ようやく業務でswiftを触ることになったのですが、そこで感じた最近のiOSの「戻る」について思ったことを何となく書いていきます。
なのでswiftの話というかはiOSの話です。アドベントカレンダーに自分も急に参加してみたくなったのです、お許しを・・。
当たり前の話だけど、iPhone6Plusだと左上の戻るボタンを押すのは至難の業。画面左端を右スワイプするいわゆる「エッジスワイプ」(iOS7からUINavigationControllerでデフォでついているやつ)すらキツい。
ということで、iPhone6Plusのせいかはわからないけれど、有名どころのアプリをいくつか触ってみての「戻る」まわりの所感、及びそれに関する技術的なことも少し交えて何か書いていけたら。
フルスクリーン右スワイプ
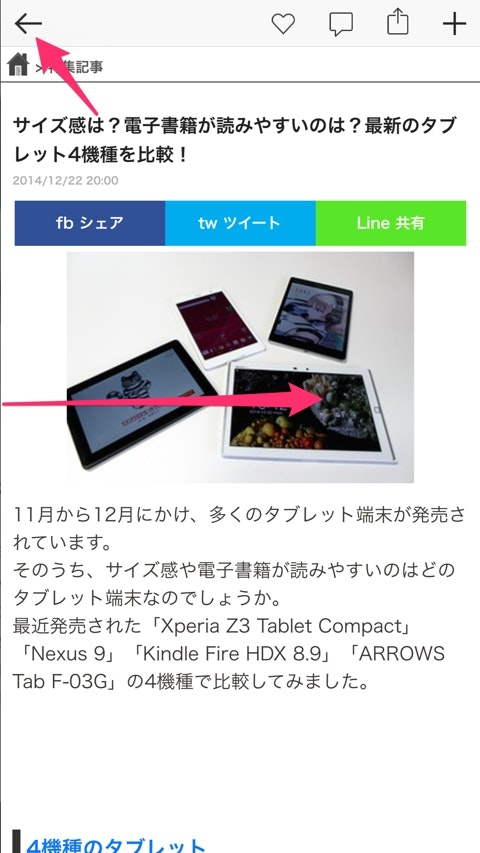
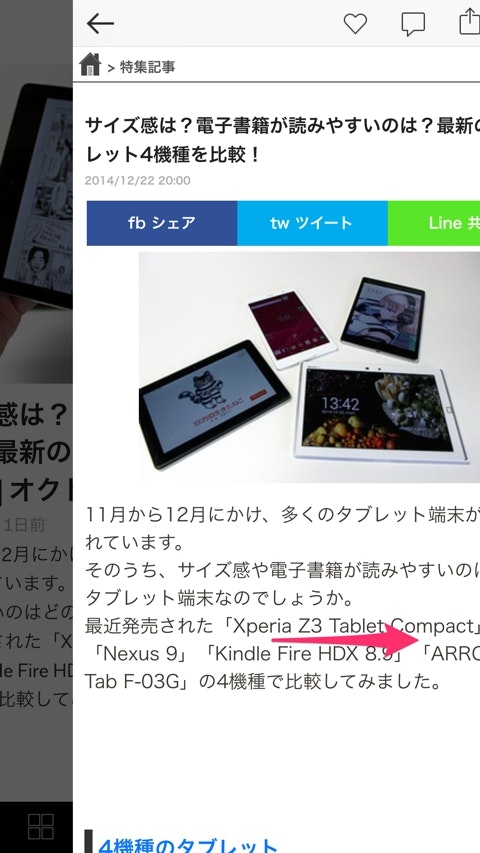
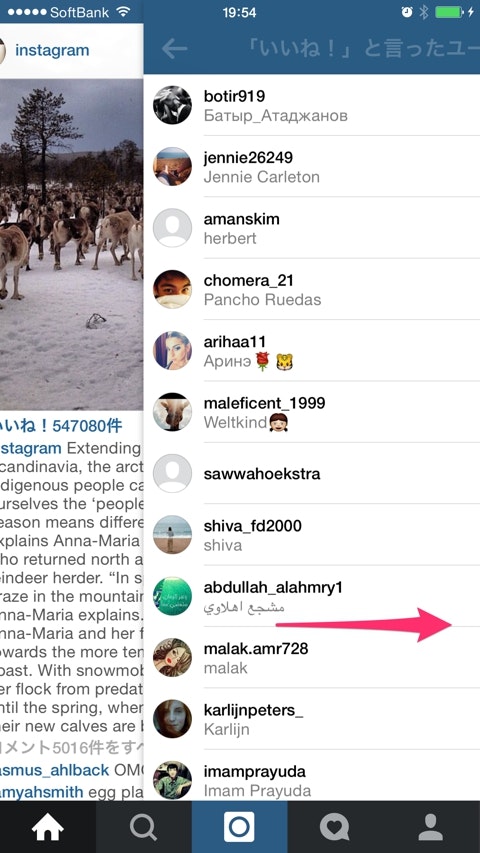
Flipboard(ver3.1)の記事詳細画面やInstagram(ver6.4.1)のいいね一覧なんかをみてみると、画面のどこからでも右スワイプすれば前の画面に戻れるようになっている。
指の負担としてはかなり低いほうなので、通常のUINavigationControllerの画面遷移を考慮して設計されたアプリであり、特に複雑なジェスチャ処理の組み込みを想定していないのであれば、自分はこれでいいんじゃないかと思ったりもする。
自分はいまSloppySwiperというライブラリを入れてみて試してみているけれど、デザイナーメンバーにも触ってみてもらって感触としては良さげ。
これを書いてる時点で、Starsの数が300くらい&採用例の記事も見つからないので動作的にはまだ様子見だけど、不具合はいまのところないです(そんな難しいことしてるわけでもないし)。
モーダル表示
Tumblr(ver3.7.5)のリアクションは、多くのアプリでpushViewControllerしているところをモーダル表示にしている。
戻るにはどうすればいいかというと、まわりのブラーの部分をタップすればOK。
これもすごい楽でいいのですが、モーダル表示ってデザイン設計だったりIAの視点からみたときに、アプリ内でのルールだったり見せ方の重み付けみたいなことを考慮しなくちゃだろうから、エンジニアが勝手に実装するのは良くないとは思います。
Tumblrが実際にどうやって実装しているかは知らないですが、これぽいものはカスタムトランジッションで実現できる。
カスタムトランジッションについては
http://qiita.com/335g/items/94762b06a66cfb3be6ad
らへんの記事に実装方法あるので参考にすれば簡単に実装できる。
トランジッションというか遷移の「様相」については、"UIViewControllerAnimatedTransitioning"をプロトコルにもったファイルにガリガリ書いていく感じになるのですが、キレイに粗結合になるので使い回しも楽だし、もともとflashやってた自分としてはどこか懐かしく楽しい。
そんなのつくってる暇ないよーというときは、githubからそれぽいものをもってきてパラメータなりを自分の好きなように変えるとかでいいと思う。
自分もStorehouseのトランジッションのライブラリで最初勉強しました。
https://github.com/coolbeet/CBStoreHouseTransition
いろんな方向へ引っぱり系
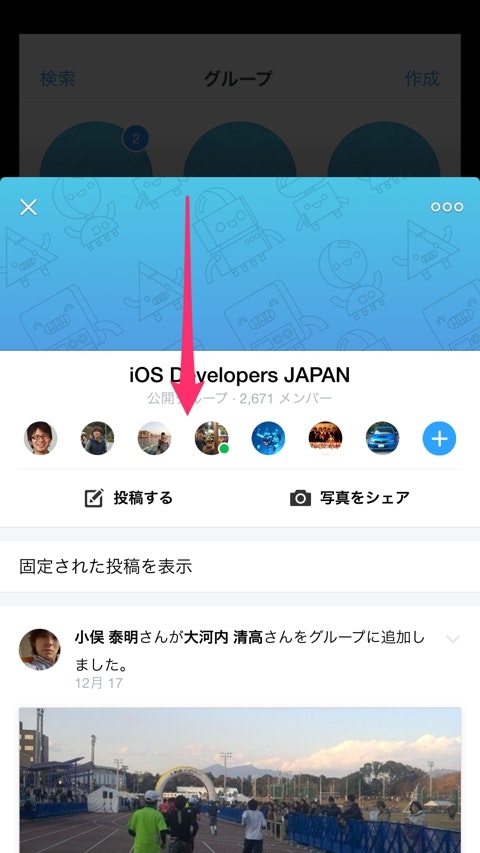
他にもFacebookのGroups(ver3.0)やSiori(1.4.0)のように下に引っ張って前の画面に戻るものだとか、
Storehouseに至ってはストーリー詳細画面から4方向どこへ引っ張っても戻ることがきる。
ここらへんは現時点ではかなり進んでいるユーザ体験だと自分の中では認識していて、今度こういった感じのものが標準搭載されていったりするのかななんて思っています。
まとめ
こうみていくともはや何でもありのように感じるけど、一番のポイントはアプリの画面設計に沿って採用しないと破綻するかもしれないから気をつけようということ。
さきほどの「下に引っ張って前の画面に戻る」は、当然のことながらUITableViewのリフレッシュ(更新)がないことを前提にしているわけで、プロデューサ的な人からここリフレッシュは絶対なくちゃ困りますみたいなことになったらorzですもんね。
とか「フルスクリーン右スワイプ」も、横スワイプして前・次ページに遷移したいなんていわれたときには使えない。
以上、メリークリスマス。。