STM32CubeIDEでTouchGFXを使ってみましょう。
なお、STマイクロのトレーニング資料を基に構成しています。
トレーニング資料 (日本語):TouchGFXトレーニング資料
https://www.stmcu.jp/design/document/training-materials_j/67768/
TouchGFX Documentation
https://support.touchgfx.com/docs/introduction/welcome
初めに、新規プロジェクトを作ります。
ダウンロード
TouchGFX
https://www.st.com/ja/development-tools/touchgfxdesigner.html
インストール画面は飛ばしています。
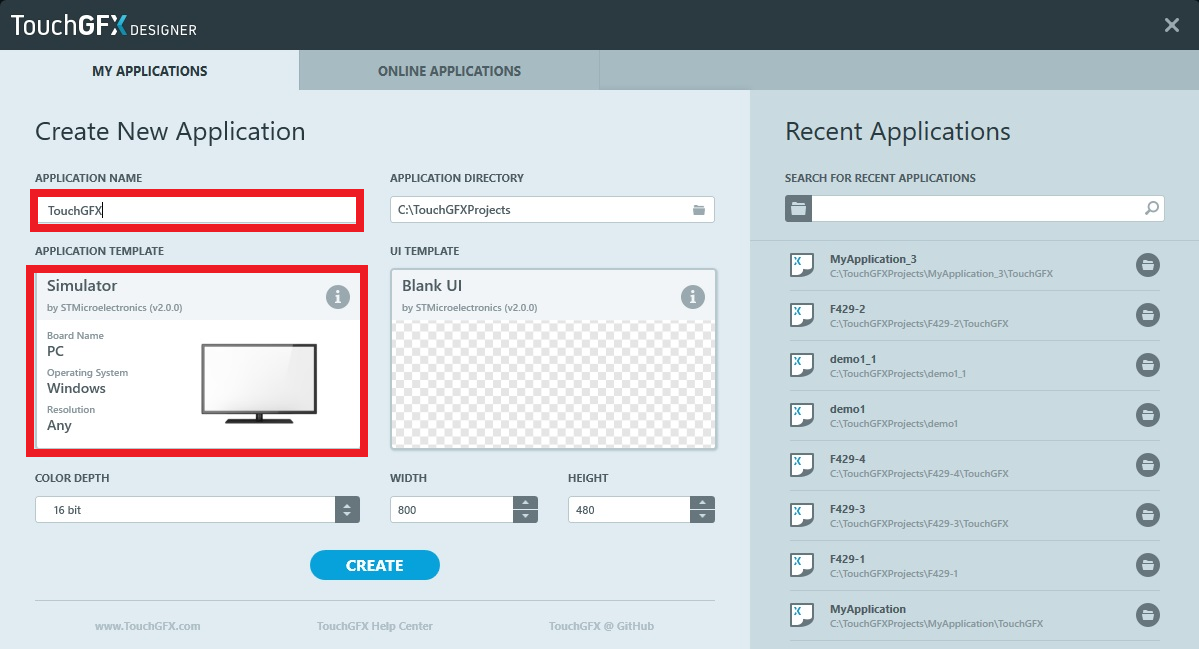
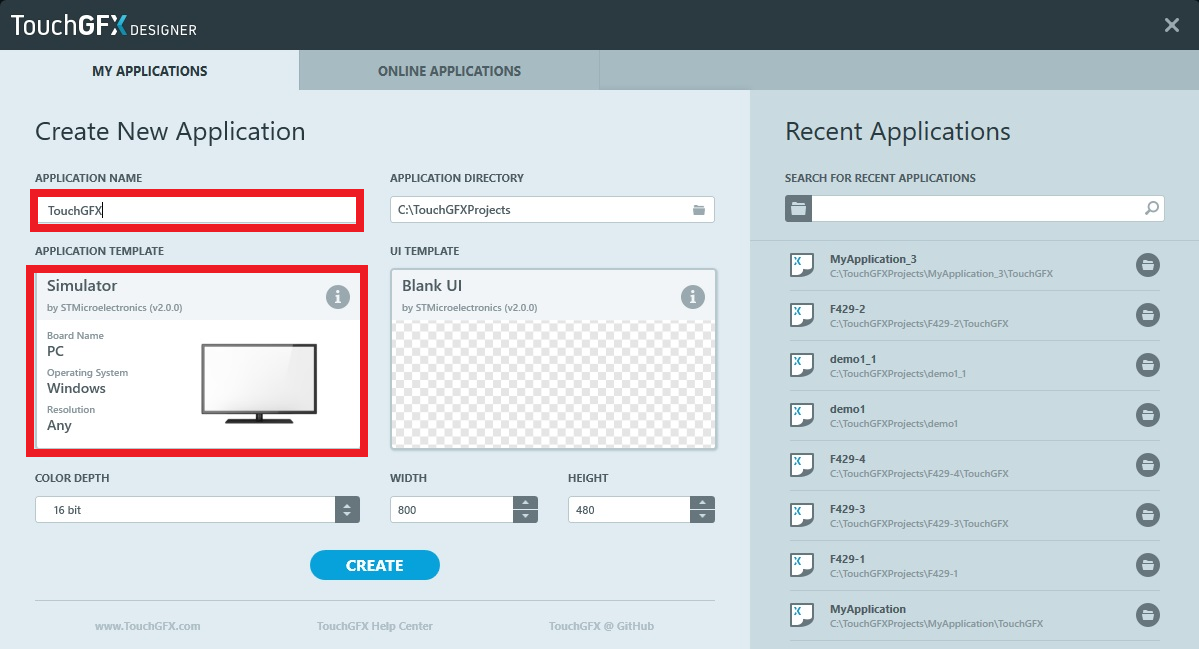
プロジェクト作成
プロジェクト名を入れたうえで
ApplicationTemplateを選択します。

今回は、STM32F4-Discovery STM32F429I-DISCOを選択します。

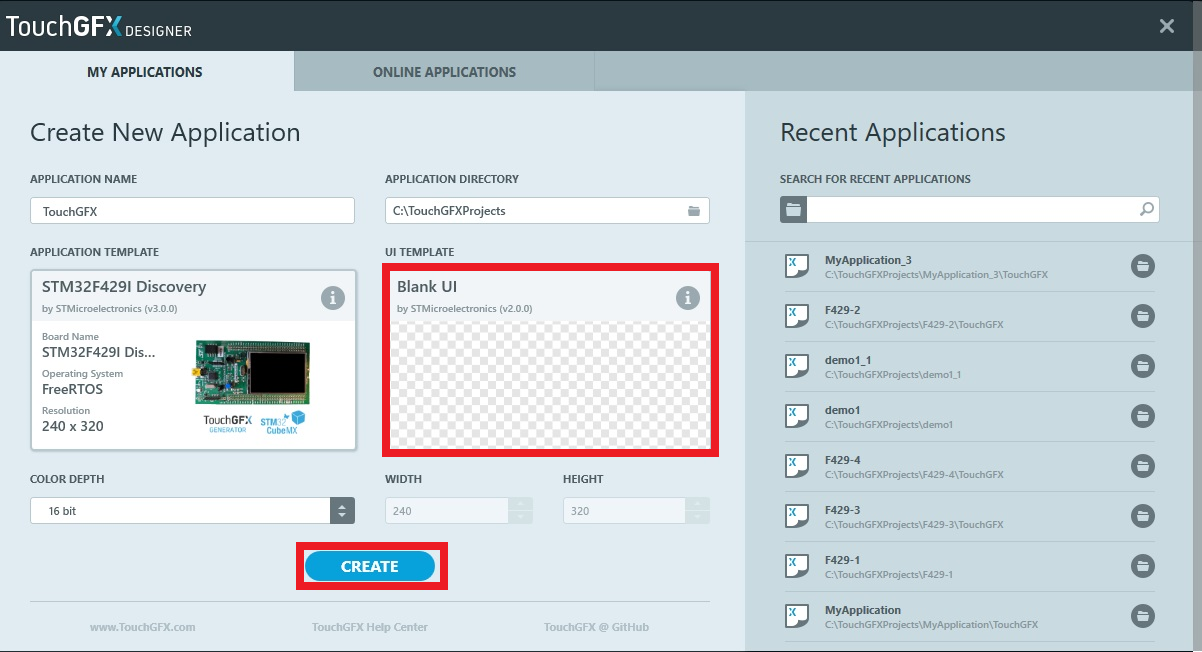
UI Templateを選択します
今回は、このままでCreateします。

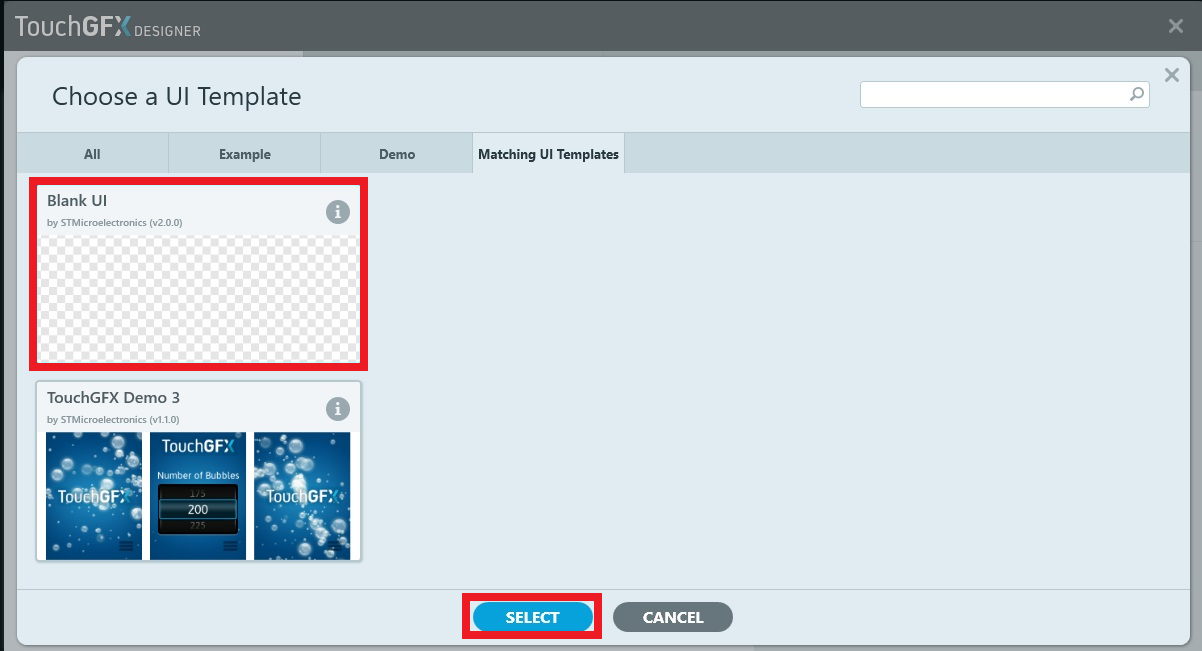
UITemplateを選択する場合は、こちらで選択します。
なお、STM32F429I-DISCOは、240x320の表示の為、対応するのはこちらの2つになります。

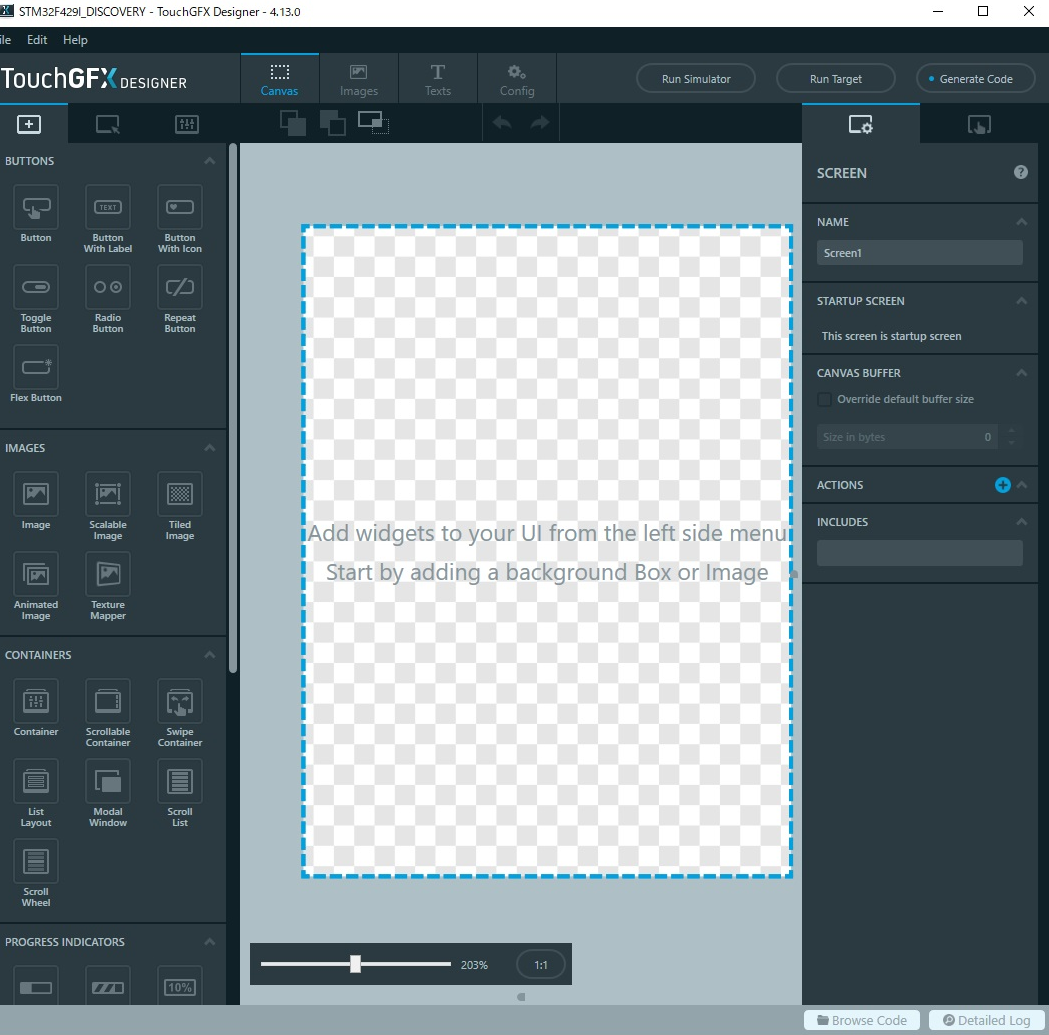
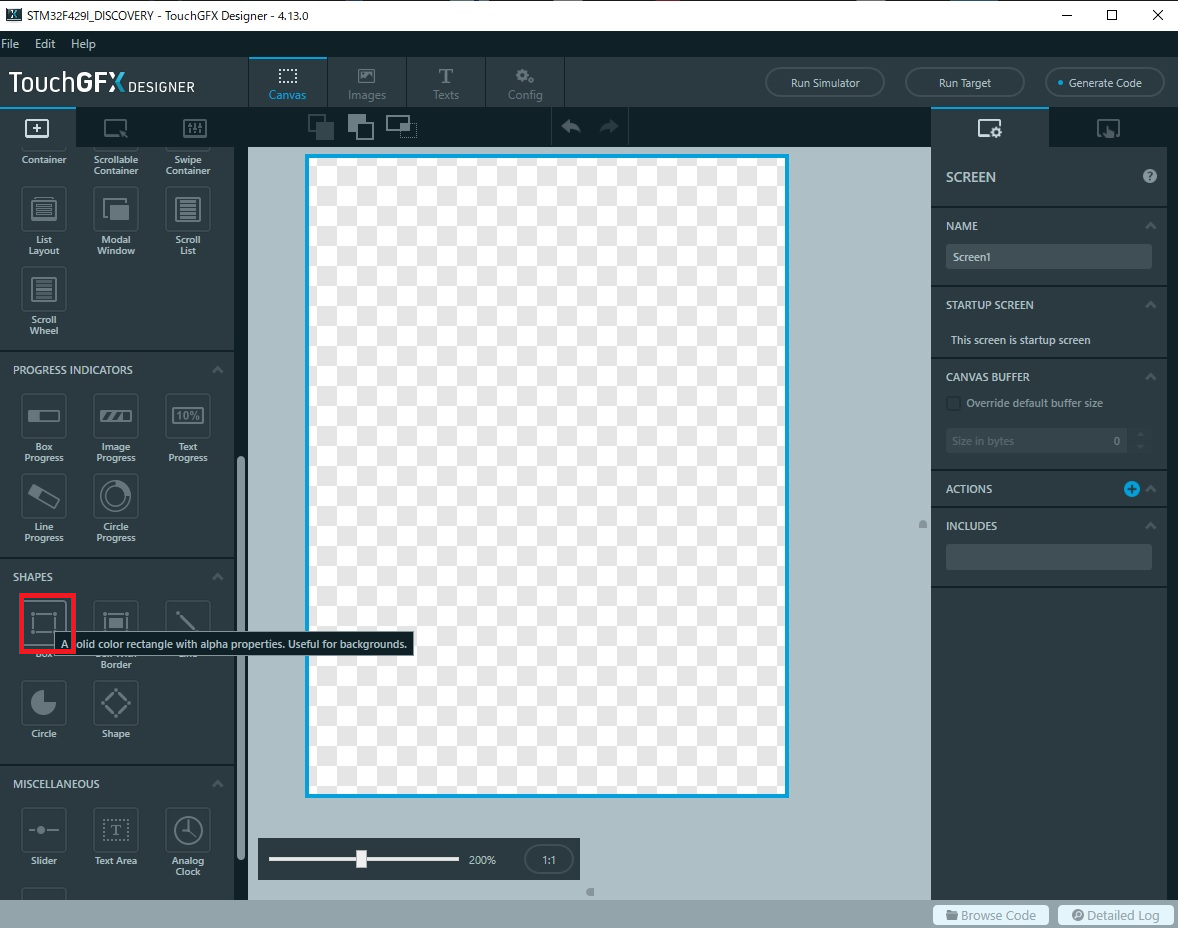
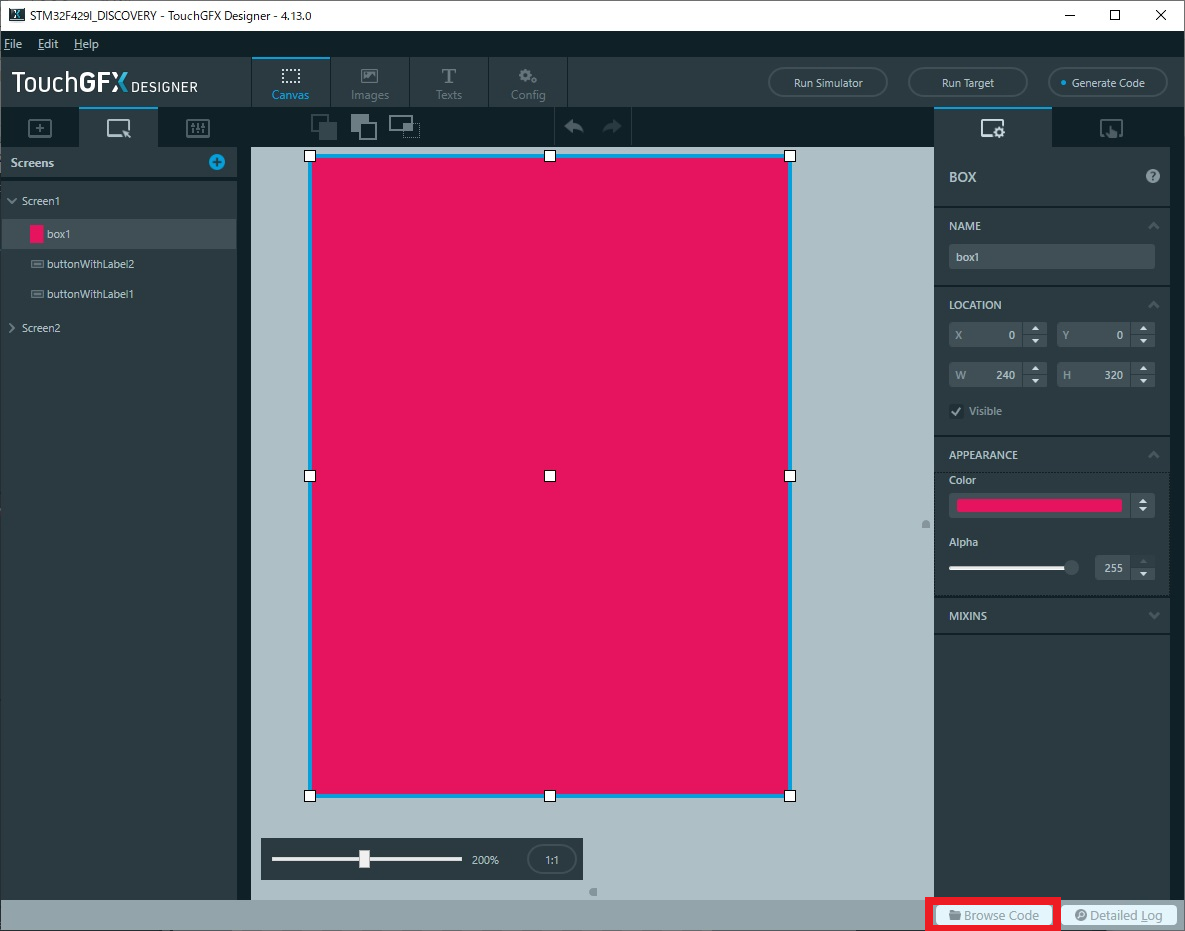
画面作成
まずは、画面の背景を設定します。
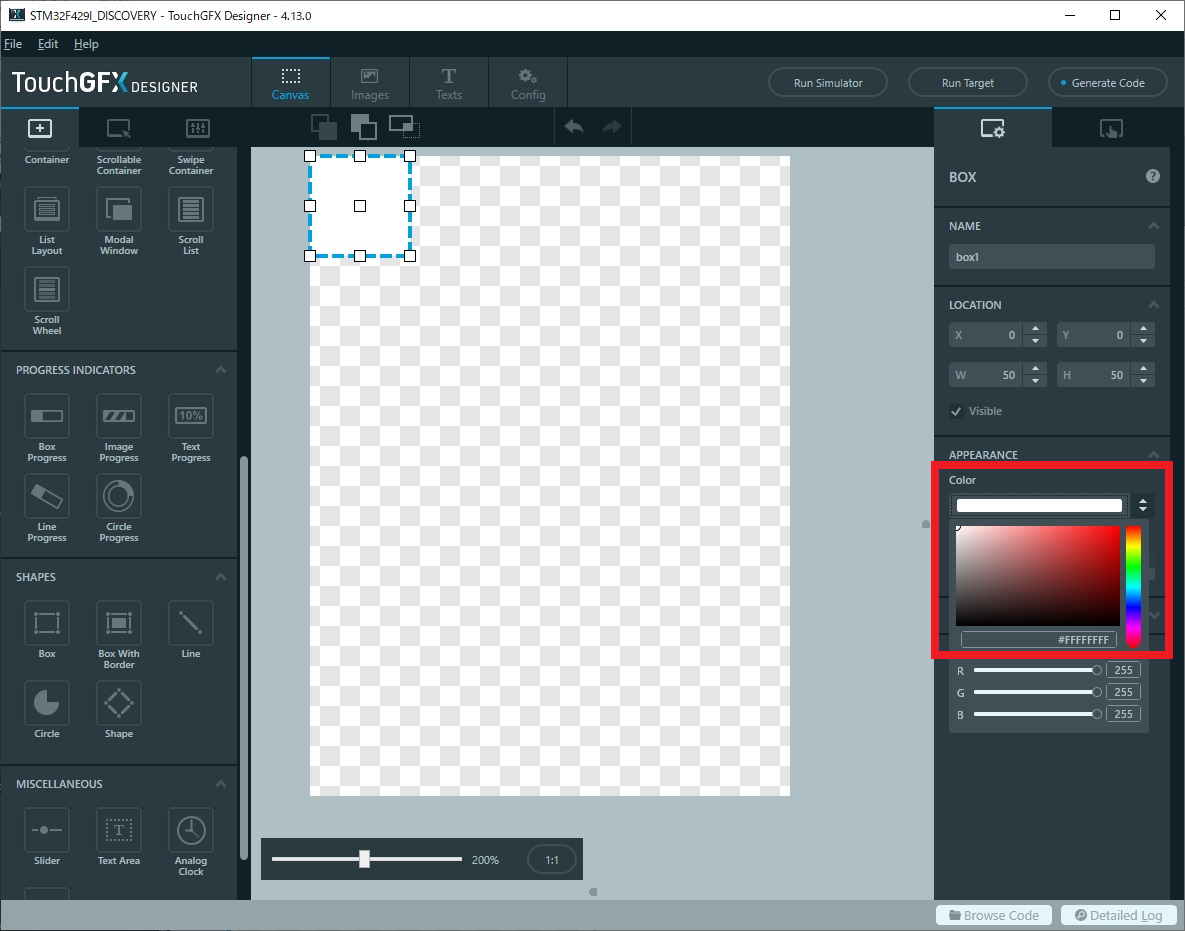
BOXを選択します。

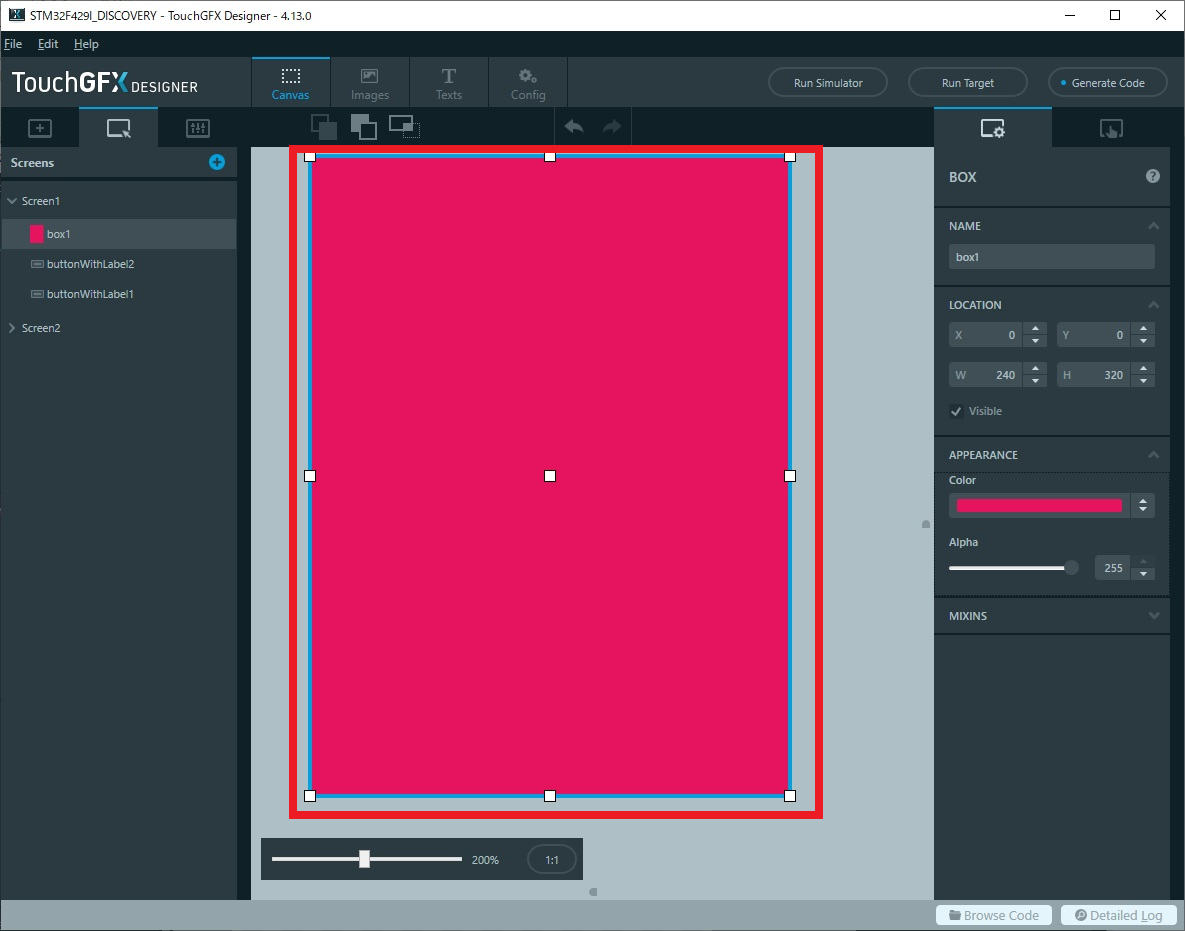
背景の色を設定します。

背景のBOXで画面を覆います。

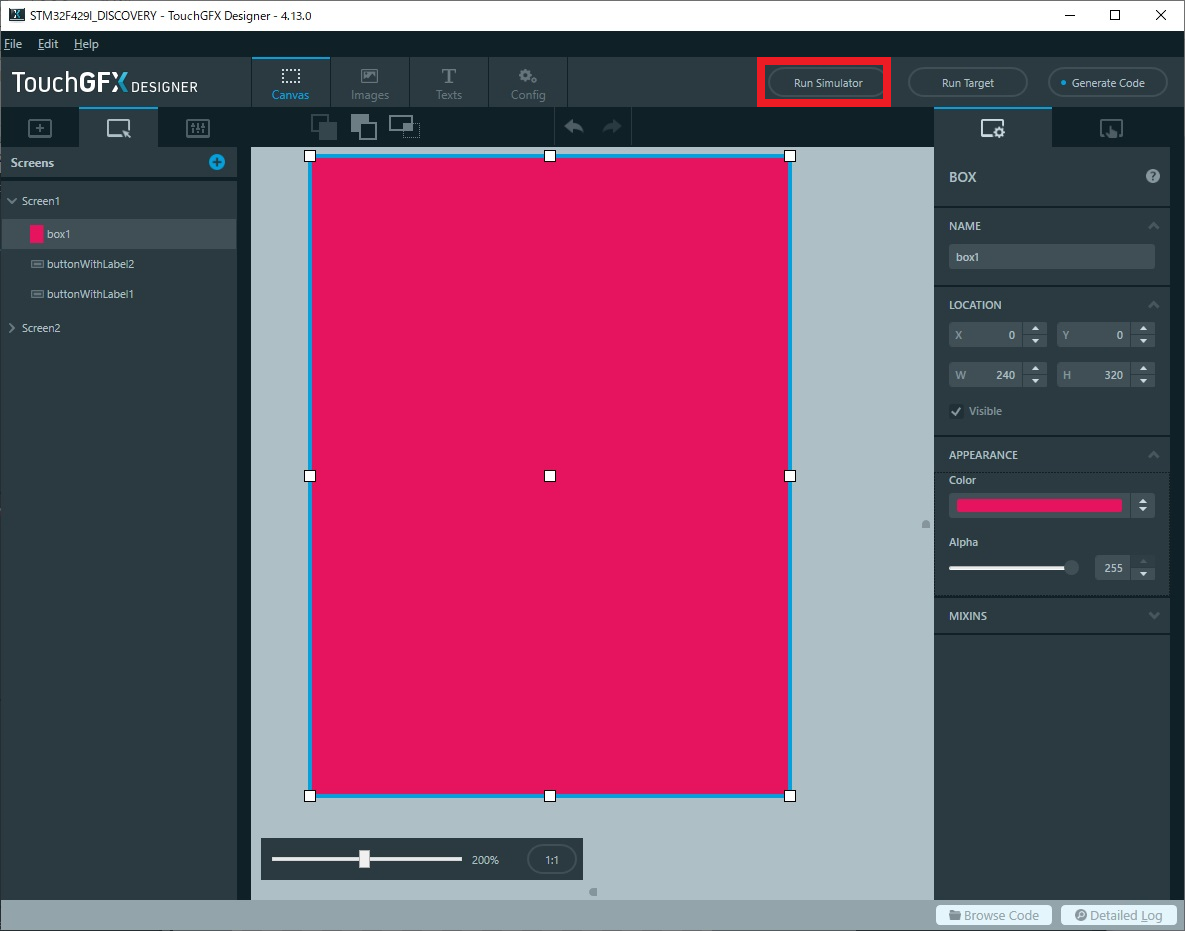
一度ここでシミュレーションと、コード生成をしてみましょう。
右上のRunSimulatorをクリックし

シミュレーターで確認
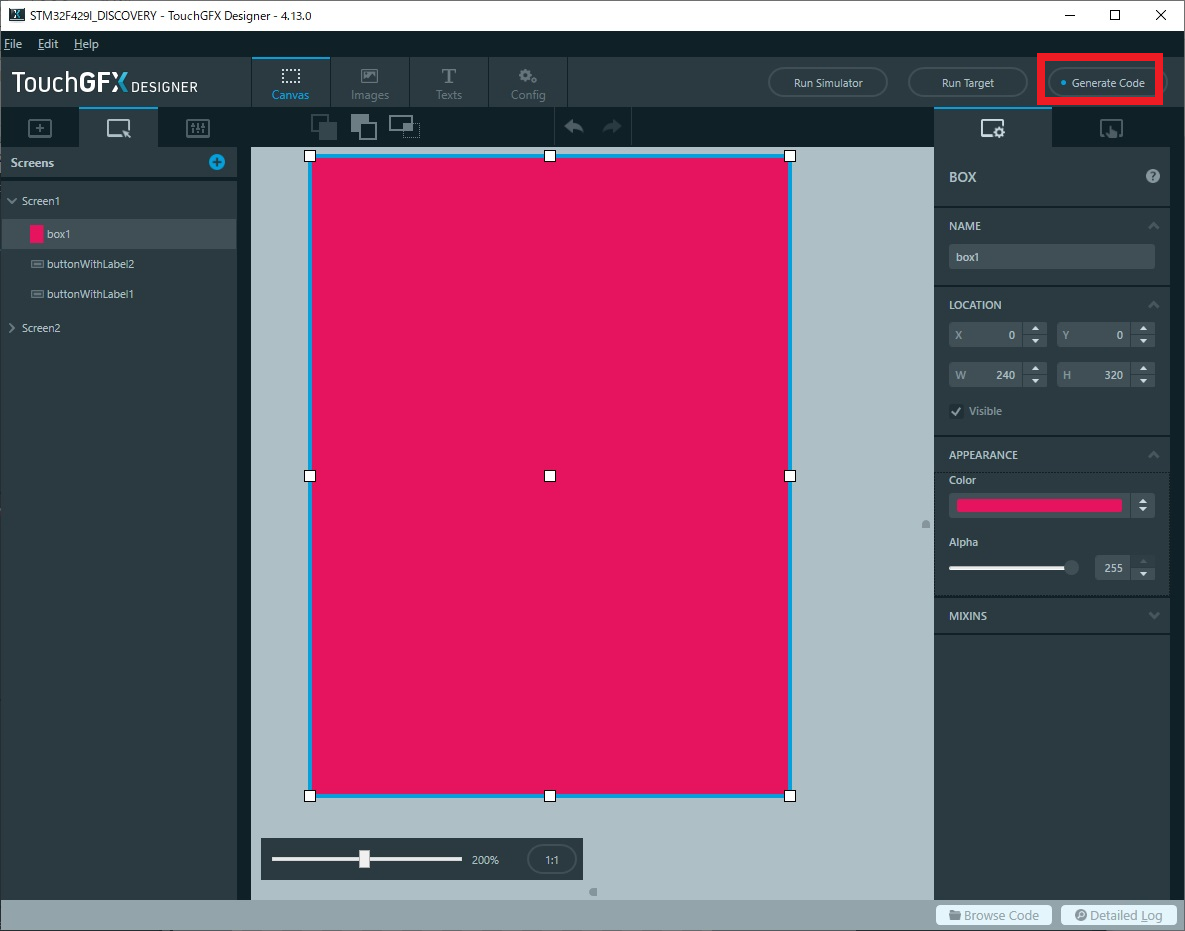
次にGeneraterCodeをクリックし、コードを生成します。

コードジェネレーション
右下のBrowseCodeをくりっくすることで、生成されたコードを確認します。

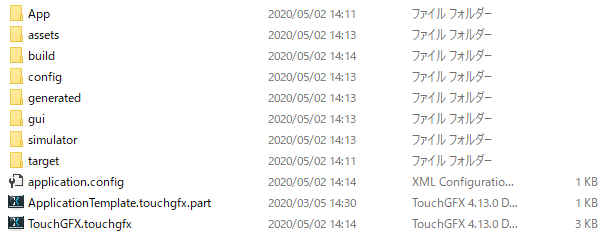
生成されたコードをこちらになります。

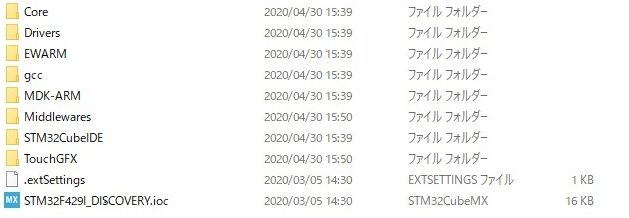
一つ上の階層に各種コンパイラー用のフォルダがあります。

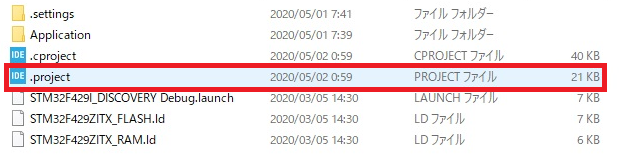
STM32CubeIDEの起動
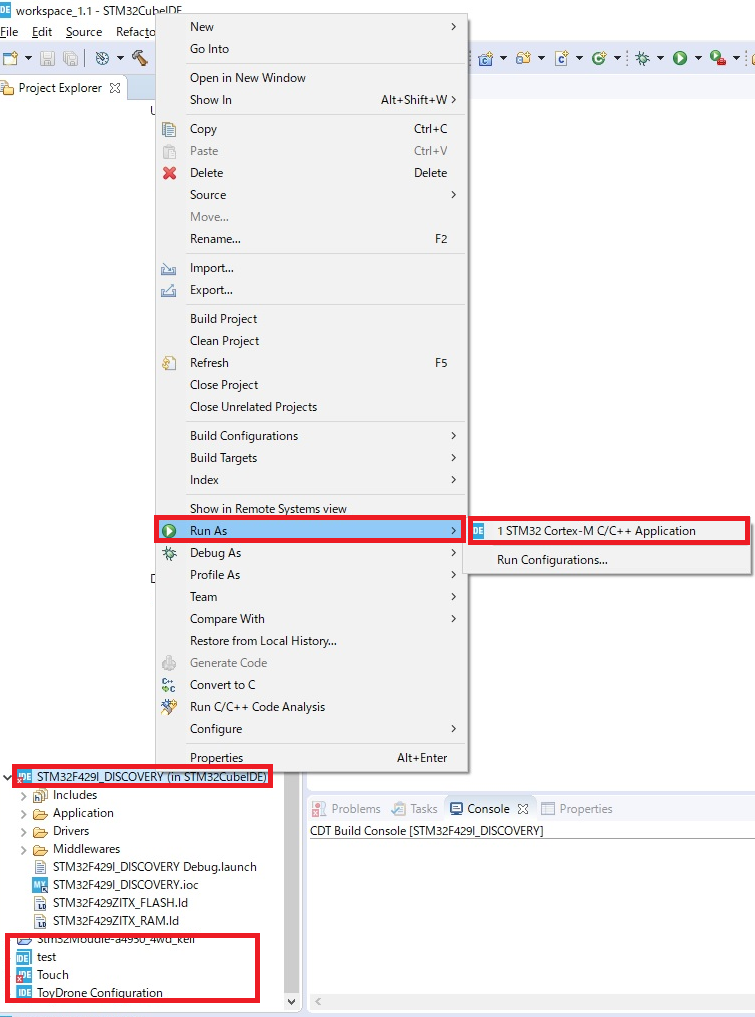
STM32CubeIDEフォルダを開けて.projectをクリックします。

STM32CubeIDEが起動します。

インポートされます。

まずは、この画面でコンパイルし、実機で確認します。

シミュレーターと同じ画面になればOKです。
それでは、次に進みます。
ボタンの追加
ボタンで画面遷移できるようにしましょう
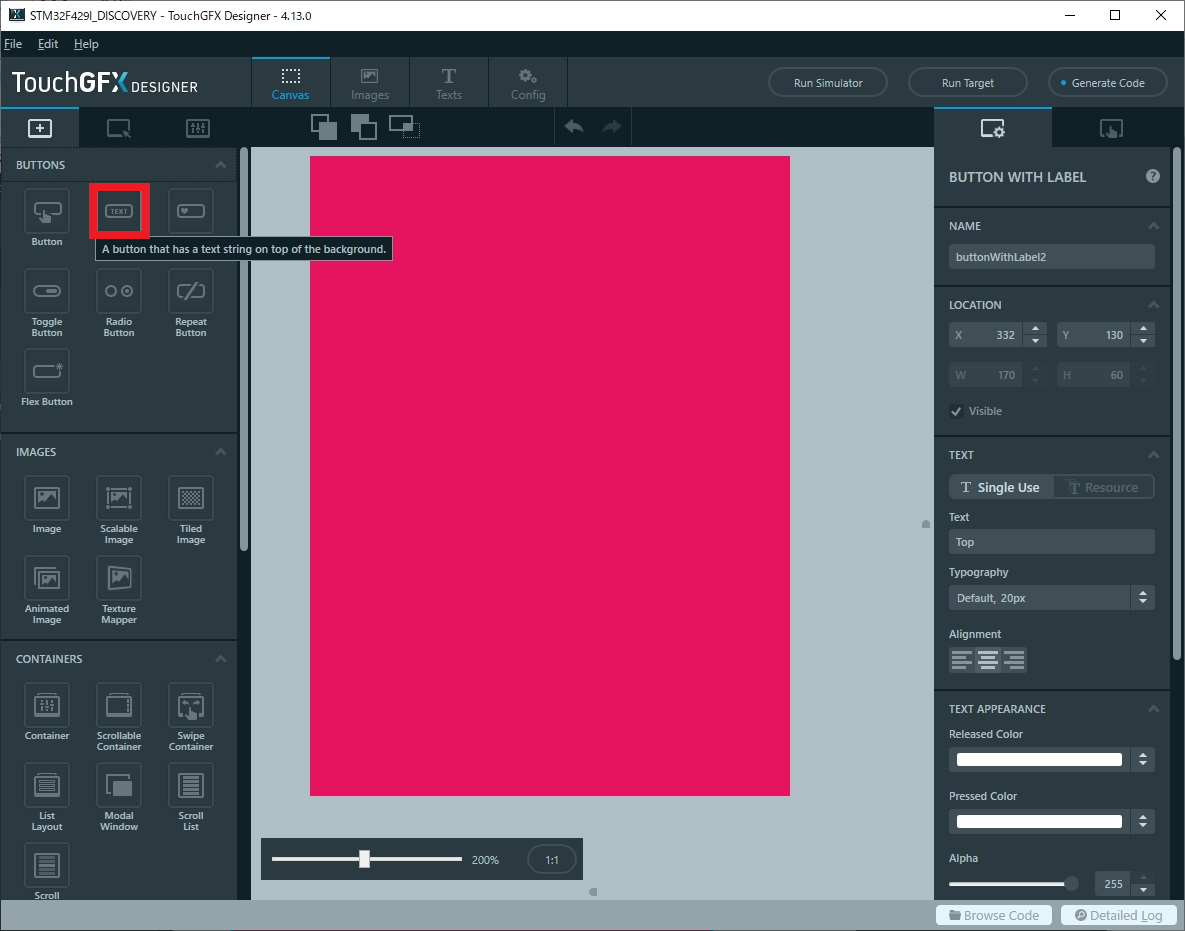
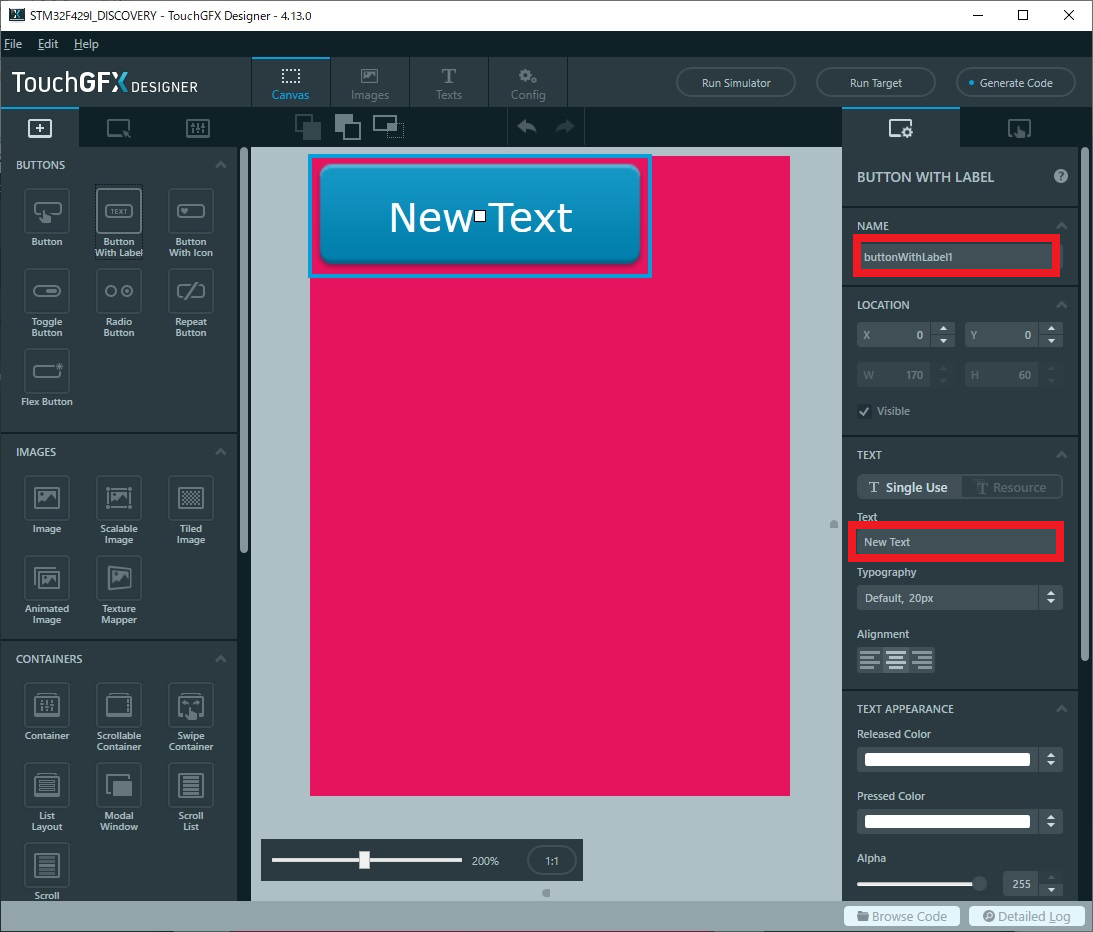
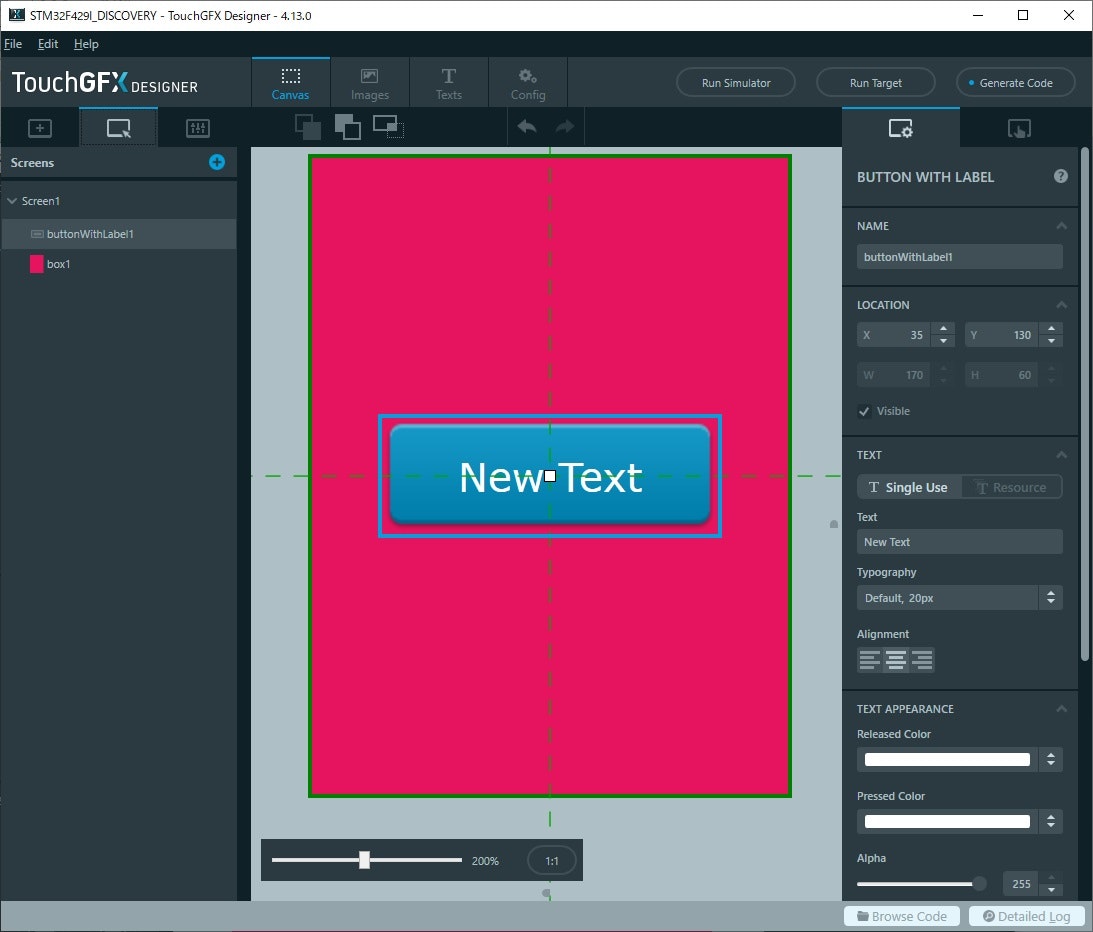
Buttonを選択します。

ボタンのIDと、表示するテキストの内容を決め、位置決めしましょう


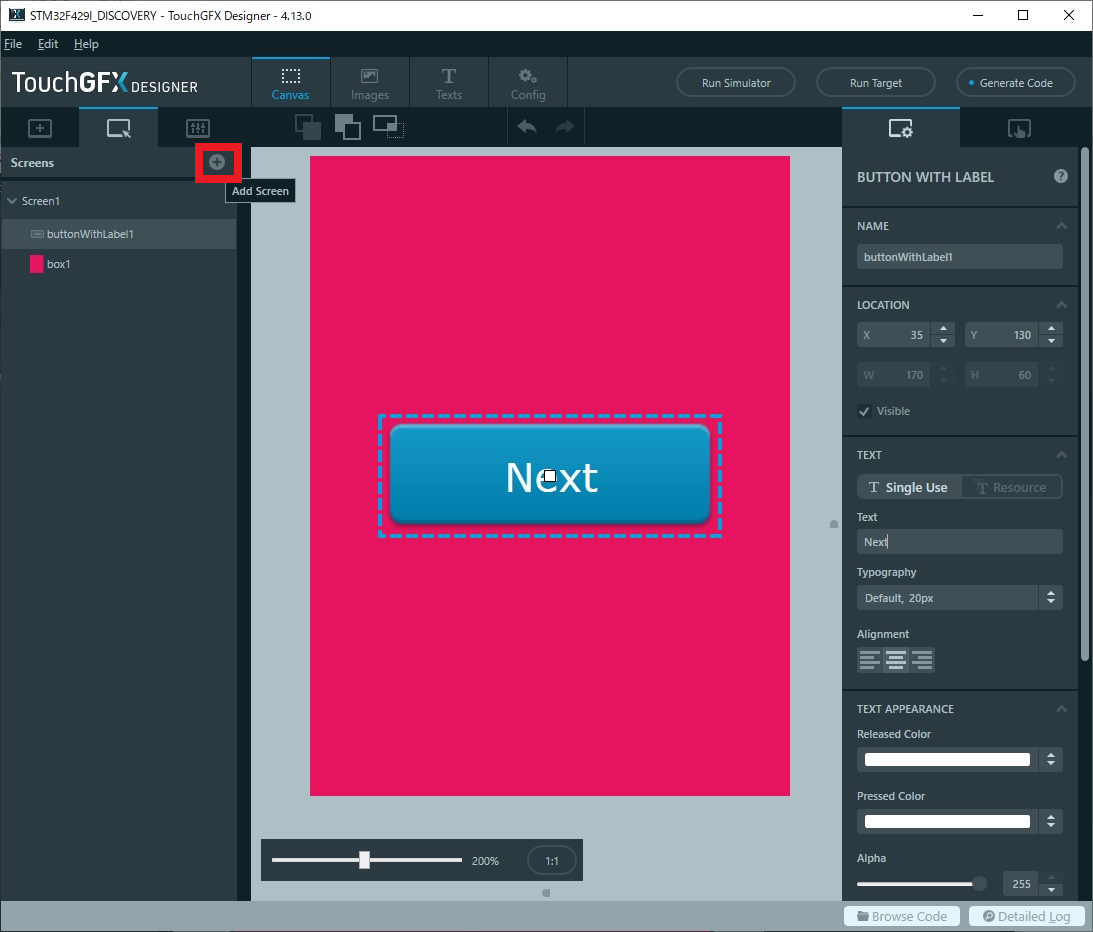
次の画面を作ります。
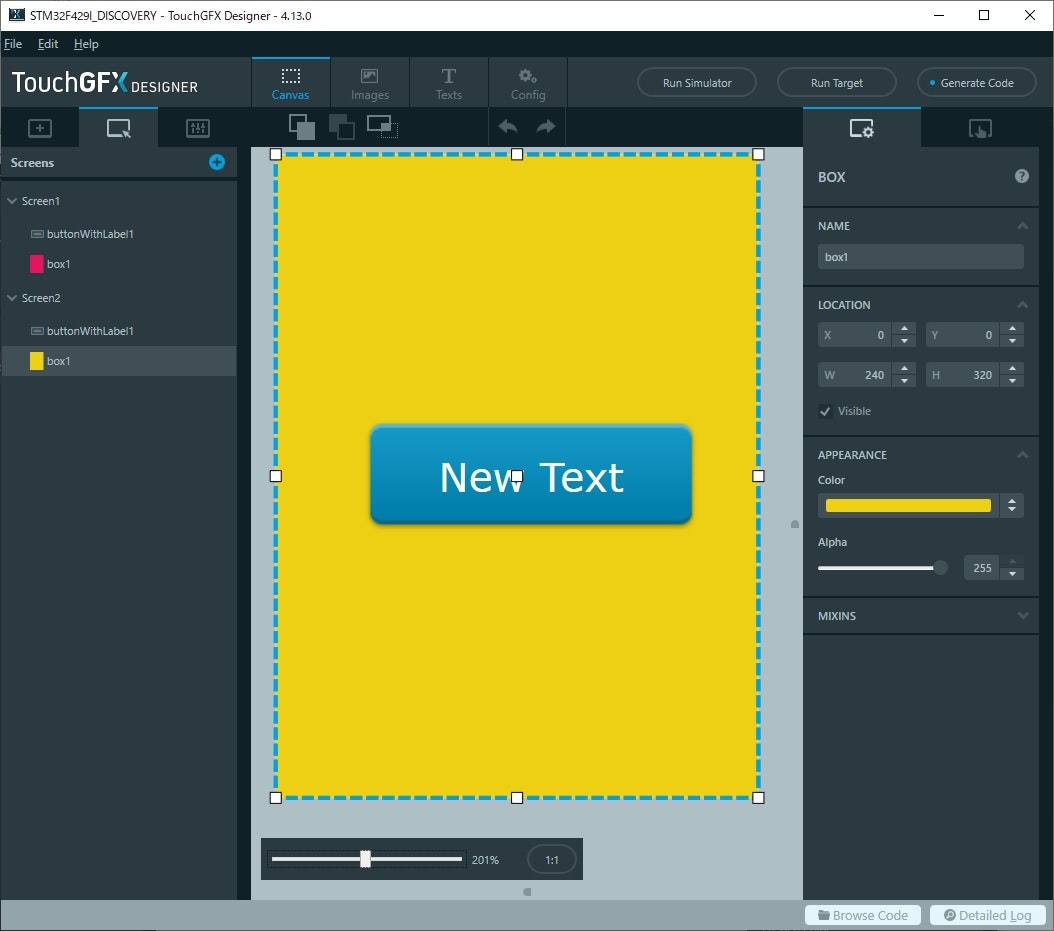
左上の+をクリックし、新しいScreenとしてScreen2を作ります。

Screen1と同じように背景とボタンを用意します。

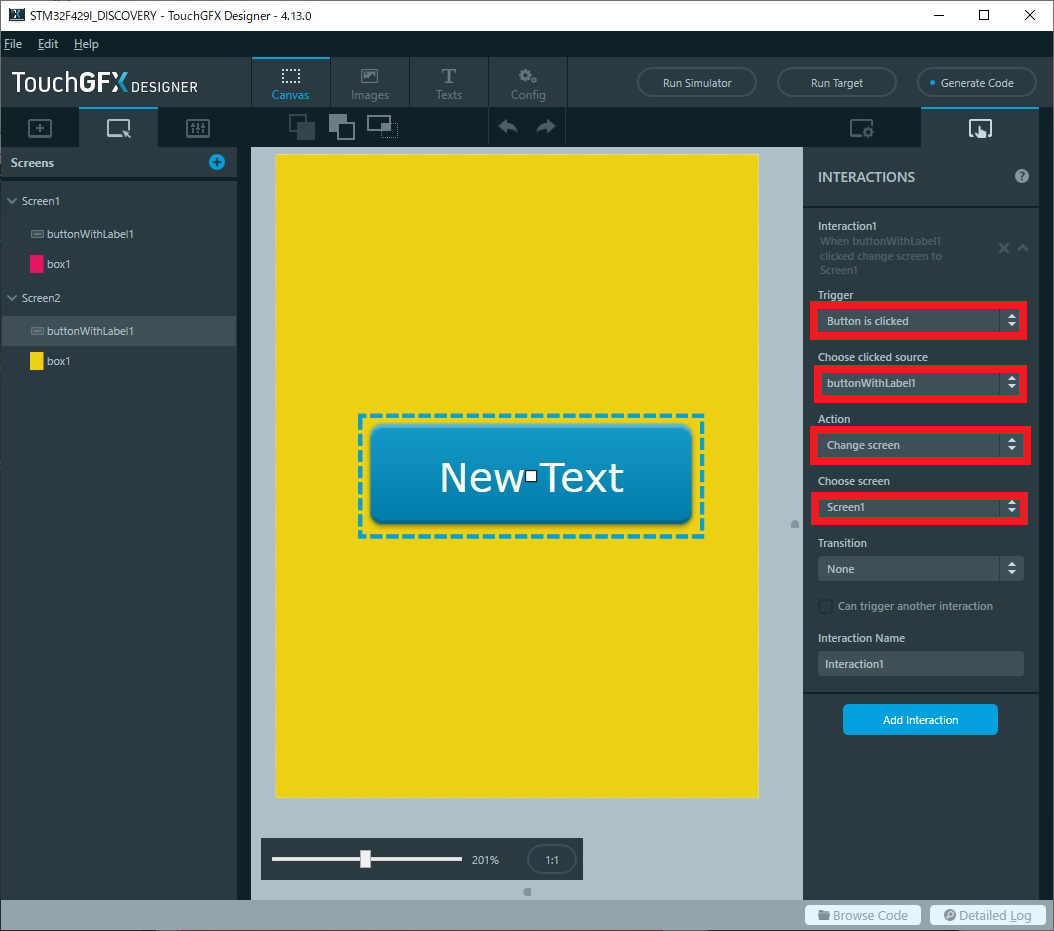
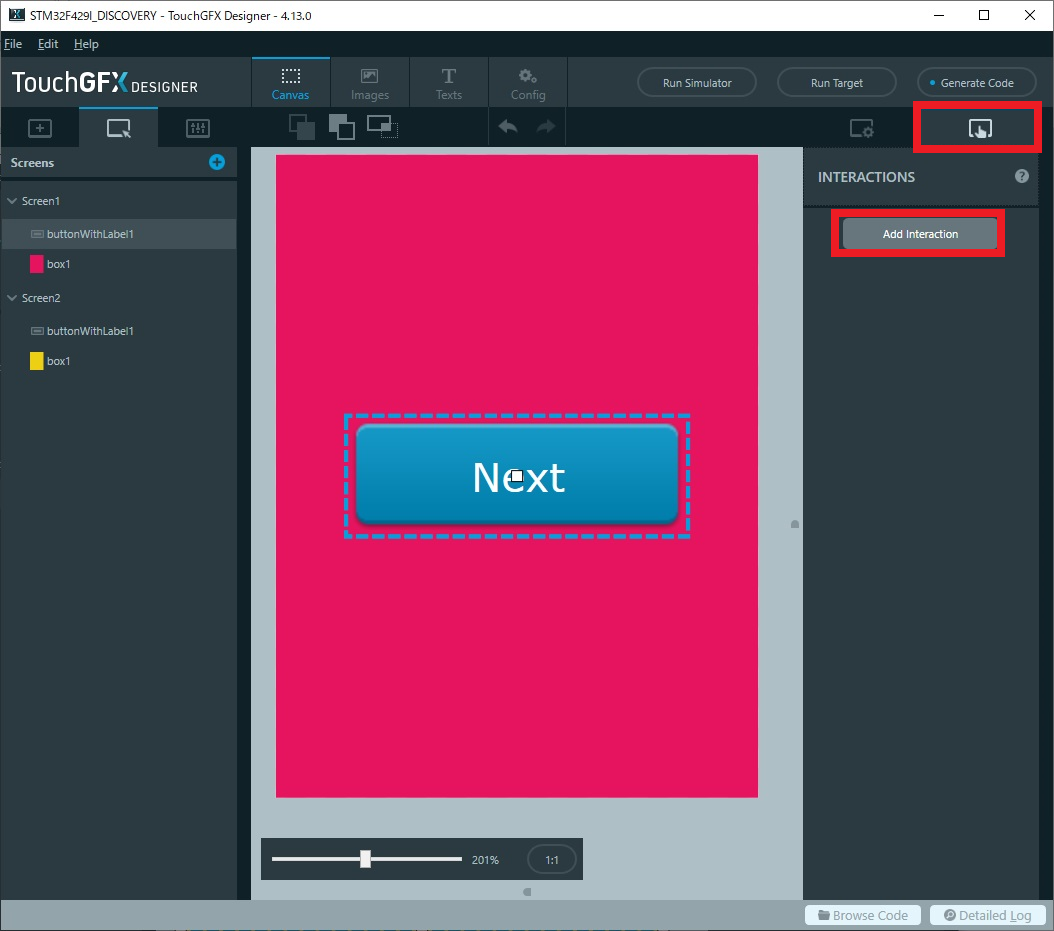
動作設定
右上にタッチのアイコンをクリックし
AddInteractionをクリックします。
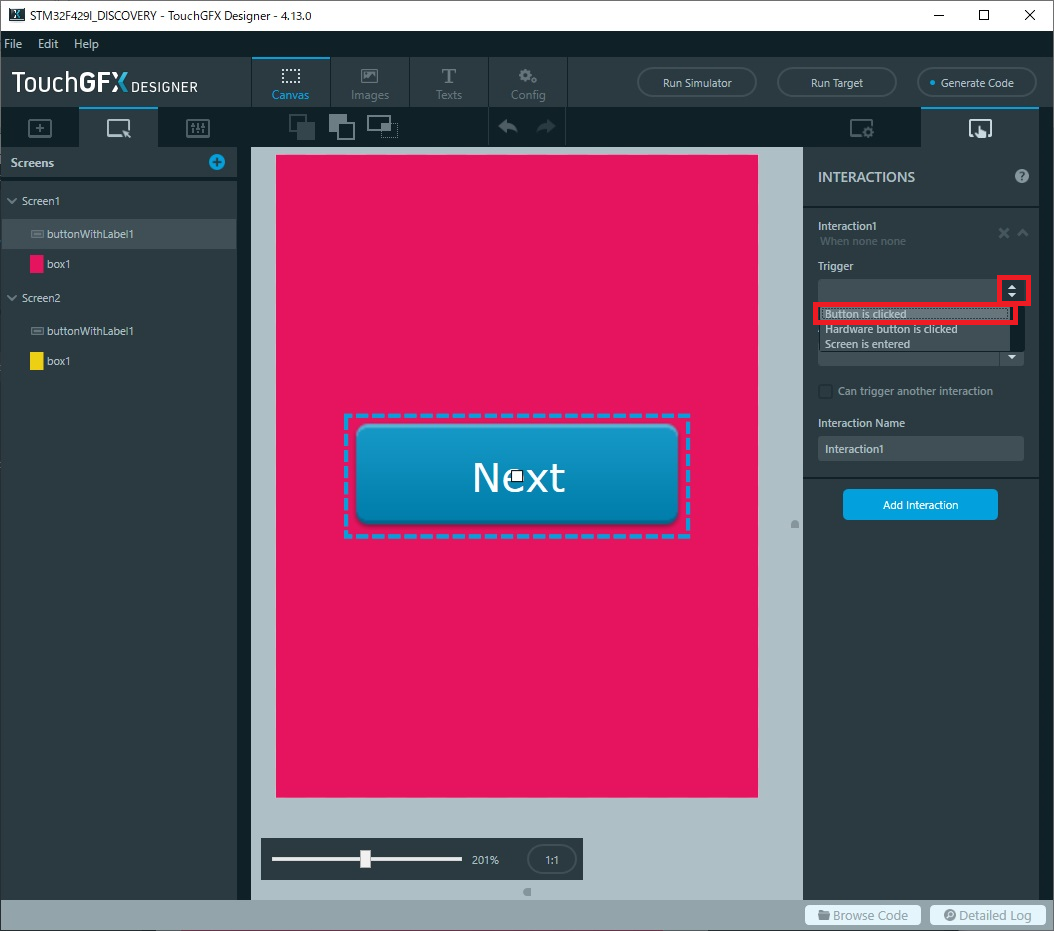
ここでは、画面のNextのボタンをクリックしたうえで起こる動作を設定します。

Trigerをクリックし、Button is Clickedを選択します。
Buttonをクリックすると動作します。

どのボタンかの選択もあります
今回は、1個だけなのでこのまま進めます。
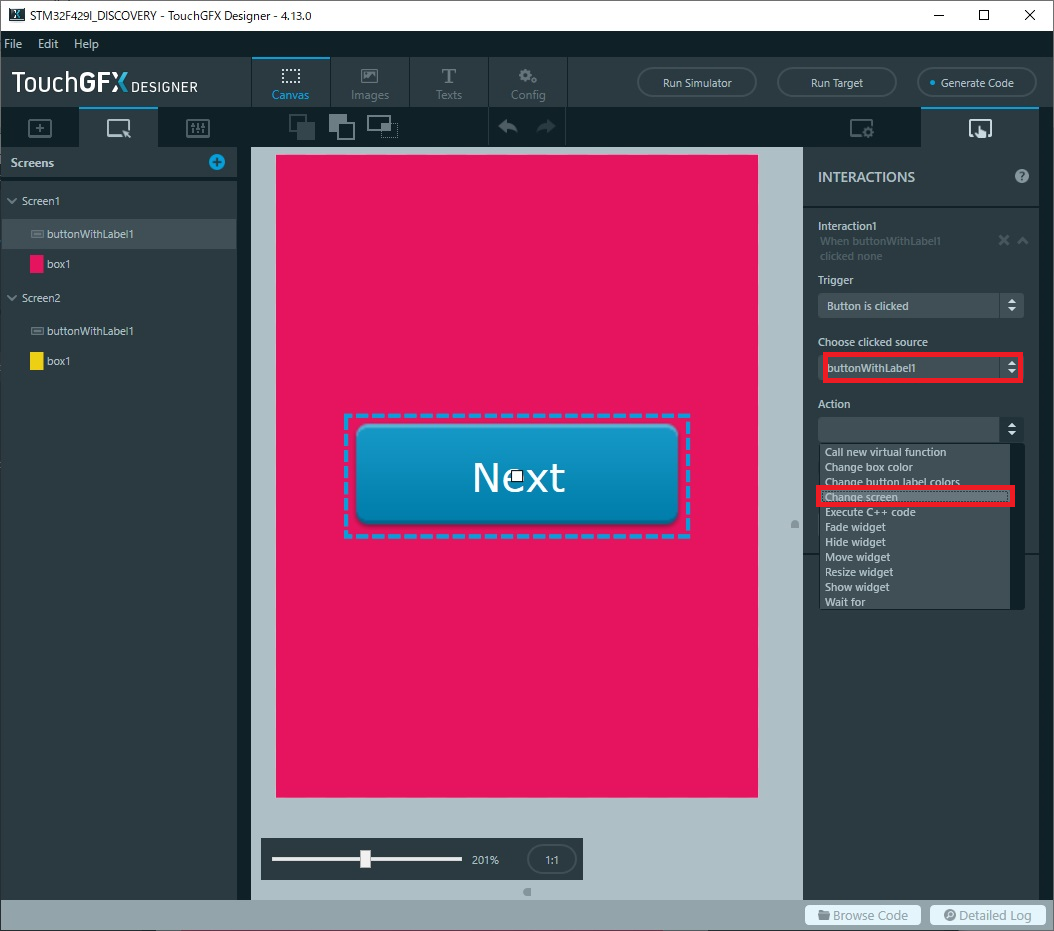
次に、ActionをChangeScreenにします。

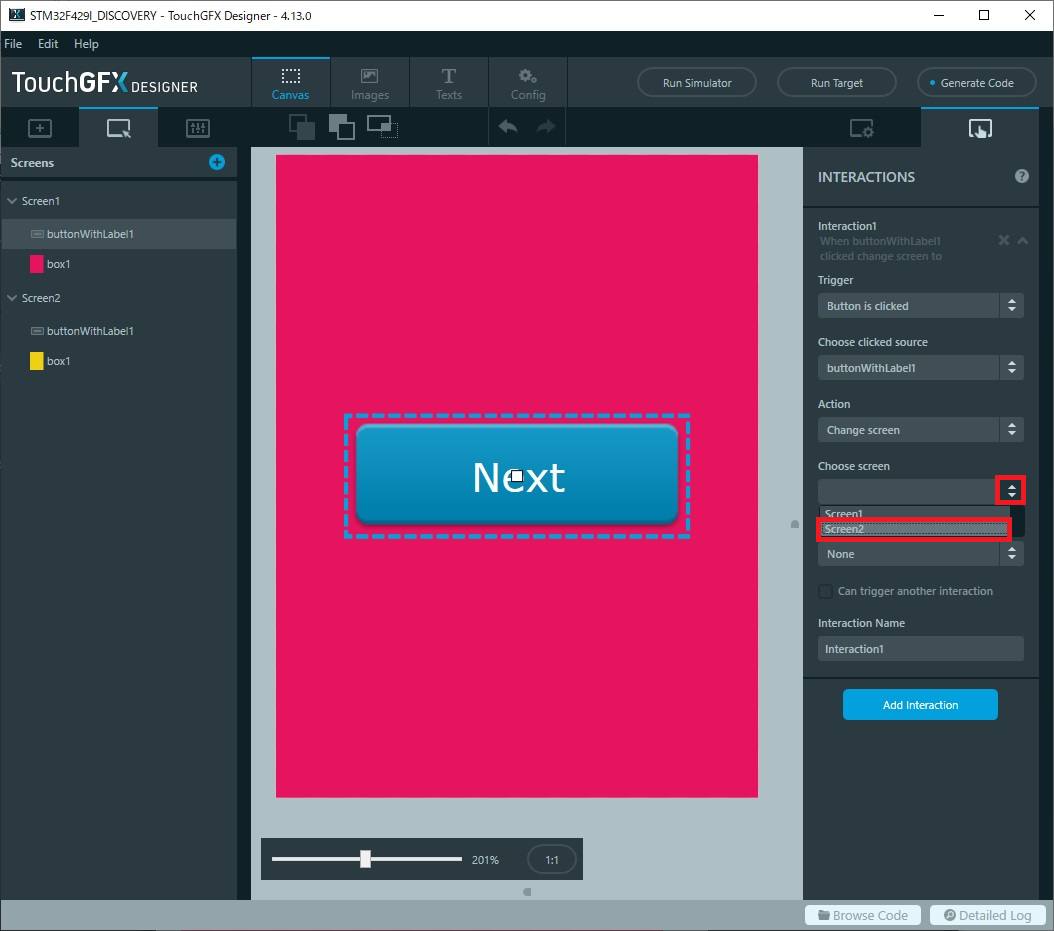
ChooseScreenをScreen2にします。

このような形になっているはずです。
Screen1のButtonを押すと、Screen2に移行する
Screen2のButtonを押すと、Screen1に移行する
シミュレーターを起動して確認しましょう。
もちろん、実機でも動かしてください。
以上で画面遷移が可能な、プログラムができたことになります。
STM32CubeIDEでTouchGFXを使おう2に続きます
https://qiita.com/usashirou/items/0ab63b4d9403937cdfe9