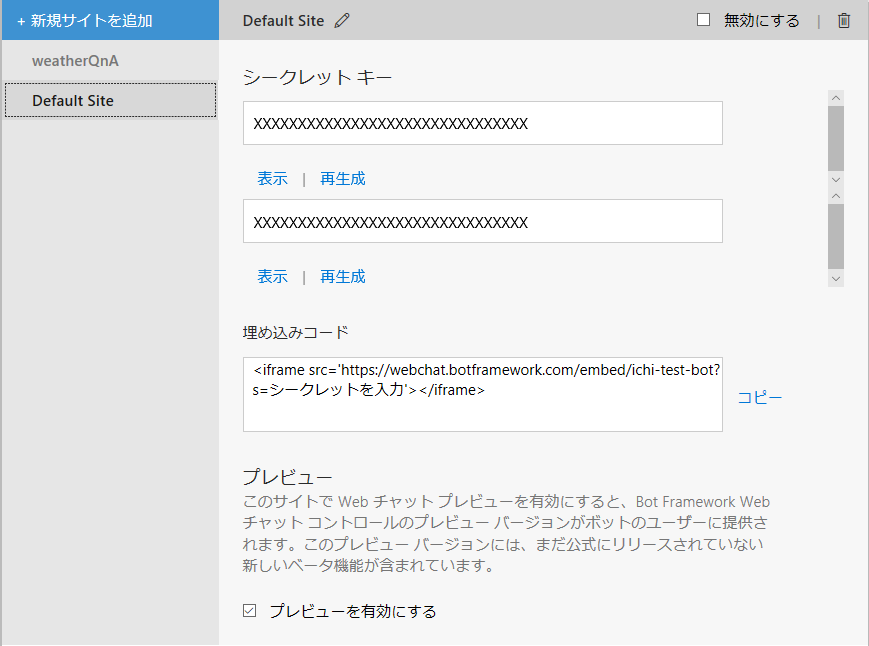
このBotを自身のページに埋め込みたい場合は、チャンネルをクリックします。
編集ボタン/ボットの埋め込みコードを取得をクリックすると、作成したページの埋め込みコードが見れます。
'シークレットを入力'とかかれた部分に、上のシークレットキーを表示させて貼り付けます。
これをHTMLで貼るだけ。
AzureのBot Channels RegistrationとBotFrameWorkとQnAMakerを使って作成
BotFrameWorkを使ってローカルでBotを作成してみる
BotFrameWorkを使うために今回インストールしたものたち
- Bot Framework Template
→Bot Frameworkダウンロードサイトからテンプレートをダウンロード。
ダウンロードしたら下記の場所にzipファイルごと貼り付けます。
C:\Users[[ユーザ名]\Documents\Visual Studio 2017\Templates\ProjectTemplates\Visual C#
- Bot Framework Emulator
→ここからダウンロード
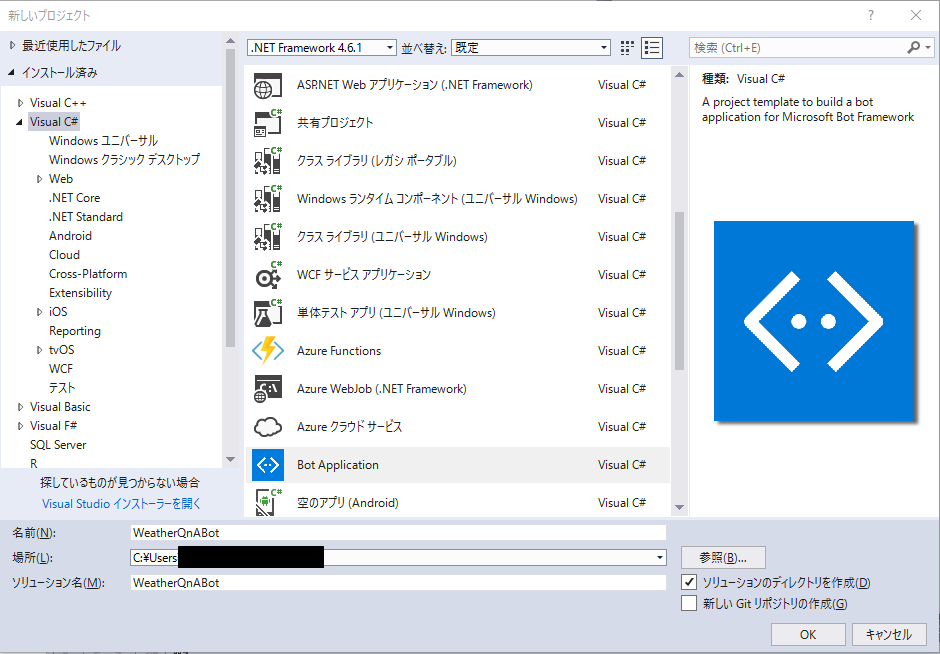
さっそくプロジェクトを作ってみます。
新規プロジェクトを選択して、C#のBot Applicationを選択します。
このままF5でプログラムを実行し、Bot Framework Emulatorを起動させてもオウム返しのようなBotができています。
NuGetパッケージを見て更新が必要なものとかはインストールしといてください。
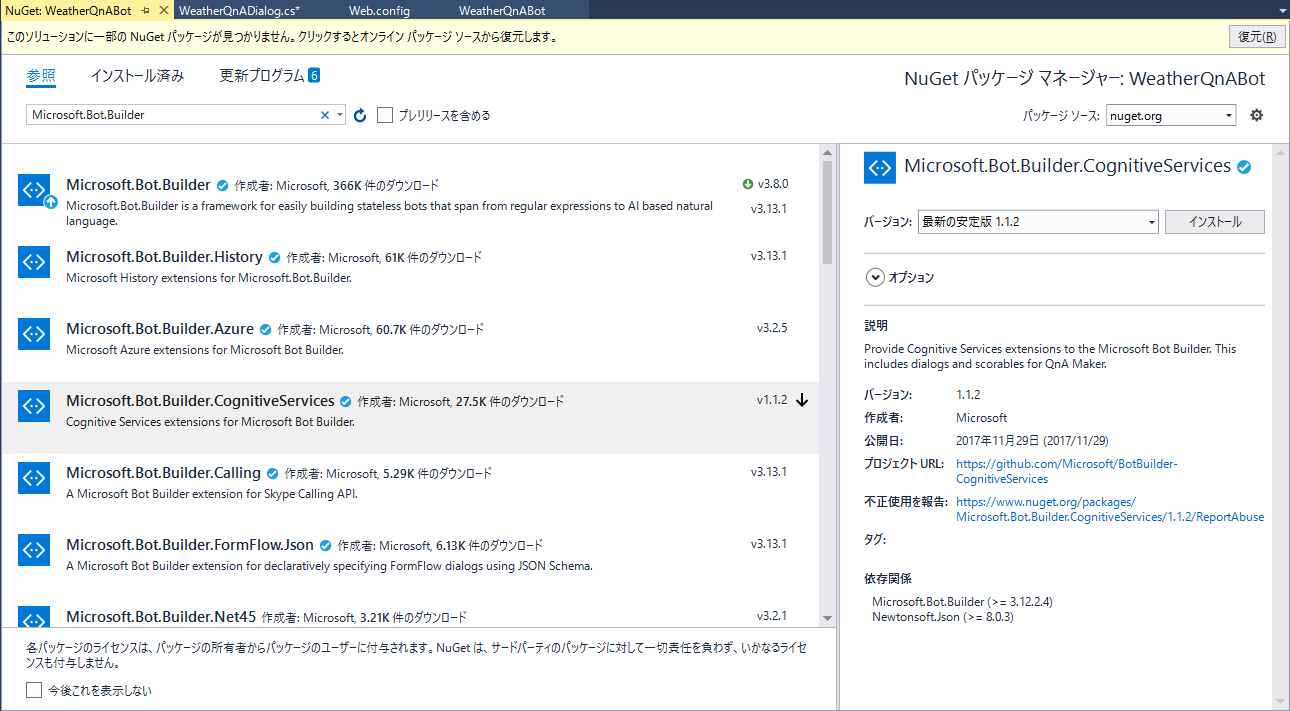
上のQnAMakerで作成したものと連携させてみます。
NuGetパッケージの管理を選択して、Microsoft.Bot.Builder.CognitiveServicesをインストールします。
まずRootDialogをコピーします。
コピーしたら、コードの中身はこんな感じに変更します。
using System;
using System.Threading.Tasks;
using System.Linq;
using System.Text;
using Microsoft.Bot.Builder.Dialogs;
using Microsoft.Bot.Connector;
using Microsoft.Bot.Builder.CognitiveServices.QnAMaker;
namespace WeatherQnABot.Dialogs
{
[Serializable]
[QnAMaker("自分のQnASubscriptionKey", "自分のQnAKnowledgebaseId", "別の言い方で試してください。", 0.5, 3)]
public class WeatherQnADialog : QnAMakerDialog
{}
}
[QnAMaker]の中の引数ですが、3つ目に該当する回答が見つからなかったときの回答、
4つ目に質問の一致率、つまりQnAMakerに書いた質問とBotに投げた質問が同程度一致しているか、
(0.5は50%という意味になります。)
5つ目に他に考えられる回答をいくつまで候補として考えるか、
ここでは'3'としているため、候補を3つ抽出してくれます。
変更したら、Controllerの中のMessagesControllerを修正。
public async Task<HttpResponseMessage> Post([FromBody]Activity activity)
{
if (activity.Type == ActivityTypes.Message)
{
//RootDialogとなっている部分を上で作成したクラス名に変更
await Conversation.SendAsync(activity, () => new Dialogs.RootDialog());
}
else
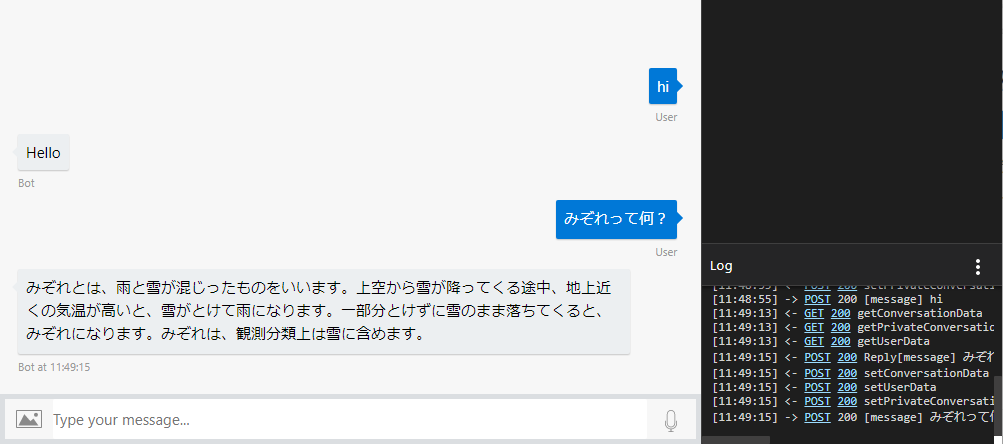
一度Bot Framework Emulatorを使って実行してみます。
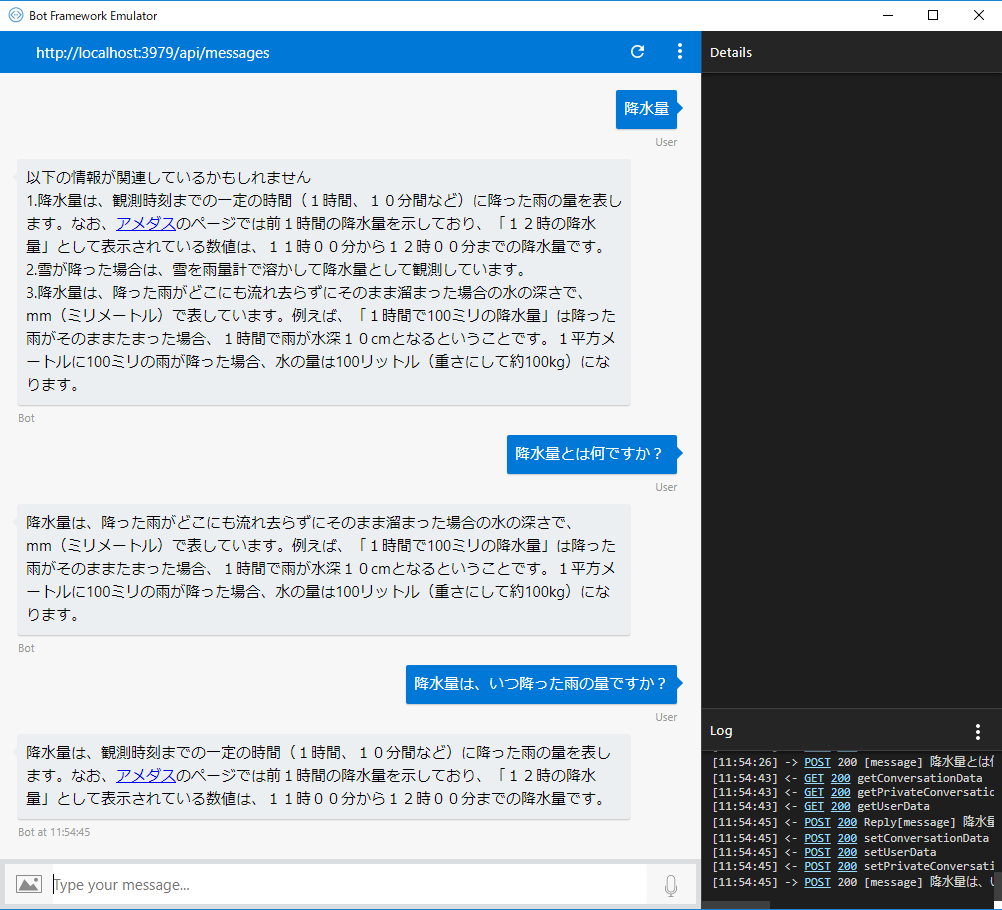
機能の追加
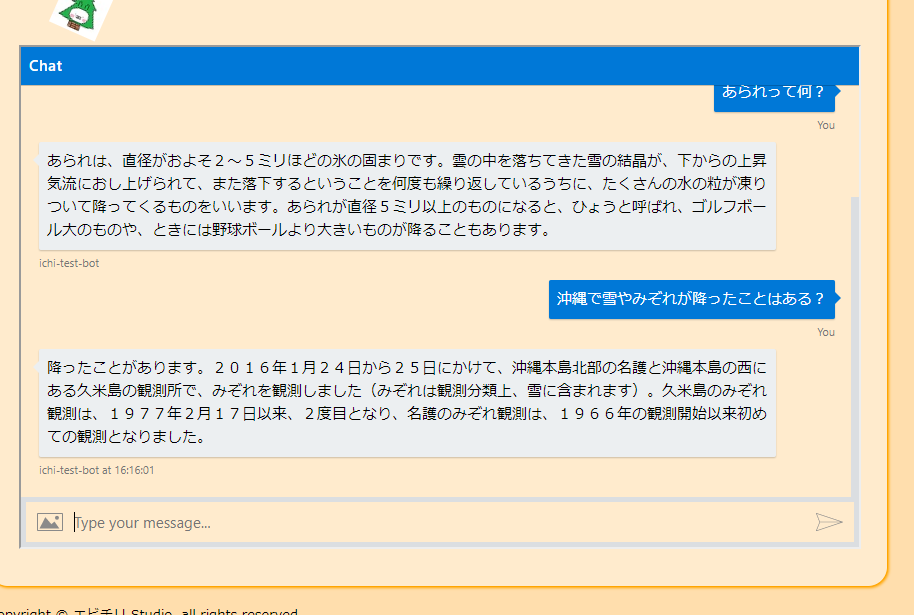
今回複数回答機能を持たせたかったので、以下のコードを追加しました。
public class WeatherQnADialog : QnAMakerDialog
{
//複数の解答を返したい場合
protected override async Task RespondFromQnAMakerResultAsync(IDialogContext context, IMessageActivity message, QnAMakerResults result)
{
var bestAnswer = result.Answers.First();
await context.PostAsync($"{bestAnswer.Answer}");
if (result.Answers.Count > 1)
{
var sb = new StringBuilder();
sb.Append("以下の情報も関連しているかもしれません");
int count = 0;
foreach (var answer in result.Answers.Skip(1))
{
count += 1;
sb.Append($"\n\n{count}.{answer.Answer}\n\n");
}
await context.PostAsync(sb.ToString());
}
}
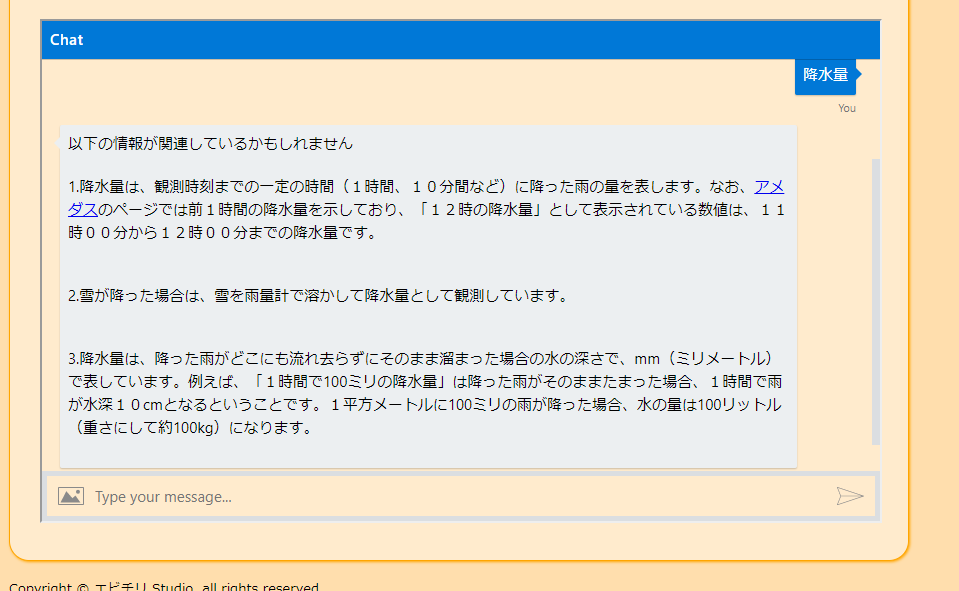
//スコアが低い解答しか得られない場合
protected override async Task QnAFeedbackStepAsync(IDialogContext context, QnAMakerResults result)
{
if (!IsConfidentAnswer(result))
{
var sb = new StringBuilder();
sb.Append("以下の情報が関連しているかもしれません");
int count = 0;
foreach (var answer in result.Answers)
{
count += 1;
sb.Append($"\n\n{count}.{answer.Answer}\n\n");
}
await context.PostAsync(sb.ToString());
}
}
}
発行
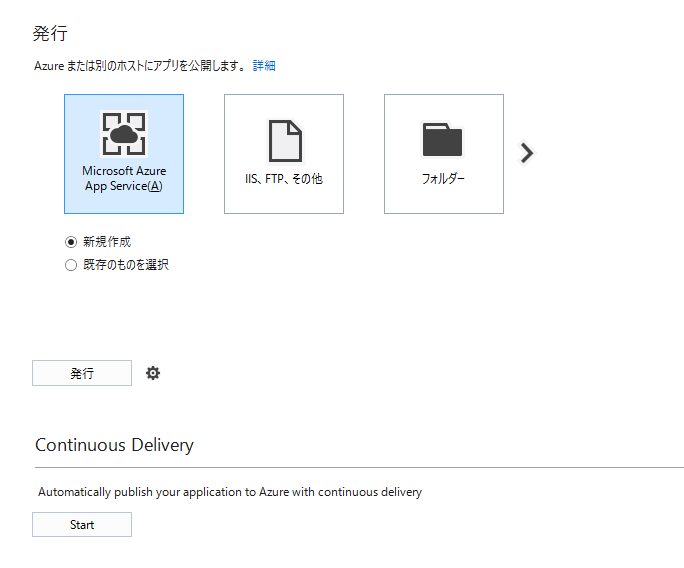
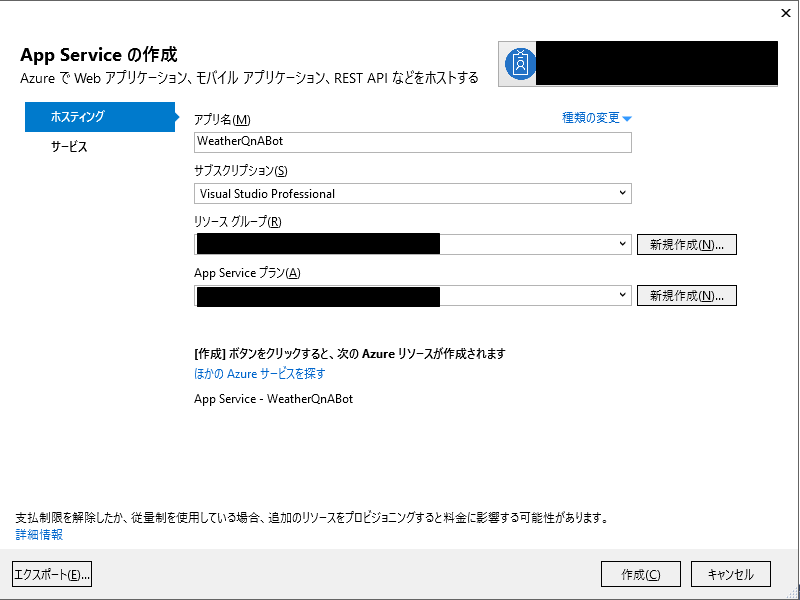
ソリューションエクスプローラーからプロジェクトを右クリックして発行を選択。
Microsoft Azure App Serviceを選択します。
発行ボタンを押すと下のような設定メニューが表示されるので、入力したら作成をクリックします。
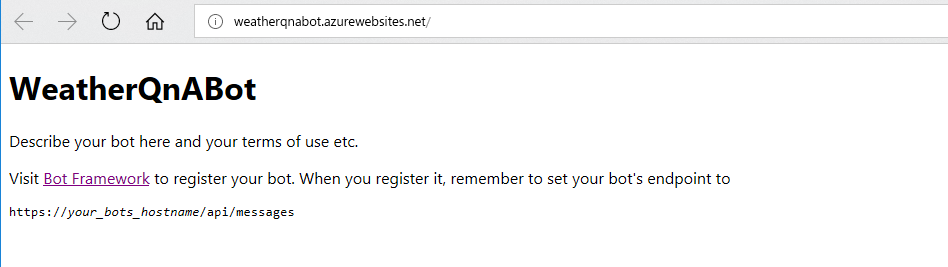
発行されるとこんな感じに立ち上がるかと思います。
AzureのBot Channels Registrationを設定
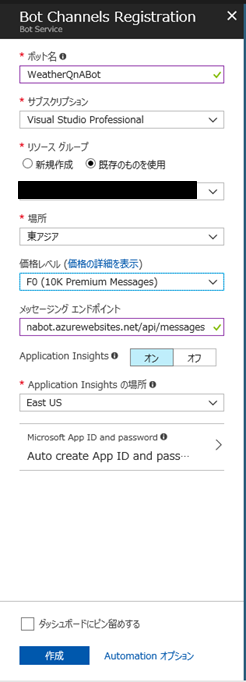
Azureのトップメニューに戻り、新規から"Bot Channels Registration"で検索し、作成します。
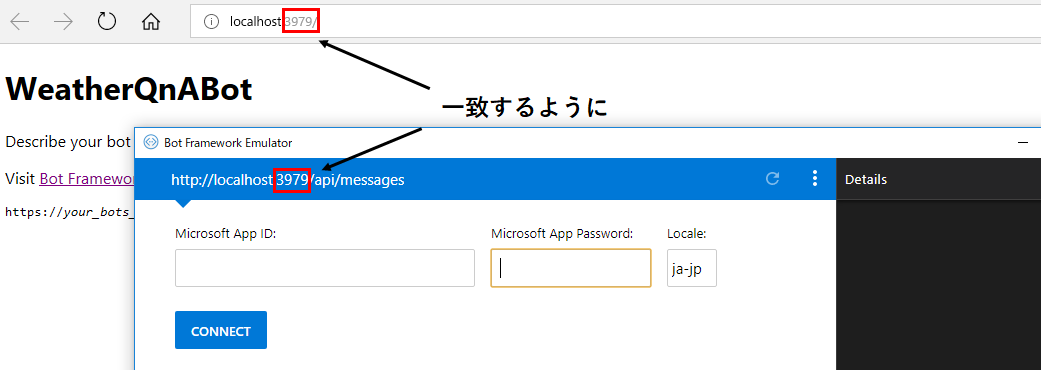
ここで大事なのはメッセージング エンドポイントです。
こちらは先ほど発行したページに"api/messages"を追加したURLとなります。
私の場合、発行したURLは"https://weatherqnabot.azurewebsites.net/"なので、
メッセージング エンドポイントは"https://weatherqnabot.azurewebsites.net/api/messages"となります。
公開させるまでの設定
最後の設定です。
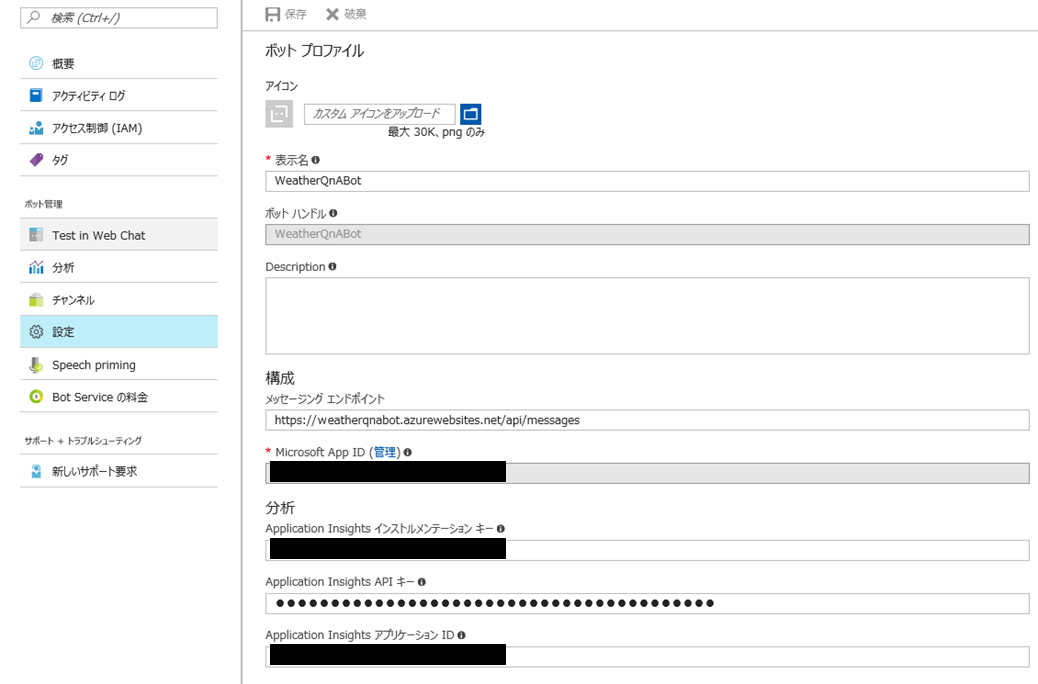
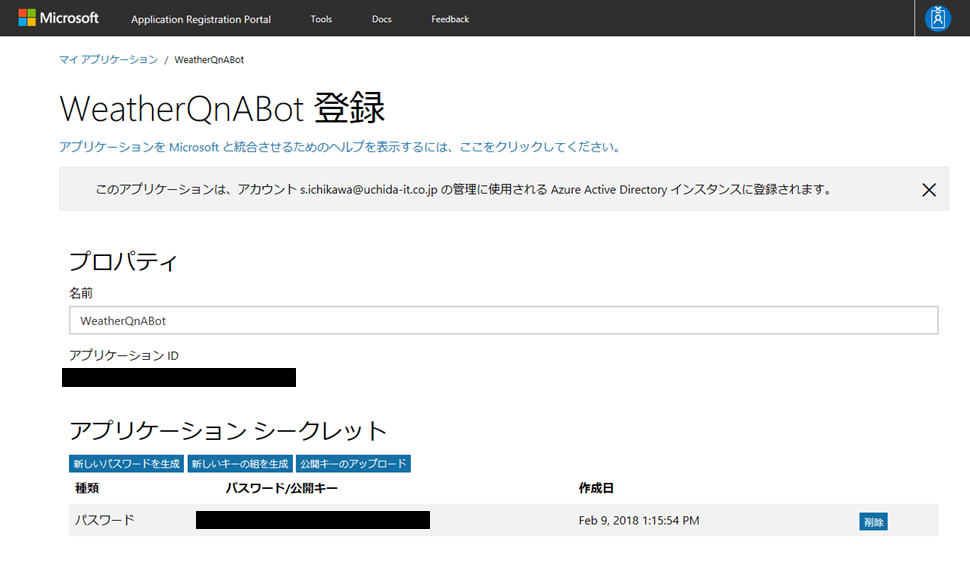
作成したBot Channels Registrationの設定をクリックします。
この画像の表示名、Microsoft App IDは後ほど使うためメモしておきます。
続いてMicrosoft App ID横の(管理)ボタンをクリックします。
下のような画面が出るので、"新しいパスワードを生成"をクリックします。
ここで表示されるパスワードをメモしておきます。
コードに戻って、Web.configの中身を先ほど取得したものたちに修正します。
<appSettings>
<!-- update these with your BotId, Microsoft App Id and your Microsoft App Password-->
<add key="BotId" value="表示名" />
<add key="MicrosoftAppId" value="Microsoft AppID" />
<add key="MicrosoftAppPassword" value="上で発行したパスワード" />
</appSettings>
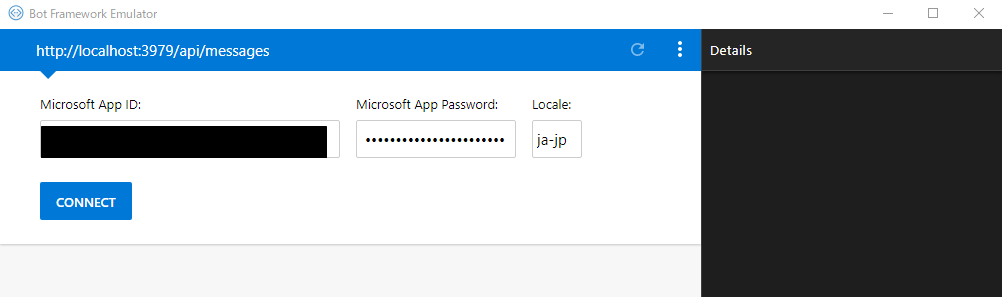
ここで一度ローカルで動きを確認してみます。
Microsoft App ID と Microsof App Passwordを自身が取得したものに変更するのを忘れずに。
確認したらもう一度発行します。
あとは、上記に記載したように、"チャンネル"から埋め込みコードを取得すれば自分のサイトに作成したBotを埋め込むことが出来ます。
もし発行してもうまくいかなかったら、もう一度メッセージングエンド ポイントを入力し直すといいかもしれません。
さいごに
AzureのWeb App Botを使った公開方法は、コーディングもなく、簡単でした。
こちらは本当に簡単なBotを作りたい時にお勧めだと思います。
Bot Channels Registrationを使った公開方法は、やり方が記載されているサイトが少なく、古い記事ばかりで苦労しました。
でもコードをいじる分、自由にカスタマイズが効くので作っていて楽しいと思います。