最近、わたしの周りで Atom や Sublime Text から
Visual Studio Code(以下、VSCode) に乗り換える方が増えて来ています。
調べてみると、割とフロントエンドでもいけてそうな感じだったので…
果たして本当にフロントエンドでも使いやすいエディタなのか?
を検証するために人柱となって、思い切ってインストールして使ってみることにしました。
特徴
VSCode の特徴としてはこんな感じです。
- クロスプラットフォーム
- 軽量/高速
- デバッグ機能を内蔵
- 標準で多数の言語をサポート
- IntelliSense サポート
- Git 機能サポート
- 拡張機能による機能や操作性の向上
- タスク機能
日本語に対応していて、Atom よりもサクサク動くのでとても快適です。
愛用しているエディタのキーバインドを拡張機能としてインストールできるので
乗り換えも簡単に行うことができます!
例えば、わたしなんかは Atom を使っていたので
こちらをインストールすることで、ストレスなく乗り換えることができました。
Atom Keymap - Visual Studio Marketplace
Atom と同様に複数行検索には対応しておらず…
これどうにかなりませんかね(汗)
インストール
トップページから安定している Stable 版をダウンロードしてきます。
Visual Studio Code - Code Editing. Redefined
Insiders 版は新機能やバグフィックスを先取りしたバージョンですが…
Stable 版よりも動作が不安定だったり、試験的に搭載された機能があったりするのでオススメしません!
VSCode を起動すると、タブ「ようこそ」(ウエルカムページ)が表示されます。
表示されない時はメニューバーより「ヘルプ」>「ようこそ」をクリックすると表示されます!
ウェルカムページは VSCode が持っている各機能へ簡単にアクセスができます。

画面左上にある項目「開始」には、編集を開始するためのリンクがあります。
その下にある項目「最近」には、最近使用したフォルダが表示されます。
項目「ヘルプ」にあるリンクをクリックすると、対応する VSCode ドキュメントや
Web ページがブラウザに表示されます。
画面右側には、項目「カスタマイズ」と「学ぶ」があって
拡張機能のインストールやコマンドパレット、画面説明、対話型のチュートリアルを表示することができます!
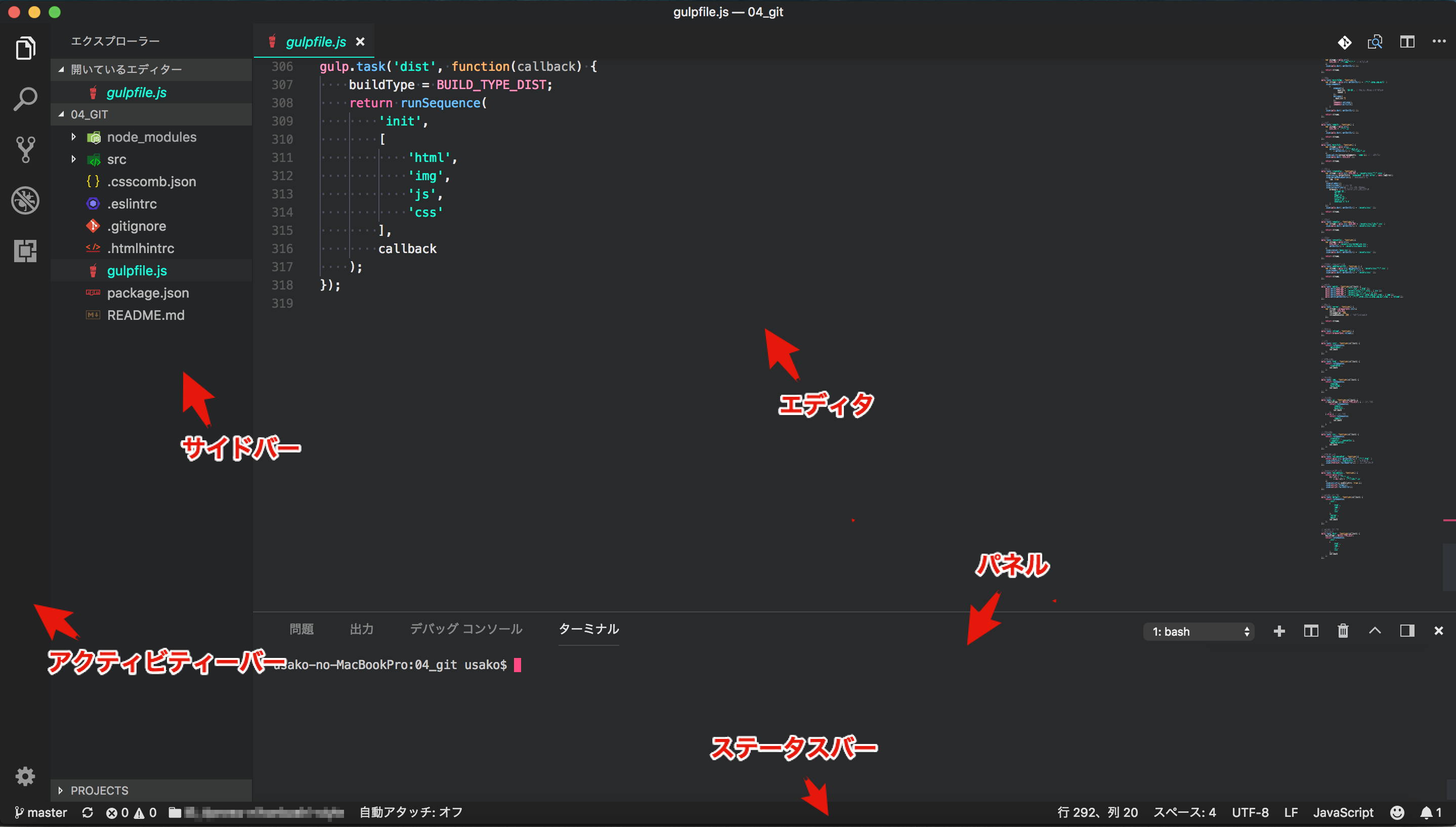
画面構成
アクティビティーバー
サイドバーに表示する要素を選択したり、サイドバーの表示/非表示を切り替えるために使用します。
VSCode のアップデートがリリースされたり、拡張機能がアップデートしたりすると通知が表示されます。
サイドバー
ファイルを操作するための「エクスプローラー」やプロジェクトにあるファイル内の検索を行う「検索」など…
何かしらの処理を行うための要素が表示され、これを「ビュー」と呼びます。
例えば、アクティビティーバーでアイコン「エクスプローラー」をクリックすると
サイドバーには「エクスプローラー」ビューが表示されます。
エディタ
作業を行うための主要な要素です。
レイアウトは最大三つまで分割することができます!
デフォルトでミニマップがついています。
プレビューエディタの仕様は Atom と同じです。
パネル
問題、出力、デバックコンソール、ターミナルを表示します。
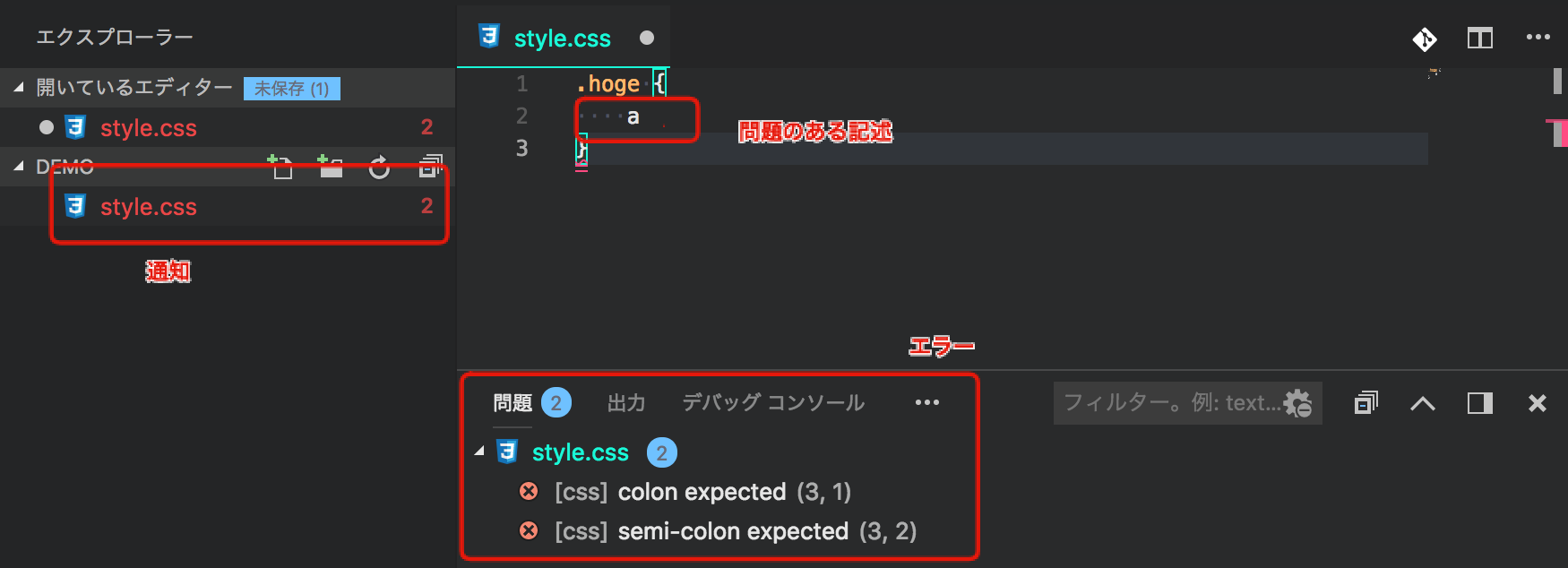
問題
エラーを表示します。
エラーについては、こんな感じでエクスプローラービューにも表示されます。
出力
タスクを実行した時のログを表示します。
デバックコンソール
デバッグした時のログを表示します。
ターミナル
文字通りターミナルです。
「エクスプローラー」ビューにプロジェクトを開いている状態であれば
その場所まで cd した状態でターミナルを開始することができます。
ステータスバー
左側には、Git 関連の情報、デバッグ実行時のエラーや警告などが表示されます。
右側には、編集中のファイルにおけるカーソル位置、その文字コードと改行コードの種類
ファイルの種類、VSCode のレスポンスを入力する画面を開くアイコン、通知アイコンを表示します。
通知では、エラーを表示するに止まらず
作業をしている途中で便利な拡張機能をリアルタイムで提案してくれます。
例えば、タスクマネージャーで Nunjucks を使っている場合は、ファイルを選択したタイミングで
.njk 拡張子を元にこちらの拡張機能を提案してくれました。
Nunjucks - Visual Studio Marketplace
ショートカット
- サイドバー
- クイックオープン
- コマンドパレット
- パネル
- ユーザー設定
- キーボードショートカット
- 配色テーマ
サイドバー
・エクスプローラー(Explorer)
[Command] + [Shift] + [E]
・検索(Find)
[Command] + [Shift] + [F]
・ソース管理(Git)
[Control] + [Shift] + [G]
・デバッグ(Debug)
[Command] + [Shift] + [D]
・拡張機能(eXtension)
[Command] + [Shift] + [X]
クイックオープン
[Command] + [P]
ファイルを検索して直接開くことができます。
コマンドパレット
[Command] + [Shift] + [P] or [F1]
コマンドを検索して実行できます!
入力する最初の文字によって動作が変わります。
コマンド:「>」
行移動:「:」
パネル
・問題
[Command] + [Shift] + [M]
・出力
[Command] + [Shift] + [U]
・デバッグコンソール
[Command] + [Shift] + [Y]
・ターミナル
[Control] + [Shift] + [@]
ユーザー設定
[Command] + [,]
キーボードショートカット
[Command] + [K] [Command] + [S]
配色テーマ
[Command] + [K] [Command] + [T]
カスタマイズ
- ユーザー設定
- ワークスペース設定
- キーボードショートカット
- スニペット
- 拡張機能(エクステンション)
- 配色テーマ
- ファイルアイコンのテーマ
ユーザー設定
ユーザーごとの設定を行うことができます。
メニューより、「Code」>「基本設定」>「設定」をクリックする
もしくは
[command] + [,]

左側にあるタブ「規定の設定」はデフォルトの設定になります。ここは基本的にいじりません。
右側にあるタブ「ユーザー設定」でデフォルトの設定に対してユーザーの設定を上書きをします。
ワークスペース設定
フォルダ/マルチルートワークスペースごとに固有の設定を行うことができます。
メニューより、「Code」>「基本設定」>「設定」をクリック
もしくは
[command] + [,]
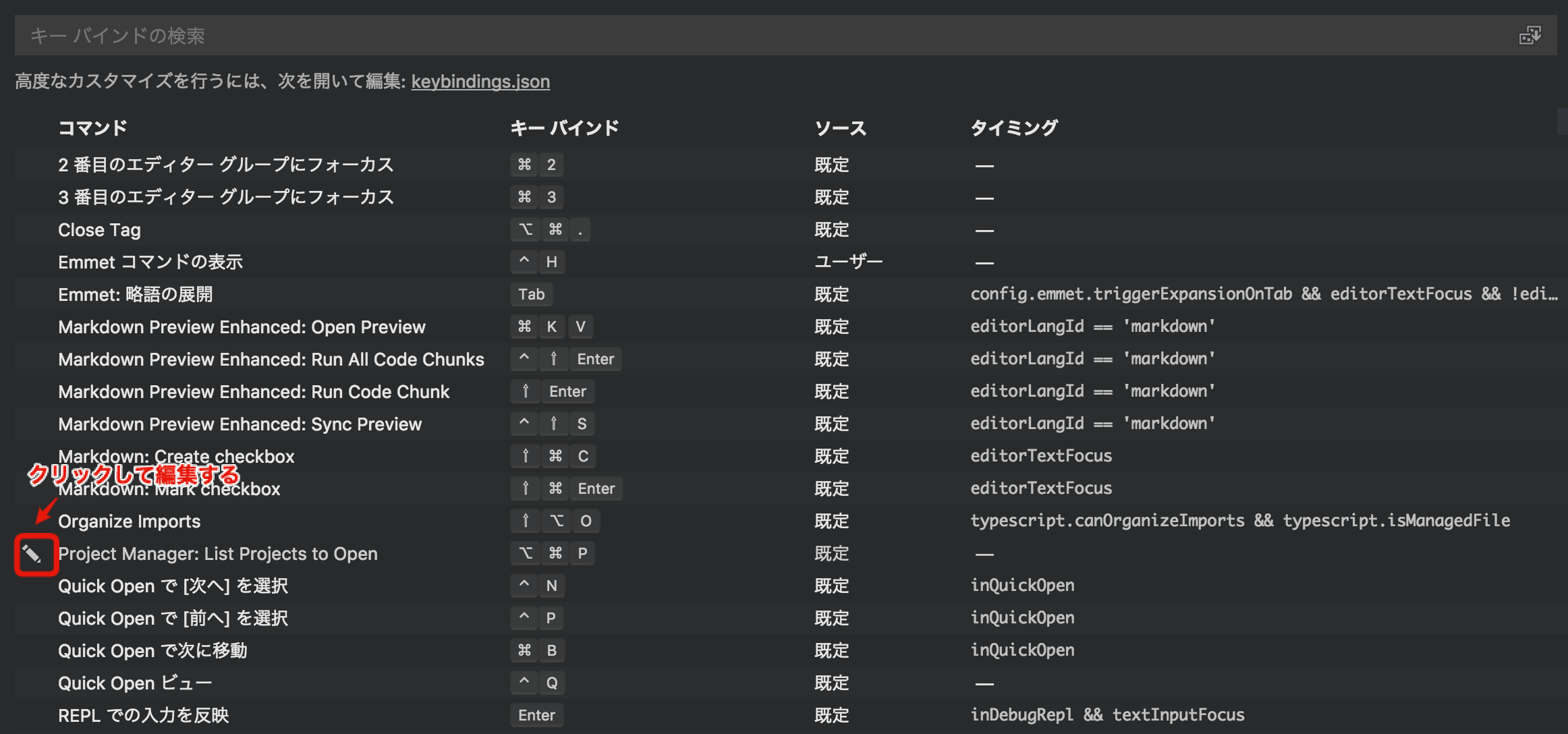
キーボードショートカット
ショートカットの設定を行うことができます。
メニューより、「基本設定」>「キーボード ショートカット」をクリック
もしくは
[command] + [K] [command] + [S]
項目をマウスオーバーすると左側に表示されるアイコン(ボタン)をクリックして編集しましょう!
keybindings.json ファイルを直接編集することもできますが…
キーボードショートカットエディタを使ったほうがミスが少ないと思います。
ただし、条件やキーコンビネーションを設定する場合は、keybindings.json を編集する必要があります。
そして… キーバインドの削除は json からしかできないようです。
Remove a keyboard shortcut from VSCode - Stack Overflow
拡張機能
好みの拡張機能を探してきてインストールすることができます。
アクティビティーバーより、アイコン「拡張機能」をクリック
もしくは
[command] + [shift] + [X]

ウィンドウやエディタの構文ハイライト、配色を変更できるテーマ、アイコンテーマの拡張機能など…
自分の好きなテキストエディタと同じ使い勝手にできる、かつさらに便利にできる拡張機能が
豊富に揃っています。
拡張機能を編集したら、ウィンドウの再読み込みが必要です。
配色を変更できるテーマをインストールするには
拡張機能の検索ボックスに「category:themes」を入力してインストールします。
配色テーマより、インストールしてきたテーマを有効化します。
メニューより、「Code」>「基本設定」>「配色テーマ」でテーマを有効化
もしくは
[command] + [K] [command] + [T] でテーマを有効化する
おすすめ拡張機能
自分のパソコンにインストールされているアプリケーションを元におすすめしてくれます(すげー!)。
拡張機能の検索バーから探すこともできますが、サイトからも検索することができます。
Extensions for Visual Studio family of products | Visual Studio Marketplace
デフォルトで既にあるもの
- UI の日本語化
- ミニマップ
- スクロールに検索で抽出された文字を表示
- スクロールに git の diff を表示
- スクロールに 選択した行をハイライト
- ファイルパスの自動補完
- カラーコードのカラーを視覚化
- option を押しながらリンクをクリックすると…リンク先がブラウザで開けちゃう
- Emmet
- スニペット
だがしかし… Emmet は、略語展開以外はキーバインドが規定で設定されてないので
自分でカスタマイズが必要です。
[Command] + [K] [Command] + [S] でキーボードショートカットを開いて
検索ボックスに「Emmet」と入力して、必要なものにショートカットの割り当てを行いましょう!
Atom Keymap
Atom のショートカットを割り当てることができます。
こちらはウェルカムページで VSCode から提案してもらった拡張機能です。
Atom Keymap - Visual Studio Marketplace
zenkaku
全角スペースだけを ■ で表示してくれます。
zenkaku - Visual Studio Marketplace
Trailing Spaces
行末の半角スペースを強調、削除してくれます。
Trailing Spaces - Visual Studio Marketplace
EvilInspector
行末の全角スペースを強調してくれます。
EvilInspector - Visual Studio Marketplace
Auto Complete Tag
HTML タグを自動的に補完してくれます。
Auto Complete Tag - Visual Studio Marketplace
上記は Auto Rename Tag と Auto Close Tag を含んだ拡張機能です。
Auto Rename Tag - Visual Studio Marketplace
Auto Close Tag - Visual Studio Marketplace
Nunjucks
Nunjucks ファイルを補完してくれるようになります。
Nunjucks - Visual Studio Marketplace
CSS Peek
HTML の class, id から元の CSS を確認・編集できます。
CSS Peek - Visual Studio Marketplace
ショートカット
・Peek:cssファイルをインラインで読み込んですぐにすばやく編集
[Ctrl] + [Shift] + [F12]
・Go To:cssファイルに直接ジャンプするか、新しいエディタで開く
[F12]
・Hover:シンボルの上にカーソルを置いて定義を表示する
[Ctrl] + hover
File Peek
Typescript および Javascript のコードの編集を拡張できます。
File Peek - Visual Studio Marketplace
Markdown All in One
マークダウンのありとあらゆるものを自動的に補完してくれます。
Markdown All in One - Visual Studio Marketplace
ショートカット
・プレビューを開く
[Command] + [K] [V]
Markdown Checkbox
Markdown で TODO リストを作成できます。
細かいタスクをテキストで箇条書きで管理している場合にとても便利です。
Markdown Checkbox - Visual Studio Marketplace
ショートカット
・チェックボックスを作成
[Command] + [Shift] + [C]
・チェックボックスを ON/OFF
[Command] + [Shift] + [Enter]
Paste Image
クリップボードにコピーしている画像を Markdown へ貼り付けができます。
設定で画像の保存先やファイル名のフォーマットなどを指定できます。
Paste Image - Visual Studio Marketplace
EditorConfig for VSCode
EditorConfig を設定することができます。
EditorConfig for VSCode - Visual Studio Marketplace
Material Icon Theme
割と広い範囲でカバーできているアイコンセットです。
Material Icon Theme - Visual Studio Marketplace
設定方法
1)コマンドパレット(Ctrl + Shift + P)で「file icon」を入力します。
2)一覧から設定したいアイコンを選択します。
Project Manager
プロジェクトを登録して素早く開くことができます。
Project Manager - Visual Studio Marketplace
使い方
1)コマンドパレットの表示([Ctrl] + [Shift] + [P])します。
2)「project manager」を入力中に候補が表示される。
3)矢印キーでおこないたいものまで移動し実行します。
Prettier - Code formatter
JavaScript / TypeScript / CSS を自動的に整形してくれます。
Prettier - Code formatter - Visual Studio Marketplace
注意点
HookyQR.beautify や taichi.react-beautify をインストールしている場合は競合する可能性があるようです。
設定ファイルの優先順位このような感じです。
「Prettier の設定ファイル」>「.editorconfig」>「Prettierのデフォルトの設定ファイル」
使い方
1)Prettier の設定ファイルを用意します。
2)整形したいドキュメント開くか、またはソースを選択します。
3)コマンドパレット([Command] + [Shift] + [P])で整形します。
Git History
ツリー表示や差分表示など履歴をわかりやすく表示してくれます。
ブランチやコミット間の差分の比較ができたりします。
Git History - Visual Studio Marketplace
使い方
コマンドパレット([Command] + [Shift] + [P])で任意のコマンドを選択します。
- Gitの履歴を表示する(git log)(git.viewHistory)
- ファイルの履歴を表示する(git.viewFileHistory)
- ライン履歴を表示する(git.viewLineHistory)
その他、必要なコマンドは VSCode のキーバインドから設定できます。
TODO Highlight
ファイルに記載している TODO を出力に一覧で表示してくれます。
該当する記述へのジャンプは後述の Mark Jump にお任せします。
TODO Highlight - Visual Studio Marketplace
Mark Jump
エクスプローラーに「Mark Jump」が表示され、TODO を一覧で表示してくれます。
一覧から任意の項目をクリックすると、該当箇所にジャンプしてくれます。
Mark Jump - Visual Studio Marketplace
ショートカット
・プロジェクト内の全てのマークにジャンプする
[Command] + [Ctrl] + [P]
・全てのマークにジャンプする
[Command] + [Ctrl] + [M]
・現在のエディタ内で全てのセクションマークにジャンプする
[Command] + [Ctrl] + [S]
・全ての TODO にジャンプする
[Command] + [Ctrl] + [T]
・全ての NOTE にジャンプする
[Command] + [Ctrl] + [N]
・前のマークにジャンプする
[Command] + [Ctrl] + [,]
・前のマークにジャンプする
[Command] + [Ctrl] + [.]
Bookmarks
ブックマークを作成することができます。
Bookmarks - Visual Studio Marketplace
ショートカット
・ブックマークを追加 & 削除する
[Command] + [Option] + [K]
Indentation Level Movement
同じインデント先へジャンプすることができます。
Indentation Level Movement - Visual Studio Marketplace
ショートカット
・インデントレベルで垂直に上へ移動する
[Option] + [Up]
・インデントレベルで垂直に下へ移動する
[Option] + [Down]
・インデントレベルで垂直に上へ選択する
[Option] + [Shift] + [Up]
・インデントレベルで垂直に下へ選択する
[Option] + [Shift] + [Down]
Code Outline
「エクスプローラー」ビューにアウトラインを表示してくれます。
Code Outline - Visual Studio Marketplace
アウトラインをクリックすると該当の行に飛んでくれる優れものです!
HTML、JavaScript、Markdown 等… いろんな言語に対応しています。
ただし、Nunjucks には対応しておらず><
Markdown のアウトラインは拡張機能「Markdown All in One」にも搭載されているので
「エクスプローラー」ビューにアウトラインの表示が2つになります。
Markdown のアウトラインに限っては、拡張機能「Code Outline」よりも
「Markdown All in One」の方が見やすいと思います。
Markdown だけ除外したいのですが、やり方がわからず… orz
どうしても煩雑に見えて仕方がないということであれば
拡張機能「Markdown All in One」のアウトライン表示をオフにする形で
ユーザー設定にてこちらを追記してあげましょう。
"markdown.extension.showExplorer": false
Settings Sync
Gist を使って設定をバックアップすることができます。
Settings Sync - Visual Studio Marketplace
ショートカット
・設定をアップロードする
[Shift] + [Option] + [U]
・設定をダウンロードする
[Shift] + [Option] + [D]
使い方
プラグインのページを参考に設定します。
エディタの設定を複数の環境で共有したい場合は
アクセストークンを発行の際にメモをしておくことをオススメします。
こんな感じになります。
Visual Studio Code Settings Sync Gist
Regex Previewer
正規表現をプレビューすることができます。
Regex Previewer - Visual Studio Marketplace
ショートカット
・正規表現のライブをオン & オフする
[Command] + [Option] + [M]
注意点
使用する前にエディタの言語設定をサポートされている言語に変更する必要があります。
Extension Leaderboard
人気の拡張機能を見つけやすくします。
Extension Leaderboard - Visual Studio Marketplace
ショートカット
・ボードを開く
[Control] + [Option] + [L]
sftp
SFTP を同期することができます。
sftp - Visual Studio Marketplace
使い方
1)[Command] + [Shift] + [P] でコマンドパレットを開きます。
2)コマンドパレットに「sftp」と入力して config ファイルを作成します。
{
"protocol": "sftp",
"host": "hoge.com",
"username": "data",
"privateKeyPath": "/Users/usako/.ssh/data@hoge.com.pem",
"port": 2922,
"remotePath": "/home/data/httpdocs/usako/sftp_test",
"uploadOnSave": true,
"syncMode": "update",
"ignore": [
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store"
]
}
プロパティ「uploadOnSave」の値を「true」にすることで
常に同期されている状態になっています。
プロパティ「syncMode」の値を「update」にすることで
サーバーとローカルにある同一ファイルのみ同期してくれるようになります。
注意したいのが… コマンド「SFTP: Sync To Remote」 を実行してしまうと
ローカル側のデータがサーバー側に反映されます。
サーバー側のデータが最新である場合は
予めコマンド「SFTP: Sync To Local」を実行するようにしましょう。
これにより、間違えてサーバー側をローカル側のデータで上書きしたり
データが吹っ飛んだりするのを防ぎます。
Visual Studio Code: SFTPでファイルを同期する | しびら
さいごに
この記事を書き始めてから3ヶ月ほど経っているのですが…
今のところはなんの不便もなく、むしろ快適すぎて
長く使っていた Sublime Text や Atom にはもう戻れない…
もっとこうあれば使いやすいのに…というものは
デフォルト機能や拡張機能を調べればいくらでも情報が出てきます。
日々更新されている Visual Studio Marketplace の拡張機能は
新たな発見と出会いがあって、見に行くだけでもとっても楽しいです。
ながーーーーくなりましたが…
一人でも多くの方が VSCode に興味を持っていただけると嬉しいです!
参考
- Visual Studio Code - Code Editing. Redefined
- Visual Studio Codeの使い方、基本の「キ」:特集:Visual Studio Code早分かりガイド - @IT
- Visual Studio Codeチートシート - Qiita
- Visual Studio Code チートシート - Qiita
- VSCode の便利なショートカットキー - Qiita
- VSCodeの拡張機能 おすすめ(8/14更新) - Qiita
- Remove a keyboard shortcut from VSCode - Stack Overflow
- Visual Studio Code: SFTPでファイルを同期する | しびら